HTMLのファイルは、プログラム言語と同じくコメントを残すことが可能です。なお、Webページには、HTMLの他にスタイルシートやJavaScriptも書かれていますが、それぞれHTMLとは違ったコメントの書き方があります。このようなHTMLファイルに書かれているコメントについて解説します。
目次
HTMLのコメントの書き方

プログラム言語を学んだ方なら、プログラムの中にコメントを書くことを学んだのではないでしょうか。HTMLでも、プログラム言語のようなコメントを書けます。しかし、HTMLに残したコメントは、プログラム言語の場合と違い、気を付けたい点が幾つもあります。まずは、HTMLのコメントの基本について解説します。
コメントの書き方の基本とは
HTMLのコメントとは、コメント専用のタグで囲うことで、その中に書いた文章などがWebブラウザに表示されない、というものです。
HTMLのコメント用タグ
コメント開始タグ <!–
コメント終了タグ –>
HTMLのコメントの例 <!-- サイドバーここから --> <!-- サイドバーここまで -->
なお、HTMLのコメントは、Webブラウザに表示されないだけで、HTMLのソースコードとしては誰でも見られる状態です。つまり、自動でWebサイトの情報を収集するボットには全て見えているので、コメントに記載する内容には注意が必要です。
複数の行でも可能
HTMLのコメントは、開始タグから終了タグまでがコメントとして扱われるので、もちろん複数行のコメントも書けます。例えば、ある時期から利用者に見せるHTMLを事前に作っておいて、時期が来たら直前にコメントを外して利用者に見せる、といった使い方も可能です。
複数の行をコメントする例 <!-- メインコンテンツ ここから 最終更新日 12月7日 -->
コメントでHTMLを表示させない例 <!-- <p>〇〇の機能を追加しました。(20xx/xx/xx)</p> -->
この例では、「〇〇の機能を追加しました。(20xx/xx/xx)」がコメントアウトされており、Webブラウザでは表示されません。
避けたいコメントの書き方
HTMLのバージョン5では、コメントの中に書ける文字の制限はありません。しかし、HTMLのバージョン4.01では、ハイフン「-」が使えませんでした。Webブラウザによっては、その制約が残っているかもしれません。そのため、コメントにハイフン「-」を使うのは避けましょう。
避けたいコメントの書き方の例 <!------サイドバーここから----->
また、既にあるHTMLを何行かまとめてコメントアウトした場合、誤ってコメントを含めてしまう場合があるかもしれません。そういった場合、正しく表示されなくなります。コメントの中にコメントを入れないようにしましょう。
誤ってコメントの中にコメントを入れてしまった例 <!-- <div class="service"> ... </div><!- service end --> -->
コメントに記述する内容

プログラム言語におけるコメントは、プログラマーにとっての覚書のようなメモではありません。修正が必要になった場合、プログラマーの理解を助けるための内容を記述します。これは、HTMLでも同じです。では、具体的には、どういったことを書けば良いでしょうか。次に、HTMLのコメントとして書いておきたい内容について解説します。
タグの構造やページ構成を見やすくする
Webページのレイアウトを作る場合、デザインに合わせてdivタグを幾つも組み合わせます。しかし、divタグを何重も入れ子にしてしまうと、それを閉じるdivが幾つも並び、どれがどのdivに対応しているか、解り難くなります。
そのため、divタグを閉じる</div>が、どれに対応しているかコメントとして記載しておきましょう。後から、あるdivをそっくり修正することになった場合、どこまでを修正すればよいか、一目で解ります。
他にも、HTMLには入れ子になるタグが幾つもあります。タグの構造やページ構成を後から見て解りやすいようにコメントを活用しましょう。
修正や更新の予約などに活用する
季節毎のイベントなど、ある時期だけWebページに表示するコンテンツなら、毎回、新規に追加するのは手間がかかります。それなら、そのWebページに見えないように埋め込んでおいて、時期毎に日付だけを修正すれば簡単に公開できます。このように、普段は表示しないものの、ある時期だけ表示するようなコンテンツは、普段はコメントで表示しないようにして、表示する時期だけコメントを外すようにすると、Webページの管理が簡単です。
他にも、事前に作成しておいたHTMLコードをコメントしておき、公開日にコメントを外して公開するといったことも可能です。このようにWebページの更新の予約にも、コメントが利用できます。
コメントアウトを残すため
不要になったコンテンツを削除する場合、HTMLを完全に消してしまうと、それに対応するスタイルシートの設定が残ったり、JavaScirptも修正が必要だったりします。そのため、削除するコンテンツをWebページに表示させないで、残しておきたいケースもあるでしょう。
そのような場合は、HTMLのコメントを利用して、Webブラウザに表示しないHTMLをコメントアウトすることが可能です。
なお、先ほども説明したように、コンテンツをコメントアウトしたとしても、Webブラウザでソースコードを表示させるとその内容が見えてしまいます。コメントアウトしたコンテンツの内容には配慮が必要です。
スタイルシートのコメントの書き方
今のWebページは、1ページに多くのコンテンツを表示しており、その修飾に使われるスタイルシートも長くなるため、別ファイルで用意するのが一般的です。しかし、簡単なスタイルであれば、HTMLにも記述できます。そして、そういったHTMLに書いたスタイルシートにもコメントが書けます。
なお、HTMLにスタイルシートを書く場合は、タグとタグの間に、スタイルを記述します。そして、スタイルシートでは、「/*」と「*/」の間に書いた内容がコメントになります。
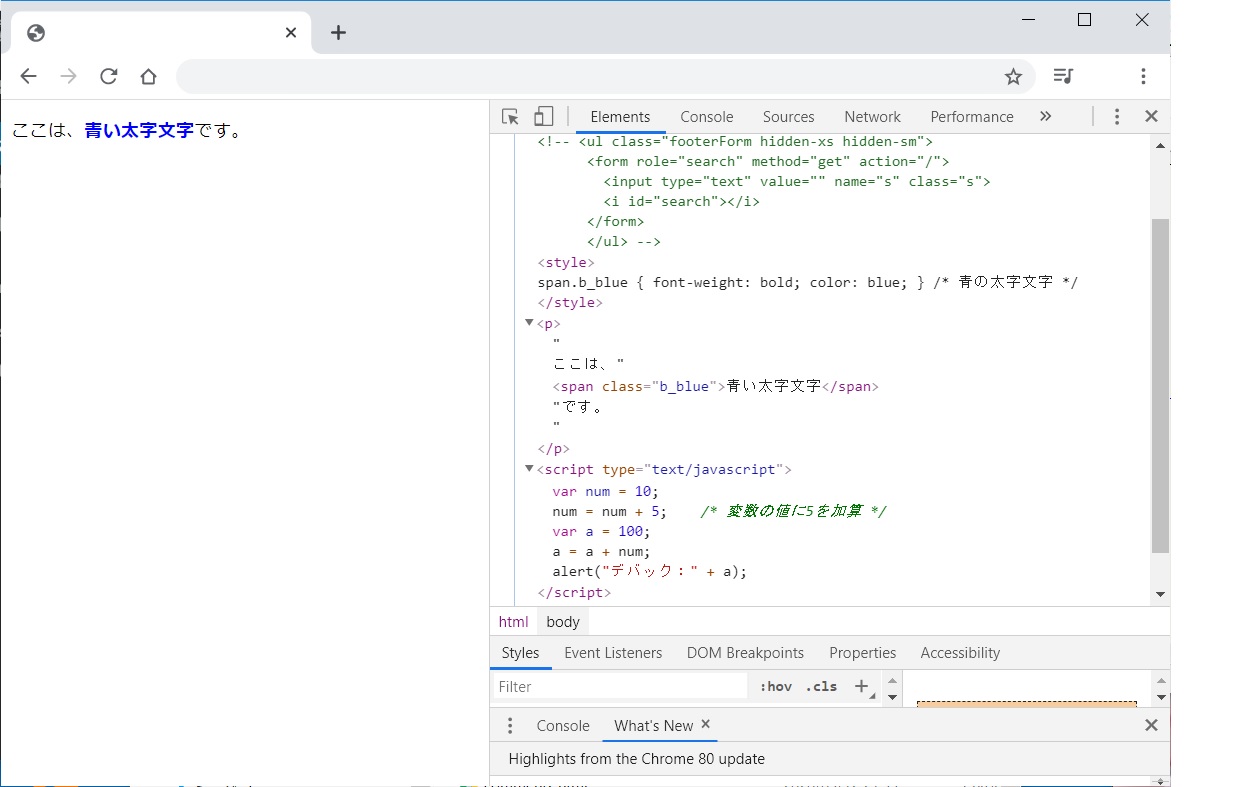
HTMLに埋め込むコメントの例
<style>
span.b_blue { font-weight: bold; color: blue; } /* 青の太字文字 */
</style>
<p>
ここは、<span class="b_blue">青い太字文字</span>です。
</p>
JavaScriptのコメントの書き方

最近のWebページではJavaScriptもよく使われますが、簡単なJavaScriptならHTMLファイルに埋め込むことも可能です。そして、そういったJavaScriptにも、もちろんコメントを記述できます。
なお、JavaScriptには、1行だけのコメントの書き方と、複数行のコメントを書く方法とがあり、HTMLに埋め込んだ場合でも、どちらも利用できます。
一行だけのコメント
一行だけのコメントは、スラッシュを2回続けて、その後にコメント文を書きます。なお、この書き方では改行までがコメントになり、プログラムの途中に追加することも可能です。
1行のコメントの例 // コメント
プログラムの途中に追加したコメント if( num<=1 ) return num; //1以下の場合は、ここまで
複数行のコメント
複数行のコメントは、コメント文を「/*」と「*/」とで囲みます。なお、同じ行に「/*」と「*/」の間に改行が無くてもいいし、改行が複数あっても問題ありません。「*/」がある場所までがコメントと解釈されます。
なお、コメントの終了である「*/」を忘れると、「*/」以降の全てがコメントと解釈され、動作しなくなるので注意してください。
複数行のコメントの例 /* * ここから〇〇を計算する処理 */
読み易いコメントを心がけよう

Webページは、作ったらそれで終わりではありません。必要に応じてコンテンツを追加したり、不要なコンテンツを削除したりと、手直しが必ず発生します。しかし、作ってすぐには理解していたHTMLやスタイルシート、JavaScriptの内容だとしても、長い期間が経ってしまうと、何のために作ったかを忘れてしまうのが普通です。そこで今回解説したコメントを書いておくと、後から修正する場合、理解しやすくなります。
しかし、無駄なコメントは、HTMLなどを編集する際に邪魔になるだけです。ミスしやすい箇所など必要最低限なコメントを心がけ、後から見直す際に読み易いHTMLが書けるようになりましょう。










