HTMLに書いたとしても、Webページには表示されない文字があります。例えば、半角の空白やタグに使われる文字などは、HTMLにそのままコピーしても正しく表示されません。しかし、文字コードを使えば、そのような特殊な文字も表示できます。今回は、このようなHTMLの特殊文字コードの書き方や使い方について解説します。
目次
HTMLの特殊文字とは

HTMLで使えない文字があることをご存じでしょうか。HTMLのタグに使われる記号や、空白やタブは、HTMLに表示する文章の中には使えません。そして、こういった文字は、特殊文字と呼ばれています。しかし、こういった特殊文字は、HTML専用の文字コードを使えば使えます。まずは、こういった特殊文字について解説します。
Webページに表示されない文字がある
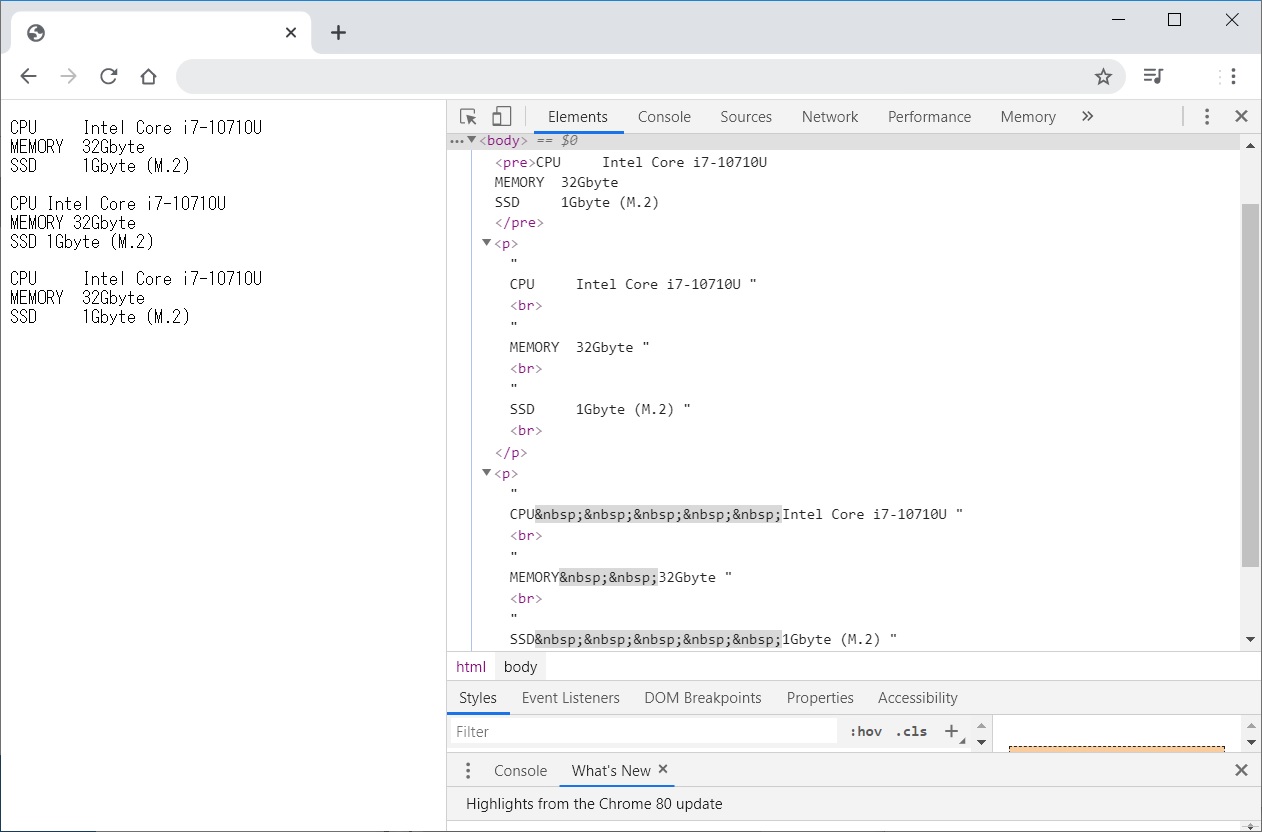
HTMLで表示される文章の中に半角のスペースを使ったとしても、それは表示されません。メールなどで文章を作る際は、見やすいように半角スペースで空白を調整できても、それをそのままWebページに表示すれば、半角スペースが無視されて、表示が崩れてしまいます。
同様に、文字の位置を調整するために使われるtabも、HTMLの中では使えません。他にも、HTMLのタグに使われる「」が使えないなど、文字の制限があります。もし、テキストファイルの文字を装飾してWebページに表示するには、HTMLで使えない文字に対する処置が必要です。
HTMLは文字コードも書ける
先ほど、HTMLに表示できない文字があると説明しましたが、そのような表示できない文字は、文字コードを利用すれば、Webページに表示できます。
なお、コンピュータで表示できる全ての文字には数字が割り振らており、コンピュータはその数字で処理します。そして、数字に対応する文字の画像を表示することで、人が読めるようになります。
HTMLには、テキストエディタなどで文字で書くのは一般的ですが、コンピュータが処理する文字に割り振られた数字、すなわち文字コードを書くことも可能です。そのため、Webページで表示できない文字は、HTML用の文字コードで書くことで表示することが可能です。
どんな文字が特殊文字になるか
Webブラウザで表示できない文字とは、空白やHTMLのタグと書く際に使われる特殊文字です。具体的には、タグに使われる「」は、Webブラウザでは表示できません。また、タグの属性を指定するのに使われる「”」も制限を請けます。そして、今回紹介する特殊文字コードに使われる「&」もWebブラウザには表示されません。
また、HTMLでは、連続した空白やタブ、改行は表示されません。もし、文中で、空白やタブ、改行を使いたい場合は、特殊文字コードを使います。
なお、HTMLのコンテンツを書く場合、単に文字の位置を調整するためだけに、半角の空白を使ってはいけません。特殊文字コードを使えば調整はできますが、後で修正した際に、位置が崩れるかもしれません。このような調整は、スタイルシートに記述するのが、HTMLのバージョン5の正しい書き方です。
文特殊文字コードの使い方

HTMLに特殊文字コードを書く方法は、表示されない文字の代わりに、&で始まる特殊文字コードを書くだけです。HTMLだけ見ると、一部が文字化けしているように見えますが、Webブラウザに表示すると、特殊文字コードに対応する特殊文字が表示されます。
なお、特殊文字の書き方には、文字の名称を使った書き方と、16進コードで指定する方法があります。次から、この書き方について紹介します。
特殊文字コードの書き方の基本
HTMLの中で使う特殊文字コードの書き方は、&に続いて文字の名称、または、文字に対応する番号を記述し、;で閉じます。なお、文字の名称を使う方法を文字実体参照といい、文字に対応する番号を使う方法を数値文字参照といいます。
HTMLの特殊文字コードの基本
& (文字の名称、または、#に続く16進コード) ;
「<」を表示する特殊文字コードの例 文字実体参照の例:< 数値文字参照の例:&#352;
プログラムの例を表示するには

ブログのような日本語で書かれた文章では、特殊な特殊文字コードが原因で表示が乱れることは稀です。しかし、プログラムのソースコードやHTMLをWebページで表示しようと思ったら、そうはいきません。Webブラウザで表示されない文字に気を付けないと、表示が乱れてしまいます。次から、プログラムのソースコードやHTMLをWebページで表示する方法を紹介します。
preタグを使うケース
半角のスペースやタブを使って整形したテキストを、HTMLに張り付けても、Webブラウザは半角のスペースとタブを表示しないので、崩れてしまいます。このようなテキストを表示するなら、<pre>から</pre>で囲みましょう。
preタグを使った例 <pre> if( key < n ) then return( n ); else retuen( key ); endif </pree> Webブラウザの表示 if( key < n ) then return( n ); else retuen( key ); endif
ただし、<pre>から</pre>で囲ったとしても、HTMLのタグは解釈されてしまうので、HTMLの例は、この方法では表示できません。
特殊文字コードを使うケース
HTMLの例をWebページに表示しようとしても、タグが解釈されてしまい、テキストとして表示されません。そこで、タグに使われる「」を特殊文字コードで記述すると、Webページで表示できます。もし、HTMLをWebページで表示する場合は、特殊文字コードを使ってください。
HTMLの例を表示する例 <p> HTMLのコメント<br> <!-- ここにコメントを書く --> </p> Webブラウザでは、下記のように表示されます。 <p> HTMLのコメント<br> <!-- ここにコメントを書く --> </p>
よく使われる特殊文字コードの について

今回紹介している特殊文字コードの中で、よく使われるのが「&&bsp;」です。Webページに半角のスペースを表示するための特殊文字として使われていますが、それだけではありません。次から、「 」について詳しく解説します
半角スペースの特殊文字は他にもある
実は、HTMLで扱える特殊文字の半角スペースは、「 」だけではありません。よく使われるのは「 」ですが、その他に「 」、「 」、「 」も「 」とは違った半角スペースです。
そして、「 」は、ノーブレークスペースと呼ばれる半角スペースで、この空白の前後で改行されないことが保証されています。他のコードは、幅が少しずつ違った空白を表示します。
なお、日本語では半角スペースが使われるケースは多くありませんが、英語の文章では単語と単語の間に必ずスペースが入ります。さらに、複数の単語からなる固有名詞もあり、その場合は途中で改行されないで表示しなければなりません。そのような場合に、ノーブレークスペースの「 」を使用するのが本来の使い方です。
以前はテーブルでよく使われた
以前のWebブラウザは、テーブルを表示する際、tdタグに何も指定しないと、セルの枠が表示されませんでした。そのため、何も無いセルに半角スペースを表示する特殊文字コードの「 」を記載していました。
何も無いセルの例 <td> </td>
しかし、今よく使われるWebブラウザでは、何も無いセルだとしても罫線が表示されます。また、HTMLのバージョン5では、テーブルの罫線についてもスタイルシートで定義しており、何も無いセルの扱いを指定できます。そのため、今では必ずしも「 」を書く必要はありません。とはいえ、古い仕様のWebブラウザで表示されることを考慮して、何も無いセルには「 」を記載すると良いでしょう。
まとめ

画像と日本語だけでWebページを作っていると、今回紹介した特殊文字コードを使い機会は少ないかもしれません。しかし、HTMLに書かれているのに、Webブラウザで表示されない文字があり、それを表示する方法を知っていれば、コンテンツ作成のスキルもアップします。ぜひ、今回紹介した特殊文字コードをうまく活用してください。










