フォームで日付を入力してもらったり、スケジュールをチェックしてもらう時など、Webページに設置されたカレンダーは、利用者にとって便利な機能です。HTMLを扱うエンジニアなら、ぜひ、知っておくべきでしょう。そこで、Webページでカレンダーを設置する方法について解説します。
目次
Webページにカレンダーを設置するには

Webページで日付を入力する場合、カレンダーが表示されて、日付をクリックするのが常識と言えます。しかし、Webページのデザインに合わせたカレンダーを表示することは簡単ではありません。まずは、HTMLでカレンダーを設置する際に検討したい内容を紹介します。
どんなカレンダーが必要なのか
Webページに表示されるカレンダーには、クリックする日付の数字だけを表示する小さなものから、簡単な予定も表示できる、ある程度の大きなサイズなど、目的に応じていろいろなタイプが使われています。
また、枠と数字だけの簡単なものから、ページ全体に合わせてデザインされたカレンダーなど、デザインを考慮して作り込んだカレンダーを設置することも可能です。
さらに、ゼロから作ることもできますが、WordPressのプラグインを活用すれば、プロがデザインしたカレンダーを簡単に使えるなど、設置方法もいろいろ選べます。
まずは、どのようなカレンダーが必要なのかを明確にしましょう。そのうえで、どうやって作るか、どんなデザインにするかなどを検討しましょう。
どうやって作るか
Webブラウザにカレンダーを設置する一般的な方法は、HTMLのテーブルタグを使って枠を作り、表示する月に合わせて数字を配置します。なお、表示する月の固定ページを用意して表示することもできますが、指定した月のカレンダー用のテーブルをその都度合成するのが一般的です。そして、合成する方法としては、phpやJavaなどのサーバー側のプログラムを使ったり、Webブラウザ側のJavaScriptを使う方法など、用途に合わせて選べます。
例えば、サーバー側のデータベースに格納された予定を表示したいなら、サーバー側のプログラムを使う方法が良いでしょう。WordPressのカレンダーは、これに当たります。
一方、Webシステムの利用者に日付を入力してもらうなら、年や月を切り替えるを、それに合わせたカレンダーが表示できなければなりません。その場合、Webブラウザ側で表示を切り替えられるJavaScriptを使ったカレンダーが向いています。
HTML5ならタグだけでも使える
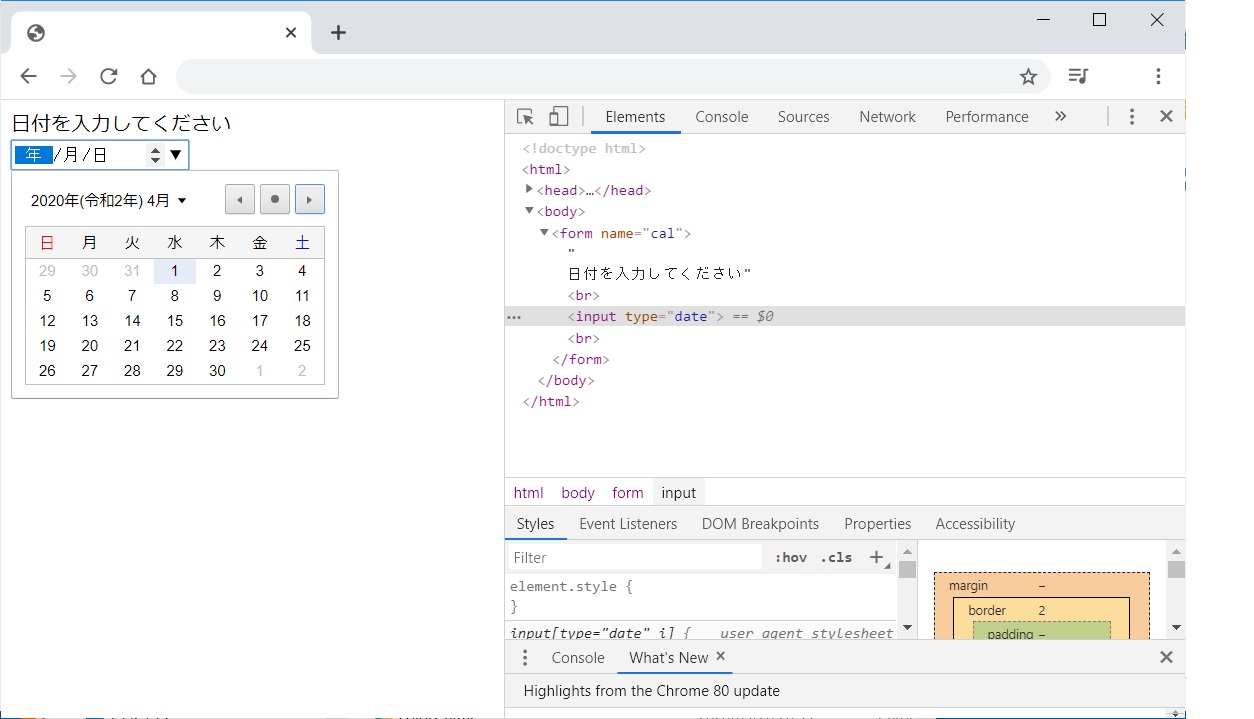
もし、日付を入力できれば、簡単なカレンダーでも構わない、というのであれば、HTMLのバージョン5の機能により、Webブラウザが持っているカレンダー機能も利用できます。なお、使い方は簡単で、inputタグでdate属性を指定するだけです。
date属性を使った日付入力のinputタグの例 <input type="date">
なお、このタグで表示されるのは、Webブラウザに予め組み込まれているカレンダーです。Webブラウザによって、表示されるカレンダーのデザインが違うので、デザインを重視するWebページではおすすめできません。

Googleカレンダーを利用する

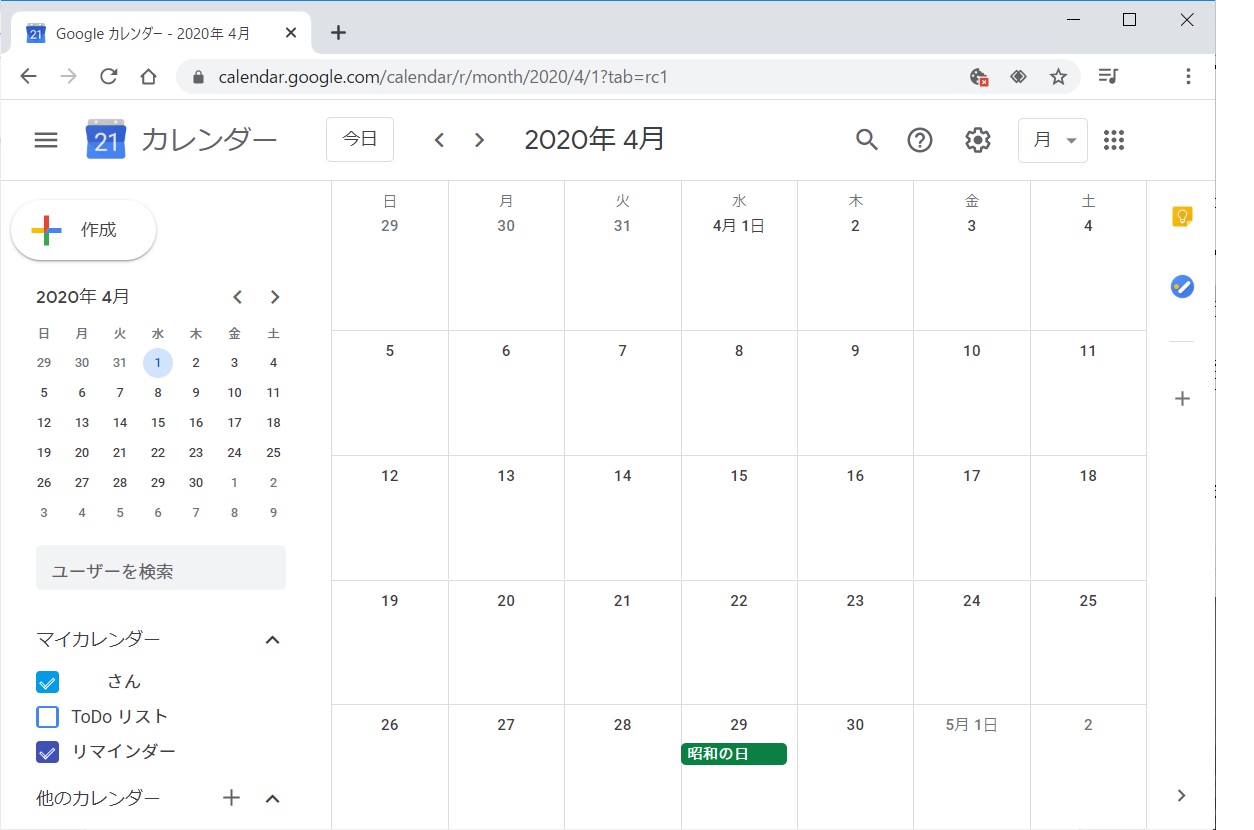
Webページにカレンダーを設置する方法として、HTMLの知識があれば誰でもできる簡単なやり方が、Googleカレンダーを埋め込む方法です。この場合、このカレンダーに予定を登録するための専用のGoogleアカウントが必要になりますが、プログラムの知識が無くても本格的なカレンダーを設置できます。
なお、設定方法は、Googleカレンダー埋め込みを解説しているページがあるので、そちらを参照してください。
また、この方法ではiframeタグを使い、Googleカレンダーのサイズに合わせた埋め込み窓を使っています。そのため、サイズの調整はできないので、Webページ全体のGoogleカレンダーサイズに合わせて調整してから、利用してください。
カレンダーをJavaScriptで作成する

利用者に日付を入力してもらう際、Webページのデザインに合わせてたカレンダーを表示するには、ボタンを押した際にJavasScriptでカレンダーを生成し、クリックした日付をフォームに反映させます。
なお、JavaScriptのプログラムと聞くと、難しいと思わる方がいるかもしれません。しかし、カレンダーは、ネットを検索すれば多くのサンプルが見つかるくらい、比較的簡単につくれる機能です。次から、JavaScriptで作るHTML用のカレンダーの特徴と作り方を紹介します。
カレンダーはtableで作るのが基本
先ほど簡単に紹介したように、カレンダーはテーブルタグで作ります。具体的には、まず、7×6のテーブルを作り、1行目に曜日を表示し、その下に曜日に合わせた一か月文の日付の数字を表示します。
なお、JavaScriptのDateオブジェクトのメソッドを使えば、日付に対応する曜日が取得できます。また、ちょっと面倒ですが Google Calendar APIを使えば、祝日を表示させることも可能です。
そして、タグを追加するcreateElementメソッドなどを組み合わせて、テーブルに必要なtrタグやtdタグを合成します。さらに、カレンダーの大きさや、数字の修飾、色などは、スタイルシートで準備してください。
翌月や前月へのボタンを配置する
カレンダーを設置する場合、今月のカレンダーだけではなく、来月やそれ以降のカレンダーへの切り替えも必要です。また、過去の記事を選んでもらうカレンダーなら、前の月を表示する機能が必要になるでしょう。
このように、カレンダーには翌月や前月への切り替えタンが必要です。そして、ボタンを押した際に、翌月または前月のカレンダーを表示するように、JavaScriptに引数を設定し、それを使ってDateオブジェクトのメソッドで呼び出す日付を調整し、曜日を合わせる機能を用意します。
日付をクリックした際の処理
カレンダーが表示できたら、日付をクリックした際の処理を追加します。具体的には、日付の数字をクリックしたらinputタグに日付のテキストを入力したり、該当する記事を表示するなどの機能で、これもJavaScirptで用意します。
また、大きなサイズのカレンダーなら、日付の枠にアイコンを用意し、それをクリックするとJavaScriptで用意した機能が動作する、といった機能を作ることも可能です。
サーバーとの連携など
これまで説明したように、日付を表示するだけのカレンダーをJavaScriptで作ることは、それほど難しいことではありません。しかし、サーバーに格納されたデータをJavaScriptの機能を使ってカレンダーに表示させることは、非同期通信の処理を準備したり、サーバー側でデータを送信する機能を作るなど、かなり手間がかかります。
そのため、必要なら専門の業者やプログラマーに依頼しなければなりません。また、もし複雑な機能が必要な場合は、どんな機能が必要かを明確にし、関係者に説明できるように準備しておきましょう。
カレンダーをサーバー側で作る
予めサーバーに登録されたスケジュールなどを表示するカレンダーを作る場合、それらのデータにアクセスできるサーバー側でカレンダーを含むHTMLを合成するのが一般的です。次から、サーバー側のプログラムでカレンダーを作成する方法について紹介します。
WordPressのプラグインを使う

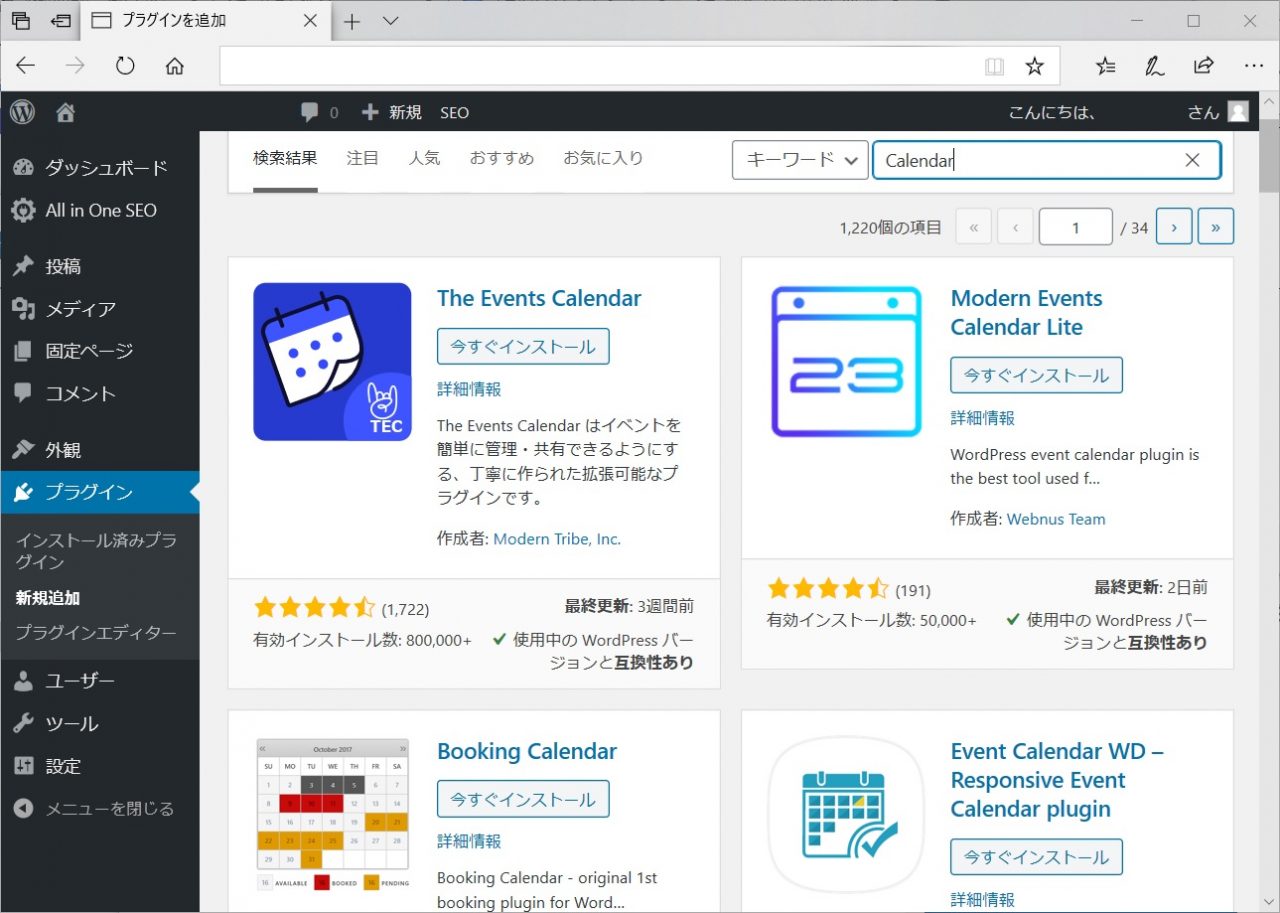
Webサイトにカレンダーを設置する最も簡単な方法は、フレームワークを使い、そのフレームワークで使えるカレンダーを使う方法です。そして、Webサイトのフレームワークとして最も多く使われているのがWordPressであり、WordPressの標準のカレンダーの他、プロがデザインした多くのプラグインも利用できます。
なお、WordPressにカレンダーを設置するのは簡単で、管理者でログインしてウィジェットの中からカレンダーを選んで設置するだけです。また、管理画面からプラグインの管理画面から新規追加でカレンダーを検索し、気にいったプラグインをインストールし、それを利用することも可能です。
ただし、プラグインで導入できるカレンダーをWebページのデザインに合わせられるとは限りません。また、WordPressのバージョンアップなどで、プラグインのカレンダーが使えなくなることもあります。
サーバー側のプログラムとして作成する
Webページのデザインに合わせたカレンダーを設置するなら、サーバー側で動作するプログラム言語などでカレンダー表示処理を作成するのが最適です。カレンダーに組み込む機能によっては、複雑なプログラムが必要なケースもありますが、基本的なカレンダー機能だけなら、それほど難しいプログラムではありません。
なお、ネットで検索すると、phpなどのプログラム言語で作られたカレンダーの例が幾つも見つかります。そして、もしスキルがあれば、そういったプログラムを参考にオリジナルのカレンダーを作ることも可能です。また、プログラムスキルが不十分な場合は、イメージ図を渡して業者に作成を依頼する、といった手段もあります。
Webページに設置するなら利用者が使いやすいカレンダーを

検索エンジンの評価が高まる利用者が使いやすいWebページには、カレンダーが欠かせません。そして、HTMLのバージョン5なら、フォームで簡単にカレンダー機能が使えます。また、JavaScriptを使えば、Webページのデザインに合わせたカレンダーの設置も可能です。
これまで紹介したようにWebページにカレンダーを設置する方法は幾つもあります。それぞれの作り方を学び、目的に合わせて、利用者が使いやすいカレンダーを設置しましょう。










