印象的なWebページを作ろうとしたら、文字の一部や背景などにいろいろな色を修飾しますが、その色の指定にはHTML特有のカラーコードを用います。今回は、このカラーコードについて解説します。
目次
HTMLのおける色を指定する方法とは

印象的なWebページを作ろうと思ったら、レイアウトの構成や画像の配置の他に、文字の色や背景色などもデザインの重要な要素です。まずは、HTMLで色を指定する際の基本について解説します。
HTML5の色指定はCSSのみ
今使われているHTMLのバージョン5から、HTMLではWebページの構成を記述し、色の指定といった修飾はスタイルシートに記述することになりました。古いHTMLなどには、fontタグなどで文字の色を指定しているケースもありますが、新たに作成するWebページでは、スタイルシートを利用します。
従って、文字の色を変えたり、背景色を指定する場合は、その要素にidまたはclassを設定し、それに対応するスタイルシートに記述します。
CSSの色指定は16進が基本
スタイルシートで文字の色や背景色を指定する場合、#で始まる6桁のカラーコードで指定するのが基本です。なお、色を6桁で定義する方法とは、赤緑青の3原色の配分を調整して、使いたい色を調合する方法です。そして、この方法では1色につき0から255まで調整でき、16進の2桁、すなわち00からFFまでの2桁で表現するので、3色分を6桁で記述します。
なお、スタイルシートには、1つの色を0から15までの数字で調整する、#を使った3桁の表現も利用できます。また、赤(red)、緑(green)、青(blue)の英語のイニシャルを使ったrgb()の中に、各色の配分を0から255までの数字で記述する方法や、英語の色の名称を書く方法などもあります。
- #で始まる16進コード6つの書き方 (例 #ff0000)
- #で始まる16進コード3つの書き方 (例 #f00)
- rgb()に3つの数字で指定する書き方 (例 rgb(255,0,0))
- 英語の色の名称を使う書き方 (例 red)
色見本をチェックしながら使おう
色を表す#で始める6桁の表現方法を使えば、理論上は1677万色も扱えます。しかし、実際に使われるのはその中の極一部です。Webサイトなどを検索すると、HTMLで使える代表的な色を集めたカラーチャート表が見つかります。そういったサイトで、使いたい色に対応するカラーコードを調べましょう。
なお、Webページを表示するパソコンやスマホの画面が、1677万色を正確に表示できるとは限りません。使われている液晶によっては、表現できる色の数が限られているケースもあります。そのため、カラーチャート表にある色を使うことをおすすめします。
スタイルシートで色を指定する方法

先ほどの解説したとおり、HTMLのバージョン5では、カラーコードの指定はスタイルシートに記述します。また、スタイルシートで色を指定する方法は複数ありますが、#で始まる6桁の16進数を使うのが一般的です。次から、#で始まる6桁の16進数と他の方法によるカラーコードの書き方とその例を紹介します。
16進コード6つで表現する方法
これまで何度か説明しているとおり、Webページの色の指定には、16進コード6つで表したカラーコードが使われます。書き方は、先ほど説明したとおり、0から255に対応する16進コードの00からFFの2文字の組み合わせで、それぞれ赤、緑、青の3つの三原色の比率を表します。
そして、この方法では1677万色を表現できますが、それを正確に表示できるパソコンやスマホばかりではありません。色によっては、正確に表示できないケースもあります。
16進コード6つで表現する方法
# (赤のコード2文字) (緑のコード2文字) (青のコード2文字)
6桁カラーコードの例 color: #FF0000;
なお、画像データからHTMLをスタイルシートを生成するツールを使うケースも多いでしょう。そのような場合、基のデータの色に合わせて、上記のような6桁のカラーコードのスタイルシートが生成されます。
16進コード3つで表現する方法
スタイルシートでカラーコードを指定する方法として、16進のコード3桁を使った簡略化された書き方も使えます。この場合、使える色の数は圧倒的に減りますが、それでも4096色が利用できます。
16進コード3つで表現する方法
# (赤のコード1文字) (緑のコード1文字) (青のコード1文字)
3桁カラーコードの例 color:#f00;
その他の色を指定する方法
#で始まる6桁と3桁のカラーコードの他に、rgb()に3色のコードを10進数で指定する方法があります。
rgb()を使ったカラーコードで表現する方法
rgb(赤のコードの数字, 緑のコードの数字, 青のコードの数字)
赤、緑、赤のコードには、0~255の数字を指定できます。
rgb()を使ったカラーコードの例 color:rgb(255,0,0);
また、指定できるいるの数に限りはありますが、英語の色の名称で指定する方法もあります。慣れた方ならカラーコードを見て、これは何色と判断できますが、慣れない方はそうはいきません。その点、英語なら何色か解りやすいのがメリットです。
Webセーフカラーを使おう

WindowsのパソコンとmacOSのパソコンで同じWebページを比較したら、色が違って見える、ということがあります。残念ながら表示につかうパソコンやスマホの液晶の性能などにより、同じ色を表示できないケースがあります。それが気になる場合は、Webセーフカラーを選びましょう。
Webセーフカラーは、異なる環境でも正しく表示される216色のことをいいます。コンピュータで表示される色は、赤、緑、青の3つの色を配合して作られますが、全ての環境で正しく配合できる訳ではありません。比較的配合で差が出ない色として選ばれたのがWebセーフカラーです。デザイン上問題なければ、このWebセーフカラーを選びましょう。どのような環境で見ても同じ色で表示できます。
HTML4.01からHTML5への変更点

HTMLのバージョン5が発表されたのは2008年で、今では多くのWebブラウザが対応しています。しかし、まだ、それ以前のHTMLの仕様で作られたWebページが残っており、さらに、インターネット上には、そういった古い仕様の解説が残っていることもあります。
とはいえ、新しくWebページを作るのなら、HTMLのバージョン5で作りましょう。次から、以前のHTML4.01からの変更点について解説します。
テキストの色を指定するには
HTML4.01以前は、文字を修飾するためのタグがありました。そして、そのタグにカラーコードを指定して、文章中の一部の文字を別の色を変えることが可能でした。しかし、HTMLのバージョン5では、そういった文字の修飾をスタイルシートに記述します。
例えば、文章中の一部の色を変えるなら、spanタグを使い、それに関連付けされたスタイルシートで文字の色を指定します。
HTMLバージョン4.01のテキストの色を指定する例 <p>この文字の色は、<font color=#ff0000>赤</font>です。</p<
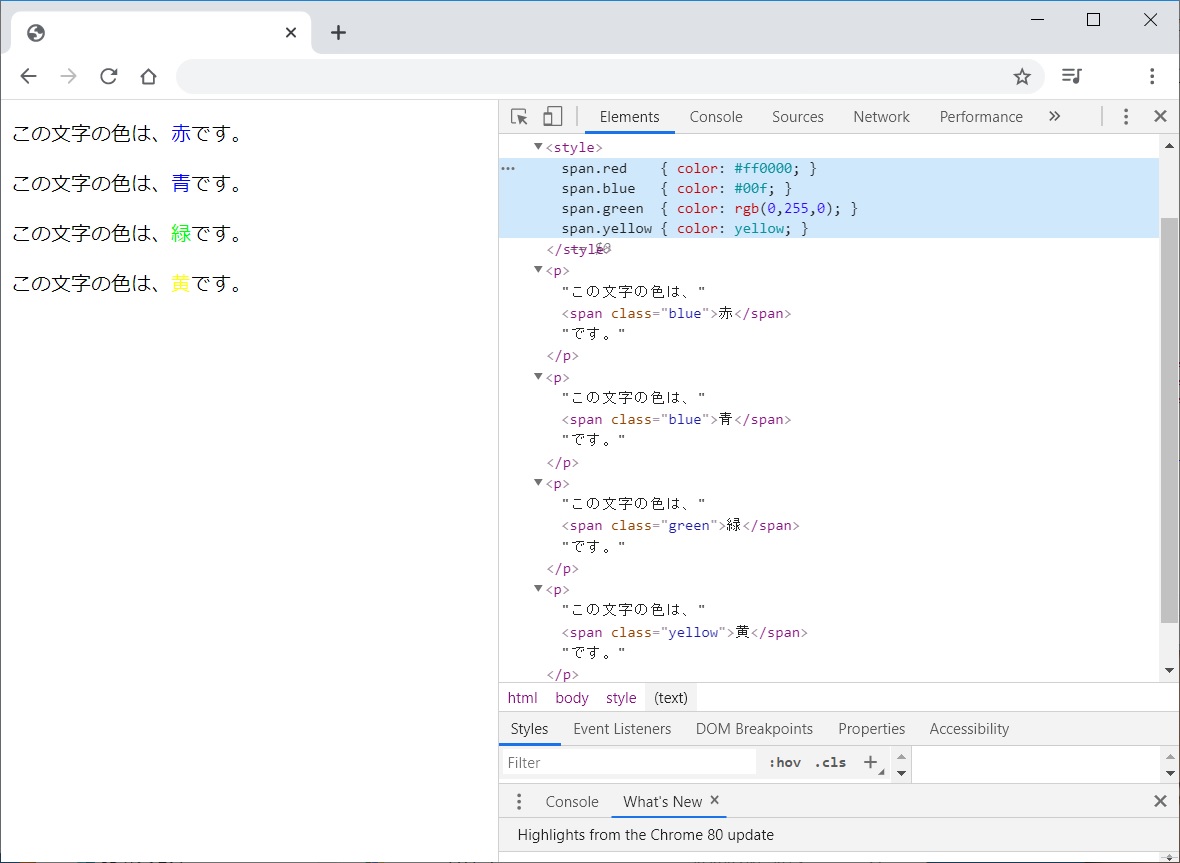
HTMLバージョン5のテキストの色を指定する例
<style>
span.blue {
color: #0000ff;
}
</style>
<p>この文字の色は、<span class="blue">青</span>です。</p>
背景の色を指定するには
HTML4.01以前は、タグの属性で背景色をカラーコードで指定することが可能でした。これも、HTMLバージョン5では廃止されており、スタイルシートに書くことに変わりました。
例えば、テーブルの特定のセルの色を変える場合、HTML4.01以前では、TDタグのbgcolorという属性が使えました。HTMLバージョン5では廃止されているので、idやclassを設定して、スタイルシートに設定してください。
HTMLバージョン4.01のTDタグの背景色を指定する例 <td bgcolor="#ffff00">背景が黄色</td>
HTMLバージョン5のTDタグの背景色を指定する例
<style>
td.bg_yellow {
backgound-color: #0000ff;
}
</style>
<td class="bg_yellow">背景が黄色</td>
HTML5でカラーコードを使う際の注意点

Webページでは、背景の色や文字の色など、いろいろな色を使います。また、特定のタグにのみカラーコードを指定したり、文字の一部だけ色を変える場合も細かく設定しなければなりません。
HTML4.01のころは、個別のタグにカラーコードを指定することが多く、かなり見づらいHTMLがたくさんありました。しかし、HTMLのバージョン5は、修飾をスタイルシートに移したので見やすくなりました。とはいえ、複数のclassを設定した場合は、しっかり管理しておかないと、予定した色と違った色になることもあるので注意してください。
また、16進表示のカラーコードで色を指定する場合、慣れないと違う色をコピペしてしまうこともあります。カラーコードの対応表をチェックして、指定された色をチェックするようにしましょう。










