Webサイトで動画を扱うことはもはや当たり前になっています。
その流れを汲んでか、HTML5でも新しく動画専用に<video>タグが追加されました。
そこで今回はこの<video>タグについて、基本~応用まで初心者の方にもわかるように解説してみたいと思います。
目次
Webサイトで動画を扱う方法

Webサイトで動画を表示させるためには次の方法があります。
- iframe(<iframe>タグ)を利用し別の動画サイトから読み込む方法
- HTML5より導入された<video>タグを利用し動画ファイルをアップロードして読み込む方法
今回解説する<video>タグについては新しく導入された方法です。
これにより、動画を表示させる方法が一つ増えたという認識で問題ありません。
拡張子について
iframeを使う場合には意識することのない拡張子についてですが、<video>タグでもスマホなどでデフォルトとなっている拡張子「MP4」が扱えます。
またこの拡張子はほぼ全てのブラウザで対応しているため、今後も拡張子を気にする必要はないと言えるでしょう。
<video>タグの使い方

<video>タグは次のように記述します。
<video> <source src="sampleVideo_1.mp4" type="video/mp4" /> <source src="sampleVideo_2.mp4" type="video/mp4" /> <source src="sampleVideo_3.mp4" type="video/mp4" /> </video>
開始タグと終了タグの間に<source>タグを記述し「src」プロパティで動画ファイルのパスを指定します。
上のコードでは3つのsourceタグがありますが、こうすることでブラウザが自動で上から順番に再生できる動画ファイルを探して再生してくれるようになります。
ただし<video>タグはこれだけでは動画ファイルが読み込まれるだけで再生はされません。
もちろんコントロールパネルも表示されないため、やはり属性で指定する必要があります。
<video>タグの属性

<video>タグに必要な属性を追加することで、使いやすく仕上げることが出来ます。
属性には次のようなものがあります。
controls
コントロールパネルを表示させるための属性です。
autoplay
自動再生させるための属性です。
Google chromeでは若干仕様が異なるため、mutedという属性も一緒に付帯する必要があります。
loop
繰り返し再生させたい場合に必要となる属性です。
poster
動画の最初に画像を設定できる属性です。
動画のサムネイルのようなものだと考えてください。
posterで指定した画像は動画が再生された時点で消えますが、一旦停止しても再度表示されることはありません。
フェイク動画などでよく見かけるため、あまり好まれない傾向にあります。
playsinline
スマホでWebサイトに埋め込まれた動画を再生した場合、強制的に全画面表示に切り替わることがあります。
この属性を付帯しておけば、そういった事故を未然に防ぐことが出来ます。
インライン再生させるためには、次の属性を全て付帯する必要がありますので注意してください。
- autoplay
- muted
- playsinline
width/height
動画ファイルの横幅と高さを指定したいときに使用する属性です。
HTMLで使用できる属性とは若干異なり、指定できる値はpxのみとなっています。
preload
動画を事前に読み込ませるかどうかを指定することが出来る属性です。
指定できる値は次のようになっています。
- none:事前読み込み禁止
- metadata:長さやファイルサイズのようなメタ情報のみ読み込む
- auto:初期値。動画ファイルを事前読み込みする
スマホなどのMobileデバイスではパケットに制限があるものがほとんどのため、むやみに動画を読み込ませるとユーザビリティに欠けてしまいます。
また、サイトにいくつもの動画ファイルがある場合には読み込み速度が落ちてしまいますので用途によって使い分けましょう。
実際に指定してみる

上記で説明した属性を指定して、実際にブラウザで動画がどのように再生されるかを見てみましょう。
<body> <video controls loop autoplay width="500px" height="300px"> <source src="mov_hts-samp005.mp4" type="video/mp4" /> </video> </body>
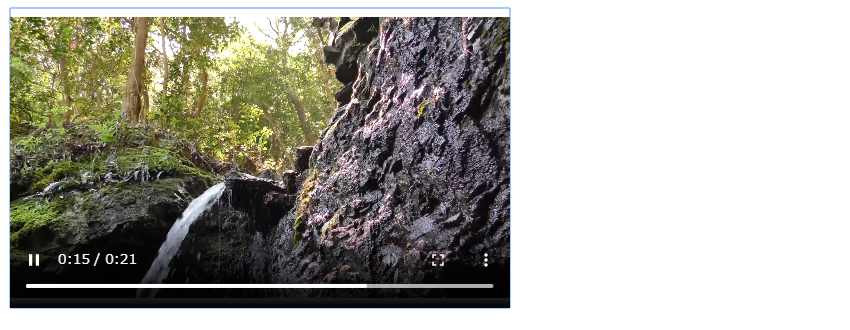
表示結果

今回は指定した値として「controls」「loop」「autoplay」「width」「height」の5つを指定しました。
コントロールパネルはオーバーレイとなっているのでheightで指定する値によって、動画の中にあるようにも外に出ているようにも見せることが出来ます。
width及びheightについてはアスペクト比を考える必要はありません。
比率が変わっても縦横比は固定のまま、動画ファイルを再生できる枠の大きさが変更されるだけとなります。
上手く表示されない場合

<video>タグを設置しても表示されないということがありますが、この場合次の二つの原因が考えられます。
フォーマットが対応していない
基本的にはあまりないかもしれませんが、動画を編集している方の中にはフォーマットにH264以外を指定している場合があります。
H264以外でもキチンと再生されるものはありますが、H265などにしている場合は要注意です。
因みにGoogle chromeはH265では再生できません。
サーバーのAddTypeが未設定
localhostでは再生できたのに本番サーバーにアップロードすると再生されないケースもあります。
これはサーバー設定でAddTypeにフォーマット設定が未記述となっている場合に起きます。
解決策としては.htaccessなどでAddTypeの設定をすることでブラウザで再生できるようになります。
AddTypeの設定は次のように記述します。
AddType video/mp4 .mp4 AddType video/ogg .ogv AddType video/webm .webm
ただしこの方法はサーバーによって禁止されている場合があります。
使用しているサーバーで.htaccessが利用できるか、またサーバー設定を変更できるかどうかは各自で確認をとるようにしてください。
容量について

動画を扱うための<video>タグですが、動画自体にも若干の注意を払う必要があります。
再生側のユーザーは必ずしも同一スペックのデバイスで再生しているわけではないということを忘れないようにしてください。
例えば動画ファイルが1GBという大容量のものであった場合、PCで観覧する場合には問題ない人も多いかもしれませんが、Mobileデバイスでは大きな問題となります。
平均を考えるのは難しいですが、やはりユーザビリティを考えると1MB~5MB程度で抑えておく方が良いでしょう。
まとめ
いかがでしたか?
今回はHTML5で新たに導入された<video>タグについての解説を行ってみました。
動画を扱う機会は非常に多くなっており、ユーザーもそういったサイトを多く求めています。
開発を行うにあたりもはや当たり前に使用されるタグとなっているため、この記事をしっかりと読んでマスターしてみてください。










