目次
marginとは

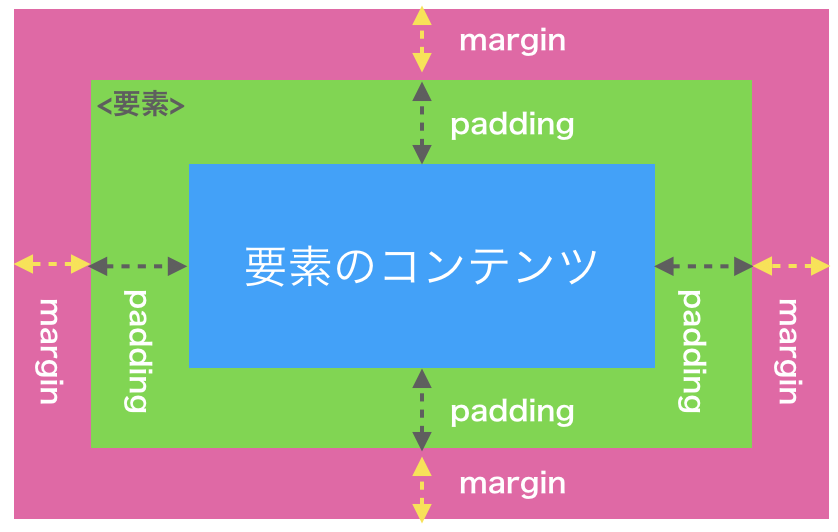
marginとは、要素の4辺(上下左右)の間隔・マージン領域を設定するプロパティのことです。
要素間の間隔をとりたいときに使われます。
要素に背景色や画像を設定すると、その要素は枠の内側に適用されます。
マージン領域は透過色となり背景は付きません。
marginとpaddingの違いは?

marginとpaddingの違いは次の通りです。
- margin:要素の外側の余白を設定
- padding:要素の内側の余白を設定

paddingについては次の記事で詳しく解説しています。
【関連記事】
▶︎paddingで余白の取る方法!HTMLで読みやすい文書を作ろう
marginの書き方・使い方

ここからmarginの書き方・使い方を次の2通り説明します。
- marginを上下左右まとめて指定
- marginを上下左右個別に指定
1.marginを上下左右まとめて指定
marginを上下左右まとめて指定するには、次のように記述します。
{margin: 100px;}
これで上下左右に100pxの余白が設定されます。
その他、値の書き方によって指定する箇所ごとに余白を設定することも可能です。
/* 上下・左右 で余白を設定 */
{margin: 100px 50px;}
/* 上・左右・下 で余白を設定 */
{margin: 100px 50px 30px;}
/* 上・右・下・左 で余白を設定 */
{margin: 100px 50px 30px 80px;}
では、サンプルで余白のとり方を確認してみましょう。
■HTML
<div class="box1"></div> <!-- 上下左右で余白を設定 --> <div class="box2"></div> <div class="box1"></div> <!-- 上下・左右で余白を設定 --> <div class="box3"></div> <div class="box1"></div> <!-- 上・左右・下で余白を設定 --> <div class="box4"></div> <div class="box1"></div> <!-- 上・右・下・左で余白を設定 --> <div class="box5"></div> <div class="box1"></div>
■CSS
.box1 {
height: 50px;
background-color: #CCFFCC;
border: 10px solid #006633;
}
.box2 {
height: 50px;
background-color: #FFDBC9;
border: 10px solid #FF5F17;
margin: 50px;
}
.box3 {
height: 50px;
background-color: #D9E5FF;
border: 10px solid #005FFF;
margin: 100px 50px;
}
.box4 {
height: 50px;
background-color: #FFFFCC;
border: 10px solid #FFFF33;
margin: 100px 50px 30px;
}
.box5 {
height: 50px;
background-color: #FFEEFF;
border: 10px solid #FF66FF;
margin: 100px 50px 30px 80px;
}
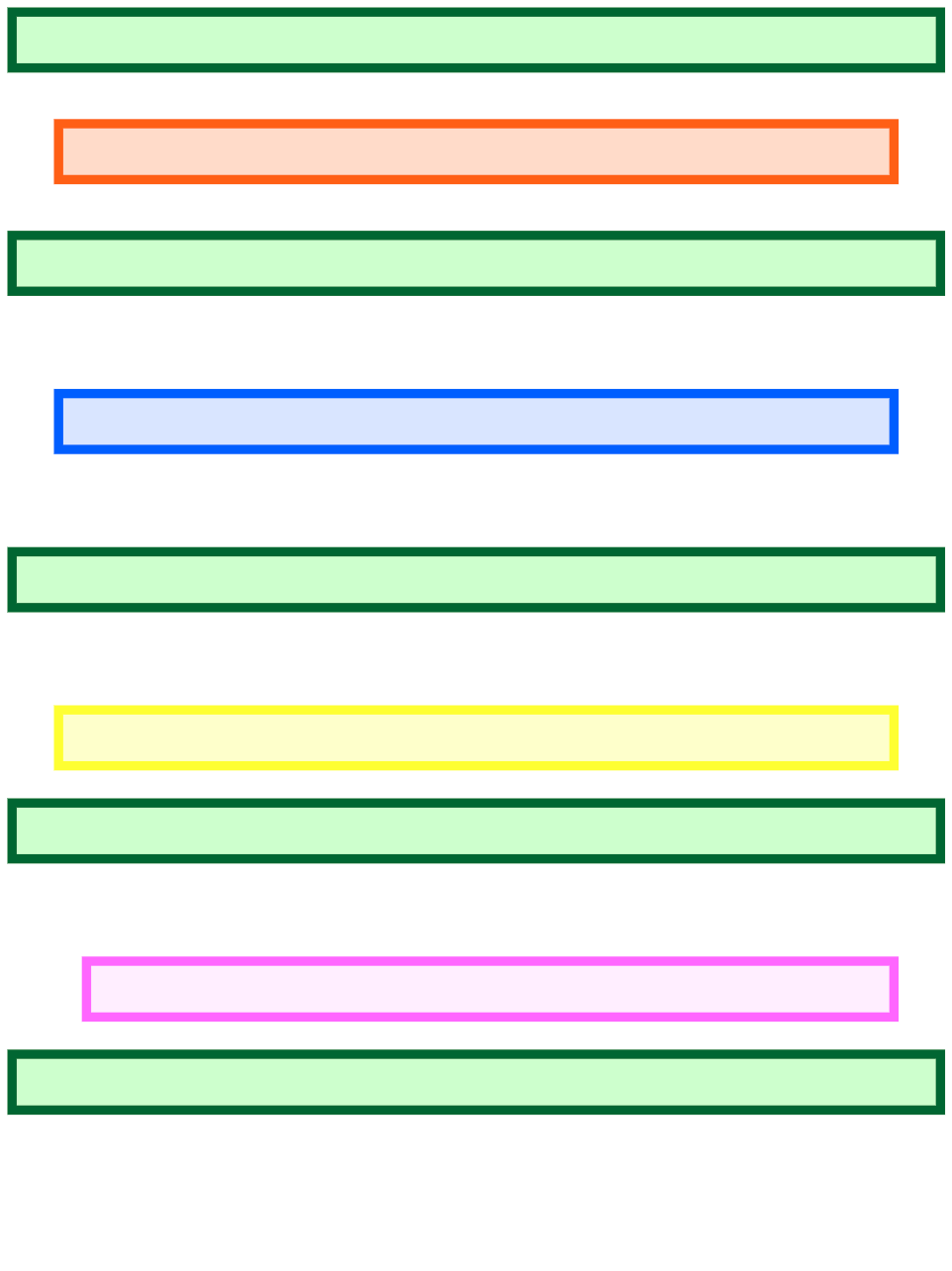
■表示結果

2.marginを上下左右個別に指定
marginは「上だけに余白をつける」といった上下左右個別に設定することも可能です。
個別に指定する場合は、それぞれ次のように記述します。
/* 上に余白を設定 */
{margin-top: 100px;}
/* 下に余白を設定 */
{margin-bottom: 100px;}
/* 左に余白を設定 */
{margin-left: 100px;}
/* 右に余白を設定 */
{margin-right: 100px;}
サンプルコードで余白のとり方を確認してみましょう。
■HTML
<div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div>
■CSS
.box1 {
height: 50px;
background-color: #CCFFCC;
border: 10px solid #006633;
margin-top: 100px;
}
.box2 {
height: 50px;
background-color: #FFDBC9;
border: 10px solid #FF5F17;
margin-bottom: 100px;
}
.box3 {
height: 50px;
background-color: #D9E5FF;
border: 10px solid #005FFF;
margin-left: 100px;
}
.box4 {
height: 50px;
background-color: #FFFFCC;
border: 10px solid #FFFF33;
margin-right: 100px;
}
■表示結果

marginの値の指定方法

marginの値の指定方法は「数値+単位」か「%(パーセント)」になります。
%の場合は、親要素の幅に対する比率になることに注意しましょう。
サンプルで確認してみましょう。
■HTML
<div class="box1">
<div class="box2"></div>
<div class="box3"></div>
</div>
■CSS
.box1 {
width: 100%;
background-color: #CCFFCC;
border: 10px solid #006633;
}
.box2 {
height: 50px;
background-color: #FFDBC9;
border: 10px solid #FF5F17;
margin: 0 50px;
}
.box3 {
height: 50px;
background-color: #D9E5FF;
border: 10px solid #005FFF;
margin: 0 20%;
}
■表示結果

box1の右端が見切れてしまっています。
左右の%の合計は100にしなければいけませんが、borderの太さは%で指定できないためレイアウトが崩れてしまう場合があります。
borderを使う際はこのようなレイアウト崩れにも注意しましょう。
margin autoの使い方(要素を左右中央寄せ)

marginで指定する「auto」は、自動で余白を調整するプロパティです。
marginの左右にautoを指定すると、左右中央寄せで表示できます。
サンプルコードで見てみましょう。
■HTML
<div class="box1">
<div class="box2"></div>
</div>
■CSS
.box1 {
background-color: #CCFFCC;
border: 10px solid #006633;
}
.box2 {
height: 50px;
width: 50%;
background-color: #FFDBC9;
border: 10px solid #FF5F17;
margin: 0 auto;
}
■表示結果

margin 0 autoが効かない時に確認したいこと
margin 0 autoを指定したのに、中央寄せにならないという経験はありませんか?
そんな時はwidthプロパティが指定されているかどうか確認してみましょう。
marginを指定したいブロック要素にwidthの指定が場合、親要素の100%のサイズになります。
よって、親要素と同じサイズになってしまっていては、margin 0 autoを指定しても中央寄せにはなりません。
■HTML
<div class="box1">
<div class="box2"></div>
</div>
■CSS
.box1 {
background-color: #CCFFCC;
border: 10px solid #006633;
}
.box2 {
height: 50px;
/* widthの指定を外してみます */
/* width: 50%; */
background-color: #FFDBC9;
border: 10px solid #FF5F17;
margin: 0 auto;
}
■表示結果

marginの相殺

marginの相殺とは何ですか?
並んでいる要素のそれぞれにmarginが指定されていると、1つしか適用されない現象のことを「marginの相殺」と言います。
サンプルコードでmarginの相殺を見てみましょう。
■HTML
<div class="box1"></div> <div class="box2"></div>
■CSS
.box1 {
height: 50px;
background-color: #CCFFCC;
border: 10px solid #006633;
margin-bottom: 20px;
}
.box2 {
height: 50px;
background-color: #FFDBC9;
border: 10px solid #FF5F17;
margin-top: 50px;
}
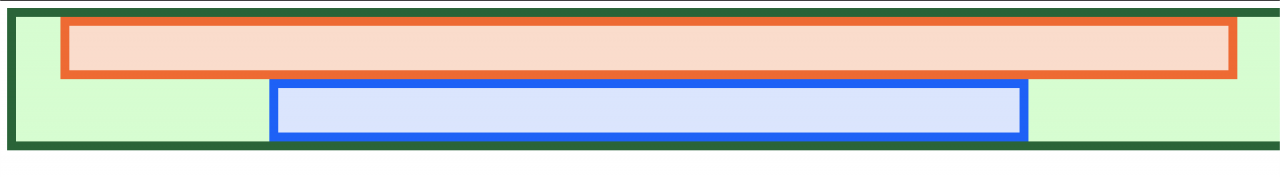
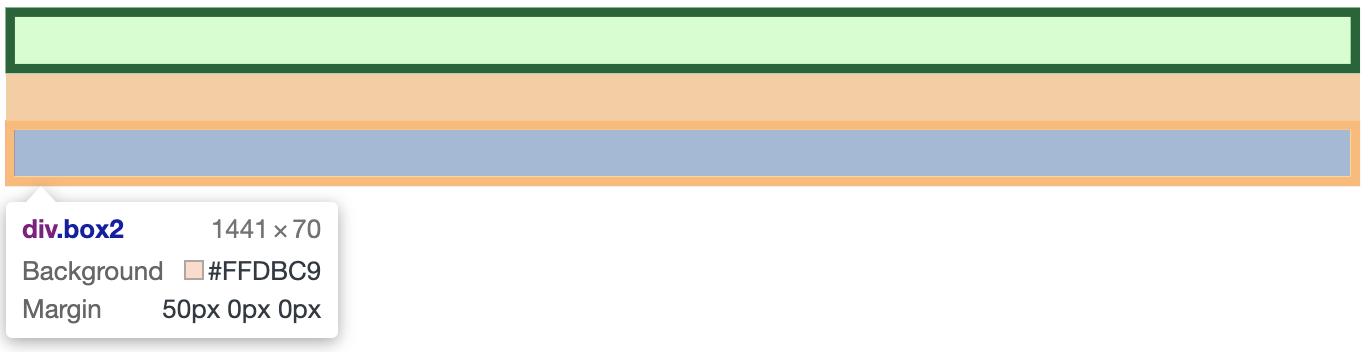
■表示結果

デベロッパーツールで確認するとわかりやすいですが、box1のmargin指定が打ち消されているのがわかります。
まとめ

HTMLのmarginについて解説しました。
marginやpaddingといった余白の指定は、Webサイト制作などでは必須の知識です。
ぜひ、この記事を参考にmarginの使い方を覚えてください!










