目次
HTMLで余白と取る時は「padding」か「margin」を使う
HTMLでは、要素間に余白を取りたい時は、CSSの「padding」または「margin」 を使用します。余白は、読みやすいWebデザインを作るうえで、重要な要素になります。
この記事では、paddingとmarginの違いや、paddingの使用方法を詳しく解説していきます。
padding と margin の違い
paddingとmarginは、共に余白を指定するCSSですが、余白を取る位置に次のような違いがあります。
padding
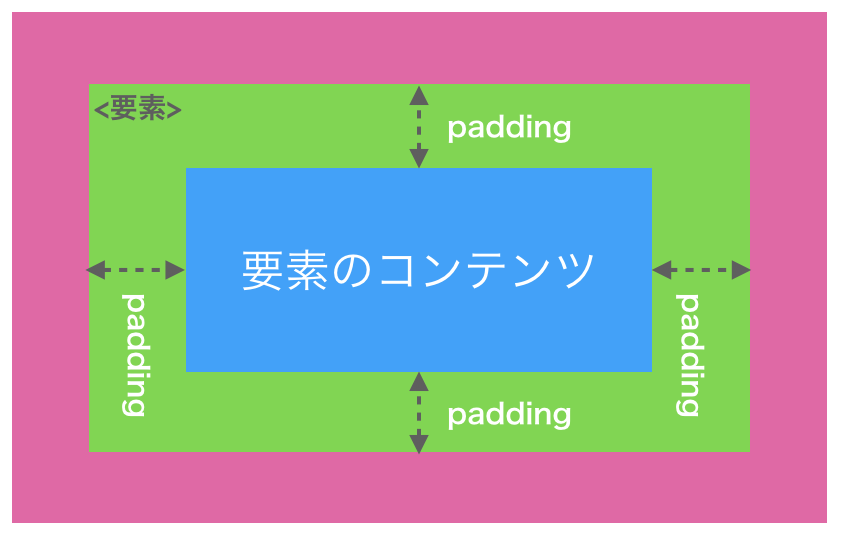
paddingは、要素の内側に余白を取る時に使用します。言葉だけではイメージがわかないと思いますので、次の図解を見てください。
青と緑色のエリアが要素全体となり、paddingで指定したサイズだけ、要素の内側(緑色のエリア)に余白を取ることができます。

margin
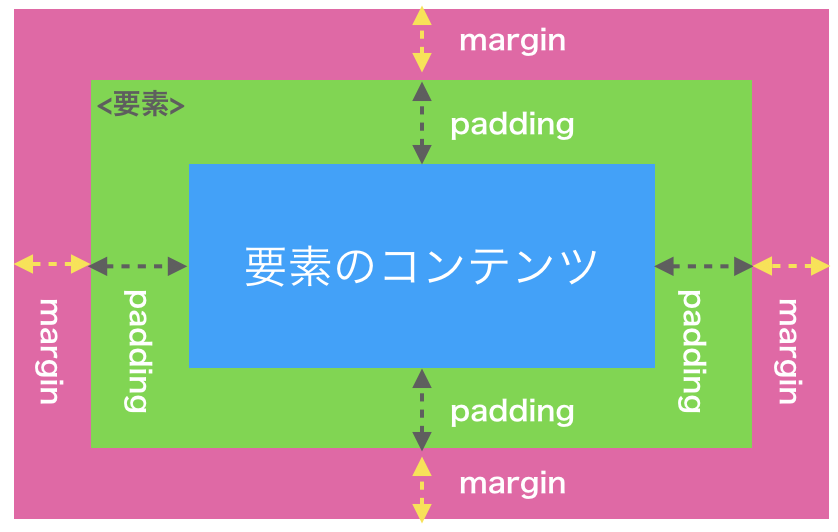
marginは、要素の外側に余白を取る時にしようします。次のイメージの通り、marginで指定したサイズだけ、要素の外側(ピンク色のエリア)に余白を取ることができます。

paddingの使用方法
ここからは、paddingの使用方法をサンプルコードを書きながら見ていきましょう。次のサンプルコードは、paddingで上下左右それぞれに”15px”の余白を取る例を、HTMLタグのstyle属性に直接指定する方法と、CSSで指定する方法の例です。
▪️ HTMLタグの「style」に直接書く場合
<div style="padding: 15px; background: #999">内部のコンテンツ</div>▪️ CSSで指定する場合
【CSS】
#sample {
padding: 15px;
background: #999
}【HTML】
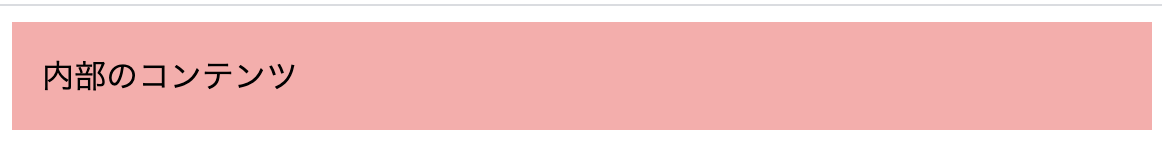
<div id="sample">内部のコンテンツ</div>上のサンプルコードを、ブラウザで表示した結果は以下の通り。

paddingで余白サイズ指定する方法
先ほどのサンプルコードは、上下左右の余白を一括で”15px”に指定しましたが、一部分だけの指定や、左は”15px”、右は”20px”など、個別指定することもできます。
▪️ 一部分だけpaddingを指定する方法
padding-top: 15px; /* 上だけ指定 */
padding-left: 15px; /* 左だけ指定 */
padding-right: 15px; /* 右だけ指定 */
padding-bottom: 15px; /* 下だけ指定 */▪️ 上下左右のpaddingを指定する方法
padding: 15px; /* 上下左右の余白を一括指定 */
padding: 15px 20px; /* [上下]、[左右]の順に余白を指定 */
padding: 15px 20px 15px; /* [上]、[左右]、[下]の順に余白を指定 */
padding: 15px 20px 15px 20px; /* [上]、[右]、[下]、[左]の順に余白を指定 */px (ピクセル)以外の単位でpaddingを指定
paddingに指定する余白には、px以外にも、% (パーセント)指定や、フォントサイズ指定の rem (ルートエム)などの単位でも指定ができます。
padding: 20%; /* パーセント指定 */
padding: 2rem; /* remで指定 */tableのセル内に余白を取る「cellpadding」
tableタグ内のセルに余白を取るときは、cellpadding属性も使用できます。cellpaddingに指定可能な単位は、ピクセル(px)またはパーセント(%)です。
※単位を省略した場合は、ピクセル指定になります。
<table cellpadding="10" border="1">
<tr>
<th>タイトル1</th>
<th>タイトル2</th>
</tr>
<tr>
<td>セルの内容</td>
<td>セルの内容</td>
</tr>
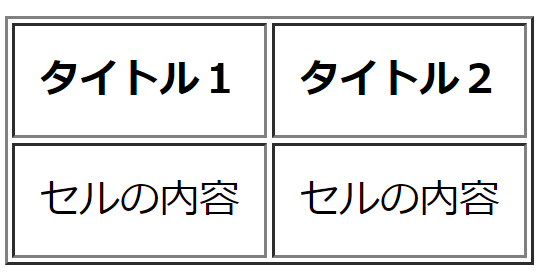
</table>■ ブラウザでの表示


HTML5では、見栄えに関する指定はスタイルシートを行う規定となったため、cellpaddingは廃止されました。2020年3月現在では、まだ多くのブラウザがcellpaddingをサポートしていますが、今後は廃止される予定のため、tableタグのセル内に取る余白についても、CSSのpaddingを使用しましょう。
marginの使用方法
次は、要素の外側に余白を取る、marginの使用方法を見ていきましょう。次のサンプルコードは、要素外側の上下左右それぞれに”30px”の余白を取る例です。
marginの指定方法はpaddingの時と同じです。
【CSS】
#wrap{
background: #999
}
#inner{
margin: 30px;
background: #999
}【HTML】
<div id="wrap">c
<div id="inner">内部のコンテンツ</div>
</div>上のサンプルコードを、ブラウザで表示した結果は以下の通り。

marginで余白を指定する方法
marginもpaddingと同じく、一部分だけmarginを指定したり、方向毎に余白サイズを個別指定することもできます。
▪️ 一部分だけmarginを指定する方法
margin-top: 15px; /* 上だけ指定 */
margin-left: 15px; /* 左だけ指定 */
margin-right: 15px; /* 右だけ指定 */
margin-bottom: 15px; /* 下だけ指定 */▪️ 上下左右のmarginを指定する方法
margin: 15px; /* 上下左右の余白を一括指定 */
margin: 15px 20px; /* [上下]、[左右]の順に余白を指定 */
margin: 15px 20px 15px; /* [上]、[左右]、[下]の順に余白を指定 */
margin: 15px 20px 15px 20px; /* [上]、[右]、[下]、[左]の順に余白を指定 */余白をうまく使った読みやすい文書
最後に、文章内に適切な余白を取ることで、文書がどれほど読みやすくなるか実験してみましょう。次の文書を「余白なし」「余白あり」で比較してみます。
<h1>未経験からプログラマーへ</h1>
<p>2020年3月1日更新</p>
<h2>プログラマーとは</h2>
<div class="conetnt">
プログラマーとは、プログラミング言語を用いて、プログラミングを組んでいく職業を指します。<br/>
プログラミング言語は多数存在し、その全てを理解することは困難です。ゆえに、ご自身が興味のある、または得意な言語を選んでいくことになります。
</div>
<h2>エンジニアとの違い</h2>
<div class="conetnt">
システムエンジニア(SE)はシステムの仕様書を作成し、それに基づいてプログラマーがプログラムを作り上げていくという流れです。
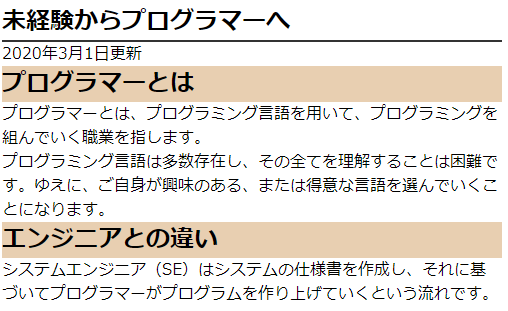
</div>余白なし
まずは、余白なしの例です。文書間の余白がないため、窮屈な感じで目も疲れそうです。

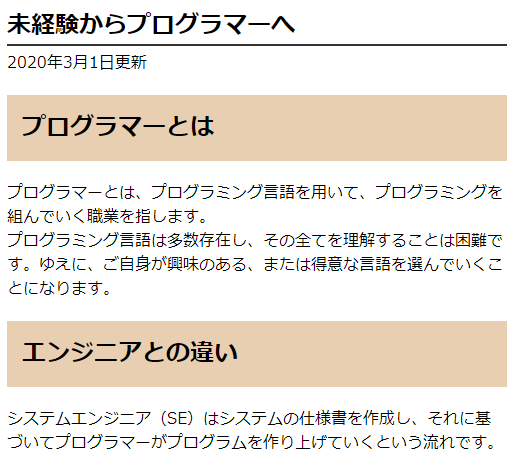
余白あり
次に、上の文書に余白と付けた例です。余白が適切に取られたことで、読みやすく目にも優しそうなレイアウトになっている事が分かると思います。

適用したスタイルシートは以下の通りです。
h1 {
border-bottom: solid 2px #333;;
}
h2 {
background: rgb(231, 208, 174);
padding: 15px;
}
.last-update {
margin: 5px 0 20px;
}
.conetnt {
margin: 20px 0;
}余白の取り方を理解して読みやすいWebデザインを
HTMLで、要素の内側に余白を取るpaddingや、要素の外側に余白を取るmarginの使い方を解説してきました。Web制作の現場では、paddingやmarginは便利でよく使用するCSSの一つです。適切な余白を確保して、読みやすくて、目に優しいWebデザインを目指しましょう。











パーセント指定でする時は、width, heightなどのサイズと、marginの合わせて合計で100%を超えないようにサイズを指定する必要があります。