目次
ホームページの内容をPDFに変換
ホームページを閲覧していて、「ページを保存して、自分のPC内に持っておきたいな」と思ったことはありませんか?
ブラウザの「ブックマーク」にURLを保存して、いつでも閲覧できるようにするのも、一つの方法ですが、オフライン環境で見る時や、URLのリンクが切れて、サイトにアクセスできない場合など、「ブックマーク」機能は、ずっとサイトの内容を保存しておくときには向いていません。
現在の主要なブラウザには、ホームページの内容をPDFに変換する機能があります。PDFに変換して自分のPC内にファイルを保存しておけば、オフライン環境や、URLのリンク切れなどの問題も発生せず、いつでもホームページの内容を閲覧できます。
この記事では、ホームページ(HTML)の内容を、PDFに変換する便利な方法を解説します。
ブラウザの機能でHTMLをPDFに変換
まずは、Google Chromeなどのウェブブラウザの機能を利用して、ホームページの内容をPDFに変換する方法を解説します。特別なツールのインストールの必要もなく、普段使っているブラウザでPDFに変換できるため、最も手軽な方法です。
「Google Chrome」でPDFに変換する方法
Windows版のGoogle Chromeでの操作手順で解説します。
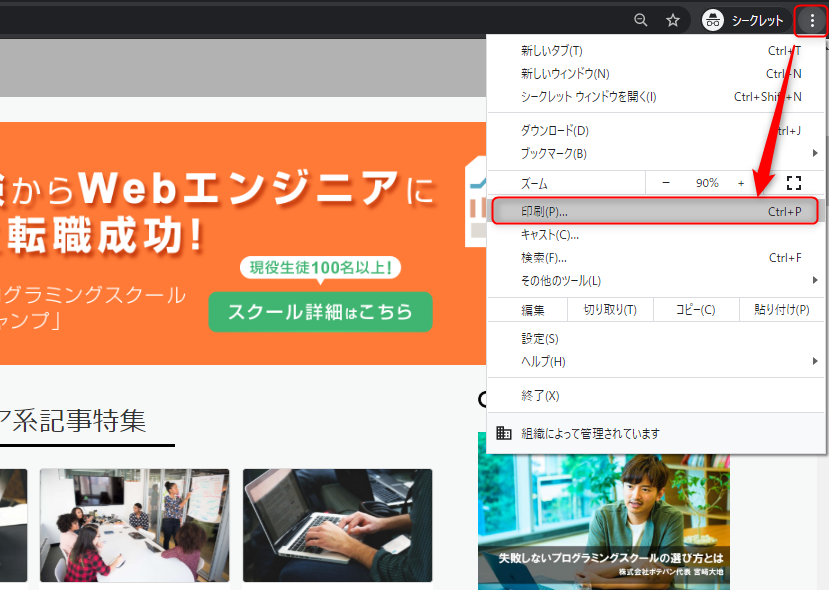
まず、Google ChromeでPDFに変換したページ(URL)を表示します。その後、メニューの[印刷]をクリックして、印刷画面を表示します。

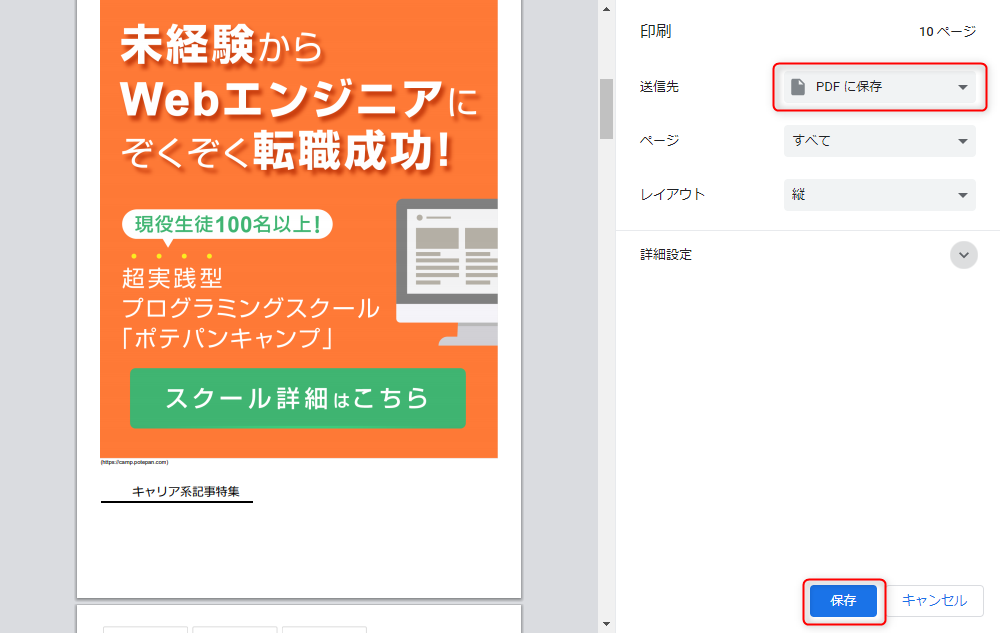
送信先に「PDFに保存」を選択し、「保存」ボタンをクリックします。

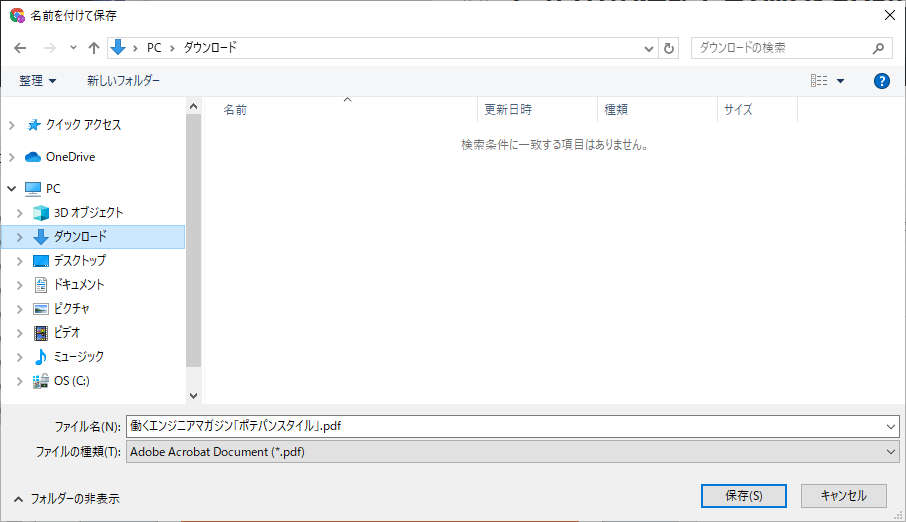
PDFファイルの保存先を選択し、「保存」ボタンをクリックすると、ホームページの内容をPDFに変換したファイルが保存されます。

「Internet Explorer」でPDFに変換する方法
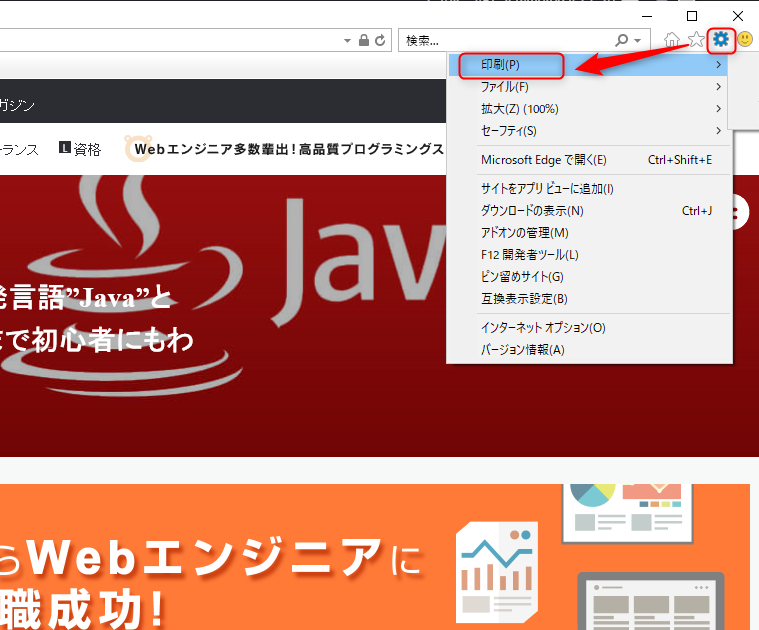
残念ながら、Internet Explorerには、標準でホームページをPDFに変換する機能がありません。ただし、「Adobe Acrobat DC」がPC上にインストールされていれば、「Adobe PDF ツールバー」からPDFに変換できます。
「Adobe PDF ツールバー」の詳しい操作方法は、以下のリンクから確認できます。
https://helpx.adobe.com/jp/acrobat/kb/cq07070739.html
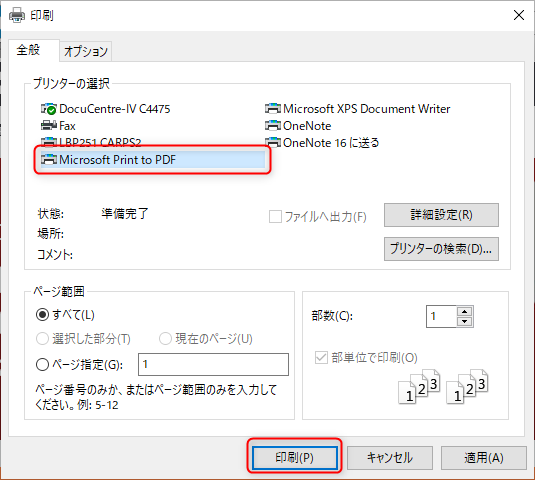
OSにWindows 10を使用している場合は、Windows10から標準利用できる仮想プリンタの「Microsoft Print to PDF」を利用してPDFに変換もできます。


「Microsoft Edge」でPDFに変換する方法
Microsoft Edgeには、ホームページの内容をPDFに変換する機能がありません。Internet Explorerの時と同様に、Windows10から標準利用できる仮想プリンタの「Microsoft Print to PDF」を利用してPDFに変換します。
「Safari」でPDFに変換する方法 (Mac)
Macの標準ブラウザであるSafariでも、ホームページの内容をPDFに変換する機能があります。
まず、SafariでPDFに変換したいページを開き、右クリック → [ページをプリント]をクリックして印刷画面を表示します。

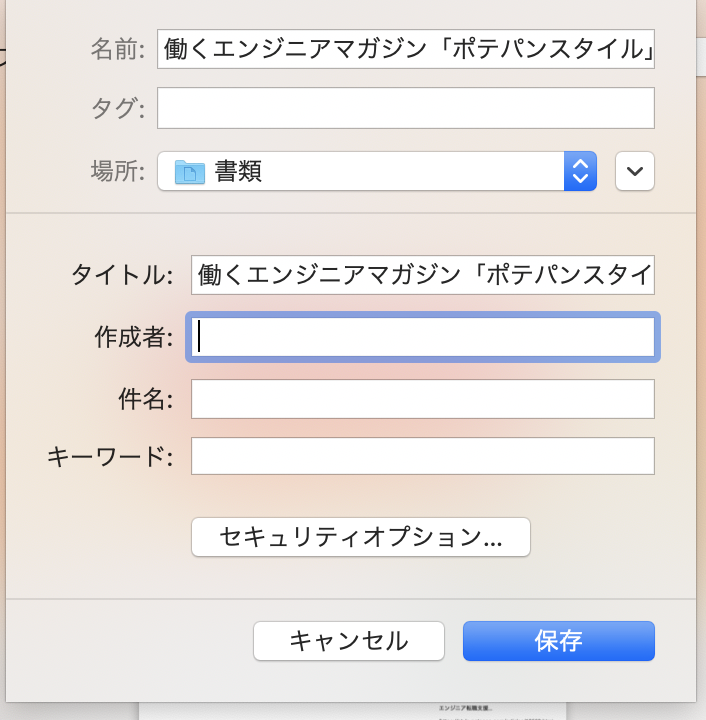
画面下のプルダウンメニューより、[PDFとして保存]を選択します。

PDFファイルの保存先を選択し、「保存」ボタンをクリックすると、ホームページの内容をPDFに変換したファイルが保存されます。

WebツールでHTMLをPDFに変換
ホームページのURLを指定すると、PDFに変換してくれるWebサービスもあります。ブラウザがあれば簡単にPDFに変換できるため、こちらも便利です。
今回は、PDF変換サービスの中から、次の2つのサービスを紹介します。
Soda PDF ONLINE
「Soda PDF ONLINE」は、PCにインストールするPDF変換ソフトを提供する「LULUソフトウェア」社が提供する、オンラインPDF変換ツールです。
使い方は簡単で、テキストボックスにPDFに変換したいページのURLを指定し、「PDFを取得」ボタンをクリックするだけでPDF変換が行われます。

PDFへの変換が終了すると、ブラウザからダウンロードできます。
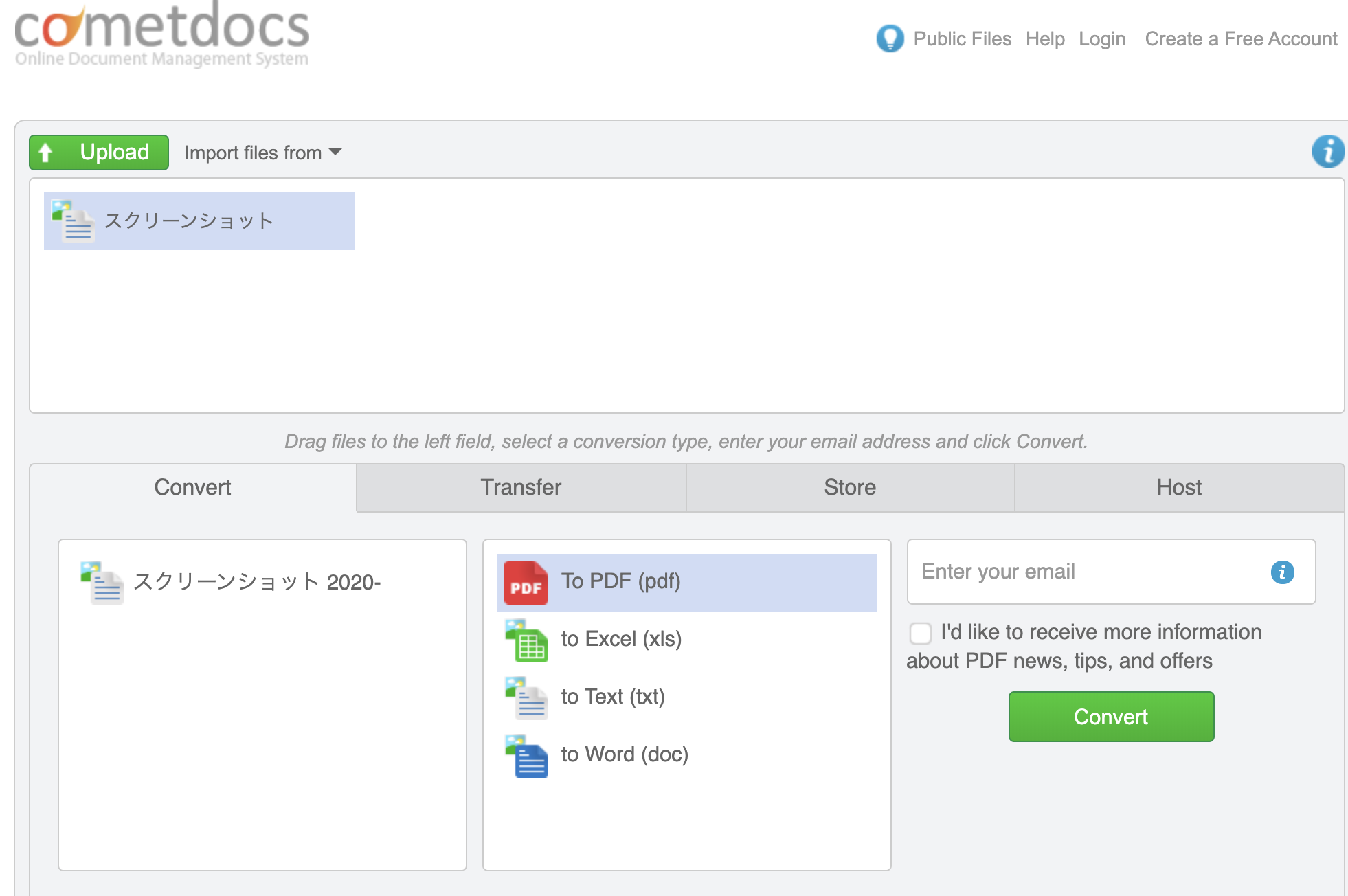
CometDocs
「CometDocs」は、さまざまな形式のファイルを、オンラインでPDFに変換できるWebサービスです。HTMLだけでなく、画像(.bmp, jpg, png, gif)、Excel (xls, xlsx)、PowerPoint (ppt, pptx)、Word (doc, docx)などのファイルをPDF化する機能もサポートしています。
使用方法は、「Upload File」ボタンでPDFに変換したいファイルを選択した後、変換後のファイル形式を選択し、ダウンロードリンク送信用のメールアドレスを入力します。

PDFへの変換が完了すると、指定したメールアドレスにダウンロード用のURLを送信されます。
JavaScriptでPDF変換 (pdfMake)
少し変わった方法として、JavaScriptでPDFを出力する方法もあります。Webサイト側にPDF出力機能を実装する必要がありますが、例えば、簡単な見積書などの一覧表であれば、クライアントサイドのJavaScriptだけで実装できます。
JavaScriptでPDFを出力する ライブラリはいくつかりますが、今回は「pdfMake」というライブラリを紹介します。
ダウンロード
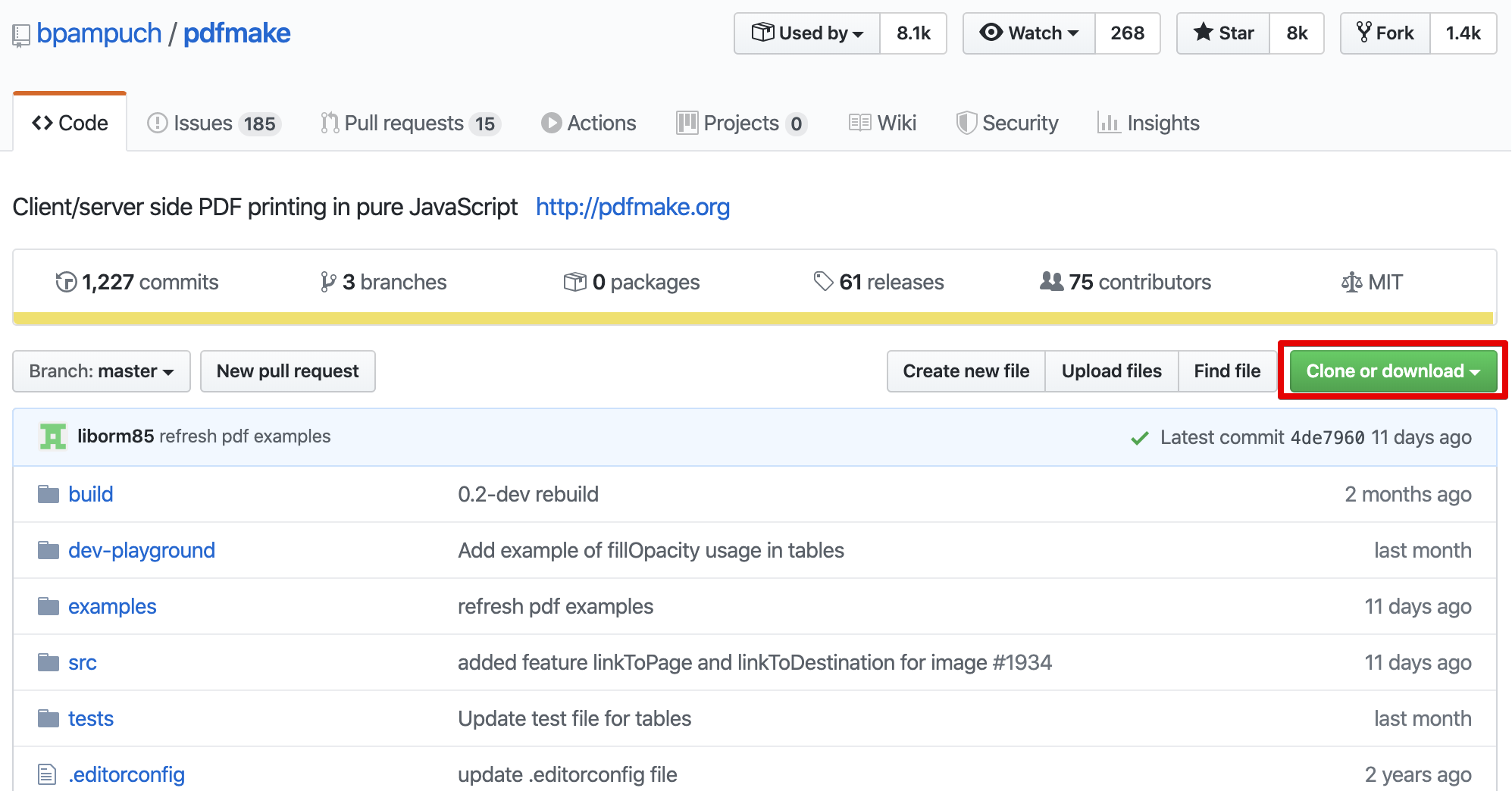
pdfMakeは、githubの下記URLからダウンロードできます。サイトにアクセス後、「clone or download」でZIP形式のファイルをダウンロードします。
https://github.com/bpampuch/pdfmake

ダウンロードしたZIPファイルを解凍すると、沢山のファイルが展開されますが、必要なファイルは次の2つです。

サンプルプログラムの作成
適当な名前でhtmlファイルを作成し、次のコードを貼り付けてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PDF作成サンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="pdfmake/pdfmake.min.js"></script>
<script src="pdfmake/vfs_fonts.js"></script>
</head>
<body>
<button id="create">PDF作成</button>
<script>
document.getElementById("create").addEventListener("click", function() {
// contentにPDFに出力する内容を設定
var pdfContent = {content: [
{ text: "pdfmake", fontSize: 20 },
{ text: "Sample PDF Text", margin: [ 5, 5, 5, 20 ]},
{
layout: 'lightHorizontalLines', // optional
table: {
// headers are automatically repeated if the table spans over multiple pages
// you can declare how many rows should be treated as headers
headerRows: 1,
widths: [ '*', 'auto', 100, '*' ],
body: [
[ 'First', 'Second', 'Third', 'The last one' ],
[ 'Value 1', 'Value 2', 'Value 3', 'Value 4' ],
[ { text: 'Bold value', bold: true }, 'Val 2', 'Val 3', 'Val 4' ]
]
}
}
]};
// PDFを生成してブラウザに表示
pdfMake.createPdf(pdfContent).open();
})
</script>
</body>
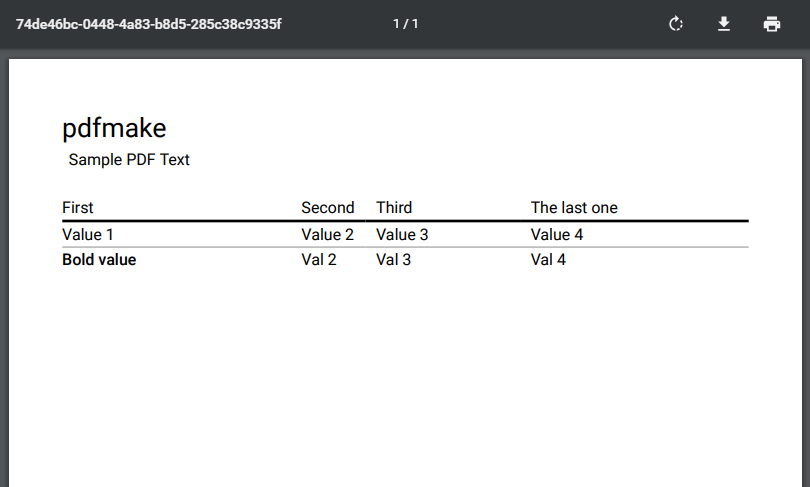
</html>■ 実行結果

便利なHTML⇒PDF変換機能を利用しよう
ホームページの内容をPDFに変換する方法を解説してきました。PDFにホームページの内容を保存しておくと、インターネットに接続してない時でも、いつでも内容を見ることができ、便利です。











pdfmakeは、標準では日本語が正しく出力できません(文字化けします)。日本語を正しくする出力するには、カスタムフォントの設定を行う必要があります。カスタムフォントの設定方法は、pdfmakeの公式ドキュメントを参照してください。
https://pdfmake.github.io/docs/fonts/custom-fonts-client-side/