目次
HTMLでプルダウンリストを作成するには?
HTMLで、選択肢のリスト(プルダウンリスト)を表示するフォーム部品を作成する時は、「select」タグと「option」の2つを使用します。
この記事では、都道府県の選択フォームなどを作る時に使用する、HTMLの「select」タグと「option」タグの使い方を解説します。また、JavaScriptでプルダウンリストの選択状態(selected)を操作する方法についても詳しく解説します。
簡単なプルダウンリストのサンプル
早速、サンプルコードを見ながら、「select」タグと「option」タグの使い方を見てみましょう。
次の例のように、HTMLでプルダウンリストを作成する時は、「select」タグをまず書き、その中にリストに表示する選択肢の数だけ「option」タグを作成します。
<select name="sample">
<option value="001">トマト</option>
<option value="002">カボチャ</option>
<option value="003">キュウリ</option>
<option value="004">カボチャ</option>
<option value="005">トウモロコシ</option>
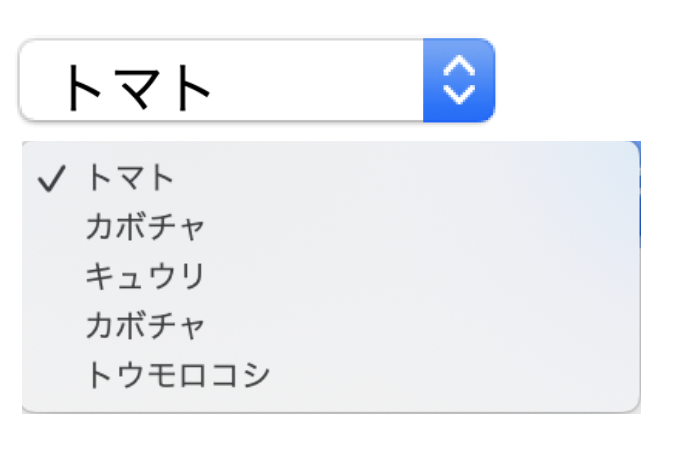
</select>▪️ 実行結果
上のサンプルコードを実行すると、次のようにブラウザに表示されます。

選択状態はselected属性を使う
「select」タグは、特に指定がないと、一番先頭の「option」タグが選択された状態になります。選択状態を指定する場合は、selected属性を使用します。
<select name="sample">
<option value="001">トマト</option>
<option value="002">カボチャ</option>
<option value="003" selected>キュウリ</option>
<option value="004">カボチャ</option>
<option value="005">トウモロコシ</option>
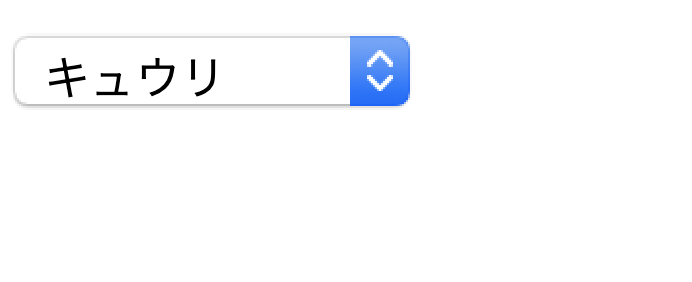
</select>▪️ 実行結果

「select」タグに指定できる属性
「select」タグには、次の表にある属性が指定できます。
| 属性 | 概要 |
|---|---|
| name | 要素の名前を指定します。 |
| size | 一度に表示する行数を指定します。(初期値は1) |
| multiple | 複数選択できるようにする場合に指定します。(詳しくは後述) |
| disabled | プルダウンリストを無効化し、選択出来ないように制御します。 |
※ リストから複数選択できるようにするmultiple属性の使い方は、後述の内容で詳しく解説します。
「option」タグに指定できる属性
「option」タグには、次の表にある属性が指定できます。
| 属性 | 概要 |
|---|---|
| disabled | 選択肢を無効化し、選択出来ないように制御します。 |
| label | 選択肢にラベルを付けるときに使用します。 |
| selected | 指定した選択肢を選択済みにする時に使用します。 |
| value | 選択肢の値を指定します。 |
複数行の選択が可能なプルダウンリスト
HTMLの「select」タグは、multiple属性を指定すると、複数選択を可能にできます。また、複数選択させる時は、size属性に一度に表示する選択肢の行数を指定します。
<select name="sample" multiple size="5">
<option value="001">トマト</option>
<option value="002">カボチャ</option>
<option value="003">キュウリ</option>
<option value="004">カボチャ</option>
<option value="005">トウモロコシ</option>
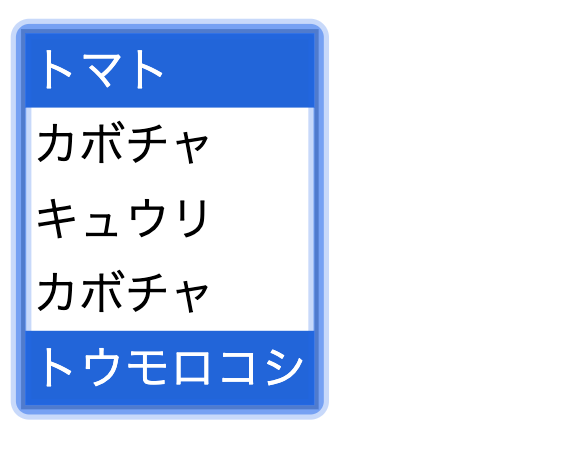
</select>▪️ 実行結果

複数選択の時は、selected属性も複数指定できる
multiple属性で複数選択を可能にした場合は、「option」タグのselected属性も複数指定できます。
<select name="sample" multiple size="5">
<option value="001" selected>トマト</option>
<option value="002">カボチャ</option>
<option value="003">キュウリ</option>
<option value="004">カボチャ</option>
<option value="005" selected>トウモロコシ</option>
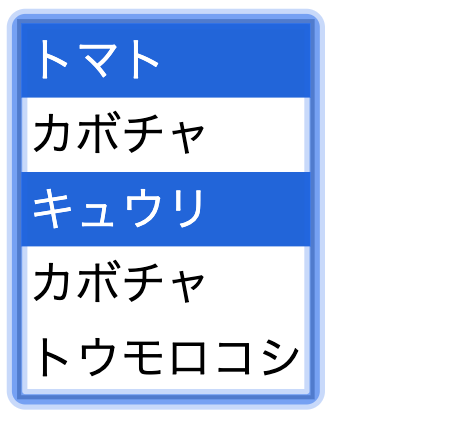
</select>▪️ 実行結果

JavaScirptで選択状態(selected)を操作
ここからは、JavaScirptを使ってプルダウンリストを操作する方法を紹介します。JavaScirptでプルダウンリストの選択値を取得したり、動的に選択肢を追加したりできます。
プルダウンリストの選択値を取得する
まずは、選択行の値を取得する方法を紹介します。プルダウンの選択値は、対象要素の「value」プロパティから取得できます。
▪️ HTML
<select id="pulldown">
<option value="001">トマト</option>
<option value="002">カボチャ</option>
<option value="003" selected>キュウリ</option>
</select>▪️ JavaScirpt
// 標準のJavaScriptで書く場合
var val = document.getElementById("pulldown").value
// jQueryで書く場合
var val = $("#pulldown").val()選択値を設定する
選択値の設定は、取得の逆に対象要素の「value」プロパティに値を指定します。
▪️ JavaScirpt
// 標準のJavaScriptで書く場合
document.getElementById("pulldown").value = "002"
// jQueryで書く場合
$("#pulldown").val("002")
optionタグに存在しない値を「value」プロパティに設定すると、プルダウンは未選択の状態になります。
複数行のプルダウンリストから選択値を取得する
multiple属性で複数行の選択を可能にしている場合、selectタグの「value」プロパティからは複数の値を取得できません。
複数行選択の場合は、次のサンプルコードのように、optionタグのselected属性を1つずつ判定する方法で取得します。
var options = document.getElementById( "pulldown" ).options ;
for ( var i=0,l=options.length; l>i; i++ ) {
if ( options[i].selected ) {
console.log("選択値=" + options[i].value)
}
}上のコードは、jQueryで書くことでスッキリしたコードになります。
$("#pulldown option:selected").each(function() {
console.log("選択値=" + $(this).val())
})プルダウンを使ってフォームを作成しよう
HTMLでプルダウンリストを作成する「select」タグと、「option」タグの使い方を解説してきました。プルダウンリストは、フォーム画面でよく使用する部品なので、この機会に学習しておきましょう。
【関連記事】
▶パターンでマスターするHTMLのinputタグの使い方











size属性のデフォルト値は”1″のため、1行分のリストしか表示されず、その状態でmultiple属性を指定すると、操作性が悪くなります。必ずsize属性には”2″以上の値を指定するようにしましょう。