目次
HTMLの「option」タグとは?
「option」タグは、プルダウンリストを表示する「select」タグの、入力(選択)候補リストの選択肢を指定するのに使用します。
この記事では、HTMLの「option」タグの使い方を解説します。
「option」タグの基本
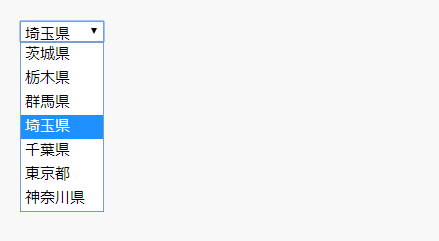
さっそく、「option」タグの基本的な使い方を見ていきましょう。次のサンプルコードは、関東の都道府県をプルダウンリストから選択できるようにする例です。
「select」タグの中に、リストに表示する数だけ「option」タグで選択肢を作成します。value属性や、selected属性など、「option」タグに指定できる属性の詳細は、次の章を解説します。
<select name="sample">
<option value="ibaraki">茨城県</option>
<option value="tochigi">栃木県</option>
<option value="gunma">群馬県</option>
<option value="saitama" selected>埼玉県</option>
<option value="chiba">千葉県</option>
<option value="tokyo">東京都</option>
<option value="kanagawa">神奈川県</option>
</select>■ 実行結果
上のサンプルコードを実行すると、ブラウザに次のように表示されます。

「option」に指定可能な属性
「option」タグには、次の4つの属性が指定できます。
disabled属性
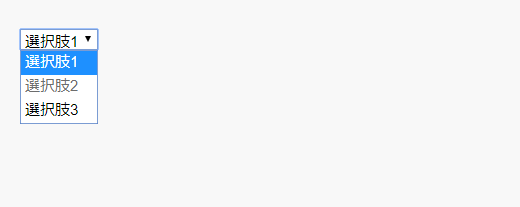
disabled属性は、選択肢を無効化し、選択出来ないように制御する時に使用します。例えば、商品が売り切れで、一時的に選択出来ないようにしたい時に使用します。
<select name="sample">
<option >選択肢1</option>
<option disabled>選択肢2</option>
<option >選択肢3</option>
</select>■ chromeでの表示

label属性
選択肢にラベルを付けるときに使用します。この属性で指定した値が、ブラウザ上に表示されます。
label属性を省略した場合は、「option」タグ内に指定したテキストがブラウザに表示されます。
<select name="sample">
<option label="選択肢1"></option>
<option label="選択肢2"></option>
</select>selected属性
selected属性は、指定した「option」タグを、あらかじめ選択済みにする時に使用します。selected属性は、「option」タグの中で1つしか指定できません。
selected属性を省略した場合、先頭の「option」タグが選択された状態でブラウザ上に表示されます。
<select name="sample">
<option>選択肢1</option>
<option selected>選択肢2</option>
</select>value属性
選択肢の値を指定します。この属性で指定した値は、ブラウザ上には表示されませんが、PHPなどのサーバーサイドのブログラムに、選択値を送信する時の値をvalue属性で指定します。
<select name="sample">
<option value="1">選択肢1</option>
<option value="2">選択肢2</option>
</select>選択肢をグループ化する「optgroup」タグ
「optgroup」タグは、プルダウンリストの選択肢(option)をグループ化するときに使用するタグです。「optgroup」に対応したブラウザでは、グループ毎に選択肢(option)を階層化して表示できます。
では、「optgroup」タグの使い方を見ていきましょう。
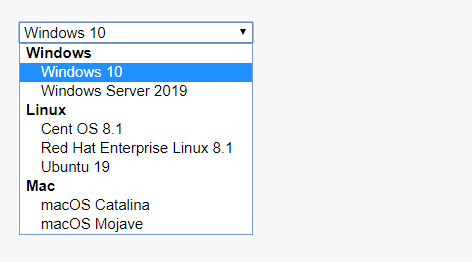
「optgroup」タグは、「select」タグの直下に配置し、グループ化する「option」タグを囲むように記述します。以下のサンプルコードは、OS名の「option」タグを、「optgroup」でOSの分類毎にグループ化している例です。
<select name="example">
<optgroup label="Windows">
<option value="win">Windows 10</option>
<option value="winserver">Windows Server 2019</option>
</optgroup>
<optgroup label="Linux">
<option value="centos">Cent OS 8.1</option>
<option value="redhat">Red Hat Enterprise Linux 8.1</option>
<option value="ubuntu ">Ubuntu 19</option>
</optgroup>
<optgroup label="Mac">
<option value="macOS">macOS Catalina</option>
<option value="macOS">macOS Mojave</option>
</optgroup>
</select>■ 実行結果

HTML5から「datalist」タグでも「option」が使用できる
HTML4.01までは、「option」タグは「select」タグの中でしか使用できませんでした。
HTML5では「datalist」タグが追加され、テキストボックスなどのフォーム部品で、入力候補となるデータリストを表示できるようになりました。その「datalist」タグ内の入力候補に、「option」タグを使用します。
<input type="search" name="sample_input" autocomplete="on" list="sample-keywords">
<datalist id="sample-keywords">
<option value="サンプル候補1"></option>
<option value="サンプル候補2"></option>
<option value="サンプル候補3"></option>
</datalist>選択肢が多い場合は、プルダウンリストの活用を
複数の選択肢から、1つを選ばせるフォーム部品として、HTMLにはラジオボタン(<input type=”radio”>)と、今回紹介した<select>タグを使用するプルダウンリストの2つから選択します。
「男」「女」など少ない選択肢から選ばせる場合は、ラジオボタンの使用が適しています。都道府県など、多くの選択肢から1つ選ばせる場合、ラジオボタンは逆に選択しにくいため、プルダウンリストの使用が適しています。











「optgroup」タグのブラウザ対応状況は、以下のサイトで確認できます。
2020年3月現在は、主要なブラウザすべてが「optgroup」タグをサポートしています
https://developer.mozilla.org/ja/docs/Web/HTML/Element/optgroup