mailtoとは?

mailtoとは、Webページ上でメールソフト(メーラー)を起動させるスキームのことです。
メールアドレスがリンクになっており、クリックするとメーラーが起動します。
あのリンクがmailtoスキームで設定されたリンクになっています。
mailtoの使い方・書き方

mailtoは、aタグのhrefに次のように記述します。
<a href="mailto:送信先メールアドレス"></a>
サンプルメールアドレスで動きを確認してみましょう。
<a href="mailto:potepan@sample.com">メーラーを起動します</a>
■実際のリンク
上記のリンクをクリックすると、potepan@sample.com宛でメーラーが起動されるはずです。
※potepan@sample.comは架空のアドレスです。送っても届きませんのでご注意を。
では次に、mailtoを使ったアレンジ方法を次の7つ見ていきましょう。
- mailtoで本文・件名を入れる方法
- mailtoでCC・BCCを入れる方法
- mailtoで改行・半角スペースを入れる方法
- mailtoで複数の項目を指定する方法
- mailtoで複数の宛先に送る方法
- mailtoでGmail/Outlookを起動する方法
- MailtoUIで起動するメーラーを選択式にする方法
ひとつずつ解説します。
1.mailtoで本文・件名を入れる方法
mailtoで本文・件名を入れる方法は次の通りです。
▼件名
<a href="mailto:送信先メールアドレス?subject=件名">件名が入ります</a>
▼本文
<a href="mailto:送信先メールアドレス?body=本文のテキスト">本文が入ります</a>
それぞれ、送信先メールアドレスの後ろに「?」を付けます。
件名の場合は「subject」本文の場合は「body」を指定して、表示させたい内容を記載すればOKです。
2.mailtoで宛先・CC・BCCを入れる方法
mailtoでCC・BCCを入れる方法は次の通りです。
▼CC
<a href="mailto:送信先メールアドレス?cc=CC先メールアドレス">CCが入ります</a>
▼BCC
<a href="mailto:送信先メールアドレス?bcc=BCC先メールアドレス">BCCが入ります</a>
本文・件名と同様に、?の後ろに「cc」「bcc」を記述しましょう。
3.mailtoで改行・半角スペースを入れる方法
mailtoで改行・半角スペースを入れる方法は次の通りです。
▼改行
<a href="mailto:送信先メールアドレス?body=本文を入力%0D%0Aここで改行します">改行入りの本文が入ります</a>
▼半角スペース
<a href="mailto:送信先メールアドレス?body=本文を入力%20ここに半角スペースが入ります">BCCが入ります</a>
4.mailtoで複数の項目を指定する方法
ここまで紹介してきた要素(件名・CCなど)を複数指定するには、「&(&)」で要素をつなげましょう。
サンプルで表示を確認してみます。
<a href="mailto:potepan@sample.com?subject=ポテパンと一緒にHTMLを学ぼう!&body=ポテパンでHTMLのmailtoの使い方を見てみましょう。&cc=pote@sample.com&bcc=pan@sample.com">メーラーを起動します</a>
■実際のリンク
5.mailtoで複数の宛先・CC・BCCに送る方法
mailtoで複数の宛先・CC・BCCに送りたい場合は、「,(カンマ)」でアドレスをつなげればOKです。
サンプルで表示を確認してみます。
<a href="mailto:potepan@sample.com,potepaninfo@sample.com?cc=pote@sample.com,poteinfo@sample.com&bcc=pan@sample.com,paninfo@sample.com">メーラーを起動します</a>
■実際のリンク
6.mailtoでGmail/Outlookを起動する方法
mailtoで起動するメーラーを「Gmail」や「Outlook」に変更したい場合もあるでしょう。
ここでは、mailtoでGmail/Outlookを起動する方法(Windows)を次のステップで解説します。
1.デフォルトアプリの設定を変更する
2.ハンドラの設定を変更する
基本的に1が設定できていれば、リンクをクリックした際に指定したメーラーが起動するはずです。
1で起動しない場合は2も設定してみてください。
では、順番に説明します。
1.デフォルトアプリの設定を変更する
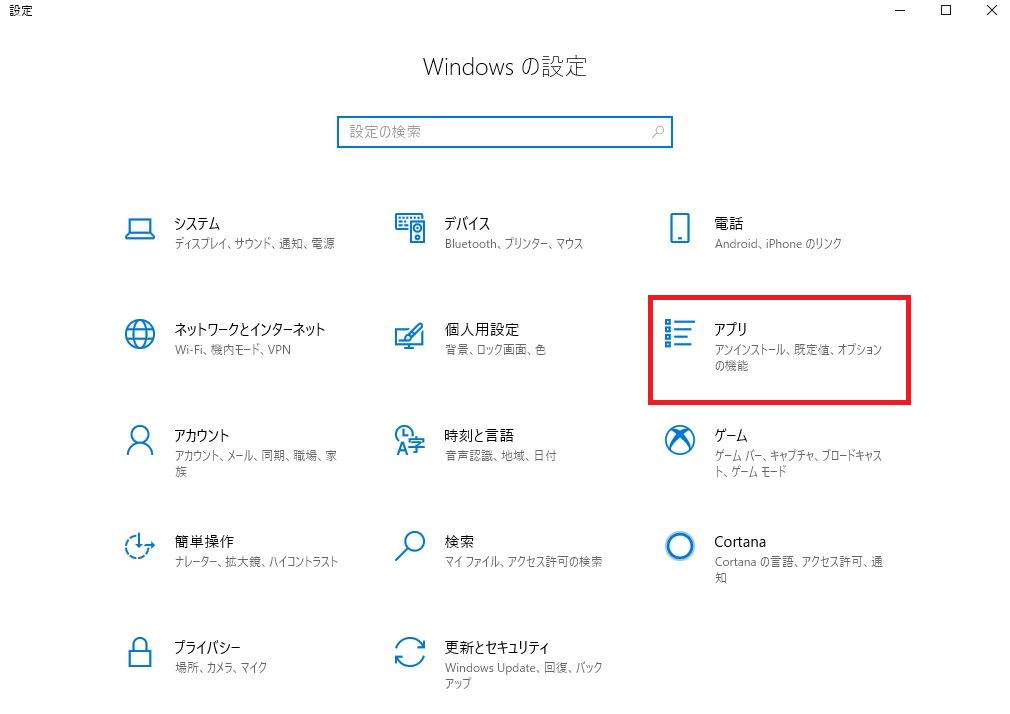
①スタートアイコンから「設定」を選択し、「アプリ」をクリック

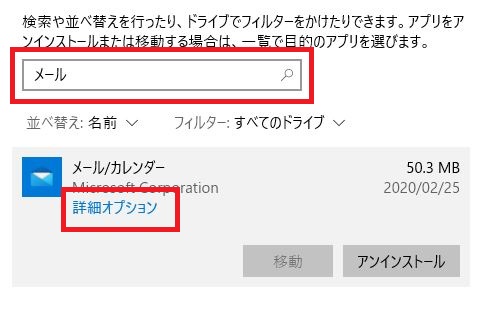
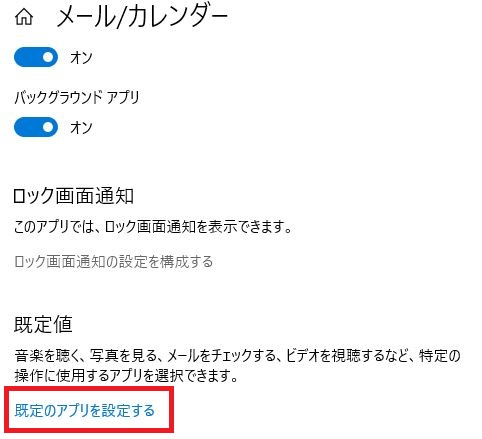
②検索ボックスで「メール」と検索し、「詳細オプション」をクリック

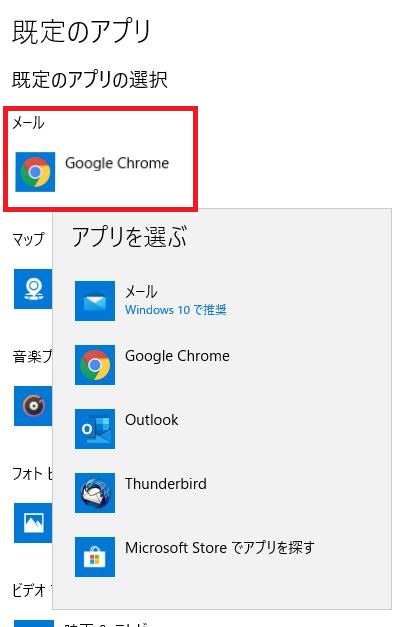
③「既定のアプリを設定する」をクリック

④メールの欄から任意のメーラーを選択

以上でデフォルトアプリの設定を変更できます。
2.ハンドラの設定を変更する
「Gmailを選んでいるのに、リンクをクリックしてもGmailが開かない…」
こんなふうになっている場合はハンドラの設定もしましょう。
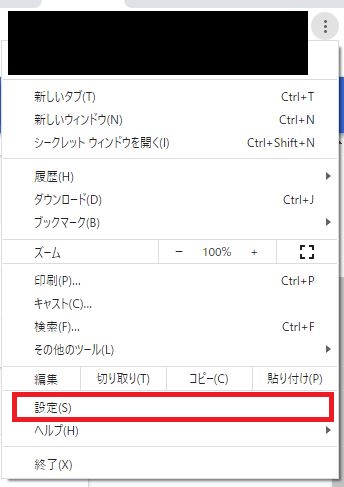
①Chromeの「︙」から「設定」をクリック

②プライバシーとセキュリティの「サイトの設定」をクリック

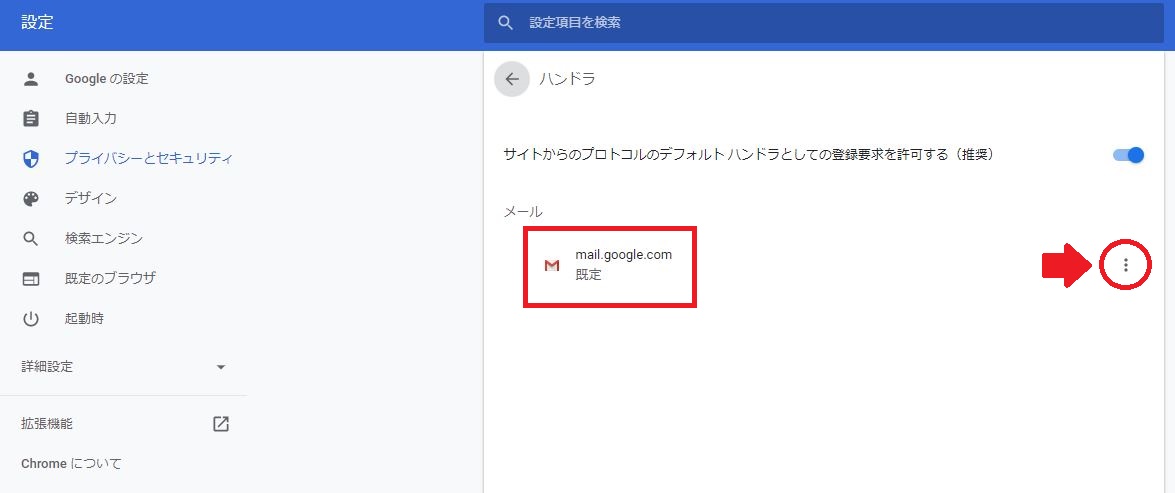
③「ハンドラ」をクリック

④メール欄を確認し状況にあわせて次の対応をします
- 何もない→Gmailを開きます
- Gmailが既定になっていない→「︙」から「デフォルトとして設定」をクリック
- Gmailが既定になっている→「︙」から「削除」をクリック

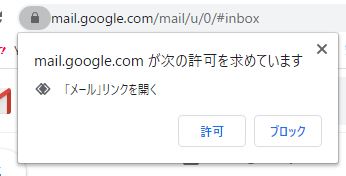
⑤Gmailを開きポップアップから「許可」をクリック

これでGmailがデフォルトメーラーとして設定されているはずです。
mailtoのリンクをクリックしてGmailが起動すればちゃんと設定できています。
7.「MailtoUI」で起動するメーラーを選択式にする方法
ユーザーの設定によらず、起動するメーラーを選択させたい場合は「MailtoUI」を使うとよいです。
使い方はいたって簡単です。サイトにも書かているように、</body>タグの直前にCDNを記述します。
サンプルコードで動きを確認してみましょう。
<script src="https://cdn.jsdelivr.net/npm/mailtoui@1.0.2/dist/mailtoui-min.js"></script>
そしてaタグのclassに「mailtoui」を指定すればOKです。
サンプルコードで動きを確認してみましょう。
<!DOCTYPE html> <html lang="ja"> <head> <title>MailtoUIを使ってみる</title> </head> <body> <a class="mailtoui" href="mailto:potepan@sample.com">メーラーを起動します</a> <script src="https://cdn.jsdelivr.net/npm/mailtoui@1.0.2/dist/mailtoui-min.js"></script> </body> </html>
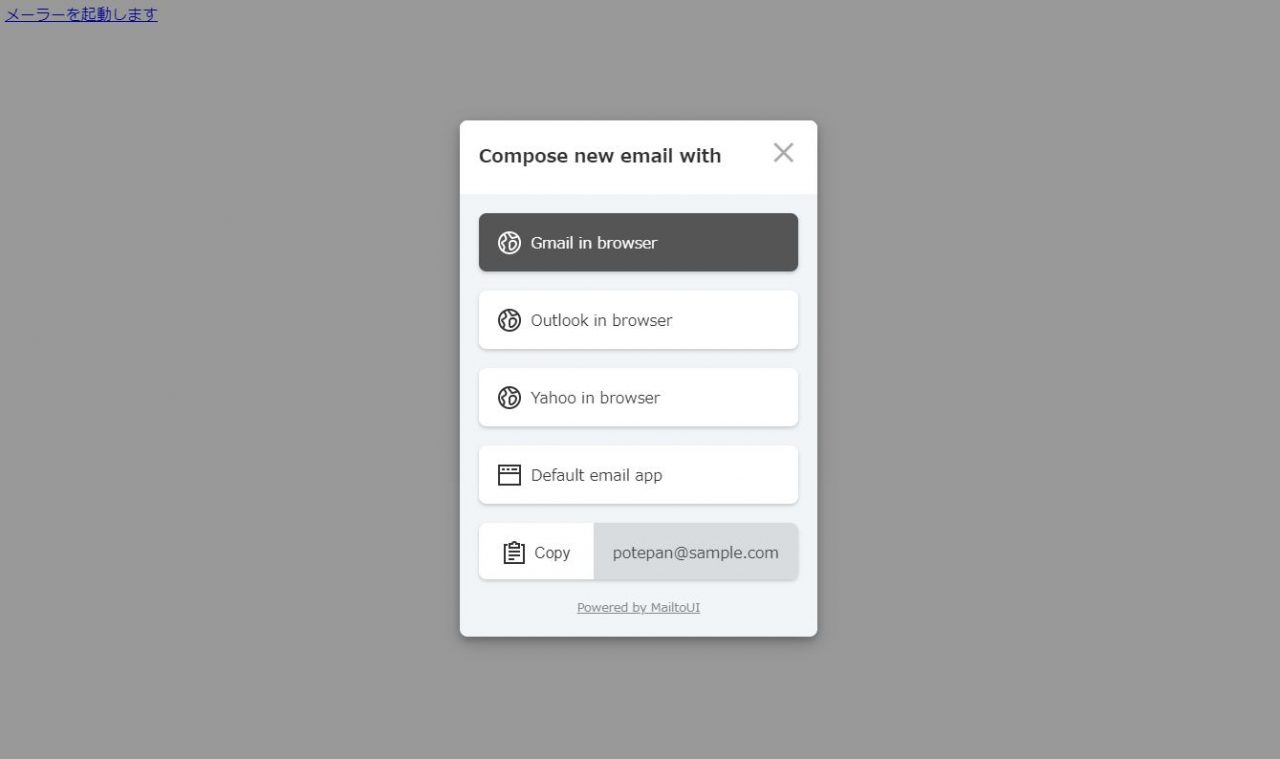
次のようにメーラーの選択画面が表示されれば、MailtoUIが適用されています。
■表示確認

mailtoで起動しない時は?

mailtoのリンクを選択してもメーラーが起動しない原因のほとんどは、「1.デフォルトアプリの設定を変更する」で紹介したデフォルトアプリの設定ができていないものによるでしょう。
また、Gmailの場合は「2.ハンドラの設定を変更する」の設定もあわせて確認してみてください。
mailtoは非推奨・危険性がある?

mailtoの使い方・書き方について解説してきましたが、実はmailtoの使用は非推奨です。
その理由には、次の5つが挙げられます。
- 利用ユーザのメール設定に依存する
- 文字化けする可能性がある
- スパムや迷惑メールの標的になる恐れがある
- ユーザビリティがいまいち
- SSLフォームで個人情報を扱うのが標準になってきている
ひとつずつ説明します。
1.利用ユーザのメール設定に依存する
メーラー設定を前述しましたが、利用者がメーラーを設定していないと起動しないこともあります。
また、スマートフォンやタブレットの使用も一般的になり、パソコンでメール確認することも減ってきているのが現状です。
2.文字化けする可能性がある
メーラーを無事起動できたとしても、文字コードが異なるために「文字化け」が起こる可能性も出てきます。
利用するメーラーにあわせて文字化け対策もできますが、すべてのメーラーにあわせて対策するのは面倒ですし非効率的ですよね…。
参考までに文字列のエンコードができるサイトを紹介します。
3.スパムや迷惑メールの標的になる恐れがある
メール設置側のリスクとして、スパムや迷惑メールの標的になる恐れがあります。
毎日のようにスパム・迷惑メールが届くのは嫌ですよね…。
このようなリスクを避けるためにもmailtoの使用は非推奨といえます。
ただし、スパム対策・迷惑メール対策ができる「mailgo」という機能があるので、ここではmailgoについて少し紹介します。
「mailgo」でスパム・迷惑メール対策
mailgoもMailtoUI同様にタグの直前にCDNを記述します。
<script src="https://unpkg.com/mailgo@0.6.7/dist/mailgo.min.js"></script> </body>
mailgoにはCDNが2種類あるので、どちらを使ってもOKです。
- https://unpkg.com/mailgo@0.6.7/dist/mailgo.min.js
- https://cdn.jsdelivr.net/npm/mailgo@0.6.7/dist/mailgo.min.js
迷惑メール対策としてaタグに次の3つを設定をします。
- href:#mailgo
- data-address:@より前のメールアドレス
- data-domain :@より後ろのメールアドレス
■サンプルコード
<a href="#mailgo" data-address="potepan" data-domain="sample.com">メーラーを起動します</a>
詳しくは「mailgoのInstallation」を参考にしてみるとよいでしょう。
4.ユーザビリティがいまいち
リンクテキストによっては「リンクだと思ってクリックしたのに、メーラーが起動した」などユーザビリティを損なう可能性もあります。
5.SSLフォームで個人情報を扱うのが標準になってきている
個人情報の取り扱いがより重視される中で、メールアドレスを悪意をもって取得・利用できてしまう可能性もmailtoにはあります。
SSLフォームで個人情報を扱うのが標準になってきているため、mailtoをあえて使う必要はないでしょう。
mailtoの代わりになる方法

mailtoの代わりになる方法は、CGIや無料メールフォームの利用が挙げられます。
ここでは詳しく解説しませんが、次のようなメールフォームがよく利用されています。
- Googleフォーム
- form run
- Tayori
- オレンジフォーム
- mailformpro
まとめ

HTMLのmailtoについて解説しました。
mailtoは比較的容易にメールの設定ができる反面、スパムなどの標的になりやすいといった危険性もあります。
mailtoを使う際は、ぜひこの記事を参考にしてください!










