目次
brタグ(改行)の意味

brタグとは、改行する際に使われるタグのことです。
break(改行)という意味になります。
brタグの使い方・書き方

brタグの使い方・書き方は次の通りです。
<br>
使い方も非常にシンプルで、改行したい箇所に<br>を挿入すればOK。
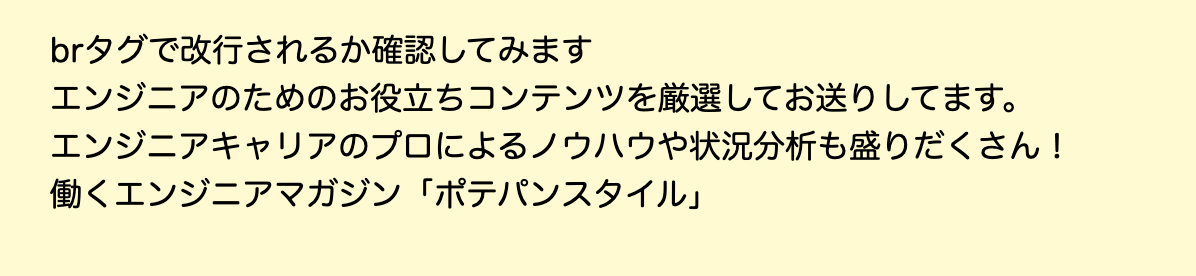
サンプルで改行のされ方を確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLのbrタグを学ぼう</title>
</head>
<body style="background-color: #fffacd;">
<div>
brタグで改行されるか確認してみます。<br>エンジニアのためのお役立ちコンテンツを厳選してお送りしてます。<br>エンジニアキャリアのプロによるノウハウや状況分析も盛りだくさん!<br>働くエンジニアマガジン「ポテパンスタイル」
</div>
</body>
</html>
■表示結果

brタグを使う際の注意点

改行する際に便利なbrタグですが、使う際には次の2つの注意点があります。
- デバイスによって表示がずれる
- レイアウトでの使用は控える
ひとつずつ説明しますね。
1.デバイスによって表示がずれる
brタグは任意の場所で改行できるので非常に便利です。
しかし、ページを見るデバイスによっては、改行される位置がおかしな場所になる可能性もあります。
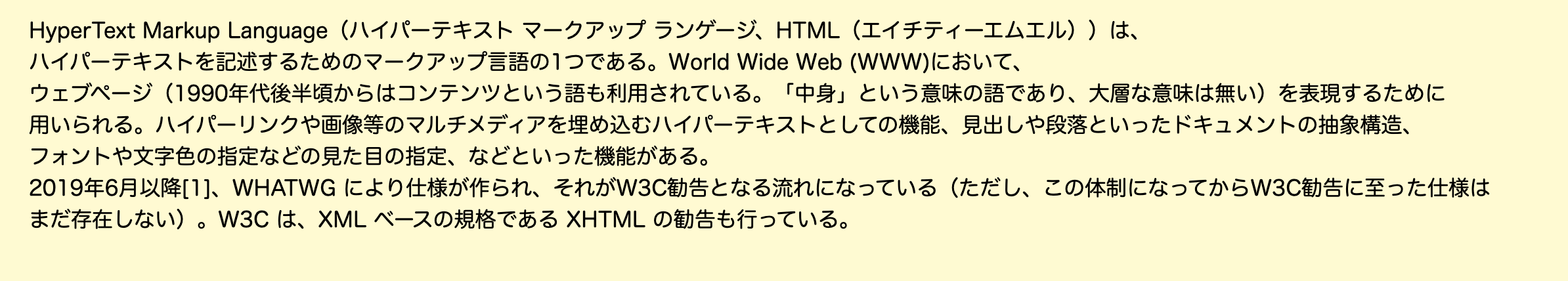
デバイスによる表示のされ方を確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLのbrタグを学ぼう</title>
</head>
<body style="background-color: #fffacd;">
<div style="margin: 20px;">
HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ、HTML(エイチティーエムエル))は、<br>ハイパーテキストを記述するためのマークアップ言語の1つである。World Wide Web (WWW)において、<br>ウェブページ(1990年代後半頃からはコンテンツという語も利用されている。「中身」という意味の語であり、大層な意味は無い)を表現するために<br>用いられる。ハイパーリンクや画像等のマルチメディアを埋め込むハイパーテキストとしての機能、見出しや段落といったドキュメントの抽象構造、<br>フォントや文字色の指定などの見た目の指定、などといった機能がある。<br>2019年6月以降[1]、WHATWG により仕様が作られ、それがW3C勧告となる流れになっている(ただし、この体制になってからW3C勧告に至った仕様は<br>まだ存在しない)。W3C は、XML ベースの規格である XHTML の勧告も行っている。
</div>
</body>
</html>
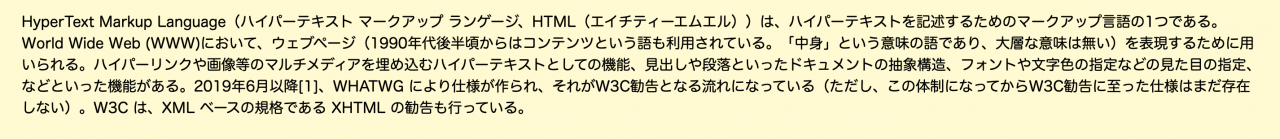
■表示結果(PC)

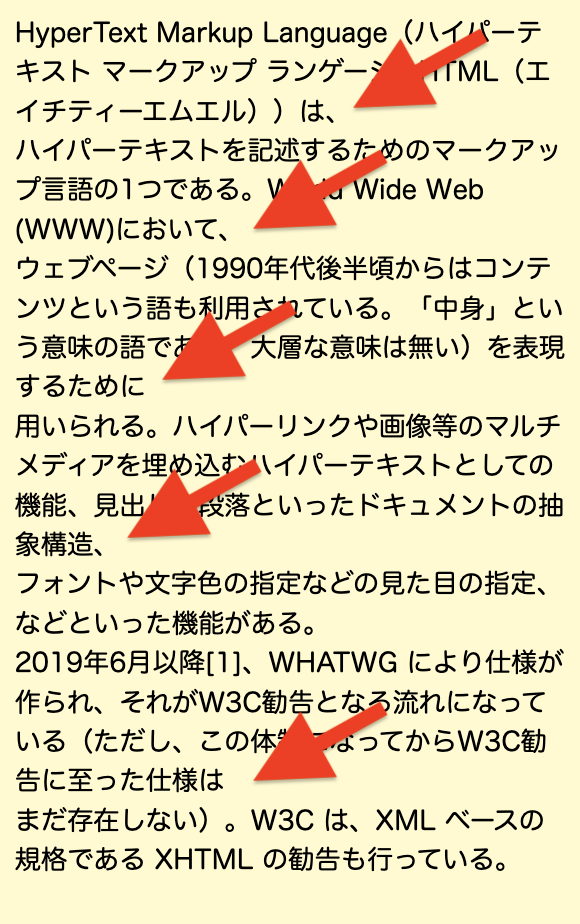
■表示結果(SP)

スマホ表示で確認してみると、不自然な位置で改行されていますよね?
このように、デバイスによっては改行する位置がおかしくなるので注意が必要です。
2.レイアウトでの使用は控える
たまにbrタグで余白を作るなど、レイアウト目的でbrタグを使用している方もいます。
しかし、brタグはあくまで改行をするためのタグなのでレイアウト目的での使用は控えるべきです。
余白を作りたい場合は「margin」や「padding」を使いましょう。
場合によっては、marginやpaddingなどのタグ・プロパティが使えないこともあるので「絶対に使わない」とは言えませんが…。
よく見る<br>と<br />の違い

<br>と<br />を見ますが、何が違うのでしょうか?
スラッシュありなしの違いは、「HTML」か「XHTML」かの違いになります。
HTMLに対してXHTML(XMLのルールで書かれたHTML)の違いに、次の3つがあげられます。
- 開始タグに対して終了タグが存在する
- brやimgなどの「空要素」にも終了タグを書く必要がある
- <○○ />と省略した書き方ができる
つまり、XHTMLでは「<br />」と書く必要があるのです。
HTML5では、「<br>」「<br />」のどちらを使っても問題ありません。
どちらを使っても良いですが、基本的にはスラッシュなしの「<br>」が使われます。
brタグを無効化する方法

brタグを設定したものの改行を無効化したい場合は、CSSで設定可能です。
brタグを無効化したい場合は、以下のように記述します。
br {
display: none;
}
サンプルで確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLのbrタグを学ぼう</title>
<style>
br {
display: none;
}
</style>
</head>
<body style="background-color: #fffacd;">
<div style="margin: 20px;">
HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ、HTML(エイチティーエムエル))は、<br>ハイパーテキストを記述するためのマークアップ言語の1つである。World Wide Web (WWW)において、<br>ウェブページ(1990年代後半頃からはコンテンツという語も利用されている。「中身」という意味の語であり、大層な意味は無い)を表現するために<br>用いられる。ハイパーリンクや画像等のマルチメディアを埋め込むハイパーテキストとしての機能、見出しや段落といったドキュメントの抽象構造、<br>フォントや文字色の指定などの見た目の指定、などといった機能がある。<br>2019年6月以降[1]、WHATWG により仕様が作られ、それがW3C勧告となる流れになっている(ただし、この体制になってからW3C勧告に至った仕様は<br>まだ存在しない)。W3C は、XML ベースの規格である XHTML の勧告も行っている。
</div>
</body>
</html>
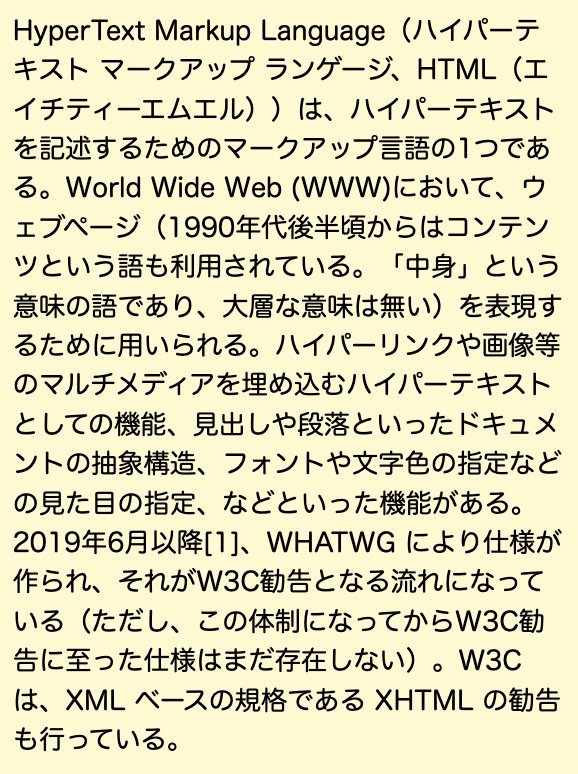
■表示結果(PC)

■表示結果(SP)

改行が無効化されているのがわかります。
brタグとpタグの違いは?

brタグとpタグの違いがよくわかりません…。
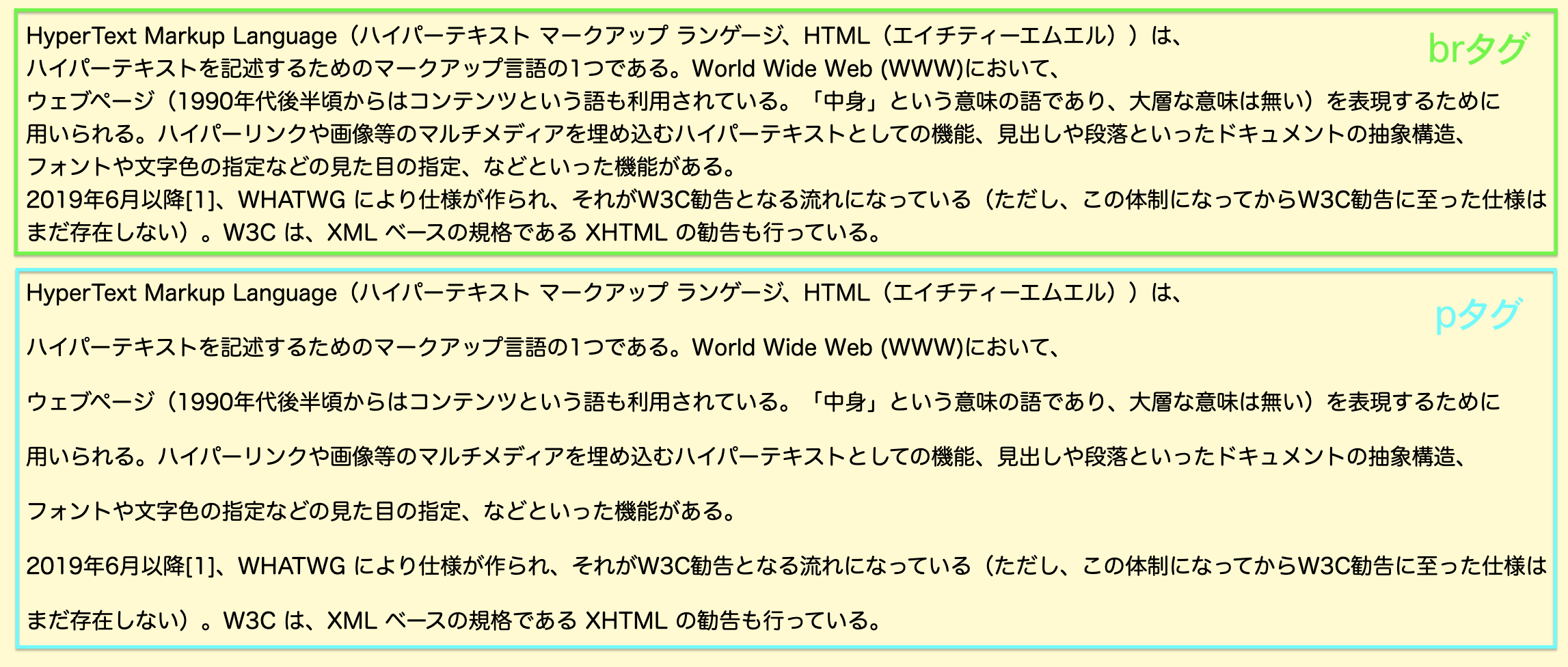
brタグは「改行」、pタグは「段落分け」する際に使います。サンプルで確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLのbrタグを学ぼう</title>
</head>
<body style="background-color: #fffacd;">
<div style="margin: 20px;">
HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ、HTML(エイチティーエムエル))は、<br>ハイパーテキストを記述するためのマークアップ言語の1つである。World Wide Web (WWW)において、<br>ウェブページ(1990年代後半頃からはコンテンツという語も利用されている。「中身」という意味の語であり、大層な意味は無い)を表現するために<br>用いられる。ハイパーリンクや画像等のマルチメディアを埋め込むハイパーテキストとしての機能、見出しや段落といったドキュメントの抽象構造、<br>フォントや文字色の指定などの見た目の指定、などといった機能がある。<br>2019年6月以降[1]、WHATWG により仕様が作られ、それがW3C勧告となる流れになっている(ただし、この体制になってからW3C勧告に至った仕様は<br>まだ存在しない)。W3C は、XML ベースの規格である XHTML の勧告も行っている。
</div>
<div style="margin: 20px;">
<p>HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ、HTML(エイチティーエムエル))は、</p><p>ハイパーテキストを記述するためのマークアップ言語の1つである。World Wide Web (WWW)において、</p><p>ウェブページ(1990年代後半頃からはコンテンツという語も利用されている。「中身」という意味の語であり、大層な意味は無い)を表現するために</p><p>用いられる。ハイパーリンクや画像等のマルチメディアを埋め込むハイパーテキストとしての機能、見出しや段落といったドキュメントの抽象構造、</p><p>フォントや文字色の指定などの見た目の指定、などといった機能がある。</p><p>2019年6月以降[1]、WHATWG により仕様が作られ、それがW3C勧告となる流れになっている(ただし、この体制になってからW3C勧告に至った仕様は</p><p>まだ存在しない)。W3C は、XML ベースの規格である XHTML の勧告も行っている。</p>
</div>
</body>
</html>
■表示結果

pタグは一行分の行間が空いているのがわかります。
brタグで改行されない場合の対処法は?

brタグを使っているのに改行されません。どうすれば改行されるでしょうか?
brタグで改行されない理由はコードの書き方によります。共通の対処法はないので、自分が書いたコードをもう一度確認してみるのがよいでしょう。
例えば、brタグを使用している要素の「親要素」のタグやプロパティが、改行に影響している可能性もあります。
改行されない場合は、ぜひ一度外からの指定の影響を受けていないか確認してみてください。
brタグで回り込みをclearする方法は?

brタグで回り込みをclearするには、styleタグ・属性に「clear」を使います。
書き方は次の通りです。
<br style="clear: 値;">
br {
clear: 値;
}
指定できる値は次の通りです。
- left:左フロートに対する回り込みを解除
- right:右フロートに対する回り込みを解除
- all:どちらの回り込みも解除
- none:回り込みを解除しない (初期値)
サンプルコードで確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLのbrタグを学ぼう</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: #0000cd;
float: left;
}
</style>
</head>
<body style="background-color: #fffacd;">
<p>
<div class="box"></div>
brタグで改行します。
<br>
回り込んだまま改行されました。
<br style="clear: left;">
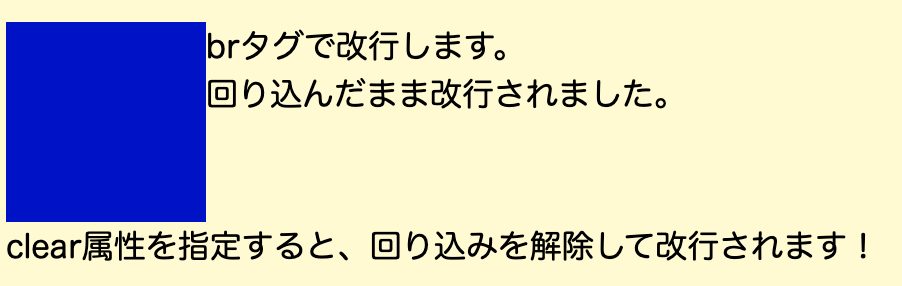
clear属性を指定すると、回り込みを解除して改行されます!
</p>
</body>
</html>
■表示結果

brタグを使わないで改行する方法は?

brタグを使わないで改行する方法はありますか?
ここでは、「preタグ」「white-spaceプロパティ」で改行する方法を紹介します。
それぞれ詳しく見ていきましょう。
1.preタグを使って改行する
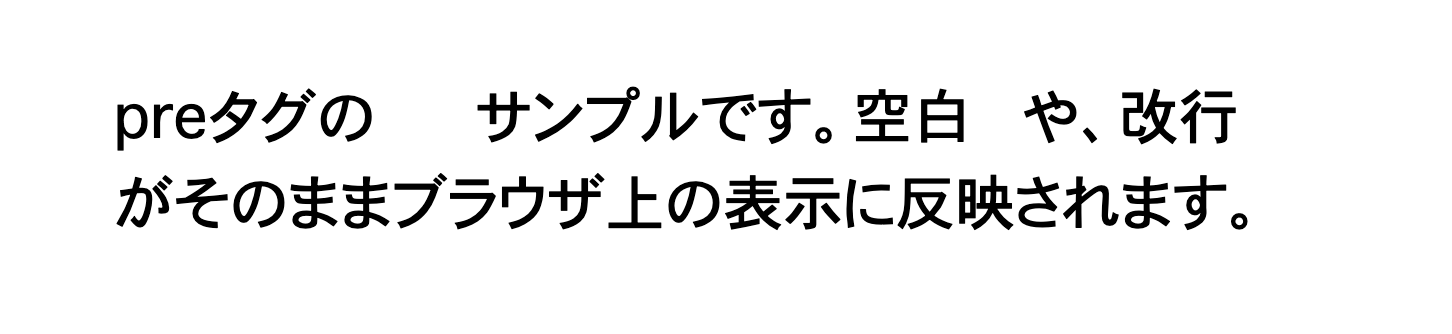
preタグは、半角スペースや改行をそのままブラウザ上に表示する時に使用するタグです。
preタグの使い方や注意点は、次の記事の「方法2:preタグを使用する」で解説していますので参考にしてみてください。
【関連記事】
▶︎HTMLで「nbsp」やCSSでスペースを入れる3つの方法!
■表示サンプル

2.white-spaceプロパティを使って改行する
white-spaceプロパティは、要素内の「ホワイトスペース」をどのように扱うかを指定できるプロパティです。
指定できる値は次の5通りあり、それぞれ特徴が異なります。
| 改行 | スペース | |
|---|---|---|
| normal | あり | なし |
| nowrap | なし | なし |
| pre | あり | あり |
| pre-line | あり | なし |
| pre-wrap | あり | あり |
サンプルで表示のされ方も確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLのbrタグを学ぼう</title>
<style>
p {
margin-bottom: 50px;
}
.normal {
white-space: normal;
}
.nowrap {
white-space: nowrap;
}
.pre {
white-space: pre;
}
.pre-line {
white-space: pre-line;
}
.pre-wrap {
white-space: pre-wrap;
}
</style>
</head>
<body style="background-color: #fffacd;">
<p class="normal">HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ、HTML(エイチティーエムエル))は、 ハイパーテキストを記述するためのマークアップ言語の1つである。
World Wide Web (WWW)において、 ウェブページ(1990年代後半頃からはコンテンツという語も利用されている。 「中身」という意味の語であり、大層な意味は無い)を表現するために用いられる。
ハイパーリンクや画像等のマルチメディアを埋め込むハイパーテキストとしての機能、見出しや段落といったドキュメントの抽象構造、 フォントや文字色の指定などの見た目の指定、などといった機能がある。
2019年6月以降[1]、 WHATWG により仕様が作られ、それがW3C勧告となる流れになっている (ただし、この体制になってからW3C勧告に至った仕様はまだ存在しない)。 W3C は、XML ベースの規格である XHTML の勧告も行っている。</p>
<p class="nowrap">HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ、HTML(エイチティーエムエル))は、 ハイパーテキストを記述するためのマークアップ言語の1つである。
World Wide Web (WWW)において、 ウェブページ(1990年代後半頃からはコンテンツという語も利用されている。 「中身」という意味の語であり、大層な意味は無い)を表現するために用いられる。
ハイパーリンクや画像等のマルチメディアを埋め込むハイパーテキストとしての機能、見出しや段落といったドキュメントの抽象構造、 フォントや文字色の指定などの見た目の指定、などといった機能がある。
2019年6月以降[1]、 WHATWG により仕様が作られ、それがW3C勧告となる流れになっている (ただし、この体制になってからW3C勧告に至った仕様はまだ存在しない)。 W3C は、XML ベースの規格である XHTML の勧告も行っている。</p>
<p class="pre">HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ、HTML(エイチティーエムエル))は、 ハイパーテキストを記述するためのマークアップ言語の1つである。
World Wide Web (WWW)において、 ウェブページ(1990年代後半頃からはコンテンツという語も利用されている。 「中身」という意味の語であり、大層な意味は無い)を表現するために用いられる。
ハイパーリンクや画像等のマルチメディアを埋め込むハイパーテキストとしての機能、見出しや段落といったドキュメントの抽象構造、 フォントや文字色の指定などの見た目の指定、などといった機能がある。
2019年6月以降[1]、 WHATWG により仕様が作られ、それがW3C勧告となる流れになっている (ただし、この体制になってからW3C勧告に至った仕様はまだ存在しない)。 W3C は、XML ベースの規格である XHTML の勧告も行っている。</p>
<p class="pre-line">HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ、HTML(エイチティーエムエル))は、 ハイパーテキストを記述するためのマークアップ言語の1つである。
World Wide Web (WWW)において、 ウェブページ(1990年代後半頃からはコンテンツという語も利用されている。 「中身」という意味の語であり、大層な意味は無い)を表現するために用いられる。
ハイパーリンクや画像等のマルチメディアを埋め込むハイパーテキストとしての機能、見出しや段落といったドキュメントの抽象構造、 フォントや文字色の指定などの見た目の指定、などといった機能がある。
2019年6月以降[1]、 WHATWG により仕様が作られ、それがW3C勧告となる流れになっている (ただし、この体制になってからW3C勧告に至った仕様はまだ存在しない)。 W3C は、XML ベースの規格である XHTML の勧告も行っている。</p>
<p class="pre-wrap">HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ、HTML(エイチティーエムエル))は、 ハイパーテキストを記述するためのマークアップ言語の1つである。
World Wide Web (WWW)において、 ウェブページ(1990年代後半頃からはコンテンツという語も利用されている。 「中身」という意味の語であり、大層な意味は無い)を表現するために用いられる。
ハイパーリンクや画像等のマルチメディアを埋め込むハイパーテキストとしての機能、見出しや段落といったドキュメントの抽象構造、 フォントや文字色の指定などの見た目の指定、などといった機能がある。
2019年6月以降[1]、 WHATWG により仕様が作られ、それがW3C勧告となる流れになっている (ただし、この体制になってからW3C勧告に至った仕様はまだ存在しない)。 W3C は、XML ベースの規格である XHTML の勧告も行っている。</p>
</body>
</html>
表示結果は、ブラウザの幅を変えたりするとわかりやすいです。
ぜひそれぞれの違いを確認してみてください。
まとめ

HTMLのbrタグについて解説しました。
brタグは、任意の位置で改行できる便利なタグですが、ブラウザによっては表示がずれる可能性もあります。
使う際にはPCやスマホでの表示がおかしくならないか、確認しながら使いましょう。
brタグ以外にも改行できる方法はあります。










