目次
htmlでは半角スペースや改行コードは無視される
htmlを編集していて、スペースを空けるために半角スペースを入力したのに、思ったように反映されなかった経験はありませんか?
この記事では、htmlでスペースを空ける方法を紹介します。
半角スペースや改行コードが無視されるのは何故?
スペースを空ける方法を紹介する前に、何故 htmlでは「半角スペース」や「改行コード」が無視されるか解説します。
html編集する時は、コードの可読性の為に、タグの入れ子の階層に応じてインデント(字下げ)を設定したり、改行を入れてコードを見やすくするのが一般的です。
このとき、コードの可読性のために入れた、インデント(字下げ)や改行が実際のブラウザの画面にまで反映されると、表示が崩れたりするなど、意図しない結果となるため、htmlの仕様で半角スペースや改行コードが無視されるようになっています。
具体的な例を、いくつか見てみましょう。
タグの前後の半角スペース
htmlタグの前後に半角スペースを入れた場合、基本的にすべて無視されます。実際に以下のサンプルコードで結果を見てみましょう。
<span style="background:#ccc"> 前後に半角スペース </span>▪️ 実行結果

文字と文字の間の半角スペース
文字と文字の間に入れた半角スペースはブラウザの表示にも反映されます。ただし、連続して半角を入れた場合、「半角スペース1文字分」の余白しか空かないため、注意しましょう。
<span>文字と 文字の間に スペース</span>▪️ 実行結果

実行結果を見ても分かる通り、html上では文字と文字の間に5つ半角スペースを入れていますが、実際のブラウザの画面は、「半角スペース1文字分」の余白しか空いていません。
htmlで半角スペースを空ける方法
ここまでの内容で、タグの前後の半角スペースは無視されることや、連続したスペースは「半角スペース1文字分」の余白しか空かないことが分かりました。
では、実際のブラウザ上でスペースを空けるには、どうしたら良いのでしょうか?ここからは、htmlでスペースを空ける方法を3つ解説します。
方法1:特殊文字を使って半角スペースを空ける
ブラウザ上に半角スペースを空ける方法で、一般的によく用いられているのが、特殊文字を用いた方法です。
htmlでは、>(大なり)<(小なり)や&(アンド)などの記号は特殊文字で記述する必要があります。。特殊文字とは、直接htmlに記述してもブラウザに表示することが出来ない文字を指します。
半角スペースは「 」という特殊文字で表します。
<p>特殊文字を用いて 半角スペースを入れています。</p>▪️ 実行結果

を入れたところに、半角スペース3つ分の空白が挿入されているのが分かります。
スペースを表す特殊文字は全部で4種類
「 」以外にも、スペースを表す特殊文字はいくつかあります。
・ 通常の半角スペースと同じサイズの空白です。
・  半角スペースより少し広い空白
・  半角スペースよりさらに広めの空白(全角スペースとほぼ同じ幅)
・  より狭い空白
以下は、それぞれのスペースを表す特殊文字を使ったサンプルです。
| 特殊文字 | サンプル |
|---|---|
| | スペースの サンプルです |
|   | スペースの サンプルです |
|   | スペースの サンプルです |
|   | スペースの サンプルです |
方法2:preタグを使用する
「pre」タグは、半角スペースや改行をそのままブラウザ上に表示する時に使用するタグです。
実際に以下のサンプルコードを使って動きを確認してみましょう。
<pre>preタグの サンプルです。空白 や、改行
がそのままブラウザ上の表示に反映されます。
</pre>▪️ 実行結果

htmlコードのスペースおよび改行コードが、実際のブラウザ表示に、そのまま反映されています。
preタグの使用には注意が必要
前述したように、「pre」タグは半角スペースや改行をそのままブラウザ上に表示ます。逆に言えば、htmlのコード上で改行を入れない限り、折り返しも行われません。
上記の理由から、スマホなどの幅が狭いブラウザで表示した場合、次の例のように、文字が切れてしまう可能性があるため注意が必要です。
<pre>preタグの サンプルです。空白 や、改行
がそのままブラウザ上の表示に反映されます。
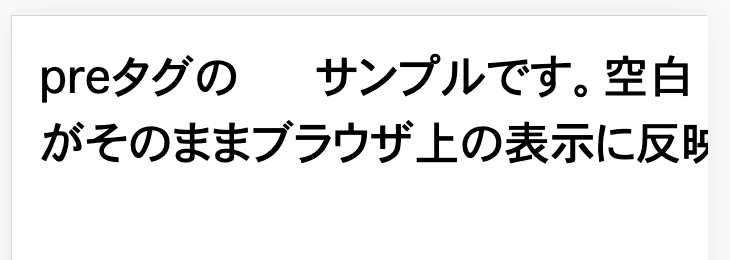
</pre>▪️ 実行結果

「pre」タグを使わない通常のhtmlであれば、ブラウザの横幅に合わせて、自動的に折り返しされますが、「pre」タグでは折り返しされません。
方法3:文字の間隔はletter-spacingでも指定可能
一部の文字ではなく、文字と文字の間隔を全般的に広げたい場合は、CSS(スタイルシート)の「letter-spacing」で指定できます。「letter-spacing」プロパティは、文字の間隔を指定する為のCSSプロパティです。
CSS
p { letter-spacing: 10px; }HTML
<p>letter-spacingで間隔を指定</p>▪️ 実行結果

非推奨:全角スペースで余白を空ける
最近はあまり見かけませんが、一昔前では全角スペースで余白を調節しているサイトをよく見かけました。現在はPCだけでなく、スマホやタブレットなど、様々な画面サイズのデバイスが存在するため、全角スペースで余白を空けることはお勧めしません。
改行コードは半角スペースになる
ここからは、少し話を変えて、htmlでの 改行コードの扱いについて解説します。
htmlコード上の改行(<br>タグではなく改行コード)は、実行するブラウザなどの環境によりますが、改行ではなく、半角スペース1文字の余白として表示されます。
改行を入れるところが、インライン要素やブロック要素によっても条件が変わってくるため、いくつかの例の実際の動作を見てみましょう。(今回はChromeを使用して動作確認しています)
・ 要素内の文字の途中で改行した場合
<div>
<p>文字の途中で
改行しています。</p>
</div>▪️ 実行結果
少し分かりづらいですが、改行が半角スペース1文字分のスペースで表示されいます。

・ インライン要素内で改行した場合
<div>
<span>インライン要素の途中で</span>
<span>改行しています</span>
</div>▪️ 実行結果
インライン要素内で改行した場合も、改行が半角スペース1文字分のスペースで表示されいます。

・ ブロック要素内で改行した場合
<div>
<div>ブロック要素の途中で</div>
<div>改行しています</div>
</div>▪️ 実行結果
ブロック要素内の改行は無視されます。


実際のブラウザ上で改行させたい場合は、<br>タグを使用しましょう。
まとめ
htmlで半角スペースを空ける方法や、htmlでの改行コードの扱いについて解説してきました。うっかりレイアウトが崩れた画面にならないように、htmlの仕様を理解しておきましょう。











「 」は「non-break-space」の略で、厳密には半角スペースを表す特殊文字ではありません。本来の用途は、英語の文章で、単語間のスペースで改行したくない箇所に使用します。