Webページは自由に文章等をレイアウトできる反面、漫然と文章や数式を書き続けていると「ここで改行しないと見づらくなる」とか「もっと行間を開けたほうがポイントがわかりやすい」といった場面が出てきます。しかし、HTMLが認識する「コンテンツ」は飽くまで「記述されている内容」であるため、改行位置や段落、レイアウトなどの見栄えについては逐次指定をしなければなりません。
ここでは、改行とそれに付随する行間のとり方を説明します。
HTMLで改行をする方法
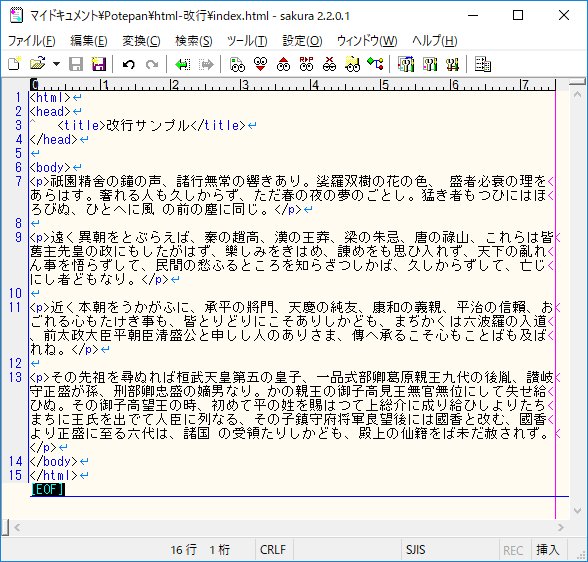
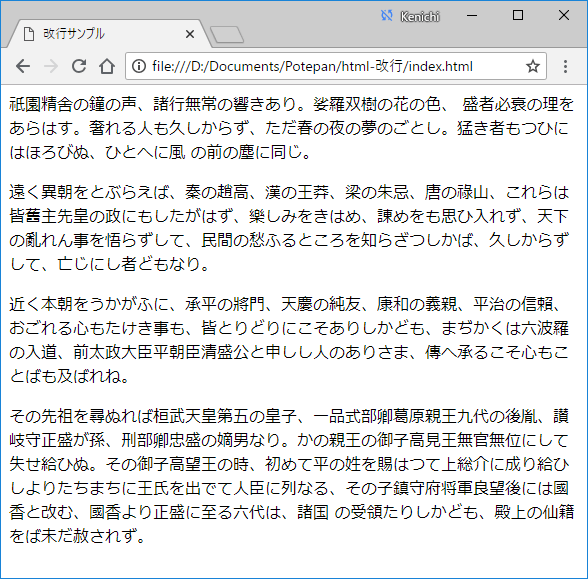
レイアウトを指定しなかった場合、エディタでは折角見やすく段落ごとに整えたのにも関わらず、ブラウザの表示では「記述されている内容だけ」となってしまいます。


brタグで改行
br(break)タグは、改行したい場所に記述します。
brタグ1つにつき1回の改行が行われますので、続けてbrタグを記述するとその分空行が増えていきます。


pタグで改行
p(paragraph)タグは「段落」を表します。
指定された範囲の下に行間が確保されます。
厳密な用途としては改行ではありませんが、改行を含めたレイアウトの指定となります。


preタグで改行
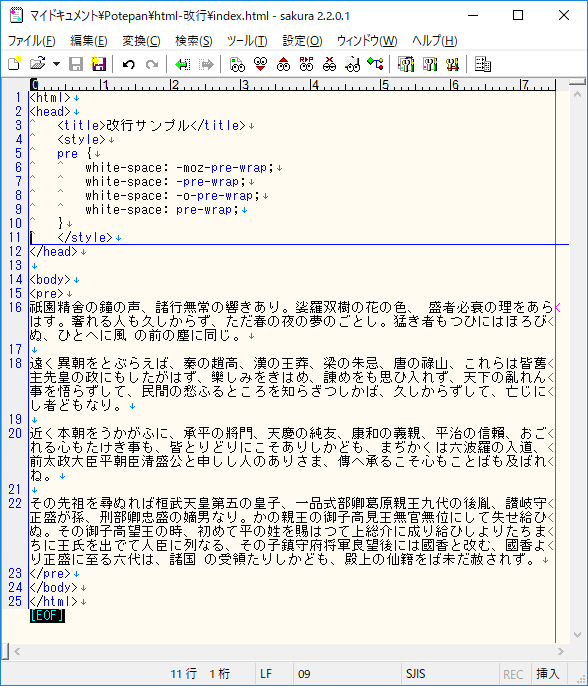
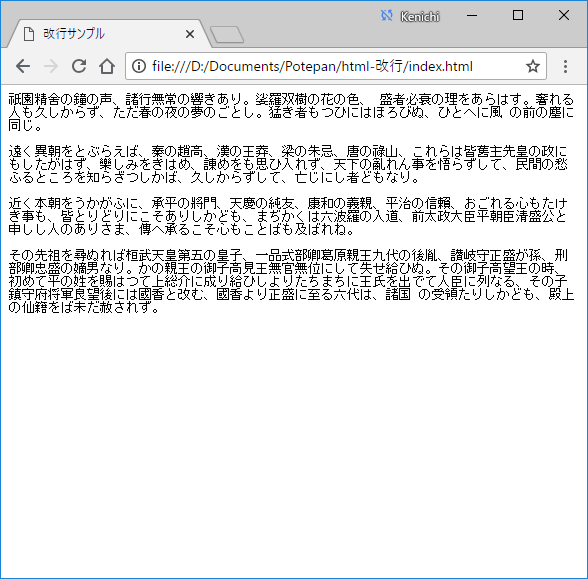
pre(Preformatted Text)タグは「整形済みテキスト」を表します。
記述したHTMLをすでに整形されたものとして、等幅フォントで改行や空行をそのまま表示しますので、長い文章で途中にbrタグやpタグを入れるのが大変なときに便利です。
ただし日本語テキストでは、改行や空行が無視されてしまいますので、cssでpreタグにwhite-space属性としてpre-wrapを与える必要があります。
また、ブラウザによってwhite-space属性の挙動が違いますので、その違いも意識しなければなりません。


スタイルシートで改行幅を広げる
例えば数十行分の改行を続けたい場合、brタグを数十回も繰り返すのは大変です。
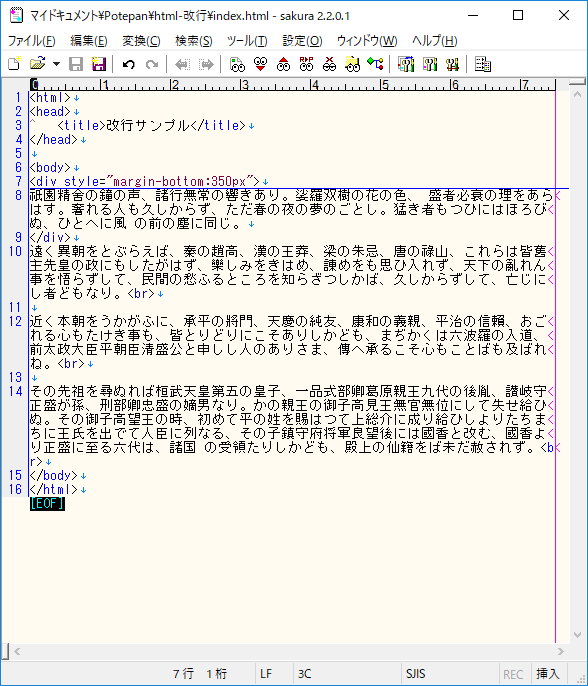
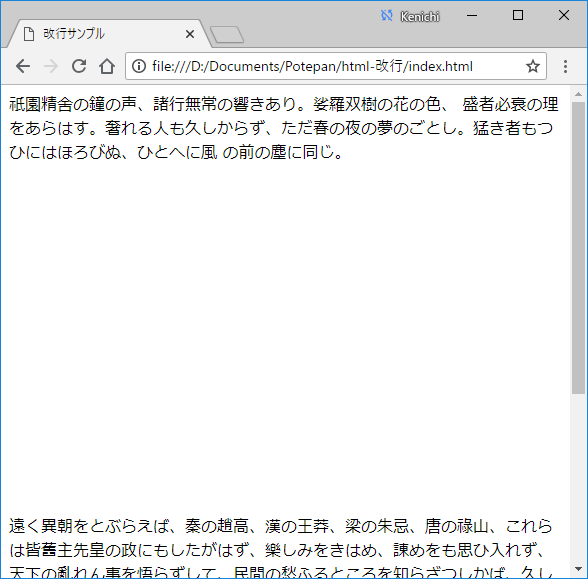
cssの margin-bottom(margin-top)を使って要素の下(上)に余白をつけることで指定した高さの余白が生まれ、改行と同じ効果があります。


まとめ
思いを込めれば込めるほど、多くの文字が画面を埋めていきます。書き手の思いとは裏腹に、読み手はウンザリ・・・とならないように、適度な「余裕」をもってWebページを作成しましょう。










