HTML要素の表示形式を指定する場合、CSSの「display」プロパティを使用します。
本記事では、「display」プロパティの基本的な使い方から「block」や「inline-block」といった違いの分かりにくい値について、サンプルコードを掲載しながら解説していきたいと思います。
目次
HTML要素の表示形式を切り替えるdisplayプロパティの使い方

HTML要素の表示形式を切り替える方法として利用される「display」プロパティの基本的な使い方をまずは理解しておきましょう。
displayプロパティの基本構文
CSSでdisplayプロパティを利用する際の基本構文は下記の構成となります。
セレクタ {
display: 値
}
「セレクタ」でHTMLのどの要素に適用するのかを指定し、「値」で表示形式の種類を決定します。
displayプロパティで頻繁に利用される値の種類
displayプロパティで頻繁に利用される「値」は4種類です。
- inline
- block
- inline-block
- none
順に説明していきたいと思います。
inline
inlineはHTML5以前には「インライン要素」と分類されていたもので、テキストの一部としての扱いとなります。
inline要素の後ろには改行が入らず、ブラウザ上では「横並び」に要素が表示されていきます。
inlineがデフォルト設定になっているHTMLタグには、「span」タグや「a」タグなどが例として挙げられます。
block
blockはHTML5以前に「ブロック要素」と分類されていたもので、文章など1つのまとまりとして扱われます。
block要素の後ろは改行されるため、ブラウザ上では「縦並び」に要素が表示されていきます。
blockがデフォルト設定になっているHTMLタグには「h1~h6」タグ、「p」タグ、「ul・ol・li」タグなどが挙げられます。
inline-block
inline-blockは、「inline」と「block」要素の中間的な役割を担います。
inline要素の様にブラウザ上では「横並び」に表示されますが、block要素の様に横幅や高さを設定出来るなど1つのまとまりとして扱うことが可能です。
none
noneは、文字通りブラウザ上から要素を非表示にしてしまう設定値です。
Webサイト上でログインユーザーだけに特定の要素を見せたい場合や、ある条件を満たした場合に要素を表示するなどの利用方法が一般的です。
またレスポンシブデザインでは、パソコン画面では表示するけれども、スマートフォンでは表示しないなどの要素に「display:none」を設定する利用方法も一般的です。
HTMLの表示形式をdisplay:inlineに切り替えてみよう

HTMLの表示形式がデフォルトで「block」に設定されている要素を、「inline」に切り替えてみたいと思います。
pタグの要素をブラウザに表示する
まずは「p」タグの要素をいくつか記述し、ブラウザで表示した場合の表示内容を確認してみましょう。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>display Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <p>pタグはblock要素です。</p> <p>pタグはblock要素です。</p> <p>pタグはblock要素です。</p> <p>pタグはblock要素です。</p> <p>pタグはblock要素です。</p> </body> </html>
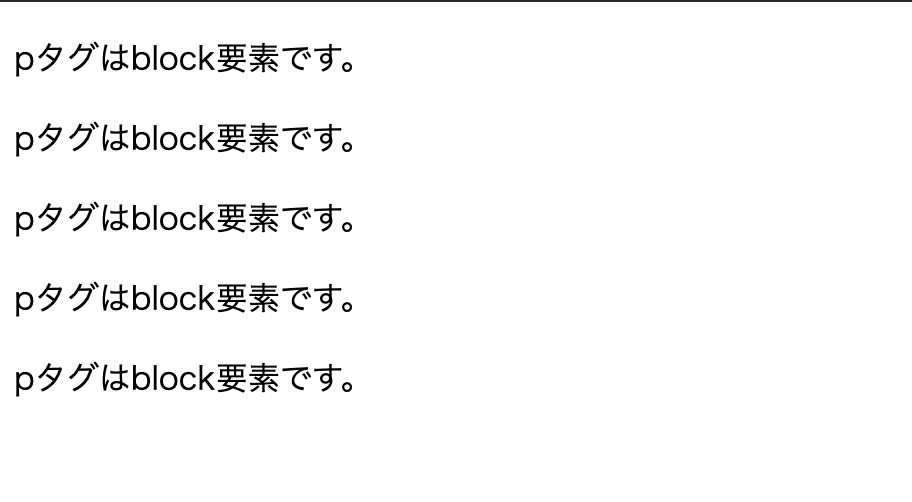
ブラウザで表示した結果が下記で、「p」タグはblock要素のため改行が行われ「縦並び」で表示されていることをご確認頂けます。

pタグの要素をinlineに切り替えてブラウザに表示する
では下記のCSSを追加してindex.htmlをブラウザで表示してみましょう。
style.css
p {
display: inline;
}
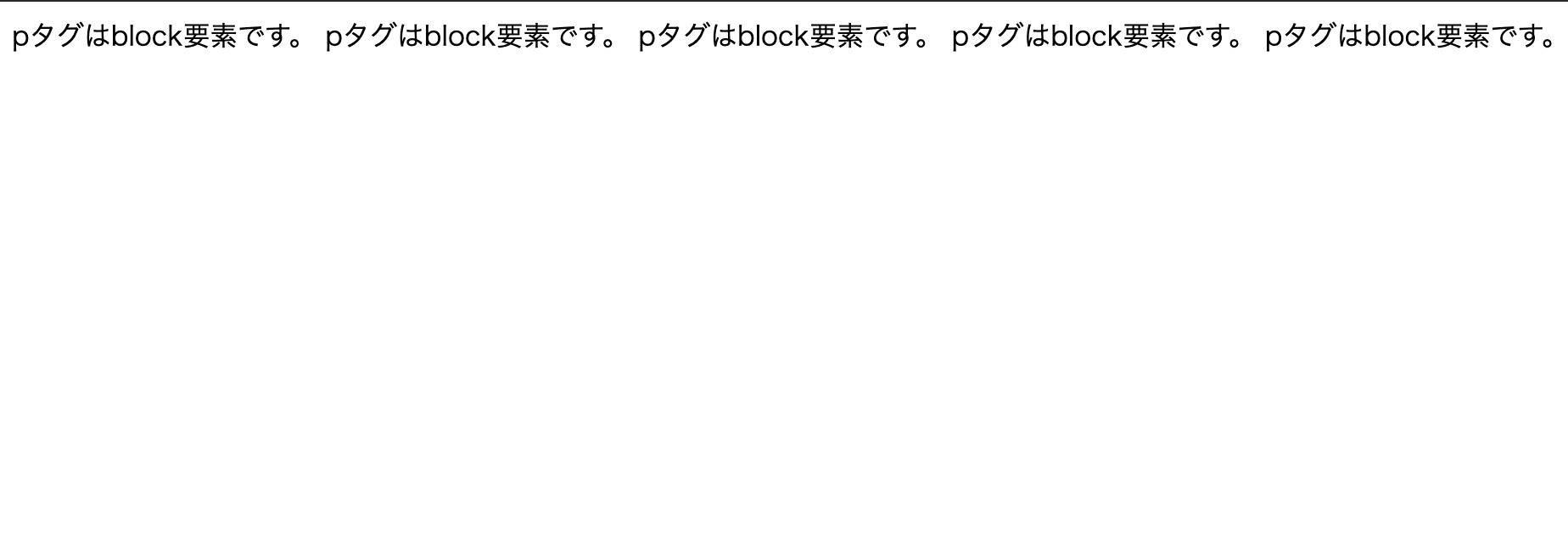
サンプルをブラウザで表示した結果が下記の通りで、「inline」へ変更されたことにより「横並び」で表示されていることがご確認頂けます。

HTMLの表示形式をdisplay:blockに切り替えてみよう

次に、HTMLの表示形式がデフォルトで「inline」に設定されている要素を、「block」に切り替えてみたいと思います。
spanタグの要素をブラウザに表示する
まずは「span」タグの要素をいくつか記述し、ブラウザで表示した場合の表示内容を確認してみましょう。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>display Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <span>spanタグはinline要素です。</span> <span>spanタグはinline要素です。</span> <span>spanタグはinline要素です。</span> <span>spanタグはinline要素です。</span> <span>spanタグはinline要素です。</span> </body> </html>
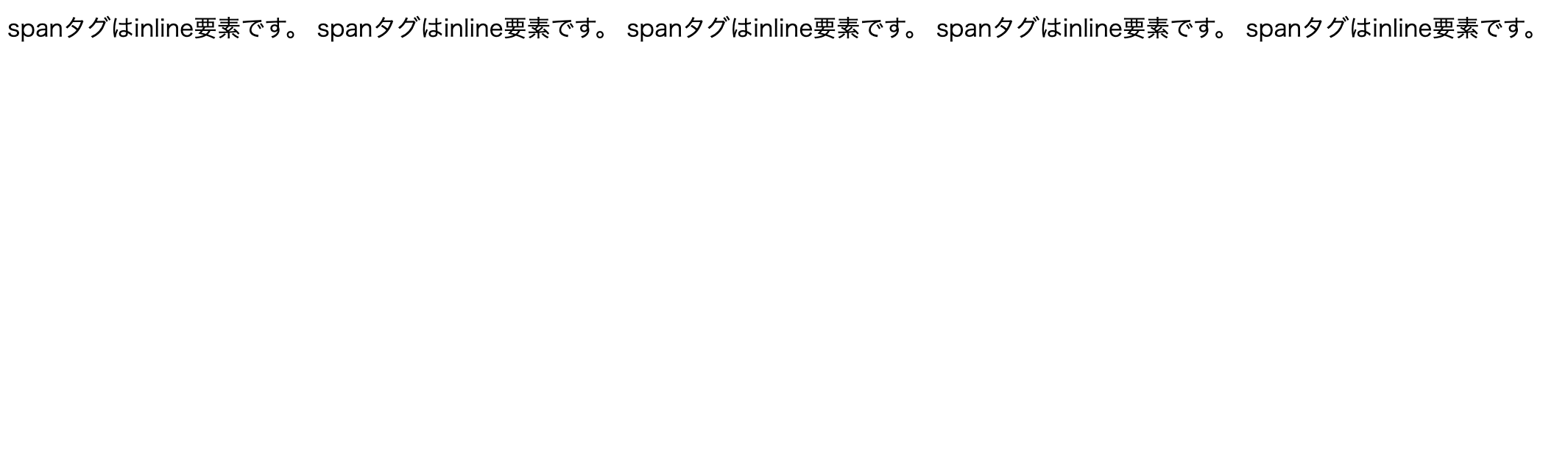
ブラウザで表示した結果が下記の通りで、spanタグはinline要素のため「横並び」で表示されていることをご確認頂けます。

spanタグの要素をblockに切り替えてブラウザに表示する
では同じように、下記のCSSを追加してindex.htmlをブラウザで表示してみましょう。
style.css
span {
display: block;
}
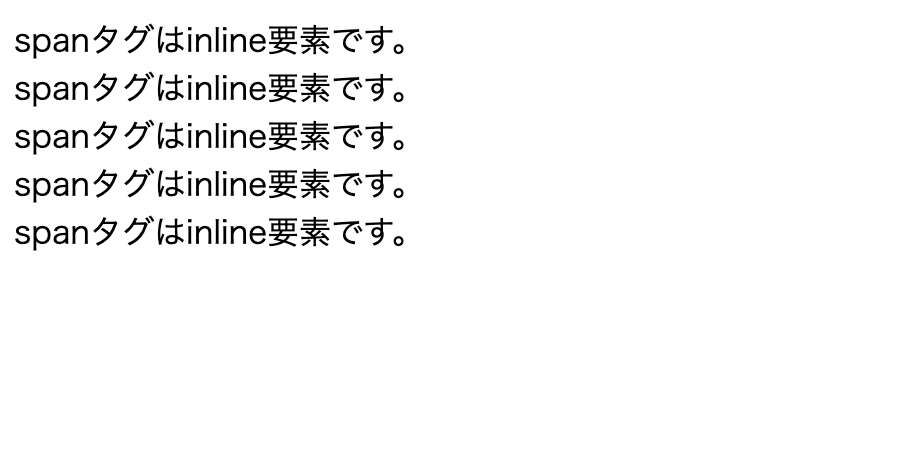
ブラウザで表示した結果が下記の通りで、「block」要素に切り替えられたことにより「縦並び」で表示されていることをご確認頂けます。

HTMLの表示形式をdisplay:inline-blockに切り替えてみよう

次に、HTMLの表示形式をinline-blockに切り替えるサンプルをご紹介していきます。
inline-block切り替え前のブラウザ表示を確認しておこう
inline-blockへの切り替えにはblock要素の「p」タグとinline要素の「span」タグをそれぞれ用意しておきます。
inline-blockでの挙動の違いを確認するため、それぞれの要素に枠線を指定しています。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>display Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <p class="border-css">pタグはblock要素です。</p> <p class="border-css">pタグはblock要素です。</p> <p class="border-css">pタグはblock要素です。</p> <span class="border-css">spanタグはinline要素です。</span> <span class="border-css">spanタグはinline要素です。</span> <span class="border-css">spanタグはinline要素です。</span> <span class="border-css">spanタグはinline要素です。</span> <span class="border-css">spanタグはinline要素です。</span> </body> </html>
style.css
.border-css {
border: solid red;
height: 100px;
width: 400px;
}
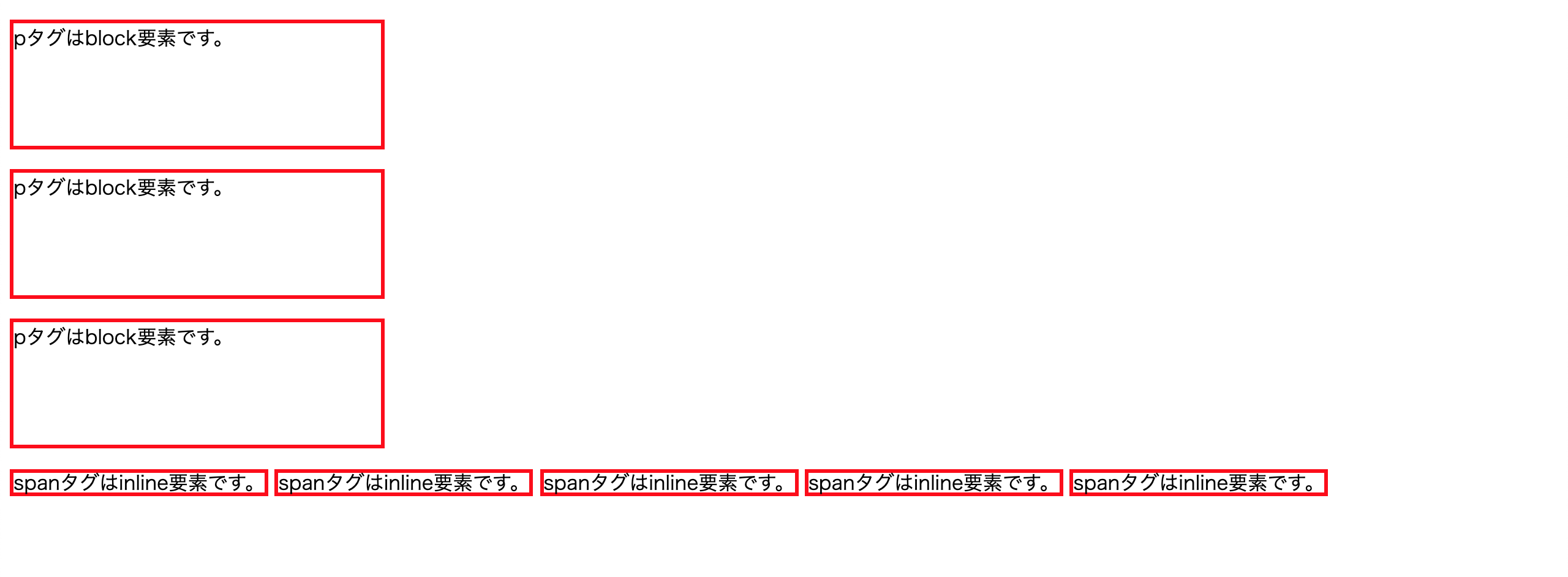
ブラウザで表示した結果が下記の通りで、block要素である「p」タグには指定した横幅と高さが適用されているのに対し、inline要素である「span」タグには適用されていないことがご確認頂けます。

inline-boxに切り替えてブラウザ表示してみよう
では実際に「p」タグ「span」タグを「inline-box」に切り替えてブラウザに表示するとどのような表示内容となるのか、確認していきたいと思います。
「index.html」の内容は変更せず、「style.css」に「inline-box」へ切り替えるコードを追加しています。
style.css
.border-css {
border: solid red;
height: 100px;
width: 300px;
}
p {
display: inline-block;
}
span {
display: inline-block;
}
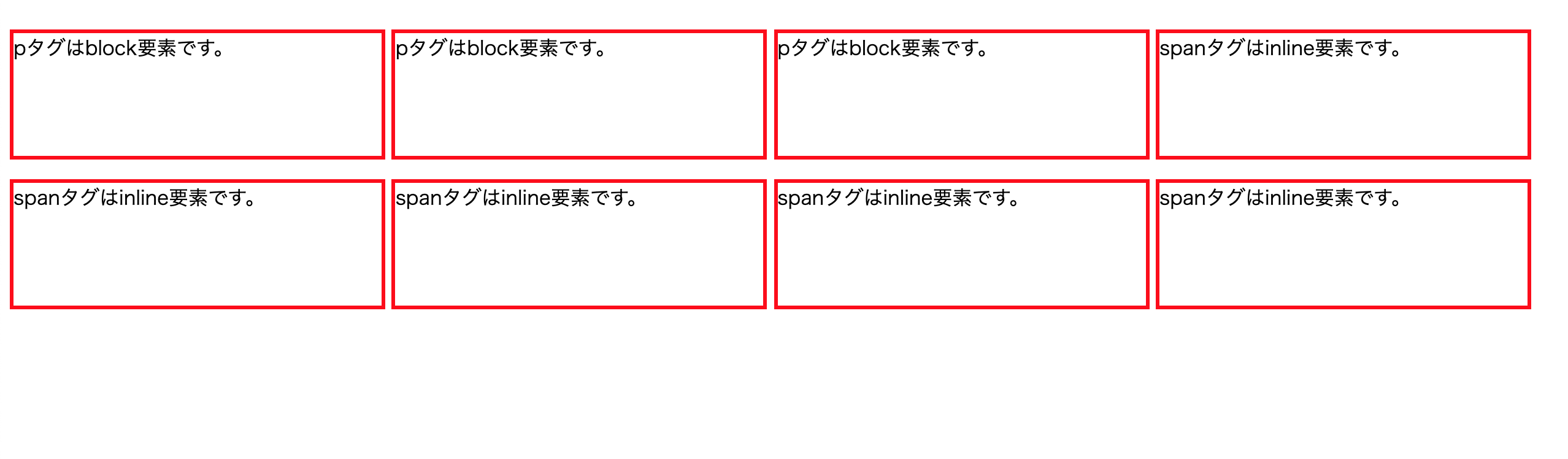
ブラウザで表示した結果が下記の通りで、「p」タグは「inline-box」に切り替わったことにより、「横並び」に表示されています。
また、「span」タグは「inline-box」に切り替わったことにより、横幅や高さのCSSが適用されていることをご確認頂けます。

HTMLの表示形式をdisplay:noneに切り替えてみよう

HTMLの要素にdisplay:noneを設定してブラウザ上から非表示にするサンプルも確認しておきましょう。
display:noneが設定された要素だけが非表示になっていることを確認しよう
サンプルコードではblock要素である「p」タグとinline要素である「span」タグにそれぞれ1つ「display:none」を適用するクラスを設定しています。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>display Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <p>pタグはblock要素です。</p> <p>pタグはblock要素です。</p> <p class="none-css">pタグのこの行はブラウザに表示されません。</p> <span>spanタグはinline要素です。</span> <span class="none-css">spanタグのこの行はブラウザに表示されません。</span> <span>spanタグはinline要素です。</span> </body> </html>
style.css
.none-css {
display: none;
}
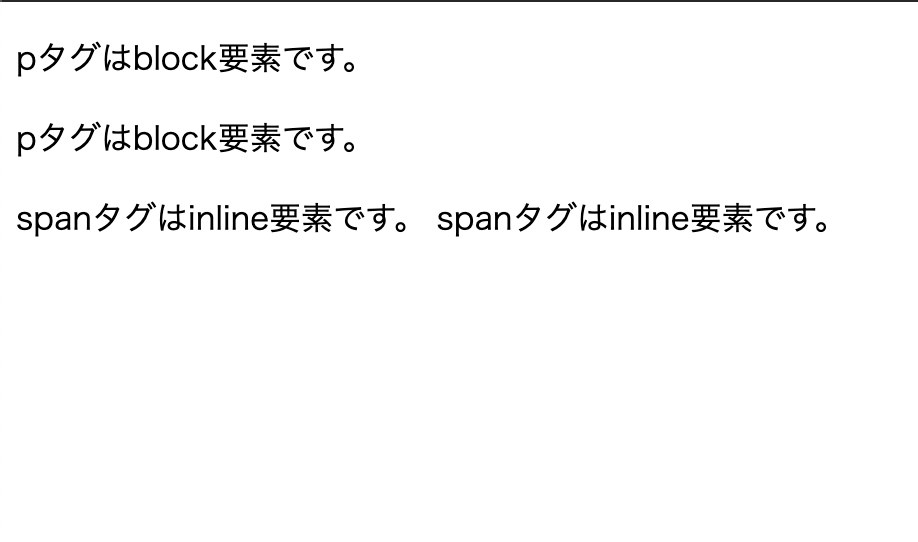
ブラウザで表示した結果が下記の通りで、「display:none」を適用したクラスの設定された文章だけが表示されていないことをご確認頂けます。

さいごに:HTML要素の表示形式を切り替えるdisplayプロパティを使いこなしてWebサイトのレイアウトを整えよう!

本記事では、HTML要素の表示形式を切り替えるdisplayプロパティの基本的な使い方についてご紹介してきました。
今回紹介した内容を上手く組み合わせることで、Webサイト上で様々なパターンのHTMLデザインを構築することが可能となります。
基本をしっかりと理解した上で、ご自身で手を動かして様々な組み合わせを試してみてください。
実際に各HTML要素を切り替えながらWebサイトデザインを試していくことで、displayプロパティの使い方をいち早く理解出来るようになります。











他にもdisplayプロパティに設定出来る値はいくつか存在しますが、利用頻度は低いため、まず今回ご紹介する4種類を覚えておきましょう。