目次
alt属性(代替テキスト)とは?

HTMLのalt属性(代替テキスト)とは、画像や動画などの非テキストコンテンツの代わりとなるテキスト情報のことをいいます。
音声読み上げブラウザやテキストブラウザなど、画像を描画しないブラウザでは、画像の情報ではなくalt属性に指定されたテキスト情報が内容として表示されたり読み上げられます。
「alt」は何の略?
altは「alternate」の略で、代わり・代理といった意味をもちます。
alt属性に指定した文字列は、「altテキスト」「代替テキスト」「alternate text」などとも呼ばれるので知っておくとよいでしょう。
alt属性の書き方

alt属性の書き方は、次の通りです。
<タグ名 alt=”代替テキスト”>
imgタグでのalt属性の書き方
alt属性がよく使われる、imgタグでのalt属性の書き方は次の通りです。
<img src=”画像のURL” alt=”代替テキスト”>
実際の表示やalt属性の確認方法については「alt属性の確認方法」で説明します。
alt属性に改行を入れる方法
ail属性に設定した文字列を改行したい場合は、「実体参照の改行文字」+「CSSのwhite-spaceプロパティ」を使うことで実現可能です。
実体参照の改行には、次のいずれかを使用します。
- &(アンド)#13;&(アンド)#10;
- &(アンド)#13;
- &(アンド)#10;
- &(アンド)#x0D;&(アンド)#x0A;
- &(アンド)#x0D;
- &(アンド)#x0A;
※実際に記述する際に(アンド)は不要です。
サンプルで改行されているか確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
img {
white-space: pre;
}
</style>
</head>
<body>
<img src=”img/sample.png” alt=”サンプルの文字列です&(アンド)#13;&(アンド)#10;ここで改行します”>
</body>
</html>
■表示結果


alt属性の文字列が改行されているのがわかります。
alt属性の確認方法

alt属性が設定できているか確認する方法は、次の2通りです。
- Googleの検証機能(デベロッパーツール)を使う
- Googleの拡張機能「Alt & Meta viewer」を使う
ひとつずつ説明します。
1.Googleの検証機能(デベロッパーツール)を使う
alt属性の確認方法ひとつ目が、Googleの検証機能(デベロッパーツール)を使う方法です。
Google Chromeのデベロッパーツールとは、Google Chrome で使えるウェブ制作やデバッグツールがセットになった機能・ツールのことです。
ウェブサイトのソースコードやHTMLとCSSを自由に書き換えて表示のチェックもできます。
このデベロッパーツールを使って、alt属性がチェックされているか確認してみましょう。
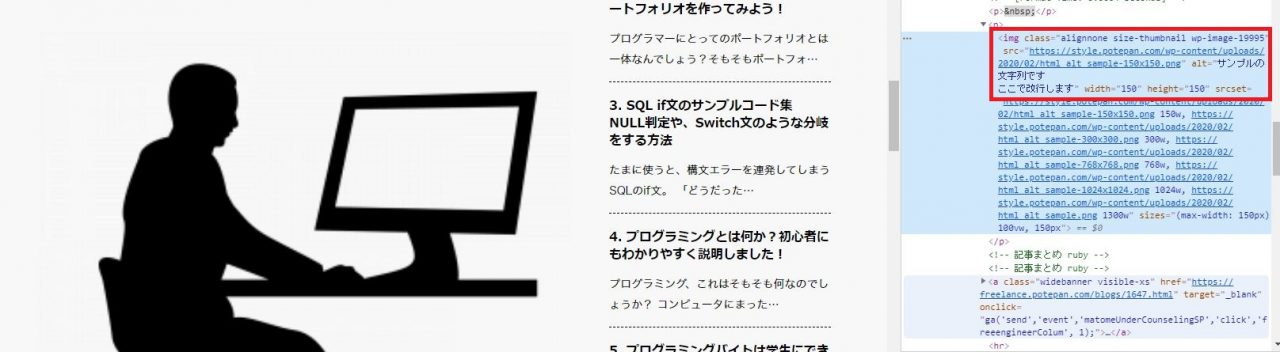
①確認したいウェブサイトを開き、デベロッパーツールを起動(Windows:「F12」、Mac:「⌘」+「⌥」+「I(アイ)」)
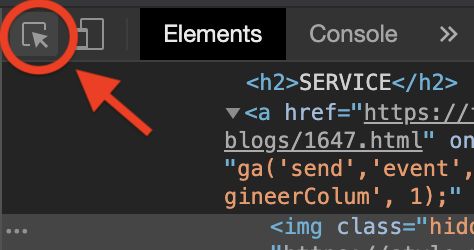
②デベロッパーツールの左上にある「選択マーク」を選択

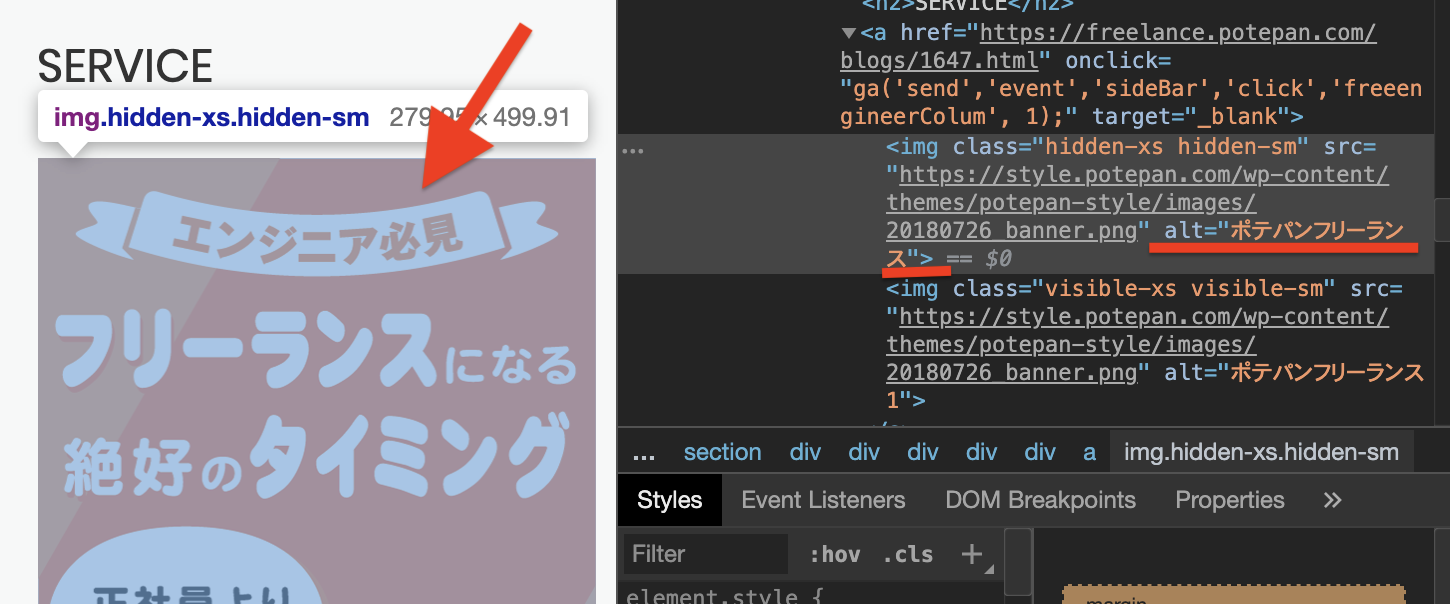
③確認したい画像を選びソースコードを確認

これでalt属性に文字列が指定されているのを確認できます。
2.Googleの拡張機能「Alt & Meta viewer」を使う
alt属性の確認方法ふたつ目が、Googleの拡張機能「Alt & Meta viewer」を使う方法です。
ここでは拡張機能のDLから使い方まで説明します。
①「Alt & Meta viewer」を追加
以下のリンクから「Alt & Meta viewer」を追加しましょう。
追加されるとブラウザ右上の拡張機能欄に「Alt」が追加されています。

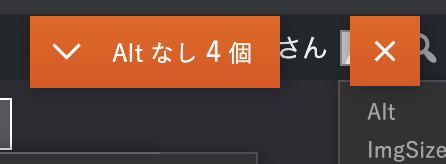
②「画像のAlt表示」を選択
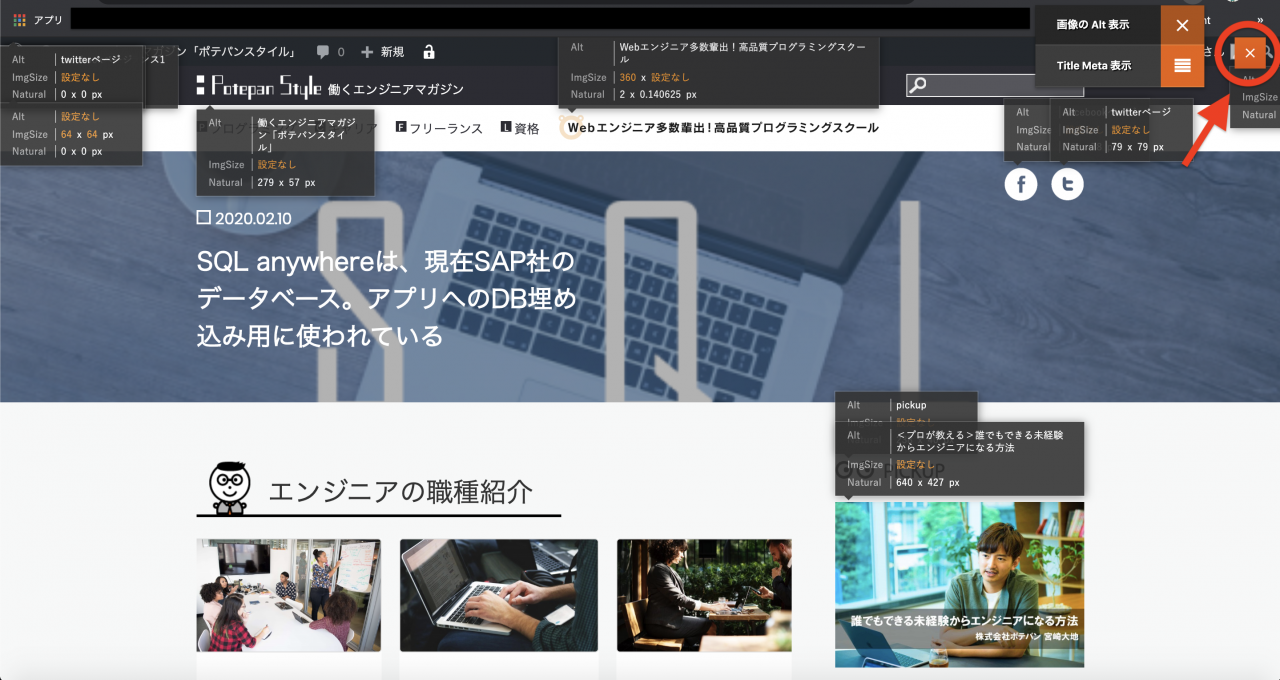
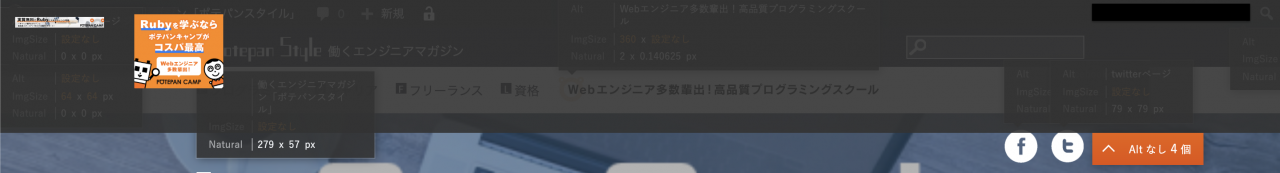
次の画像のように、alt属性が設定されている箇所が一目でわかります。

画像の右上にある「×」を選択すると、alt属性が設定されていない画像も確認可能です。


特定の画像ではなくサイト全体の画像のalt属性を確認したい場合は、「Alt & Meta viewer」を使うのがオススメです。
alt属性が表示されない3つのパターン

alt属性を設定したはずなのに、表示されません。なぜでしょうか?
もしかしたら、alt属性が表示されないのは「ブラウザ」が関係しているかもしれません。
alt属性が表示されない理由は、次の3つのパターンが考えられます。
- ブラウザが「IE11」や「IE8」で確認しているパターン
- スマートフォンなど一部のブラウザで確認しているパターン
- alt属性とtitle属性を勘違いしているパターン
1.ブラウザが「IE11」や「IE8」で確認しているパターン
「IE11」や「IE8」ではalt属性が表示されないようになっています。
2.スマートフォンなど一部のブラウザで確認しているパターン
残念ながら、スマートフォンでもalt属性は表示されません。
alt属性が表示されないな、と思ったらブラウザを変えて確認してみるのが効果的な方法になりそうです。
3.alt属性とtitle属性を勘違いしているパターン
画像にマウスを合わせて表示させるツールチップのテキストのtitle属性。
このtitle属性とalt属性を勘違いしている人もいるでしょう。
alt属性は画像にマウスを合わせても確認できません。
alt属性とtitle属性の違い

alt属性とtitle属性を勘違いしているパターンでも少し説明しましたが、alt属性とtitle属性は異なる属性です。
title属性は、画像にマウスを合わせるとツールチップのテキストが表示されます。
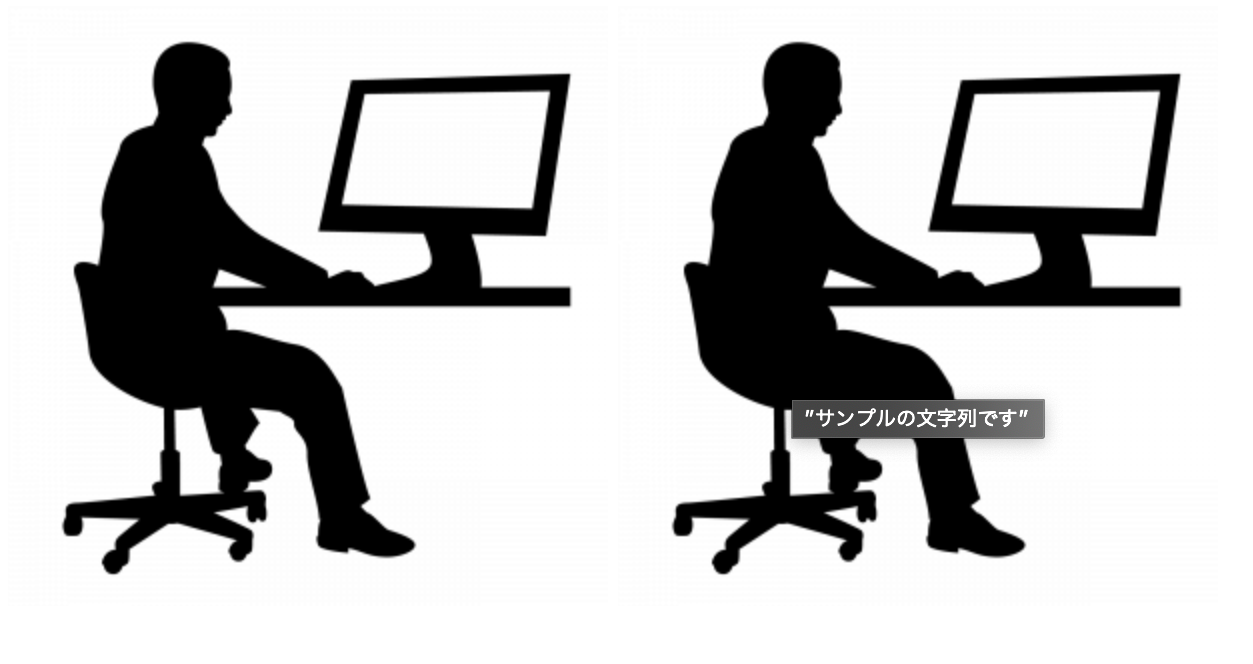
title属性を設定した画像と、alt属性を設定した画像を確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
img {
white-space: pre;
}
</style>
</head>
<body>
<img src="img/sample.png" alt=”サンプルの文字列です”>
<img src="img/sample.png" title=”サンプルの文字列です”>
</body>
</html>
■表示結果

title属性の画像は、マウスを合わせるとツールチップのテキストが表示されているはずです。
alt属性は検索にどう影響するか

そもそもalt属性って設定する必要があるのですか?
alt属性は、画像検索プロジェクト(Google 画像検索など)が「画像を適切に理解」しやすくなるといった効果があります。。
例えば、回線が混み合っておりウェブページの画像が表示できない場合や、スクリーンリーダーを使用するなど画像が見られないケースがあります。
alt属性に設定した代替テキストは、このような場合に重要な情報を提供可能です。
ユーザーの利便性を考えたサイト構成はサイトパフォーマンスを高め、Googleの評価も高くなるといえるでしょう。
まとめ

HTMLのalt属性について解説しました。
alt属性は画像内容を文字情報で伝え、画像検索の最適化でも重要な役割を果たします。
ただし、すべての画像にalt属性を使う必要はありません。
あくまで検索エンジンやユーザーに伝えておくべき情報だけを、しっかり記述するようにしましょう。











・適切な画像内容を検索エンジンに伝えられる
・検索エンジンだけでなく、ユーザーにも役立つ情報になる
・サイトパフォーマンスの向上につながる