目次
articleタグとは?

articleタグとは、文書の内容が独立している記事セクションであることを示す際に使うタグです。
例えば、ブログやニュースサイトの個別記事やその記事に付けられたコメントなどが、article要素でよくマークアップされています。
articleタグの特徴は?
articleタグの特徴は1ページに複数使用が可能な点です。
また、articleタグを入れ子構造にもできます。
articleタグを入れ子構造にする場合は、子要素のarticleタグは基本的に親要素のarticleタグに関係する内容にしましょう。
articleタグに指定できる属性は?
articleタグに指定できる属性は「グローバル属性」と「イベントハンドラ」です。
articleタグの使い方【サンプル有り】

では、articleタグの使い方をサンプルを見ながら確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<article>
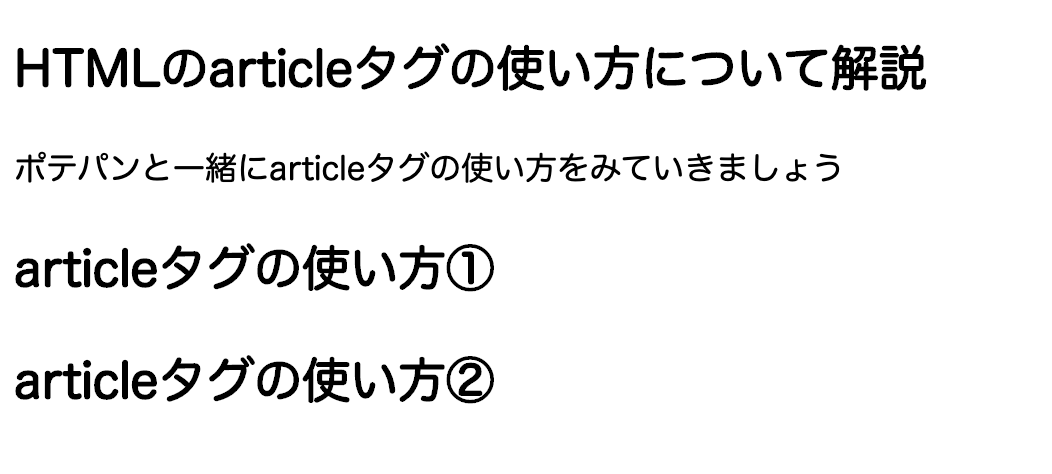
<h1>HTMLのarticleタグの使い方について解説</h1>
<p>ポテパンと一緒にarticleタグの使い方をみていきましょう</p>
<h2>articleタグの使い方①</h2>
<h2>articleタグの使い方②</h2>
</article>
</body>
</html>
■表示結果

見た目的にはarticleタグが使われているのかわかりません。
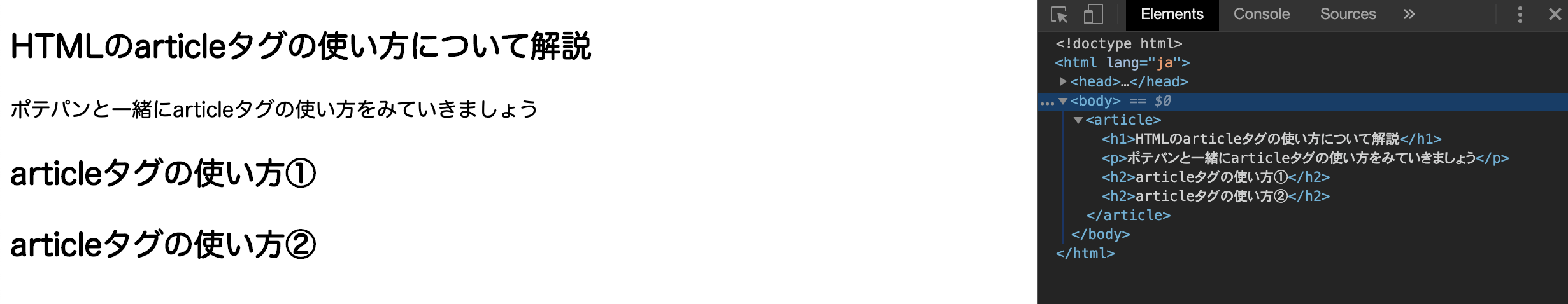
デベロッパーツールで確認してみると、articleタグでマークアップされているのがわかります。

articleタグを複数使う場合は?
articleタグを複数使う場合のサンプルも見ていきましょう。
では、articleタグの使い方をサンプルを見ながら確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>ポテパンからのお知らせ</h1>
<article>
<h2>お知らせ①</h2>
<p>ポテパンではHTMLについて学べるよ!</p>
</article>
<article>
<h2>お知らせ②</h2>
<p>ポテパンではHTMLについて学べるよ!</p>
</article>
<article>
<h2>お知らせ③</h2>
<p>ポテパンではHTMLについて学べるよ!</p>
</article>
</body>
</html>
お知らせ記事といった記事を複数用意するのが想像でき、文章の構造を明確に分けたい場合はarticleタグを複数利用するとよいでしょう。
■表示結果

articleタグでh1、h2はどう使う?

articleタグでhタグはどのように使えばよいのでしょうか?
hタグの使い方に明確な決まりはありませんが、守べきルールはあるので押さえておきましょう。
hタグ(見出しタグ)とは、検索エンジンやユーザーにページの内容(見出し)を伝えるためのマークアップタグのことです。
h1〜h6まであり、hタグは順序立てて並べます。
例えば次のように、h1タグの前にh2タグが設定されている、h2タグの後ろにh4タグが設定されている(h3タグがない)などが、順序立てて並んでいないと言えます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<article>
<h2>ポテパンのHTML学習帳</h2>
<h1>HTMLのarticleタグについて解説</h1>
<h2>articleタグの使い方①</h2>
<h4>○○○○○○○</h4>
<h4>○○○○○○○</h4>
<h2>articleタグの使い方②</h2>
<h4>○○○○○○○</h4>
<h4>○○○○○○○</h4>
<h3>articleタグの注意点</h3>
</article>
</body>
</html>
articleタグの中でhタグを使う場合も、基本的な使い方は変わりません。
articleタグごとにh1タグはひとつ、articleタグを入れ子構造にしている場合は全体でh1タグはひとつにするとよいでしょう。
articleタグとsectionタグの使い分け

articleタグと似たものにsectionタグがありますが、何が違うのか、どのように使い分ければよいのかわかりません…。
ここでは、articleタグとsectionタグの違いについて見ていきましょう。
まず、sectionタグについて少し説明します。
sectionタグとは、ページ内の意味や機能などの範囲を示す際に使われるタグのことです。
本の目次で例えると「章、節、項」で、書かれている内容の範囲が明確になっていますよね。
sectionタグは、HTML5から使われるようになり、それ以前はhタグで構造を明確化していました。
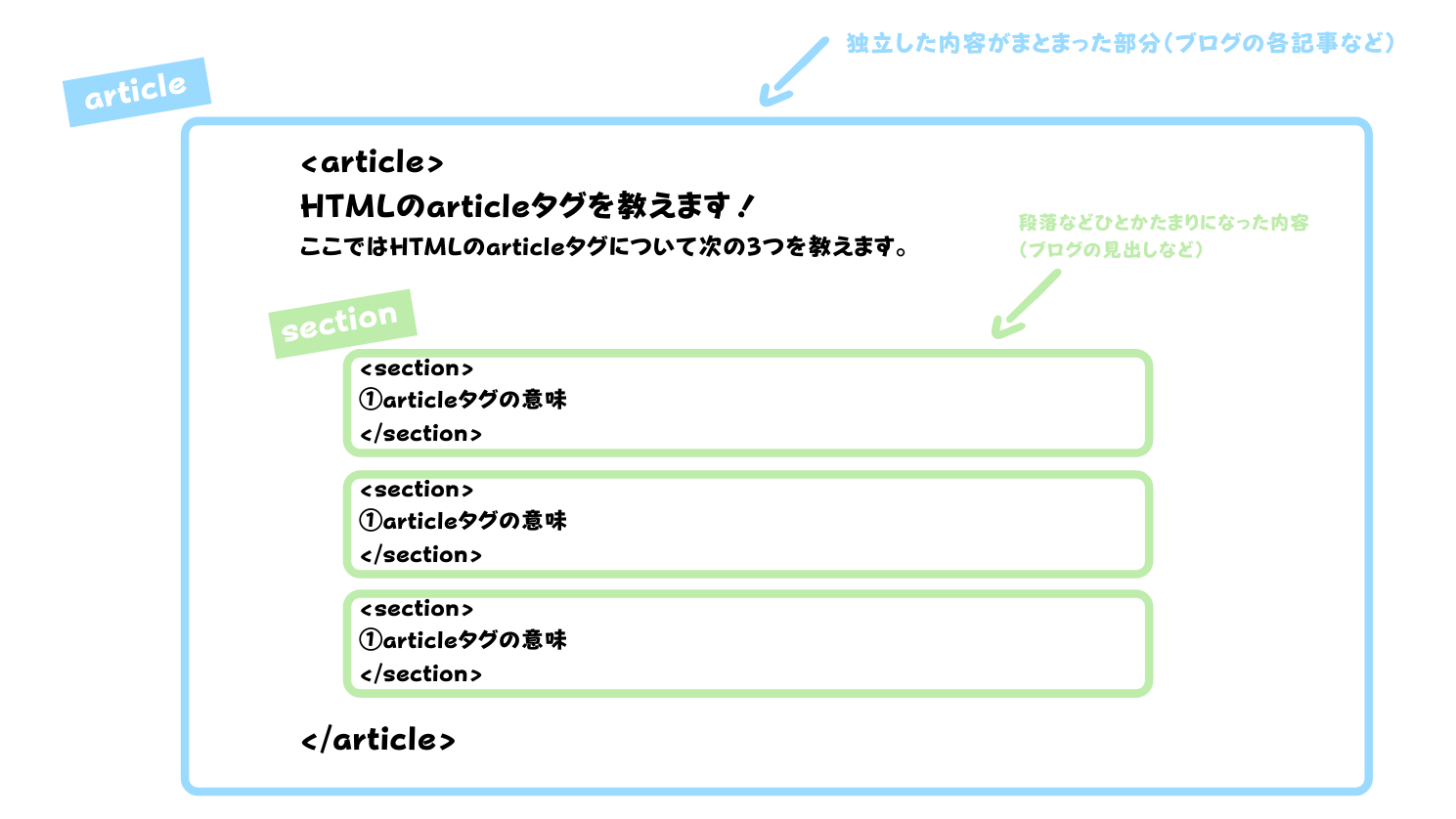
わかりやすく図解すると、次のような形です。

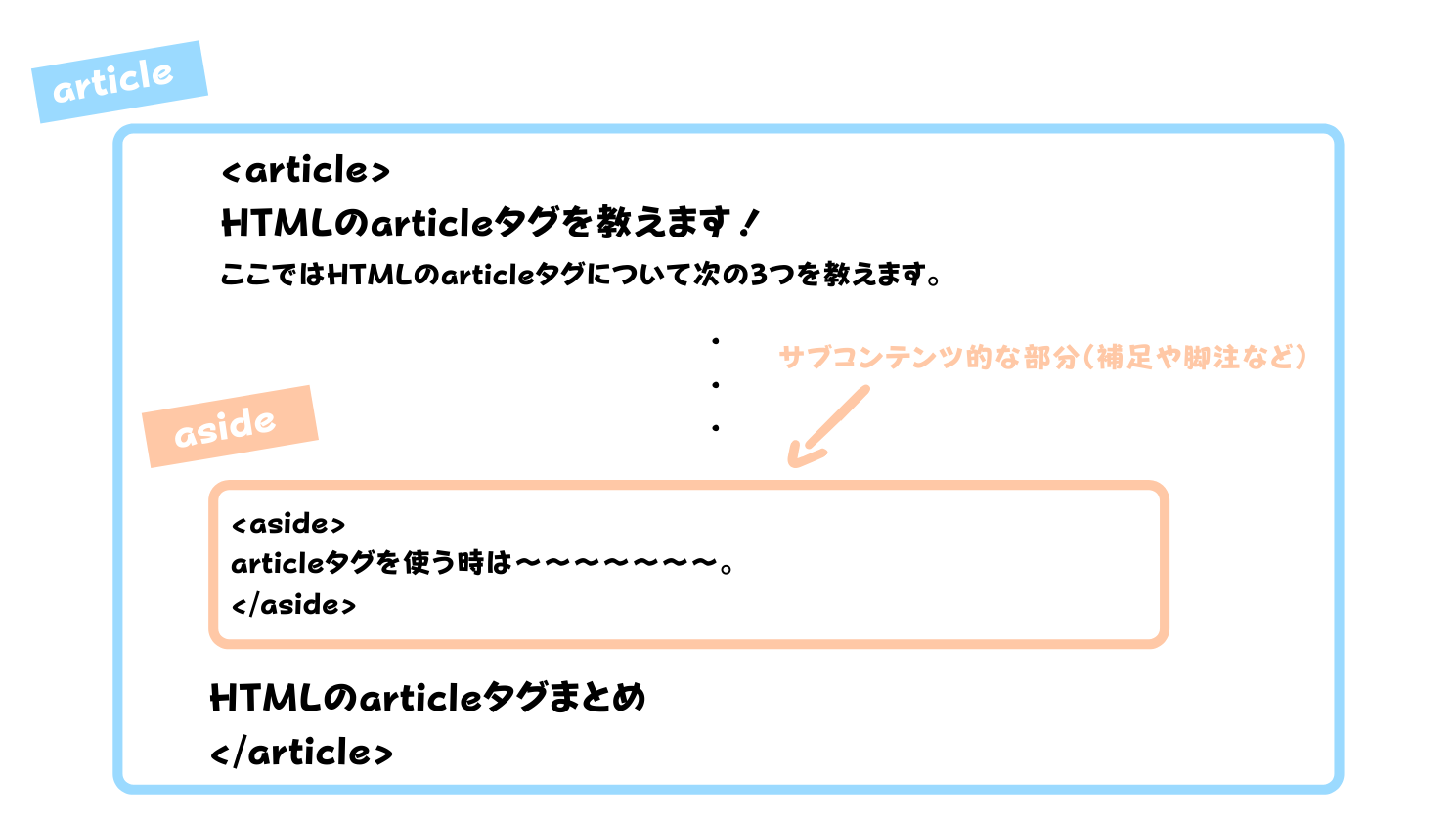
articleタグとasideタグの使い分け

asideタグは、文書のメインコンテンツとは別に触れたい内容(用語の説明、補足、脚注など)や間接的な関係であるコンテンツ・セクションのことです。
sectionタグと同様にわかりやすく図解すると、次のような形です。

asideタグは、基本的にarticleタグに内包する形で使われます。
まとめ

HTMLのarticle属性について解説しました。
article属性は独立した記事セクションであり、ブログの記事エントリなどでよく使われるタグです。
入れ子構造にもでき、使い方に自由性があります。
sectionタグやasideタグなどとの併用に悩んだ時などに、この記事を見返して参考にしてください!











グローバル属性とは、全てのHTML要素で使用できる属性のことを指します。
イベントハンドラとは、動作や操作に対して、特定の処理を実行させるための命令を指します。