HTMLでリスト表示をさせる場合には<dl>というタグを使用します。
今回はこの<dl>について解説していきたいと思います。
リスト表示はよく使うものなのでこの記事を読んでしっかりと学習してみてください。
dlとは

冒頭でも述べましたが、<dl>はリスト表示のためのタグです。
正式には「description list(記述する・描写するリスト)」の略であり、リストの中でも定義といったものをリスト表示させるために用いられます。
以前は「definition list(定義リスト)」でしたが、HTML5で変更され、用語的にも汎用性を持った意味に置き換えられました。
このタグを使用することでブラウザ上で簡単にリスト表示をさせることが出来るようになります。
これと似たようなタグで<ul>や<ol>といったタグもありますが、それぞれ異なる性質を持っていますので注意してください。
dlタグはそれだけでは作用せず、このタグの中に<dt>タグと<dd>タグをネストして使用します。
因みに<dt>タグは「description Term(項目)」で<dd>タグは「description(説明)」の略です。
dlの基本的な使い方

<dl>タグの基本的な記述方法は以下の通りです。
<dl> <dt>用語</dt> <dd>用語に対する説明</dd> </dl>
- <ul>や<ol>と違い、<dl>はその中に記述されているタグ<dt>と<dd>を必ず1回以上使用します。
- 具体的な使用方法については自己紹介などが挙げられます。
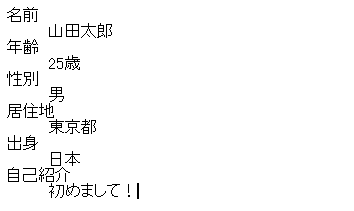
<dl> <dt>名前</dt> <dd>山田太郎</dd> <dt>年齢</dt> <dd>25歳</dd> <dt>性別</dt> <dd>男</dd> <dt>居住地</dt> <dd>東京都</dd> <dt>出身</dt> <dd>日本</dd> <dt>自己紹介</dt> <dd>初めまして!</dd> </dl>
ブラウザでの表示

CSSを利用せず表示させた場合のデフォルトはこのように段落っぽい表示になります。
HTMLでは<dd>の部分がインデント表示されていることが確認できます。
なおMicrosoft EdgeでもGoogle Chromeでもブラウザであれば同じようにインデント表示されます。
CSSだけでも同じように表示させることは可能ですが、正しいタグの使い分けを覚えることでSEOに強くなったり管理や開発が楽になったりしますのでしっかりと覚えていきましょう。
dtとddを複数使う方法

先ほどdlにはdtとddを1回以上使うことが前提と説明しましたが、複数同時に使うこともできます。
dtとddをそれぞれ複数回使う場合は次のようになります。
// dtを複数回使う場合 <dl> <dt>猫</dt> <dt>食肉目ネコ科</dt> <dd>素早い動きが特徴。脚力にも優れており、壁を使っての複数段ジャンプで高い場所に登れる他、柔らかい身のこなしで他の動物に比べ高所から落ちてもダメージが少ない</dd> </dl> // ddを複数回使う <dl> <dt>ライオン</dt> <dd>サバンナに生息している。</dd> <dd>百獣の王であり、狩りはメスライオンが行う。</dd> </dl>
dtを複数回使うケースとしては複数の定義が必要な場合などです。
またddを複数回使うケースでは主に説明が複数に分けられることが想定される場合が多いでしょう。
dfnタグを使う

検索エンジンではdlもulもolも同じタグで違いを認識することが出来ません。
この問題を解消するためには「<dfn>」というタグを使用します。
この<dfn>を使用することで事典的な書き方をすることが出来ます。
またブラウザでよく見かける斜体にも用いられています。
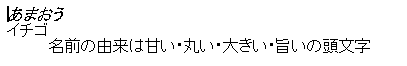
<dl> <dt><dfn>あまおう</dfn></dt> <dt>イチゴ</dt> <dd>名前の由来は甘い・丸い・大きい・旨いの頭文字</dd> </dl>
ブラウザでの表示

こうすることで検索エンジンにどういうものなのかを認識させると同時に、リストが定義であることを強調することが出来ます。
dlをネストする

dlタグはネストすることも可能です。
あまり利用するシーンはないかもしれませんが、覚えておくと良いでしょう。
ネストするには以下のようにします。
<dl> <dt>小説目次</dt> <dd> <dl> <dt>プロローグ</dt> <dd>補足説明</dd> </dl> </dd> <dd> <dl> <dt>二章</dt> <dd>補足説明</dd> </dl> </dd> <dd> <dl> <dt>三章</dt> <dd>補足説明</dd> </dl> </dd> <dd> <dl> <dt>エピローグ</dt> <dd>補足説明</dd> </dl> </dd> </dl>
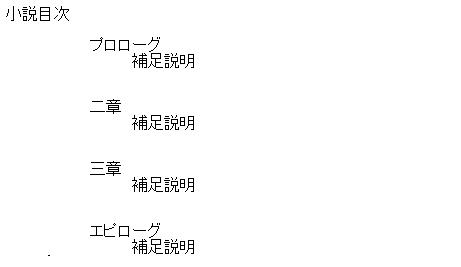
ブラウザでの表示

CSSを使って表示を変える

制作現場ではよくつかわれているメジャーな方法ですが、dlやulなどのレイアウトをCSSを使ってデザインする方法があります。
ここではdlでよく使われている表示方法をご紹介します。
<style>
dt {
float: left;
clear: left;
width: 100px;
border-bottom: solid 1px red;
}
dd {
float: left;
margin-left: 1em;
width: 100px;
border-bottom: solid 1px green;
}
</style>
<dl>
<dt>イチゴ</dt>
<dd>果物</dd>
<dt>レタス</dt>
<dd>野菜</dd>
<dt>チキン</dt>
<dd>肉類</dd>
</dl>
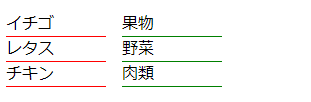
ブラウザでの表示

<style>タグで”float: left”とすることで、横並びのdlを作ることが出来ます。
また、widthで幅を指定することで左揃えのテキストにすることが可能です。
dlを使用する際の注意

dlに限ったことではないのですが、タグの定義はHTMLのバージョンによって頻繁に変わってきます。
例えばdtやddには改行が入ります。これを強制的に改行しないようにするために以前では当たり前のようにcompact属性が使用されていました。
しかし時代はHTML5になりこの方法は廃止されています。
そして今では全てのデザインはCSSで一元管理することが当たり前の時代になりました。
このようにHTMLのバージョンが異なる場合、以前まで使えていた技術がまるで使えなくなったり、使い方が変わったりということがありますので、コーディングをする際には理解していても定期的に変更区分を確認するよう癖付けておくようにしてください。
また、HTMLに変更を加えていないのにレイアウトデザインがある日を境に突然崩れてしまった場合なども、定義に変更が加えられたり使用が不可能になったりということが挙げられます。
こういった問題を未然に防ぐためにも、更新作業の必要ないようなWebサイトであっても定期的に巡回して確認することをお勧めします。
まとめ
いかがでしたか?
今回はdlについて具体的な例を交え解説してみました。
現代ではHTMLはそれだけで使うことが少なくなっており、コーディングの学習と同時に他の技術も学習することが必要となっていますが、Webサイト制作においてはHTMLはプログラミングなどよりも重要なセクターです。
この部分がしっかりと出来ていなければ表示に不具合が発生します。
表示の崩れたサイトではユーザー定着率も激減してしまいますので十分に理解しながら学習していきましょう。










