HTMLにはdivというタグがありますが、このタグは使いこなせばテーブルなどを作ることもできます。
今回はそんなdivタグについて解説してみたいと思います。
これからHTMLを学習される方でも簡単に理解できるように砕いて解説していきますので、最後までお付き合いください。
divタグとは

まずは簡単にdivタグについて理解しておきましょう。
divタグはdiv以外の全てのタグを包括するためのタグです。
HTMLは様々なタグが集合して構成されていますが、これら一つ一つを要素といいます。
この要素は開始タグ / 内容 / 終了タグの3部で構成され、全てのHTML構造の基本となっています。
そしてこれらの要素は全て、「ブロック」「インライン」という2つの分類に分けられています。
以下ではこの二つの分類についてもう少し掘り下げて説明していますのでみてみましょう。
- ブロック要素
- 文章や表を構成する基本的要素で、一つの塊として認識されるものを指します。
ブラウザで表示させる場合、ブロック要素内に記述されたものは一つの塊として認識されます。
- インライン要素
- 基本的にはブロック要素の中に記述するもの全般がこれにあたると思って大丈夫です。
ただしネスト(入れ子)された要素は必ずしもインラインとは限らないため、この点については留意しておく必要があります。
divタグの使い方

先ほどの解説で「包括するためのタグ」と説明しましたが、ここでは具体的にどのように使用するのかについて解説していきます。
まずdivタグは以下のようにして使用します。
<div> <h1>見出し</h1> <p>段落</p> </div>
pタグやhタグは段落や見出しを構成するインライン要素ですが、divタグはそれらをひとまとめに括るためのタグとして使います。
これらの構造はHTMLブラウザでソースを確認するとみることが出来ます。
divタグでネストする

divタグは入れ子にし階層を作ることで、わかりやすくまとめることが出来ます。
これをネストといいます。
以下ではネストした例を記述しています。
<div> <h1>大見出し</h1> <div> <h2>中見出し1</h2> <p>本題</p> </div> <div> <h2>中見出し2</h2> <p>本題</p> </div> <div> <h2>中見出し3</h2> <p>本題</p> </div> </div>
このようにネストすることで、CSSという色や構造体を構成するファイルを読み込ませるとき、HTML構造がどのようになっているのかをより簡単に把握できるようになります。
CSS + HTMLでは基本的な使い方ですので、覚えておいてください。
ブロック要素とインライン要素

はじめに簡単に説明した部分になりますが、次はブロック要素とインライン要素の違いについて画像を使って説明していきます。
divは単体では意味を持たないタグですが、似たようなタグに「span」というタグがあります。
このspanタグもまた単体では意味を持たないタグですが、divはブロック要素、spanはインライン要素なので明確な違いがあります。
これらの違いについて簡単な実験を踏まえた説明をしてみます。
まずは以下のコードを見てください。
<style>
.block {
background-color: #E33033;
}
.inline {
background-color: #6F57E4;
}
</style>
<body>
<div class="block">ブロックレベル要素</div>
<span class="inline">インライン要素</span>
</body>
このコードではdivタグとspanタグを使いそれぞれのレベルを確認しています。
<style>と書かれているタグはスタイルシートといい、セレクタで分けられている二つの背景に色を付けるためのものです。
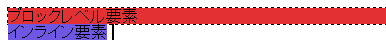
このコードをHTMLブラウザで表示させると次のようになります。

ブロックレベル要素は画面端まで背景がついているのに対し、インライン要素は文字の部分にしか背景がついていません。
これがdivとspanの明確な違いです。
テーブルはdivタグで作る

ここまではdivの基本的な使い方について説明してきましたが、ここからはもっと上手なdivの使い方について学習してみましょう。
divはそれだけでは意味を持たないという部分についてはもう十分に理解していただけたかと思いますが、逆に言うとdivは全てのタグに成り代わるということも言えます。
例えばtableタグは表などを構成する要素ですが、現在ではスマホやタブレットの他にも様々な端末が溢れており、ブラウザの仕様も複雑化しているため、tableタグの使用は推奨されません。
またもともとtableタグは簡単な表を作成するためのタグであり、複雑なレイアウトを構成するためのものではありません。
以下でtableタグのデメリットについて簡単にまとめているので、簡単に目を通してみてください。
- 複雑化するとコードがぐちゃぐちゃになりがち
- それ自体が重く表示に時間がかかる
- SEO観点からみると弱い
- HTMLが全て読み込まれるまで表示されない
- メンテナンスが難しくなりがち
では見出しでもある「divタグでテーブルを作成する」にはどのようにすればよいのでしょうか?
divタグでテーブルを作る際にはスタイルシートを組み合わせて構成していきます。
具体的には以下の通りとなります。
<style>
.table_line {
display: table;
width: 600px;
}
.block {
display: table-cell;
border: solid 1px #999;
width: 200px;
}
</style>
<body>
<div class="table">
<div class="table_line">
<div class="block">1段目 ブロックA</div>
<div class="block">1段目 ブロックB</div>
<div class="block">1段目 ブロックC</div>
</div>
<div class="table_line">
<div class="block">2段目 ブロックA</div>
<div class="block">2段目 ブロックB</div>
<div class="block">2段目 ブロックC</div>
</div>
<div class="table_line">
<div class="block">3段目 ブロックA</div>
<div class="block">3段目 ブロックB</div>
<div class="block">3段目 ブロックC</div>
</div>
</div>
</body>
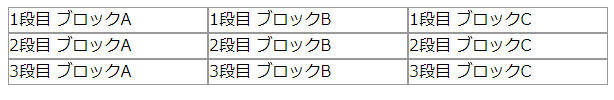
これをブラウザで表示させると以下のように表示されます。

この方法ではHTMLファイル内でstyleタグを使い、セレクタ毎に”display”を使って疑似テーブルを作っています。
“table_line”セレクタを”display: table”でtableにし、更にその中にある”block”セレクタを”display: table-cell”で<td>と同一の表示がされるようにすることで、このようにテーブル表示させることが出来るようになるわけです。
この方法を使えばクロスブラウザでもほぼ同一の表示がされるようになり、レイアウトが大幅に崩れたりすることはありません。
※ただし1px~3px程度のズレが生じることはあります。完全なクロスブラウザ同一表示をさせるにはもう少し工夫が必要となりますので適時調べてみてください。
まとめ
いかがでしたか?
今回はHTMLの基本要素でもあるdivタグについて解説してみました。
HTML構築は他のプログラミングに比べ簡単だと思われがちですが、クロスブラウザ対応や全ての端末で同一表示をさせようとするならある意味他のプログラミングを凌駕するほどの作業量となることもあります。
基本だからこそ応用の幅が多いと思いますので、しっかりと学習して完璧にマスターしておいた方が良いでしょう。










