目次
HTMLで背景を作る

Webページを作成する上で、背景の画像や色は重要な要素になります。
仕上がり具合でページの印象やイメージに大きな影響を与えるからです。
そのため、どんなWebページでも背景には何かしらの指定を入れます。
ここでは、「背景色」と「背景画像(動画)」について解説します!
背景色

背景色を指定するには、背景色を変えたい要素に「background-colorプロパティ」を使用します。
ユーザーのブラウザ環境によっては文字の色を意図的に設定している可能性があるため、背景色を指定する際には文字色も合わせて設定してしまうとよいです。
サンプルコードで確認してみましょう。
■CSS
body {
background-color: #ecc;
}

今回はbodyタグの背景色をピンク(#fcc)にしてみました!
画面の背景全体がピンクになったと思います。このように背景色は簡単に設定可能です。
背景色の指定方法には、カラーコードやカラーネーム、rgbなどさまざまなものがあります。
詳しくは次の記事で解説していますので参考にしてみてください。
【関連記事】
▶︎【HTML】文字色を変える。font colorについて解説してみる。
背景色を指定するメリット
HTMLで背景色を指定しない場合、デフォルトでは白になります。
白のままでもよいのですが、背景色を白以外に指定すると次のようなメリットがあります。
例えば、見出しの文字の色が薄い色(パステル色)の場合、白背景だと文字が目立たない・見づらくなります。

そのため、背景を濃い色にすることで見出しや画像を目立たせる効果があります。

背景色が白の場合よりも見出し文字が読みやすいですよね!
このように目立たせたい部分を強調する場合などに、背景色の設定は必要と言えます。
また、ブランドイメージを強調する際にも背景色の指定は有効です。
例えば、炭酸飲料の「C.C.レモン」であれば黄色を基調とした背景色(画像)になっています。
パッとサイトを見てC.C.レモンのサイトだとわかりますよね。

他にも、カップラーメンの「麺づくり」のサイトも赤の背景色で商品紹介されています。

もしくは、サイトに画像を使わないけれどサイトを華やかに見せたい場合に、背景色を指定するのもよいでしょう。
ページに画像を多用してしまうと、うるさくなりすぎたりサイト自体が重くなったりしてしまうこともあります。
そのため、背景色を変えることでページ全体の見やすさと華やかさを両立する方法もオススメです。
背景をグラデーションにする
先ほどは背景色を単色で指定する方法を説明しましたが、「背景色をグラデーションでおしゃれにしたい!」なんて場合もありますよね。
ここでは、背景色をグラデーションにする方法を説明します。
背景色をグラデーションにするにはbackground プロパティに「linear-gradient」の値を指定しましょう。
linear-gradientは次のように記述します。
background: linear-gradient(角度や方向, 開始色, 終了色);
では、サンプルコードでグラデーションのかかり方を確認してみましょう。
body {
background: linear-gradient(#FE089B, #14EFFF);
}

開始色のピンク(#FE089B)と終了色の水色(#14EFFF)が上から下に向かってグラデーションになっているのがわかります。
このグラデーションにさらに角度と方向も指定してみましょう。
それぞれ「45度」「90度」「135度」で指定してみました。
body {
background: linear-gradient(45deg, #FE089B, #14EFFF);
}

body {
background: linear-gradient(90deg, #FE089B, #14EFFF);
}

body {
background: linear-gradient(135deg, #FE089B, #14EFFF);
}

角度や方向によって与える印象も変わるので、ぜひいろんな角度でグラデーションをかけてみてください!
背景画像

背景画像を指定するには、「background-imageプロパティ」または「backgroundプロパティ」を使用します。
では、先ほど背景色で使用していた画像を背景画像にしてみましょう。
背景画像にするには、background-imageプロパティのurlに画像の「絶対パス」または「相対パス」を指定します。
body {
background-image: url(sample.jpg);
}

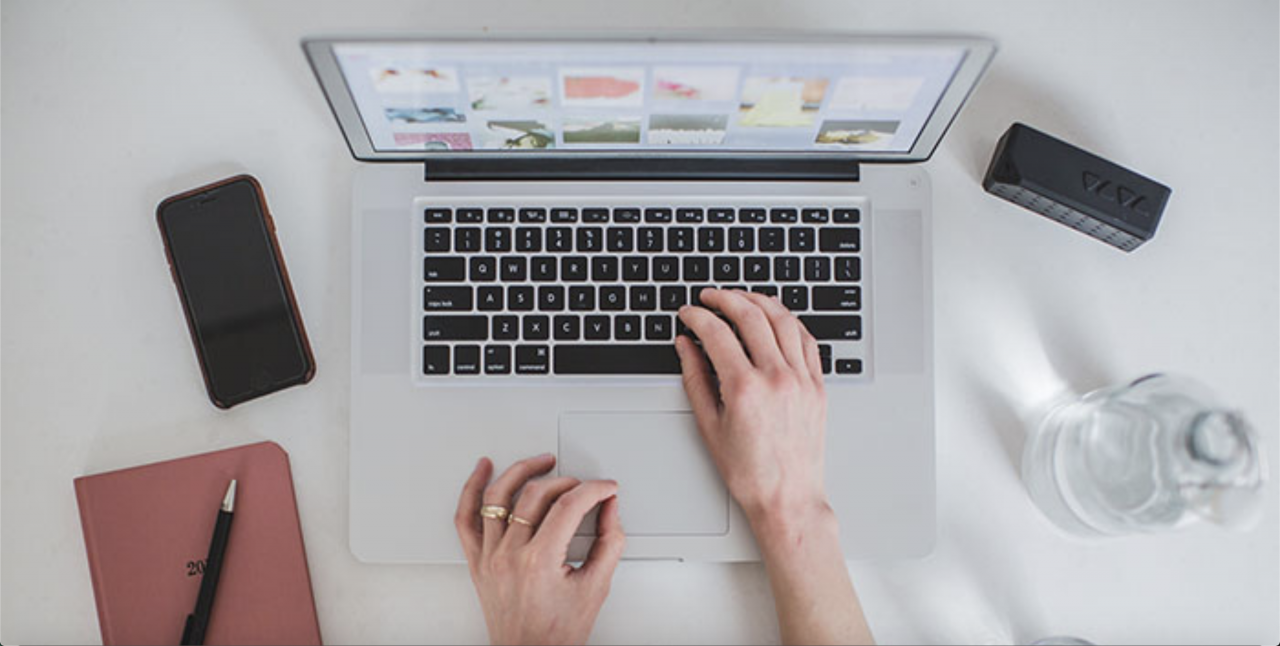
表示を確認してみると、背景一面に画像が表示されました。
背景画像を全画面で表示する
先ほどは背景一面に画像が表示されましたが、画像一枚を全画面に表示させたいこともありますよね。
背景画像を全画面表示させるには「background-sizeプロパティ」にcoverを指定します。
これでどのブラウザで見ても背景画像が画面いっぱいに表示されます。
body {
background-image: url(sample.jpg);
background-size: cover;
}

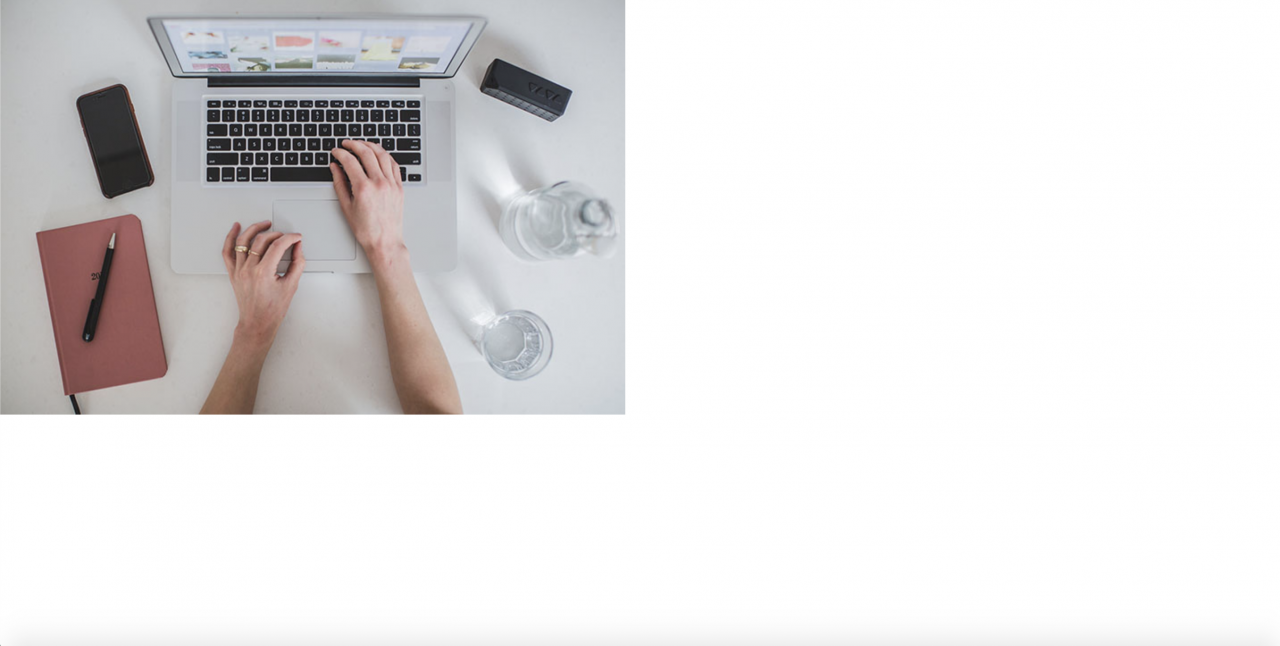
実際に確認してみても、背景画像が1枚で表示されていると思います!
背景画像を繰り返し表示する
背景画像のはじめに紹介したように、背景画像を繰り返し表示させたう場合は「background-repeatプロパティ」を指定します。
background-repeatプロパティの値は次の4つあります。
- repeat:全画面に繰り返し表示
- no-repeat:繰り返しなし、1枚表示
- repeat-x:x軸方向(横)に繰り返し表示
- repeat-y:y軸方向(縦)に繰り返し表示
repeatはすでに確認済みなので、それ以外の表示を確認してみましょう。
body {
background-image: url(sample.jpg);
background-repeat: no-repeat;
}

body {
background-image: url(sample.jpg);
background-repeat: repeat-x;
}

body {
background-image: url(sample.jpg);
background-repeat: repeat-y;
}

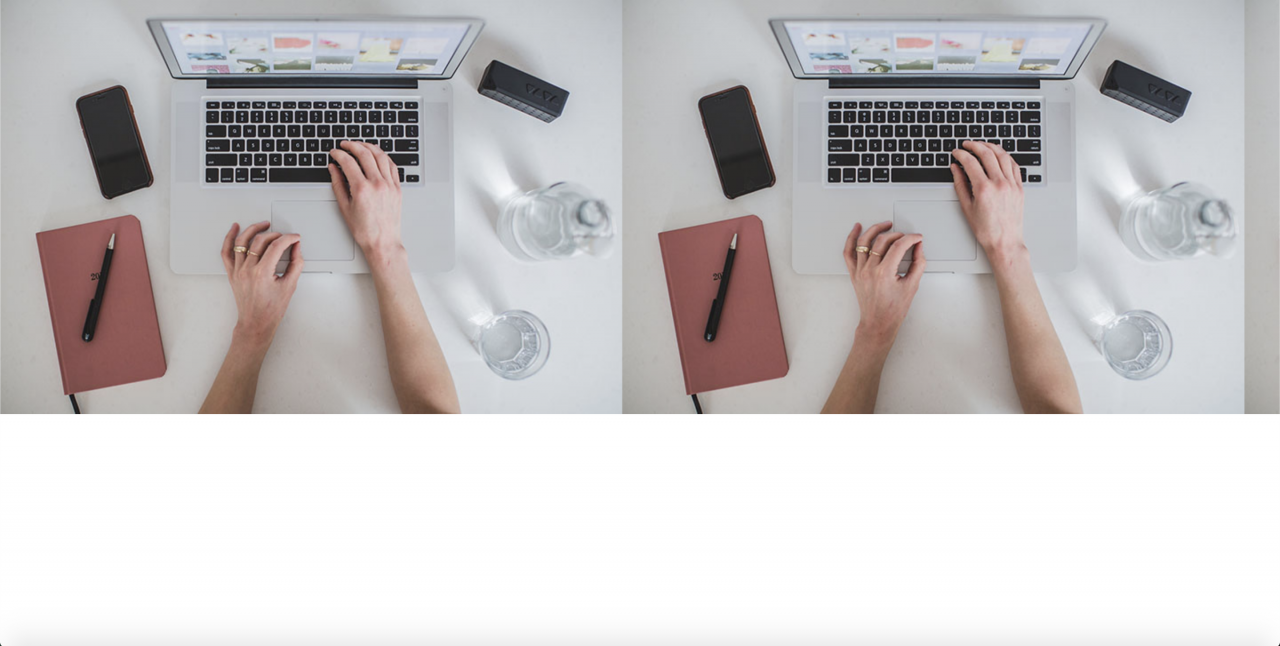
それぞれ指定した表示方法になっているのがわかります。
また、これらの指定はbackgroundプロパティでまとめて指定することも可能です。
指定する際には、プロパティの値を半角スペースで空けて記述します。
body {
background: url(sample.jpg) no-repeat;
}
background-repeat以外にも、backgroundプロパティでは次の5つの値をまとめて指定可能です。
- background-color
- background-image
- background-repeat
- background-position
- background-attachment
CSSの記述量を減らし、スッキリ表示させたい場合はまとめて指定してしまいましょう。
背景画像を固定表示する
背景画像を画面がスクロールしても固定表示させたい場合は、「background-attachmentプロパティ」を指定します。
background-attachmentプロパティの値には、次の2つがあります。
- scroll:スクロールに合わせて背景画像も移動
- fixed:スクロールしても背景画像は固定
先ほどのCSSを次のように記述し直してみましょう。
body {
background-image: url(sample.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
}
画像だと固定表示がわからないので省略しますが、実際に確認してみると背景画像の位置が固定されているのがわかります。
背景を透過する
背景画像を透過するにはopacityプロパティやrgbaで指定可能です。
しかし、記述の仕方によっては次の画像のように背景画像と文字の両方が透過されてしまいます。

文字まで透過してしまうと、読みづらいですよね。背景画像だけ透過させる場合は、次のように記述しましょう。
<div class="bg">
<div class="bg-tp">
<p>サンプルテキスト</p>
</div>
</div>
■CSS
.bg {
width: 100%;
height: 460px;
background: url(sample.jpg) no-repeat;
}
.bg-tp {
height: 100%;
background: rgba(255,255,255,0.6);
}
.bg p {
font-size: 32px;
color: #333;
text-align: center;
line-height: 460px;
}
まず、背景画像を設定したいdiv要素の中に透過用のdiv要素とp要素を用意します。
透過用のdiv要素(bg-tpクラス)にrgbaで透過レベルを指定すればOKです。

これで背景画像にだけ透過が適用できます。
rgbを変更すれば、好きな色のフィルターをかけることも可能です。
.bg-tp {
height: 100%;
background: rgba(247, 38, 146, 0.4);
}

背景に動画を埋め込む

背景に動画を埋め込みたい場合は、video要素を使用します。
videoタグには次のような属性があり、自動再生やループの指定が可能です。
- poster属性:動画ファイルが利用できない場合に、代わりに表示される画像を指定
- controls属性:再生・停止・ボリューム調整などのユーザーコントロールの表示を指定
- autoplay属性:動画ファイルの自動再生を指定
- loop属性:動画の繰り返し再生を指定
サンプルコードで表示を確認してみましょう。
<div class="video-wrap">
<p>SAMPLE</p>
<video src="sample.mp4" poster="sample.jpg" autoplay loop muted controls> </video>
</div>
■CSS
■CSS
.video-wrap {
position: relative;
}
p {
font-family: serif;
color: #333;
font-size: 400%;
position: absolute;
left: 10%;
top: 50px;
z-index: 1;
}

実際にページを確認してみると、動画が再生されると思います。
最近は、TOPページに動画を採用しているサイトも多くあるので、実装方法を覚えておくとよいでしょう。
まとめ

HTMLの背景について紹介しました。
背景色・画像の設定は比較的簡単にできますが、アレンジを効かせるとなるとCSSの設定が少し難しくなります。
ぜひこの記事を参考に、思い通りの背景の指定方法をマスターしてください!











背景色を指定するとこんなメリットがあります!