目次
HTMLの入力フォームとは?

入力フォームとは、ユーザーがWebサイトからデータを入力・送信する際に用いるGUI(グラフィカルユーザインターフェース)のHTML要素のことです。
通常はformタグ(要素)の中に設置する形で入力フォームを用意します。
入力フォームの種類
HTMLの入力フォームにはさまざまな種類があることをご存知でしょうか。
例えば、次のようなものがあります。
- テキストフィールド:1行のテキストを入力可能
- テキストエリア:複数行のテキストを入力可能
- チェックボックス:1つまたは複数の項目を選択可能
- ラジオボタン:複数の項目から1つを選択可能
- プルダウン:複数の項目から1つを選択可能
- 送信ボタン:入力内容を送信可能
- ボタン:入力内容を送信可能
実際にこれらの要素を作成する方法は「input要素の書き方」で説明します。
form要素の書き方

入力フォームに入力したデータを送信するにはform要素が必要です。
form要素では「データの送信先」と「送信方法」を指定します。
■form要素の基本的な書き方
<form action="/sample" method="post"> // 入力フォームなどの要素を記述 <form>
form要素にはaction属性、method属性などを設定することが多いです。
それぞれ次のような特徴があります。
- action属性:フォームに入力したデータを送信先 (URLやフォルダなど) を指定します
- method属性:データの送信方法(HTTPメソッド)を指定します
method属性に指定できる値には「get」と「post」の2種類があり、それぞれ次のような違いがあります。
- get:action属性の指定先URLの末尾に「?」+「入力されたデータ」を不可して送信します。method属性を省略した場合、getが初期値として選択されます。
- post:フォームに入力したデータを、本文としてサーバープログラムへ送信します。HTMLのフォームではpostを利用することが多いです。
input要素の書き方
form要素の中には、データを入力・送信するためのinput要素が必須です。
「入力フォームの種類」で紹介した入力フォームの作成方法を見ていきましょう。
テキストフィールド
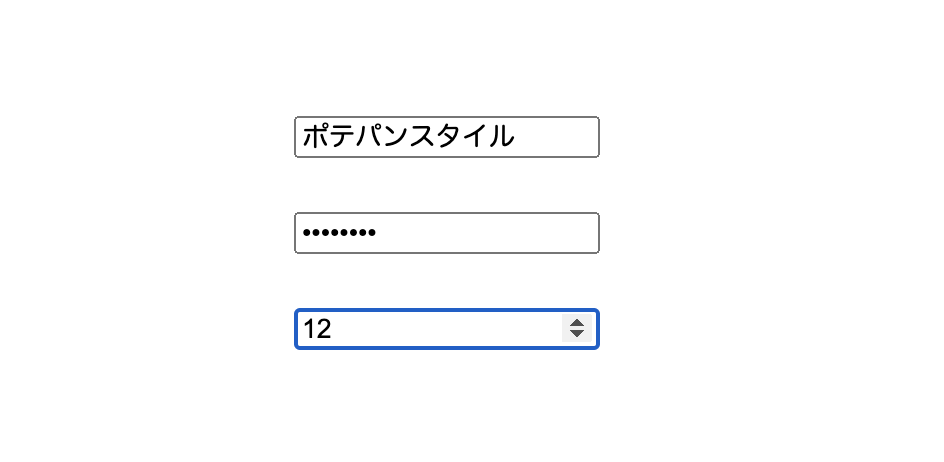
1行のテキストフィールドは、input要素のtype属性を「text」にすることで作成可能です。
<input type="text">
text以外にも「password」で入力した文字を見えないように*で表示させたり、「number」で数字のみ入力させる入力フォームも作成できます。
また、通常input要素を使う場合は、入力フォームを特定するためにname属性を指定します。
name属性の値はプログラムに渡すものなため、わかりやすい名前をつけるとよいですね。
<input type="text" name="first-name">

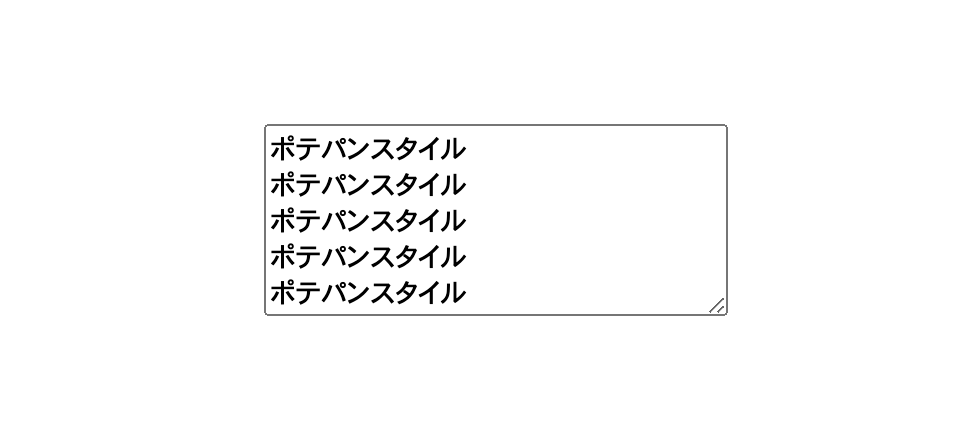
テキストエリア
複数行の入力ができるテキストエリアは、input要素ではなく「textarea要素」です。
input要素と合わせて頻繁に使うものなので、ここで紹介してしまいました。
<textarea cols="30" rows="5"></textarea>
cols属性はテキストフィールドの横幅を指定でき、上記でいうと30文字分です。
rows属性はテキストフィールドの高さを指定でき、上記は5行分の高さになります。

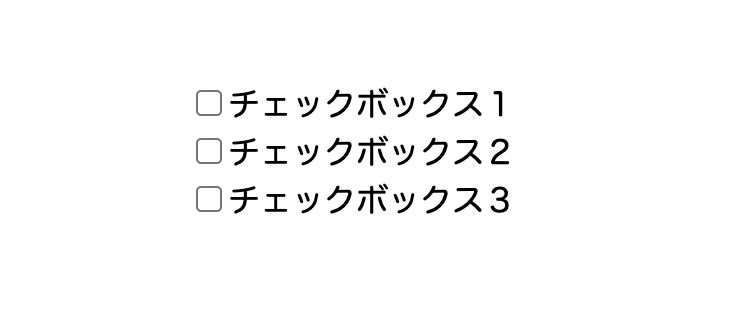
チェックボックス
チェックボックスは、input要素のtype属性を「checkbox」にすることで作成可能です。
<input type="checkbox">
value属性を指定することでサーバーに送る値を指定できます。
通常、チェックボックスだけを使うことはなく、labelタグでチェックボックスの内容を示します。
labelタグで指定するfor 属性に、input要素のidを加えるとラベルのテキスト自体がクリック可能になるので、覚えておくとよいでしょう。


ラジオボタン
チェックボックスは、input要素のtype属性を「radio」にすることで作成可能です。
<input type="radio">
基本的な作成方法はチェックボックスと同じですが、ラジオボタンはname属性でグループ分けをする必要があります。
<input id="radio01" type="radio" name="sample" value="1" checked><label for="radio01">ラジオ1</label> <input id="radio02" type="radio" name="sample" value="2"><label for="radio02">ラジオ2</label> <input id="radio03" type="radio" name="sample" value="3"><label for="radio03">ラジオ3</label>

プルダウン
プルダウンもinput要素ではないのですが、フォームでよく使われる要素なので説明します。
プルダウンは、ラジオボタンと同じように複数の項目の中からひとつを選べる要素です。
ラジオボタンとの使い分けは、項目数で決めるとよいでしょう。
プルダウンはクリックすることで全項目を一覧で表示するため、項目数が多い選択肢を作成したい場合に有効です。
作成するには、select要素とoption要素を使います。
<select>
<option value="select01">セレクトボックス1</option>
<option value="select02">セレクトボックス2</option>
<option value="select03">セレクトボックス3</option>
</select>


送信ボタン
フォームの送信ボタンもinput要素で作成できます。
送信ボタンは、input要素のtype属性を「submit」にすることで作成可能です。
<input type="submit">

value属性を指定しないと、デフォルトで「送信」が表示文字になります。
ボタンの表示名を変えたい場合はvalue属性を指定しましょう。
<input type="submit" value="submit!">

ボタン
フォームの送信ボタンとはボタンを設置したい場合は、input要素のtype属性を「button」にすることで作成可能です。
こちらのボタンはデフォルト表示はないので、value属性に表示させたい文字を指定します。
<input type="button" value="ボタン">
type属性を「reset」にすればリセットボタンにもなります。
<input type="reset" value="リセット">
リセットボタンは入力内容を「初期表示の状態」にリセット可能です。
入力内容のクリアと間違えやすいので注意してください。
例えば、入力フォームの初期値(value属性値)に「あいうえお」と設定されていれば、リセットボタンを押すことで「あいうえお」が表示された状態にリセットされます。
また、buttonタグを使うことで同じようにボタンを設置することもできます!
buttonタグを使う場合は、タグの中に表示させたい文字を指定します。
<button>ボタン</button>
入力フォームをテーブルで作成する

入力フォームはさまざまな方法で作成可能ですが、ここではテーブルで作成してみます。
テーブルで作成すると、要素が均等にキレイに並ぶのでレイアウトを簡単に整えたい場合におすすめできます。
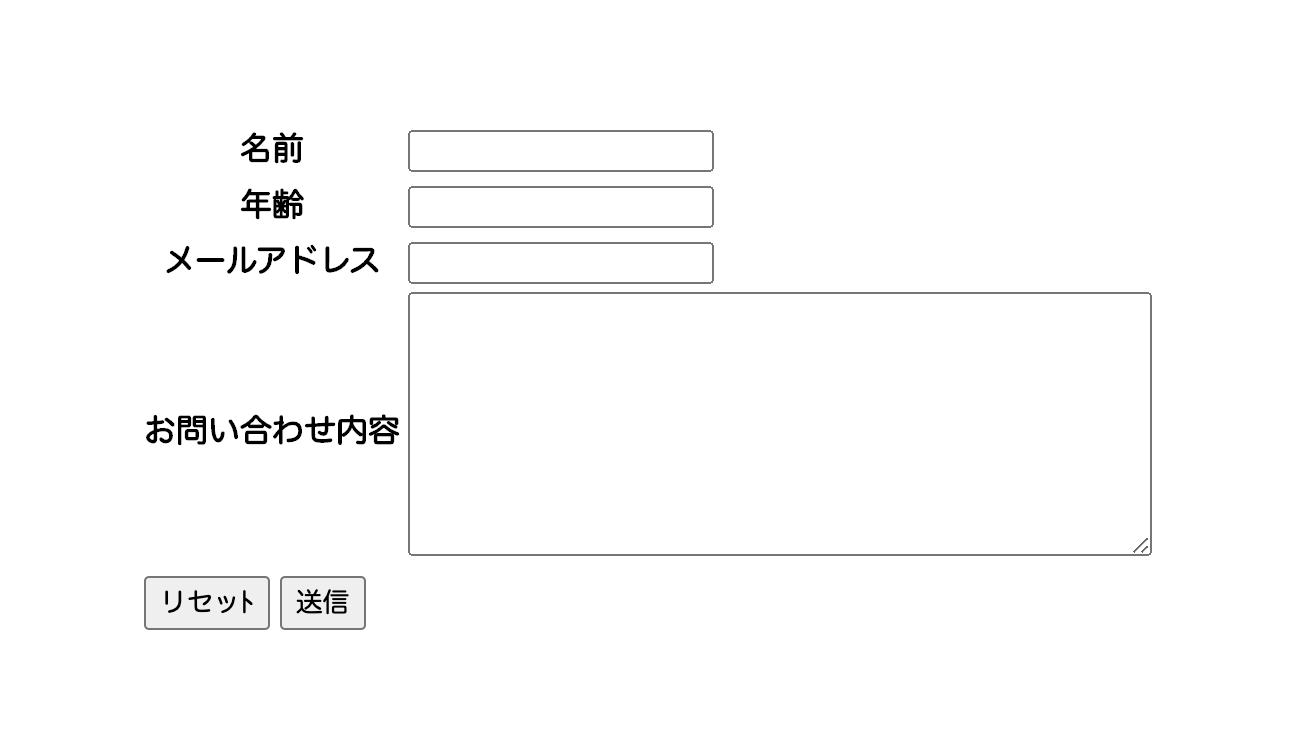
サンプルコードで表示を確認してみましょう。
<form action="#" method="post"> <table> <tr> <th>名前</th> <td><input name="name" type="text"></td> </tr> <tr> <th>年齢</th> <td><input name="age" type="number"></td> </tr> <tr> <th>メールアドレス</th> <td><input name="mail" type="email"></td> </tr> <tr> <th>お問い合わせ内容</th> <td><textarea name="other" cols="50" rows="7"></textarea></td> </tr> <tr> <td colspan="2"> <input type="reset" value="リセット"> <input type="submit" value="送信"> </td> </tr> </table> </form>

画像のように入力フォームとそのラベルが等間隔で表示されています。
リセットボタン、送信もcolspanを調整することでキレイに配置可能です。
テーブル以外で入力フォームを揃える方法
「テーブルを使わないで入力フォームをキレイに揃えたい」という人も中に入るでしょう。
テーブルを使わない方法だと「定義リスト(dl・dt・dd)」でも入力フォームを揃えて作成可能です。
揃え方はdtタグに「float:left;」と「clear:both;」を指定します。
<form action="#" method="post">
<dl>
<dt>名前</dt>
<dd><input type="text"></dd>
</dl>
<dl>
<dt>年齢</dt>
<dd><input type="number"></dd>
</dl>
<dl>
<dt>メールアドレス</dt>
<dd><input type="email"></dd>
</dl>
<dl>
<dt>お問い合わせ内容</dt>
<dd><textarea name="other" cols="50" rows="7"></textarea></dd>
</dl>
<dl>
<dt><input type="reset" value="リセット">
<input type="submit" value="送信"></dt>
</dl>
</form>
■CSS
form dl dt {
width: 150px;
float: left;
clear: both;
margin-right: 30px;
}

同じ要領でflexboxを使う方法もあります。
■CSS
form dl {
display: flex;
}
form dl dt {
width: 150px;
}
入力フォームを横並びにする方法
例えば、名前の入力フォームでよく「姓」「名」でわかれているものがありますよね。
あのような横並びの入力フォームも作成してみましょう。
ソースコードは次のようになります。
<dl>
<dt>名前</dt>
<dd>
<ul>
<li>姓 <input type="text"></li>
<li>名 <input type="text"></li>
</ul>
</dd>
</dl>
■CSS
form dl dd ul {
list-style: none;
margin: 0;
padding: 0;
}
form dl dd ul li {
float: left;
margin-right: 20px;
}
名前のddタグの中にul・liタグを追加し、姓名でわけています。
ulタグのlist-styleやデフォルトで入っているmargin・paddingをなくし、liタグをfloat:left;で横並びにしました。
margin-rightはお好みで調整するとよいと思います。

入力フォームと出力フォームを作る
入力フォームに入力した内容をもとに、データを出力したい場合もあるでしょう。
そんな場合は「output要素」が使えます。
output要素は、HTML5から追加された要素で出力欄を作成可能です。
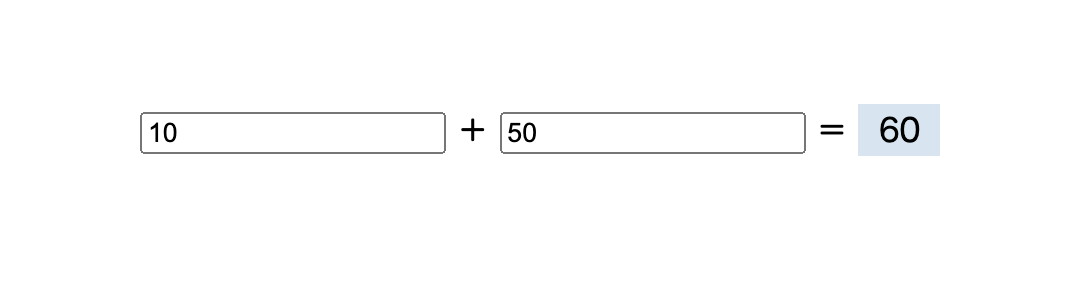
サンプルコードで動作を確認してみましょう!
<form oninput="sum_output.value = Number(first_num.value) + Number(second_num.value);"> <input type="number" name="first_num" value="0"> + <input type="number" name="second_num" value="0"> = <output name="sum_output" style="background:#D5E6F1;padding:5px 10px;">0</output> </form>

上記は数字のみ入力可能なフォームを設置し、入力した値の合計を出力しています。
form要素の「oninputプロパティ」は、inputイベントを処理するイベントハンドラです。
sum_output(output要素)に、first_numとsecond_numのvalueをNumber関数で数値化した値を出力します!
入力フォームのデザインサンプル

ここでは、入力フォームのデザインサンプルを2つ紹介します。
ぜひ参考に利用・アレンジしてみてください!
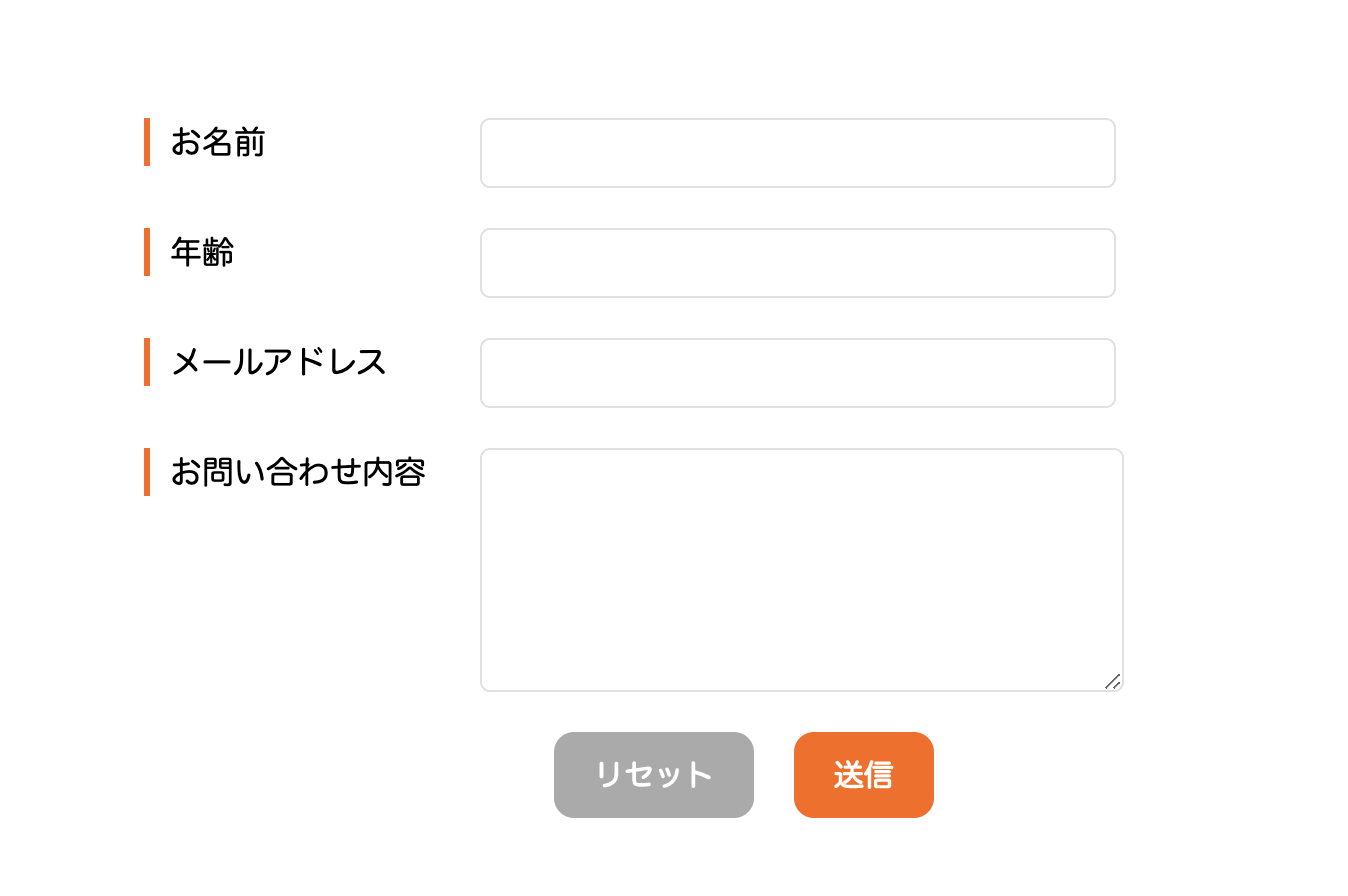
入力フォームデザインサンプル①
<form>
<div class="inputs">
<label class="label">お名前</label>
<input class="input_form" type="text" name="name">
</div>
<div class="inputs">
<label class="label">年齢</label>
<input class="input_form" type="number" name="age">
</div>
<div class="inputs">
<label class="label">メールアドレス</label>
<input class="input_form" type="email" name="email">
</div>
<div class="inputs">
<label class="label">お問い合わせ内容</label>
<textarea class="input_form"></textarea>
</div>
<div class="btn-area">
<input type="reset" value="リセット"><input type="submit" value="送信">
</div>
</form>
■CSS
form{
width:600px; /*お好みで調整してください*/
margin:0 auto;
}
.inputs{
overflow: hidden;
margin-bottom: 20px;
}
.label{
float: left;
margin-right: 20px;
width:135px;
border-left: solid 3px #FF6701;
padding-left: 10px;
}
.input_form{
float: left;
width:300px;
}
input[type="text"],
input[type="number"],
input[type="email"],
textarea{
border: solid 1px #e0e0e0;
border-radius:5px;
padding:8px;
font-size: 15px;
}
textarea{
height: 100px;
}
.btn-area{
text-align: center;
}
input[type="submit"]{
background: #FF6701;
border: none;
color: #fff;
font-size:15px;
font-weight:bold;
padding: 10px 20px;
margin: 0 10px;
border-radius: 10px;
}
input[type="reset"]{
background: #aaa;
border: none;
color: #fff;
font-size:15px;
font-weight:bold;
padding: 10px 20px;
margin: 0 10px;
border-radius: 10px;
}

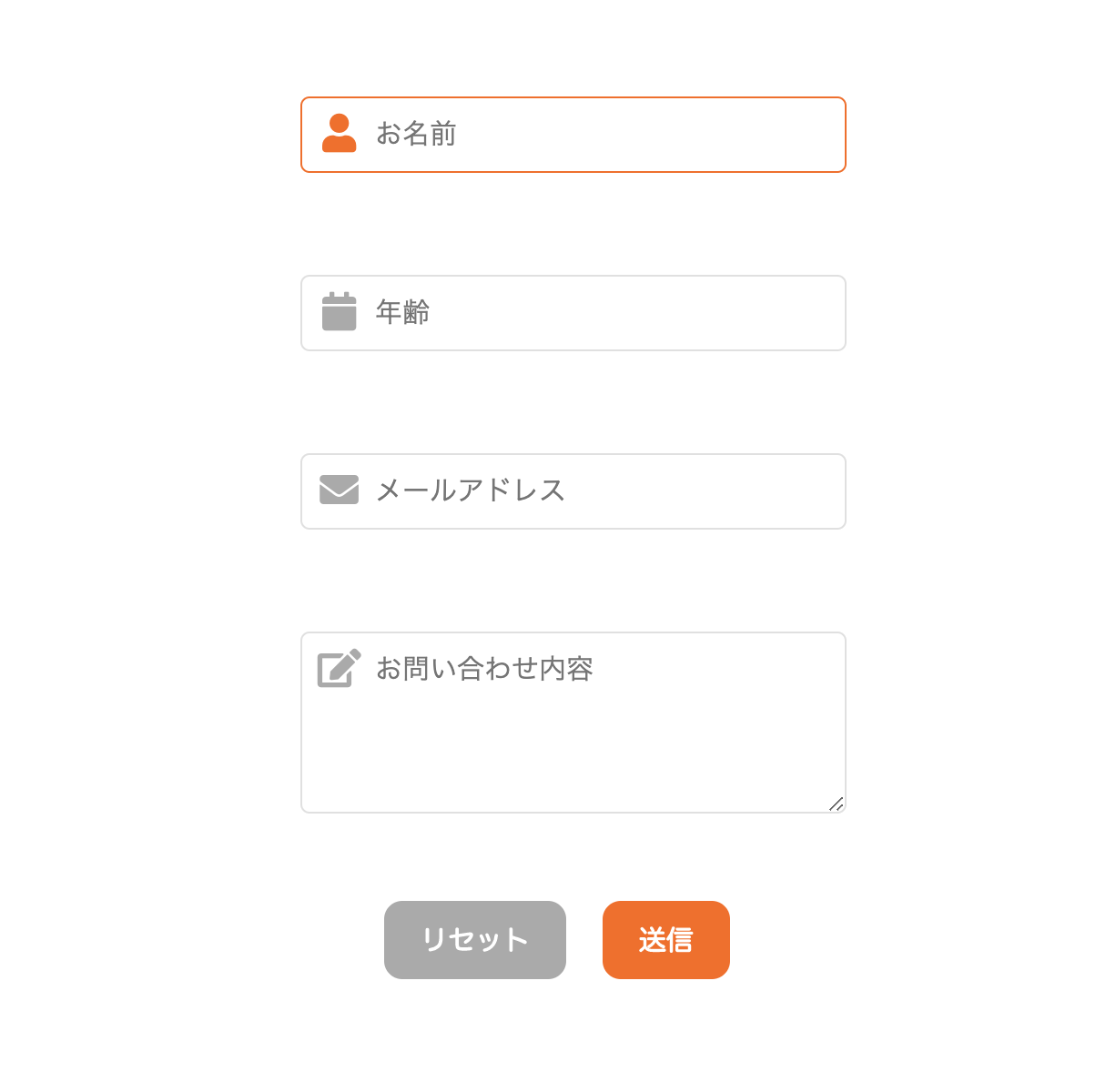
入力フォームデザインサンプル②
こちらはFontawsomeを使うので、以下のコードをheadタグ内に記述してください。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
<form>
<div class="inputs">
<input class="input_form" type="text" name="name" placeholder="お名前">
<i class="fa fa-user fa-lg fa-fw" aria-hidden="true"></i>
</div>
<div class="inputs">
<input class="input_form" type="number" name="age" placeholder="年齢">
<i class="fa fa-calendar fa-lg fa-fw" aria-hidden="true"></i>
</div>
<div class="inputs">
<input class="input_form" type="email" name="email" placeholder="メールアドレス">
<i class="fa fa-envelope fa-lg fa-fw" aria-hidden="true"></i>
</div>
<div class="inputs">
<textarea class="input_form" placeholder="お問い合わせ内容"></textarea>
<i class="fa fa-edit fa-lg fa-fw" aria-hidden="true"></i>
</div>
<div class="btn-area">
<input type="reset" value="リセット"><input type="submit" value="送信">
</div>
</form>
■CSS
form{
width:300px;
margin:0 auto;
}
.inputs{
position: relative;
width: 100%;
margin: 40px 3%;
overflow: hidden;
}
.input_form{
float: left;
width: 100%;
}
input[type="text"],
input[type="number"],
input[type="email"],
textarea {
font: 15px/24px sans-serif;
box-sizing: border-box;
margin: 8px 0;
transition: 0.3s;
outline: none;
border: solid 1px #e0e0e0;
border-radius:5px;
padding:8px;
font-size: 15px;
}
textarea {
height: 100px;
}
input[type="text"]:focus,
input[type="number"]:focus,
input[type="email"]:focus,
textarea:focus {
border-color: #FF6701;
}
input[type="text"],
input[type="number"],
input[type="email"],
textarea {
padding-left: 40px;
}
i {
position: absolute;
top: 12px;
left: 0;
padding: 9px 8px;
transition: 0.3s;
color: #aaaaaa;
}
input[type="text"]:focus + i,
input[type="number"]:focus + i,
input[type="email"]:focus + i
textarea:focus + i {
color: #FF6701;
}
.btn-area{
text-align: center;
}
input[type="submit"]{
background: #FF6701;
border: none;
color: #fff;
font-size:15px;
font-weight:bold;
padding: 10px 20px;
margin: 0 10px;
border-radius: 10px;
}
input[type="reset"]{
background: #aaa;
border: none;
color: #fff;
font-size:15px;
font-weight:bold;
padding: 10px 20px;
margin: 0 10px;
border-radius: 10px;
}

まとめ

HTMLの入力フォームについて説明しました。
入力フォームを使う機会は多くあるので、基本的なフォームは作れるようになっておくと便利です。
ぜひこの記事を参考に作成してみてください!










