「背景画像を全体に表示させたい」
「透過させたいけどうまくできない」
こんな風に背景画像の設定で悩んでいませんか?
表示自体は簡単にできますが、サイズがおかしかったり、思ったように表示できなかったりすることは多くあります。
ここでは、HTMLの背景画像の設定方法について詳しく解説します。
背景画像をCSSで設定する

まずは、基本的な背景画像の設定方法について説明します。
背景画像を表示させるには、「background-imageプロパティ」または「backgroundプロパティ」を使いましょう。
画面全体に背景画像を設定したい場合はbodyタグにプロパティを指定すればOKです。
サンプルコードで表示を確認してみましょう。
body {
background-image: url(background.jpg);
}

画像のように、背景画像はデフォルトで繰り返し表示されます。
模様のような画像を繰り返し表示させて背景にする方法もありますが、このままだと右端や下端が見切れていて微妙な感じになってしまっています…。
このような場合に、画像サイズを変更したり、画像1枚を全体に表示させたりといったCSSの設定が有効です。
背景画像の表示方法について、もう少し詳しくみていきましょう。
背景画像のサイズを変更する

まずは、背景画像のサイズを変更してみましょう。
画像サイズを変更するには、「background-sizeプロパティ」を使います。
例えば、先ほどの背景画像をbackground-sizeプロパティでサイズ指定すると、画面幅に収まるサイズで全体に表示させたり、フルサイズで表示させたりすることが可能です。
Webサイトのトップ画面や下層ページ(商品・サービスページ)など、利用する機会が多いので覚えておくと便利ですよ。
background-sizeプロパティは次のように記述します。
background-size: 値;
background-sizeプロパティの値には、次のようなものがあります。
- contain:画像の縦横比を崩す・切り取ることなく、要素内に画像ができるだけ大きく表示されるよう拡大・縮小調整します。
- cover:画像の縦横比を崩すことなく、要素内に画像ができるだけ大きく表示されるよう拡大・縮小調整します。要素と画像の縦横比が異なる場合は、上下または左右のどちらかを切り取って表示します。
- auto:画像の縦横比が維持されるように、適切な方向に背景画像を拡大・縮小します。
- 数値(px):px単位で画像の大きさを調整します。
- 数値(%):親要素に対する割合で画像の大きさを調整します。
それぞれの表示をサンプルコードで確認してみましょう。
<body>
<div class="bg"></div>
</body>
■CSS
.bg {
width: 100%;
height: 500px;
background-image: url(background.jpg);
background-size: contain;
background-repeat: no-repeat;
}
「background-size: contain;」を指定した上で、widthを100%、heightを500pxにしています。
そして、後ほど詳しく解説しますが、「background-repeat: no-repeat;」で画像が繰り返し表示されないように設定しました。
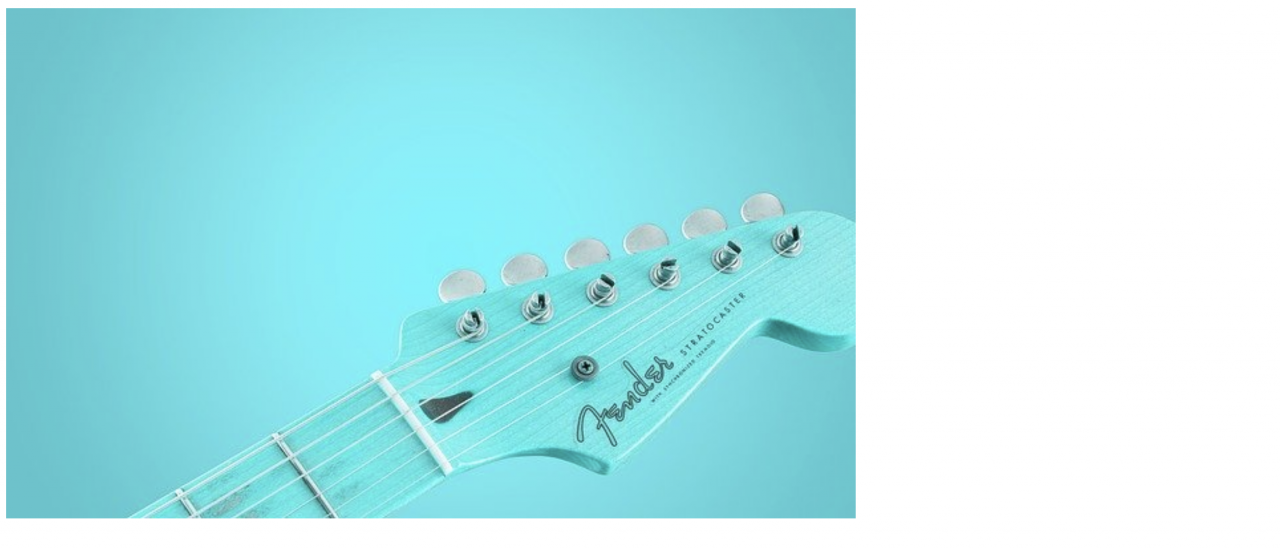
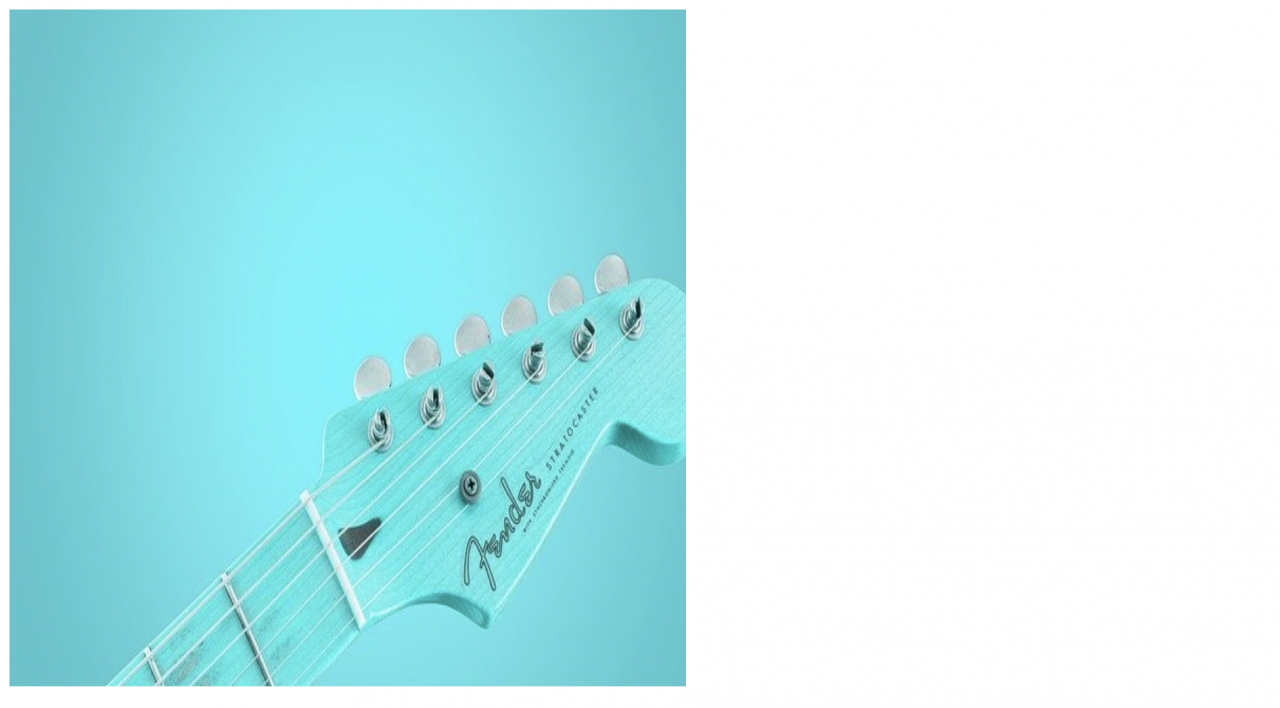
このコードを確認してみると、次のような表示になるはずです。

画面の左上に画像が表示されています。
heightの値を変更しても、サイズに合わせて縦横比を維持した状態で一枚だけ表示されます。
次にcoverで指定した場合を確認してみます。
.bg {
width: 100%;
height: 500px;
background-image: url(background.jpg);
background-size: cover;
background-repeat: no-repeat;
}

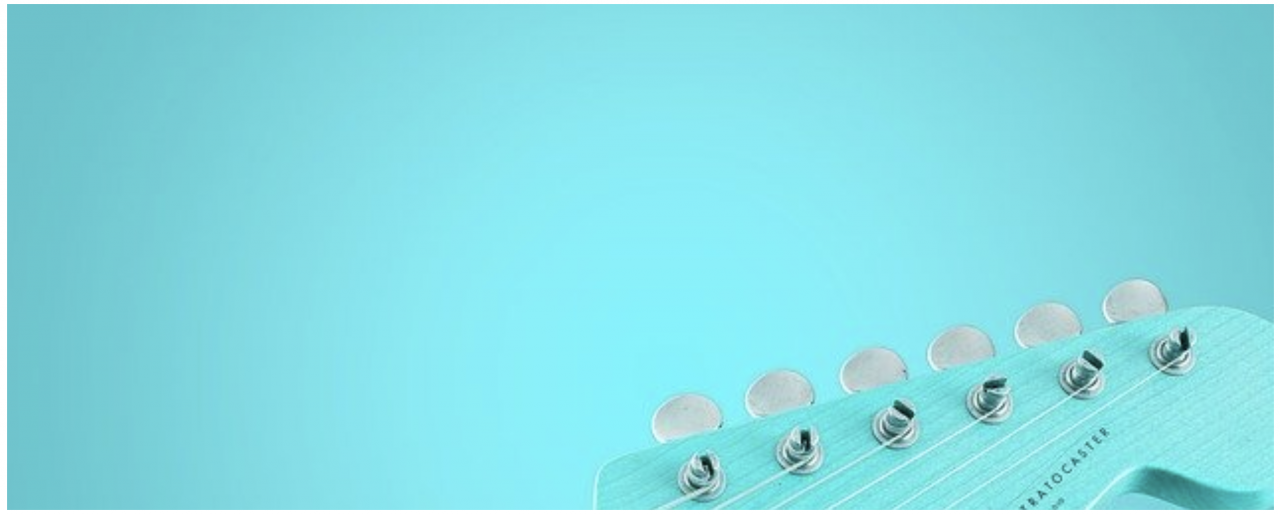
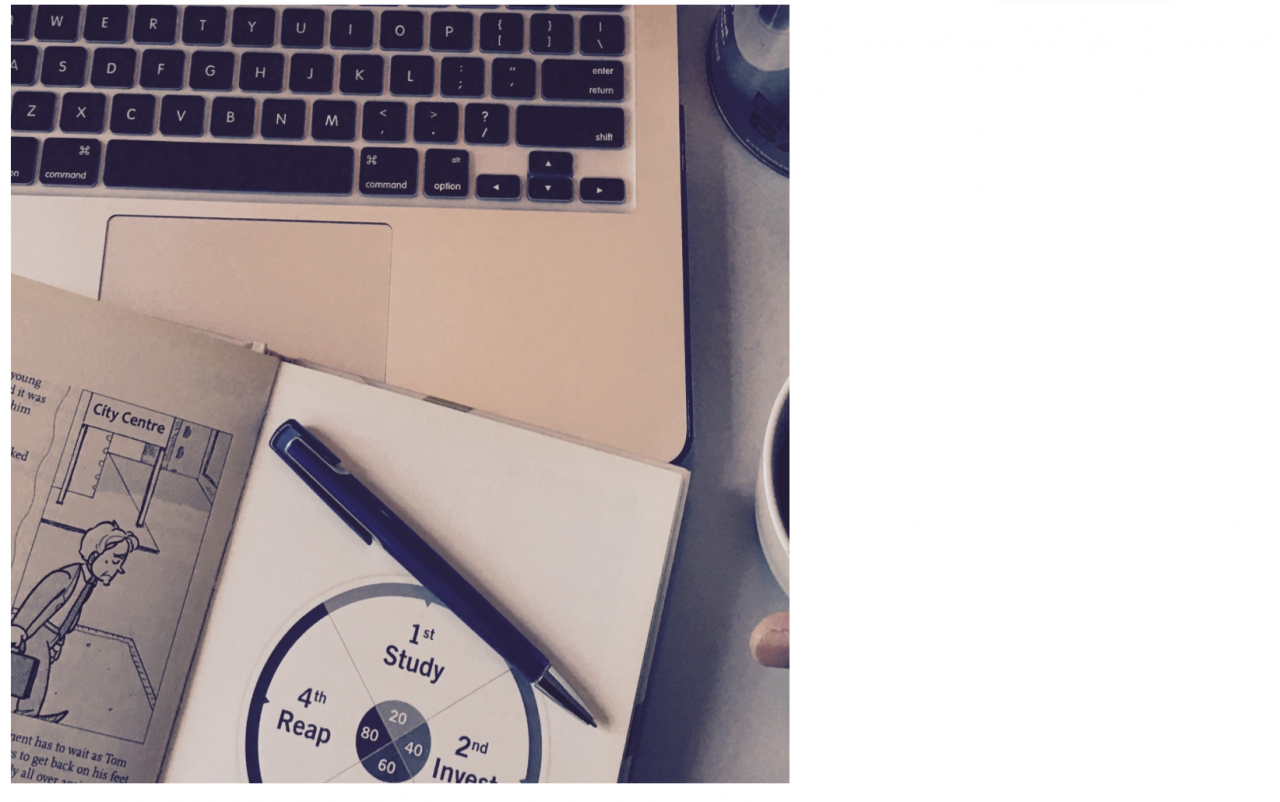
このような表示になりました。
widthを100%で指定しているので、画面いっぱいに縦横比を維持した状態で表示しています。
ただし、要素と画像の縦横比が異なるため画像下が切り取られて表示されました。
次にautoで指定した場合です。
autoはサイズを自動算出するため、heightの値を大きくしても元の画像サイズに合わせるように表示させます。
.bg {
width: 100%;
height: 1000px;
background-image: url(background.jpg);
background-size: auto;
background-repeat: no-repeat;
}

この状態でbackground-sizeをcontainにすると、画像が大きく表示されるはずです。
それぞれの違いを確認してみるとよいでしょう。
残りのpx、%指定は指定通りのサイズで表示されます。
.bg {
width: 100%;
height: 500px;
background-image: url(background.jpg);
background-size: 500px 500px;
background-repeat: no-repeat;
}
縦横のサイズを500pxで指定しているので、正方形の形で表示されます。

heightよりも大きい値を指定すれば、当然はみ出した部分は切り取られて表示されます。
%で指定した場合は次の通りです。実際にコードを書いて表示を確認してみるとわかりやすいでしょう。
.bg {
width: 100%;
height: 500px;
background-image: url(background.jpg);
background-size: 80% auto;
background-repeat: no-repeat;
}
背景画像を繰り返し表示する

前述したように背景画像は基本的に繰り返し表示されるようになっていますが、明示的に繰り返し表示したい場合は「background-repeatプロパティ」を使います。
background-repeatプロパティを使うと、画面全体以外にも縦方向だけや横方向だけといった指定方法も可能です。
こちらも実際に表示を確認してみましょう。
body {
background-image: url(repeat.png);
background-repeat: repeat;
}

画面全体に背景画像が繰り返し表示されました。
次に横方向にだけ繰り返し表示させてみます。
body {
background-image: url(repeat.png);
background-repeat: repeat-x;
}

横方向にだけ繰り返し表示されました。
見出しに背景画像をつけたい場合などに活用できそうです。
最後に縦方向にだけ繰り返し表示させてみます。
body {
background-image: url(repeat.png);
background-repeat: repeat-y;
}

縦方向にだけ繰り返し表示されました。
背景画像を繰り返さないように(一枚表示)する

背景画像を1枚だけ表示させたい(繰り返さない)場合は、background-repeatに「no-repeat」を指定すればOKです。
「背景画像のサイズを変更する」で確認した通り、画像は1枚だけ表示されます。
背景画像の指定でこの記述はよく用いるので覚えておくと便利です。
背景画像の一部を表示する

背景画像に、元画像の一部分だけ表示させたい場合は、width、heightを指定した上で「background-positionプロパティ」と「background-sizeプロパティ」を指定します。
background-sizeについては前述したとおりですので、ここではbackground-positionの使い方を説明します。
background-positionは、背景画像の初期位置を設定するプロパティです。
設定できる値は次の通りになります。
- キーワード値:top、bottom、left、right、center
- px指定
- %指定
サンプルコードで背景画像の一部を表示してみましょう。
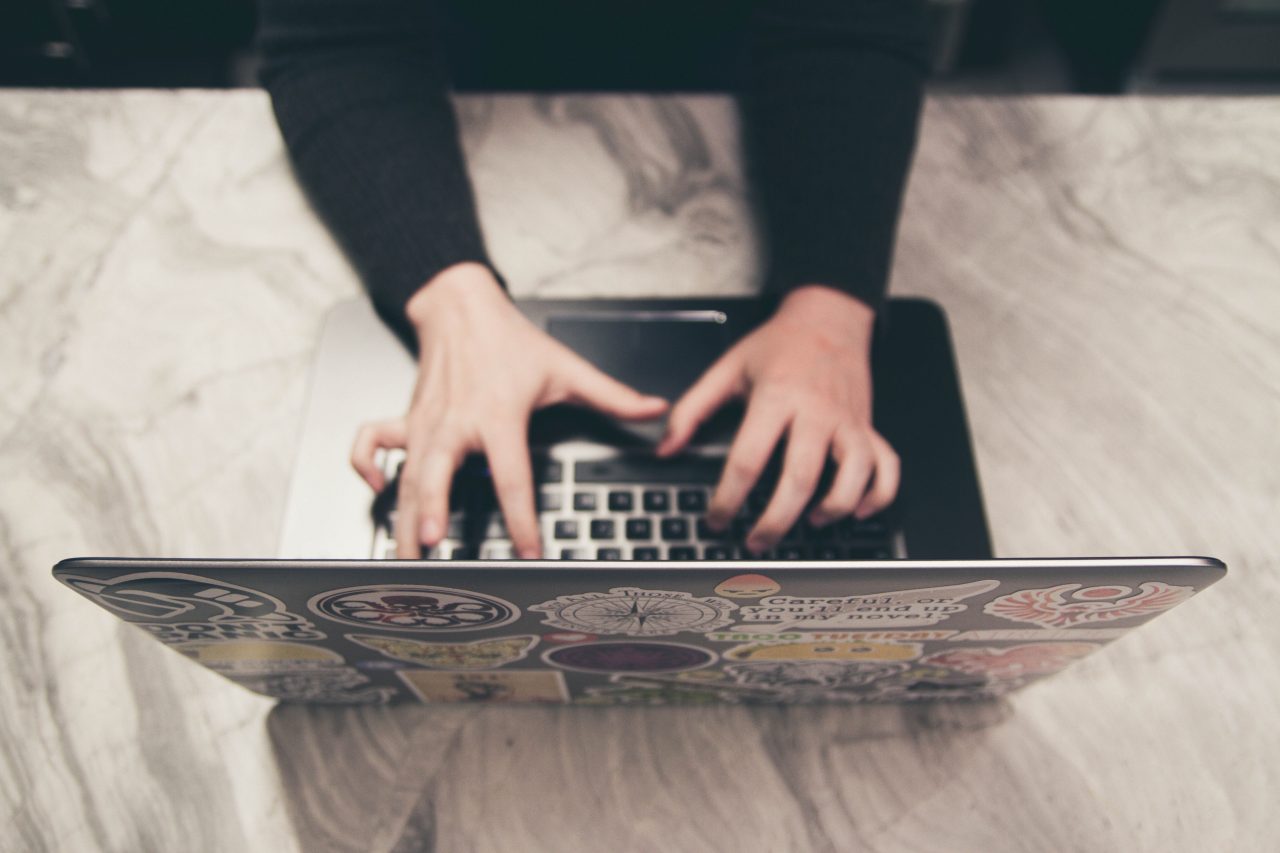
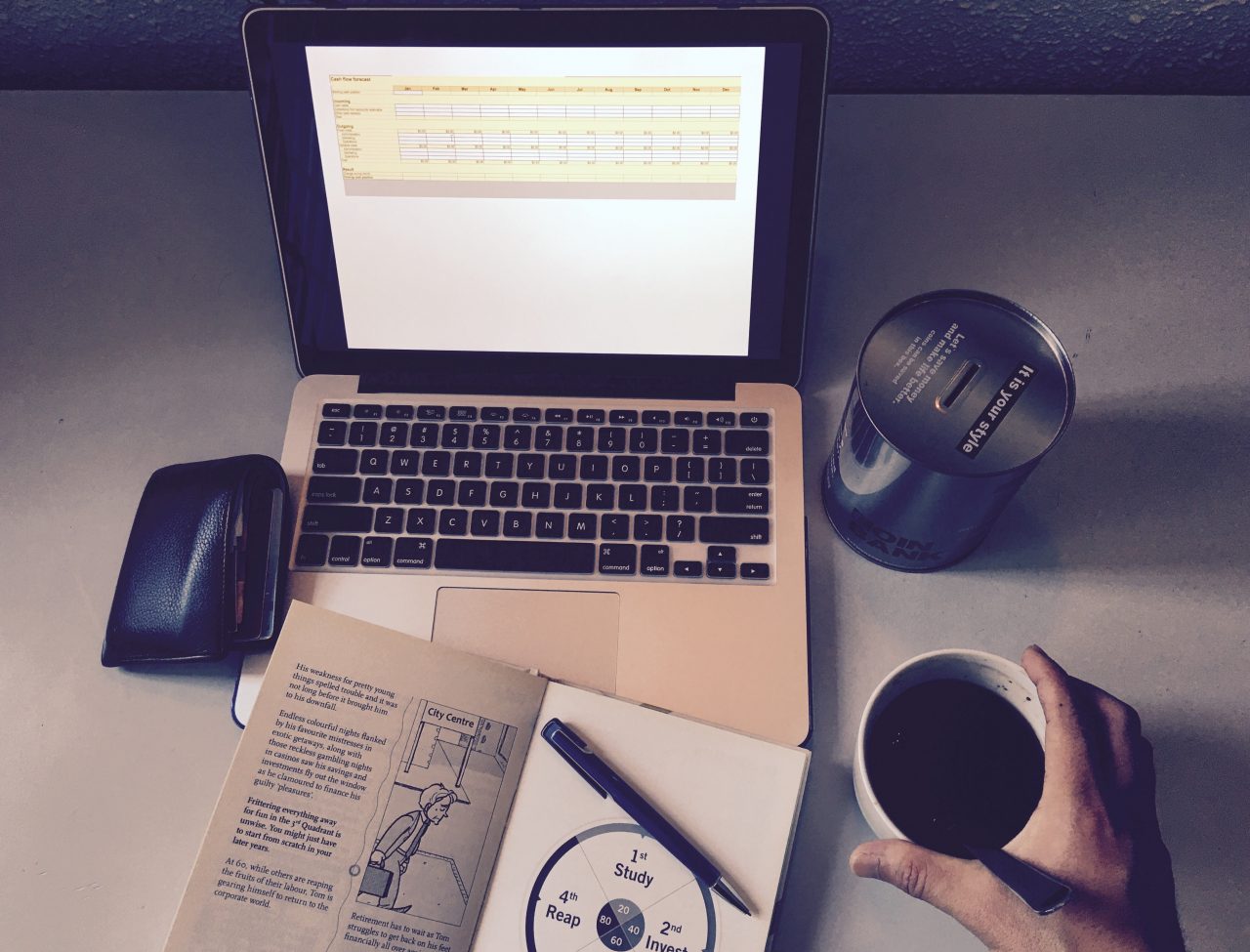
元の画像は次のようになっています。

<div class="bg-img"></div>
■CSS
.bg-img {
background-image: url(s_img.jpg);
width: 500px;
height: 500px;
}
この状態で画像を確認してみると次のようになります。

画像左上の壁部分が切り取られました。これを次のように指定し、画像下中央部分を表示してみます。
.bg-img {
background-image: url(s_img.jpg);
width: 500px;
height: 500px;
background-position:bottom center;
background-size:250%;
}

このように、指定した場所の一部分を表示できました!
背景画像を透過する

背景画像を透過させたいと思った時に、opacityを適用させようとしていませんか?
確かにopacityであっても透過可能ですが、背景画像の上にテキストを表示させた場合にテキストも一緒に透過してしまいます。
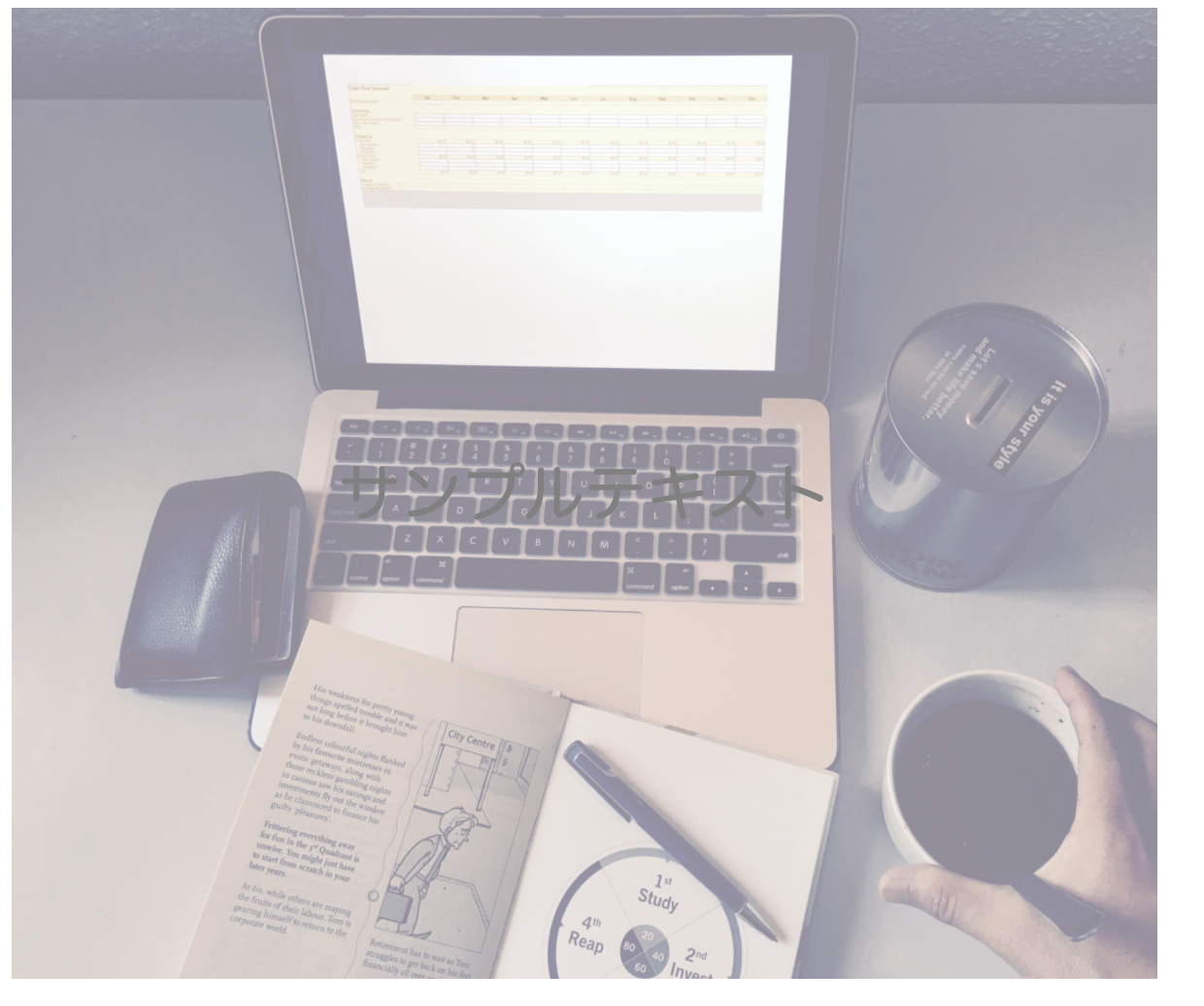
サンプルコードで表示を確認してみましょう。
<div class="bg-img">サンプルテキスト</div>
■CSS
.bg-img {
background-image: url(s_img.jpg);
width: 50%;
height: 500px;
background-size: cover;
opacity: 0.5;
font-size: 32px;
text-align: center;
line-height: 500px;
}

画像からわかるように、文字がかなり見づらくなってしまいました。
これを解決するには、「background-colorプロパティ」と「background-blend-modeプロパティ」を使います。
こちらもサンプルコードで確認しましょう。
.bg-img {
background-image: url(s_img.jpg);
width: 50%;
height: 500px;
background-size: cover;
background-color:rgba(255,255,255,0.6);
background-blend-mode:lighten;
font-size: 32px;
text-align: center;
line-height: 500px;
}

背景画像だけいい感じに透過できました!










