HTMLコードを実装していて、Webブラウザに表示してみると文字化けが起こってしまっている経験をしたことがあるプログラマーの方は少なくないと思います。
本記事では忘備録も兼ねて、HTMLで文字化けが起きる原因と対処法についてご紹介していきたいと思います。
目次
HTMLで文字化けはなぜ起きるの?

HTMLで文字化けが起きる要因としては、HTMLで保存した実際の文字コードとWebブラウザが読み込もうとした文字コードが異なる場合に起こります。
文字コードの種類
日本国内で利用される文字コードとしては、以下の3種類が一般的です。
- UTF-8
- Shift-JIS
- EUC-JP
UTF-8
UTF-8は、世界中で最も利用されている一般的な文字コードです。
HTMLファイルでも特段の理由がない限り、UTF-8で保存することが推奨されています。
Shift-JIS
Microsoft社が開発した文字コードで、ASCIIコードに加えて日本語が追加されています。
日本国内では、UTF-8の次によく利用されるのがShift-JISコードでしょう。
EUC-JP
EUC-JPは、「Extended Unix Code」の日本語版を表すもので、UNIX系システムで利用されています。
しかし、上述した2つに比べると使用頻度は低く、HTMLのコーディングで使用されることも多くありません。
文字化けを防ぐためには
文字化けを防ぐためには、作成したHTML文書に明示的に文字コードを指定することが重要です。
Webブラウザに対して、HTML文書で書かれた文字コードを教えてあげることで、文字化けが起こらず意図した内容でWebサイト上に表示することが可能となります。
具体的にはheadタグ内にmetaタグで下記のように文字コードを指定します。
<head> <meta charset="文字コード"> </head>
HTMLで文字化けの対処法とは?

ではHTMLで文字化けが起きた場合、どのように対処すれば良いのかをご紹介していきたいと思います。
HTMLファイルの保存された文字コードを確認
文字コードの確認には、以下のコマンドが利用可能です。
file --mime ファイル名
実行するとUTF-8で保存されている場合、下記のように表示されます。
ファイル名: text/html; charset=utf-8
ちなみにShift-JISで保存されている場合は、下記のように表示されます。
ファイル名: text/html; charset=unknown-8bit
対処法1:HTML文書内で文字コードを指定する
上述した文字化けを防ぐ方法でご紹介したように、HTML文書のheadタグ内にmetaタグで文字コードを指定します。
UTF-8に指定したい場合は下記のように記述します。
<head> <meta charset="UTF-8"> </head>
Shift-JISに指定したい場合は下記となります。
<head> <meta charset="shift-jis"> </head>
対処法2:HTMLファイルの保存形式を変更する
根本的にHTMLファイルの保存形式が何らかの理由で意図しない文字コードになっていた場合、HTMLファイルの保存形式を変更する必要があるケースも存在します。

ただし保存している文字コード自体が間違っているのかは、よく確認しないと新たな文字化けを引き起こす可能性があるため、注意が必要です。
下記のコードでファイルの文字コードを変更することが可能です。
nkf オプション --overwrite ファイル名
オプションに指定する値により、文字コードを指定することが可能です。
-s Shift-JIS -w UTF-8 -e EUC
nfkコマンドは、ターミナルの標準機能ではないため、インストールされていない方は下記のHomebrewコマンドで導入しておきましょう。
brew install nkf
実際にHTMLで文字化けを修正してみよう

では実際に文字化けが起こっているHTMLをどのように修正していくのか順に掲載していきたいと思います。
今回はHTML文書がShift-JISで保存されてしまっていたケースでご紹介していきます。
まずはWebサイトで通常通り開いてみる
まずはShift-JISで保存された下記のファイルをWebブラウザで開いてみたいと思います。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML Garbled Sample</title> </head> <body> <p>HTMLでの文字化けテストです。</p> </body>
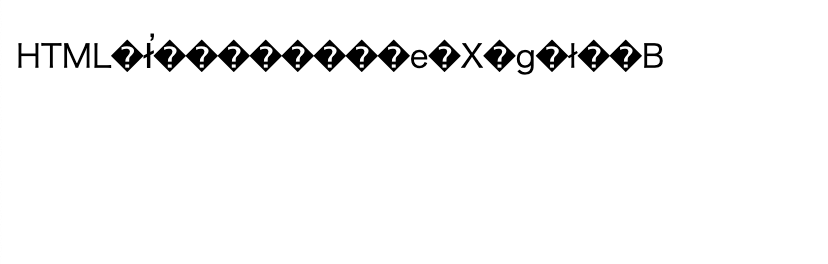
Webブラウザで表示した結果が下記の通りです。

文字化けが起こっていることをご確認頂けます。
HTML文書内の文字コードを指定する
では文字化けを解消するために、HTML文書内の文字コード指定を「Shift-JIS」に修正して表示してみましょう。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="shift_jis"> <title>HTML Garbled Sample</title> </head> <body> <p>HTMLでの文字化けテストです。</p> </body>
Webブラウザで表示した結果が下記の通りです。

WebブラウザがShift-JISで読み込んでくださいという指令を受けたため、文字化けせずに画面上に表示出来ています。
実はHTML文書の保存文字コード自体が間違っていた場合
本来であれば上述した修正で完了ですが、実はUTF-8で保存したかったファイルがShift-JISで保存されていた場合、下記の手順でHTMLファイル自体の保存形式を変更してあげる必要があります。
まずターミナルコマンドでファイルの保存形式を「UTF-8」に修正します。
nkf -w --overwrite index.html
念のためファイルの保存形式が変更されていることを確認しておきましょう。
file --mime index.html
以下のように表示されればindex.htmlファイルがUTF-8に修正出来ていることを意味します。
index.html: text/html; charset=utf-8
次にHTML文書内の文字コード指定をUTF-8に設定しなおします。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML Garbled Sample</title> </head> <body> <p>HTMLでの文字化けテストです。</p> </body>
Webブラウザで表示した結果が下記の通りです。

これでUTF-8のHTML文書として、表示出来ていることを確認出来ました。
さいごに:HTMLで文字化けが起きた際は、ファイルの保存形式を確認しよう

本記事では、HTMLでの文字化けが起きる原因と対処法についてご紹介してきました。
文字化けが起きた場合には、まずはHTML文書の文字コードがどうなっているのかを確認することが先決です。
その上で、ファイル自体の保存形式を修正するのか、HTML文書内の文字コード指定を修正するのかを判断するようにしましょう。











下記のコマンドはMac環境での利用を想定しており、Windowsユーザーの方は適宜読み替えて実行してください。