Webサイトを作成する際、HTMLコードを記述する必要がありますが、HTMLコードをテキストとして表示したい場合には、特殊文字と呼ばれる記号を使用してHTMLコードを変換してあげる必要があります。
本記事では、特殊文字の解説から実際の変換方法、またそれらの変換を簡単に行えるWebサイトをいくつかご紹介していきたいと思います。
目次
HTMLで特殊文字の変換とは

HTMLで特殊文字の変換の意味合いについてまずは確認していきましょう。
HTMLで特殊文字をなぜ利用するのか
HTMLでは「<」「>」といった文字が、特別な意味を持つ記号として認識されています。
htmlタグとして上記の記号が利用されていることは、プログラミングを触ったことがある方ならご存知かと思います。
Webサイト上に「<」「>」と表示するつもりで、htmlにそのまま記述しても、htmlタグとして認識されてしまいテキストとして表示することが出来ません
そこで特殊文字という記号の組み合わせを使用し、Webサイト上にhtmlで特別な意味を持つ記号もテキストとして表示できるようになります。
HTMLでよく利用される特殊文字一覧
では実際にHTMLでよく利用される特殊文字にはどういったものがあるのかを確認していきましょう。
小なり記号
「<」を特殊文字で表すと「<」となります。
大なり記号
「>」を特殊文字で表すと「>」となります。
アンパサンド
「&」を特殊文字で表すと「&」となります。
スペース
「 」を特殊文字で表すと「 」となります。
HTMLの特殊文字変換をサンプルコードで確認しよう

では実際にHTMLの特殊文字変換をサンプルコードでご紹介していきたいと思います。
ボタン表示のサンプル
分かりやすいように今回はボタンを表示するサンプルコードを、Webサイトに掲載したいというシチュエーションを想定して確認してみましょう。
まず下記のコードをHTMLに記述してみます。
<button>ボタン</button>
HTMLをWebブラウザで開いてみると下記のように表示されます。
Webサイトでよく見かける押せるボタンが表示されていますね。
通常はこれで問題ないのですが、今回はサンプルコードとしてWebサイトに掲載したいため、これでは目的を果たせていません。
特殊文字
では実際にテキストとしてサンプルコードを表示するために、特殊文字に変換するとどのような記述になるのか確認してみましょう。
<button>ボタン</button>
Webブラウザで表示すると下記のようにサンプルコードがテキストとして表示されます。
<button>ボタン</button>
HTMLで特殊文字変換を簡単に行えるWebサイト紹介

HTMLで特殊文字変換は、手作業で行うことも可能ではありますが、時間が掛かる上に面倒な作業でもありますよね。
こういった特殊文字の変換を、変換したいHTMLソースをコピペするだけで実行してくれるWebサイトがいくつかありますのでご紹介していきたいと思います。
HTML特殊文字変換ツール
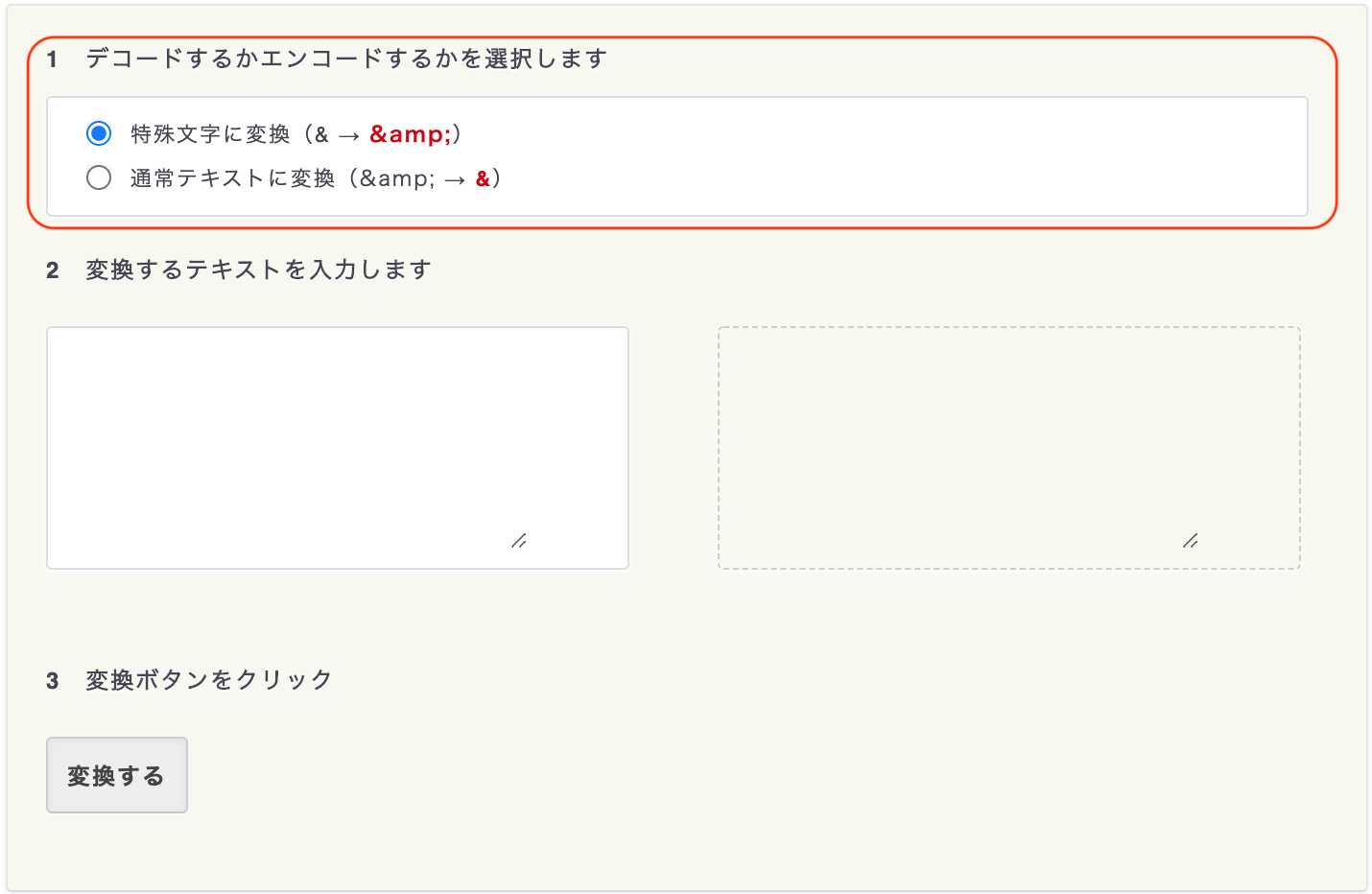
HTML特殊文字変換ツールであれば、HTMLソースをコピペするだけで「特殊文字からテキスト」「テキストから特殊文字」の2パターンの変換を実施することが可能です。
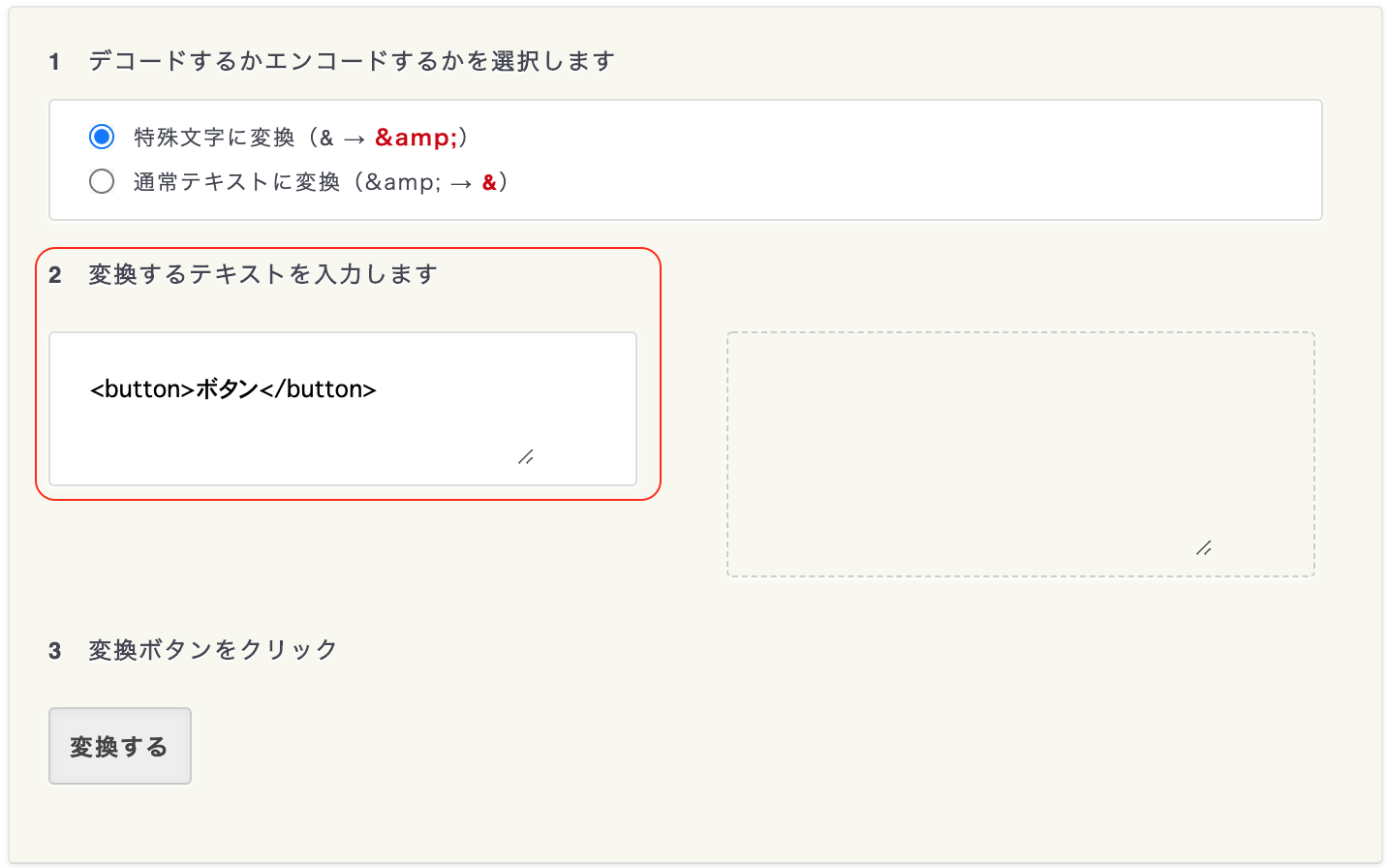
使い方は簡単で、まず1のカテゴリでデコードするかエンコードするかをラジオボタンで決定します。

次に、変換したいHTMLコードを2のカテゴリにコピペします。

最後に3のカテゴリの「変換する」ボタンをクリックします。

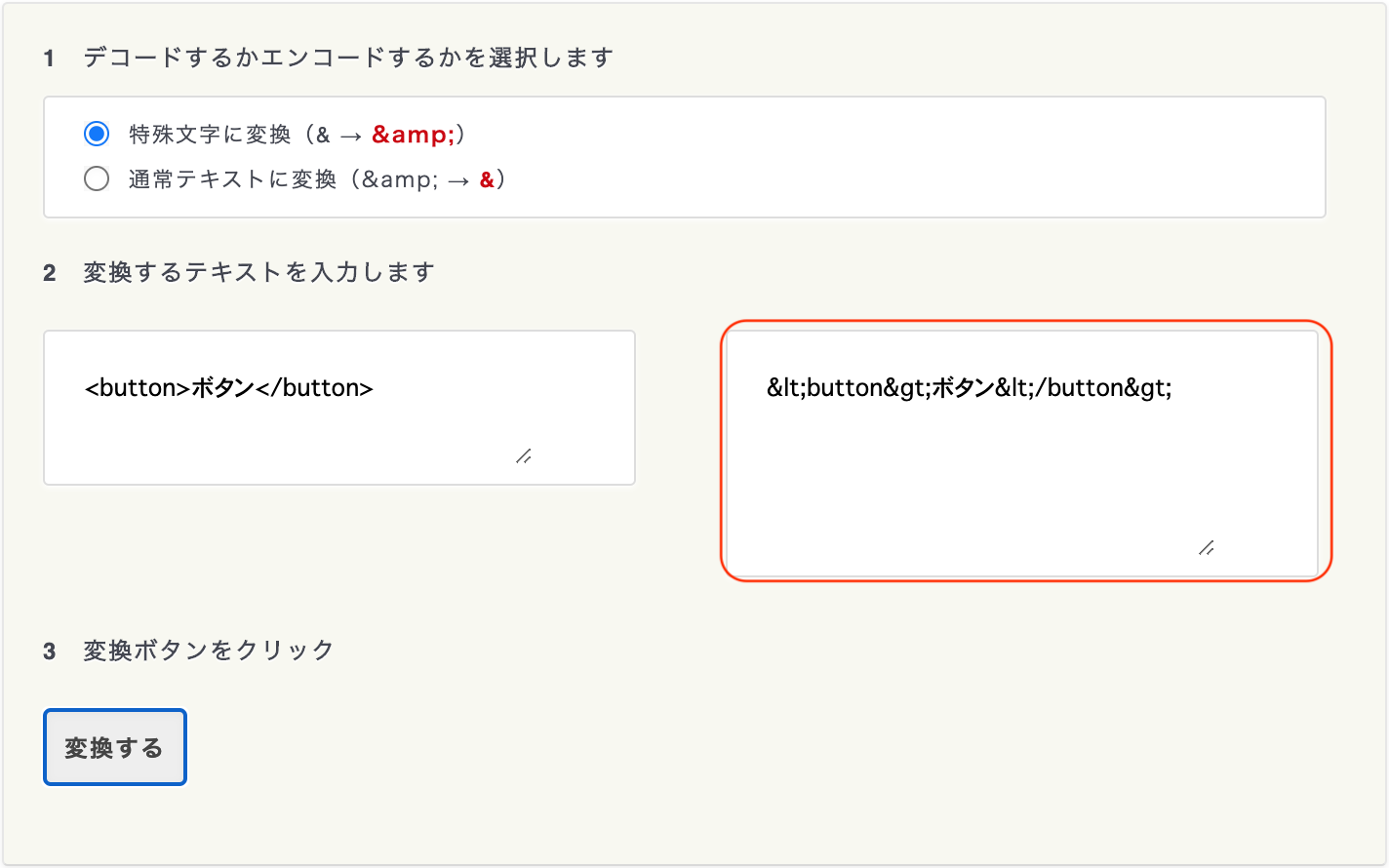
変換されたコードが赤枠の領域に表示されるので、コピーして利用してみましょう。

コピーしたコードをhtmlファイルのbodyタグ内部に貼り付けてWebブラウザで表示してみましょう。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>HTML Convert Sample</title> </head> <body> <button>ボタン</button> </body> </html>
Webブラウザに表示した結果が下記の通りです。

HTMLのボタンタグとして認識されずに、テキストの状態で表示されていることをご確認頂けます。
HTML表示文字変換
HTML表示文字変換も基本的な使い方は同じで、変換したいHTMLコードをコピペするだけで特殊文字に変換されたソースコードが表示されます。
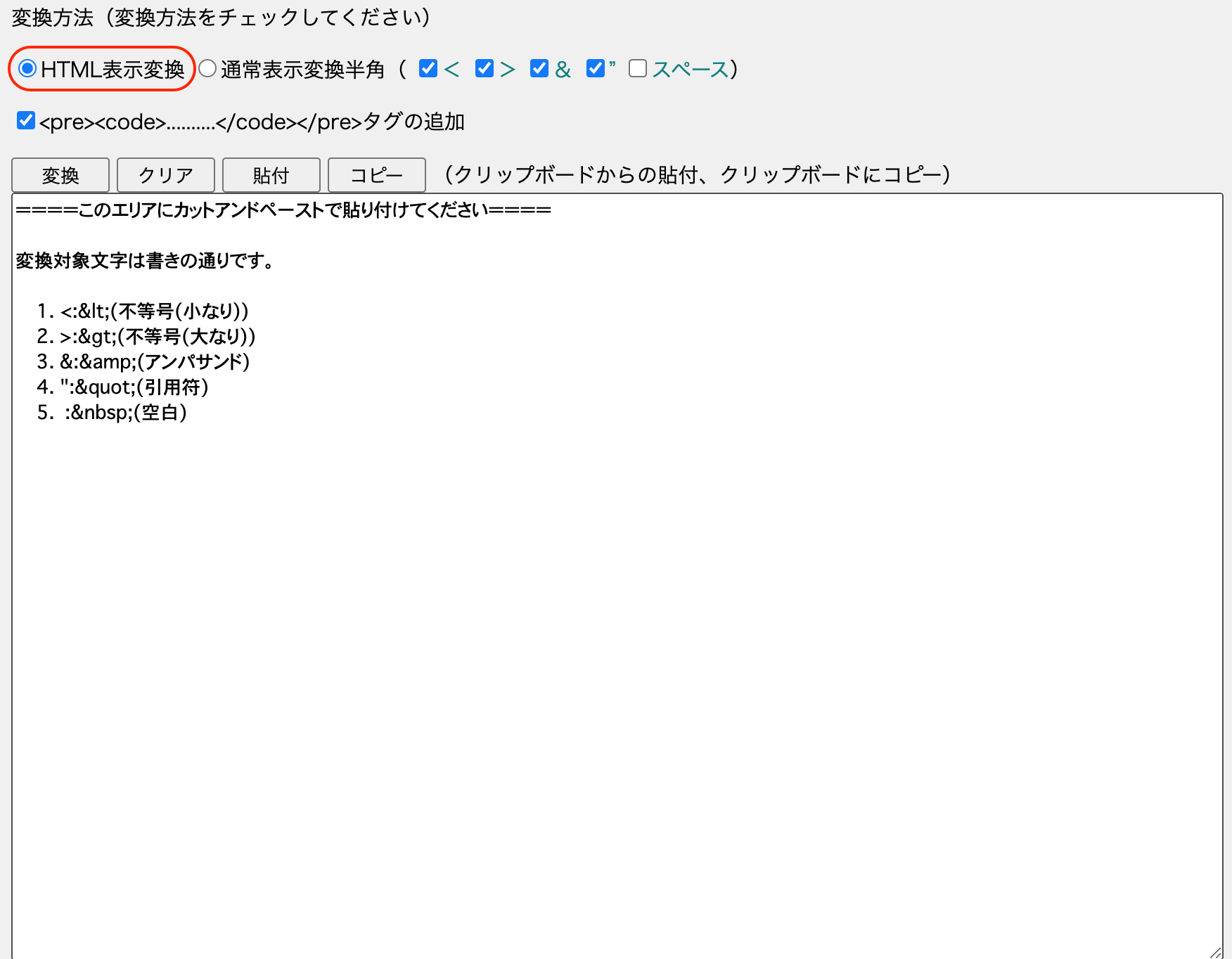
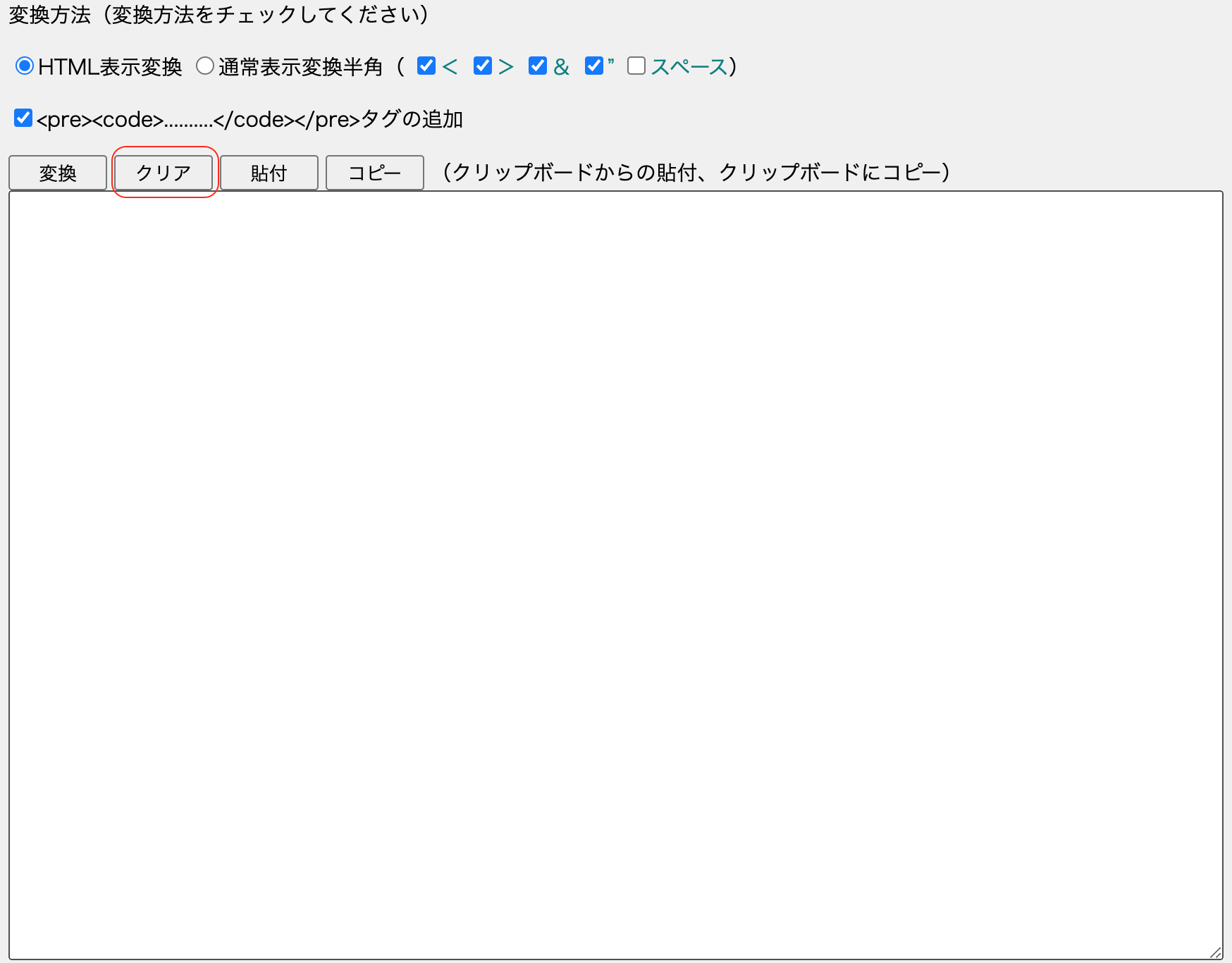
デフォルトで選択されている「HTML表示変換」のラジオボタンがHTMLコードを特殊文字に変換する際に選択するラジオボタンです。

赤枠の「<pre><code>….」に関しては、チェックを入れたままでも入れなくてもどちらでの構いません。
一般的にWebサイトにソースコードを掲載する場合preタグとcodeタグで囲い記述するため、そのままコピペして使えるようなサポート機能として提供されています。

次に「クリア」ボタンを押して、サンプルとして表示されているテキストを削除しておきましょう。

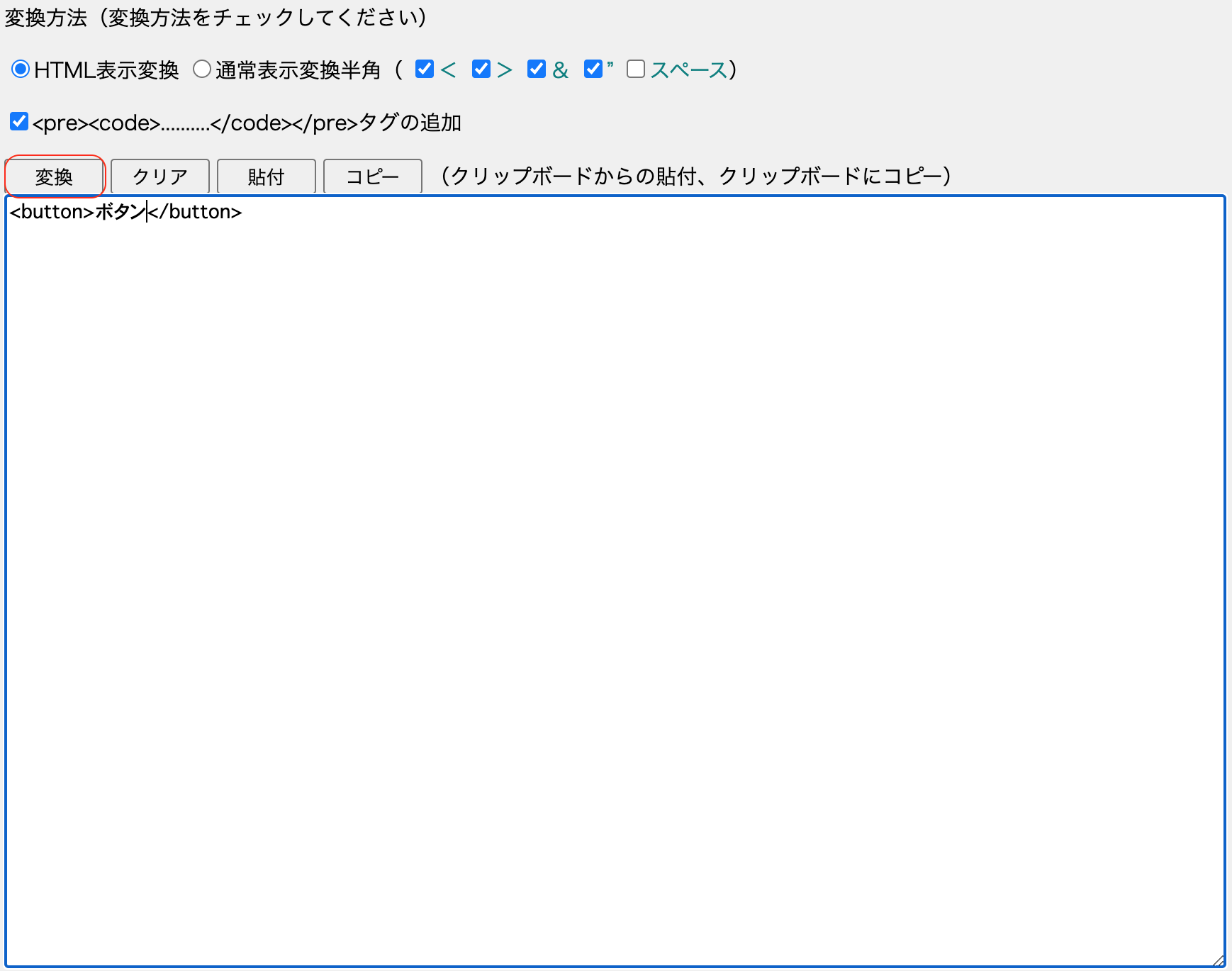
では実際に特殊文字に変換したいHTMLコードを貼り付けるか、もしくは直接エディタに記述して「変換」ボタンをクリックしてみましょう。

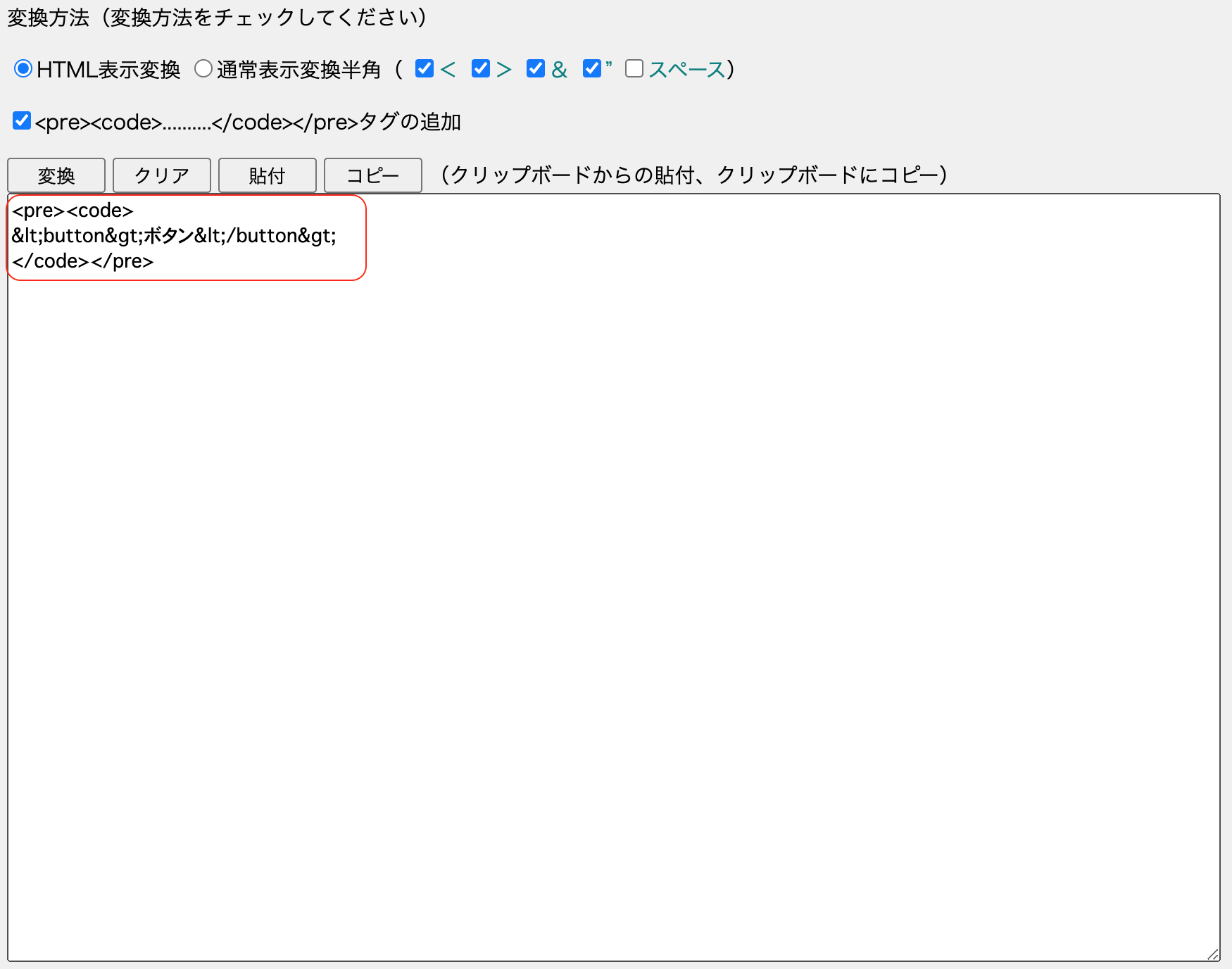
エディタ部分のテキストが特殊文字に変換された状態で表示されます。

※preタグのチェックを付けている場合は、画像のように特殊文字に変換されたコードがpreタグ内部に記述された形で出力されます。
city.jp
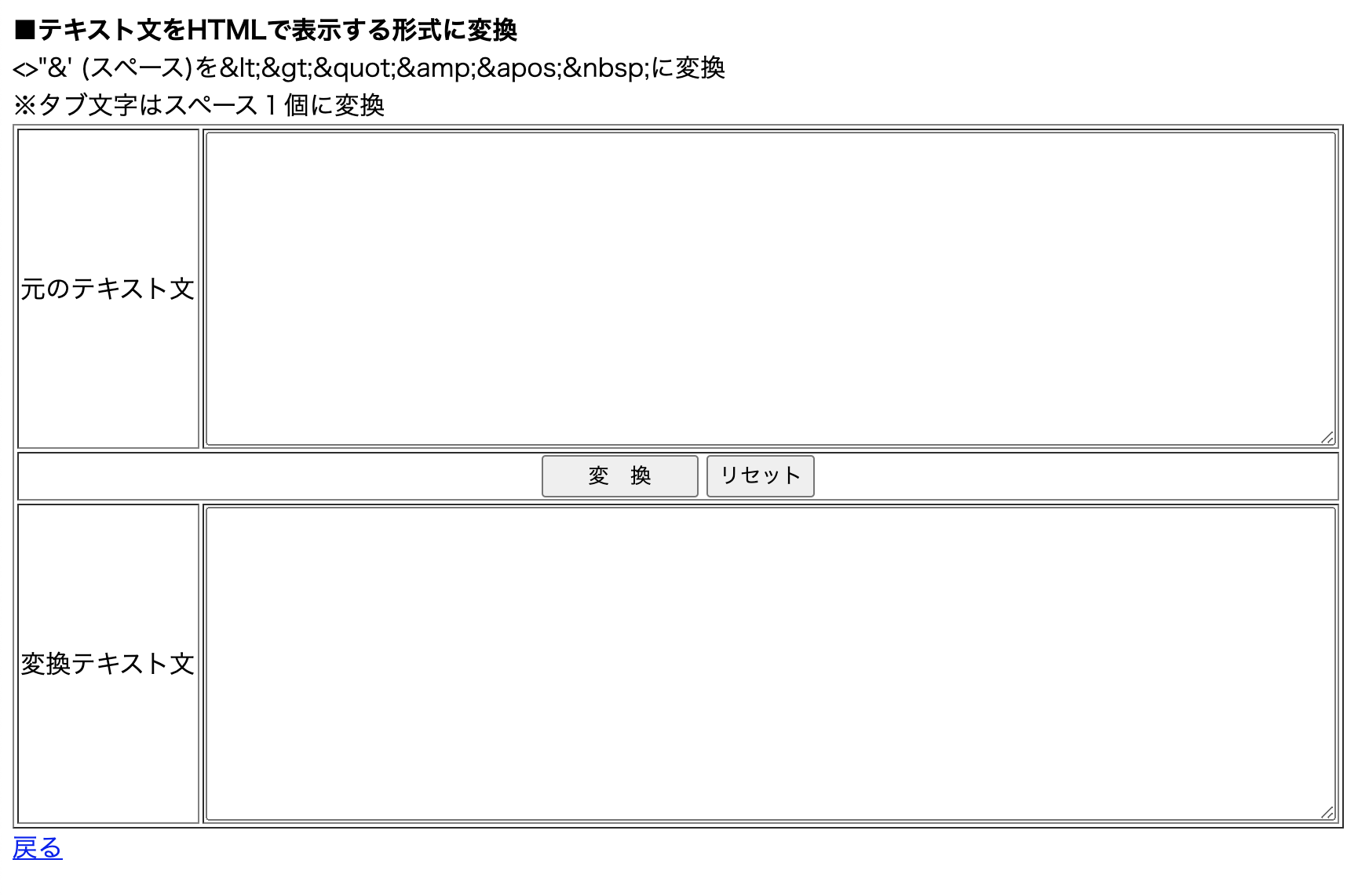
city.jpのサイトでも、HTMLコードを特殊文字に変換することが可能です。
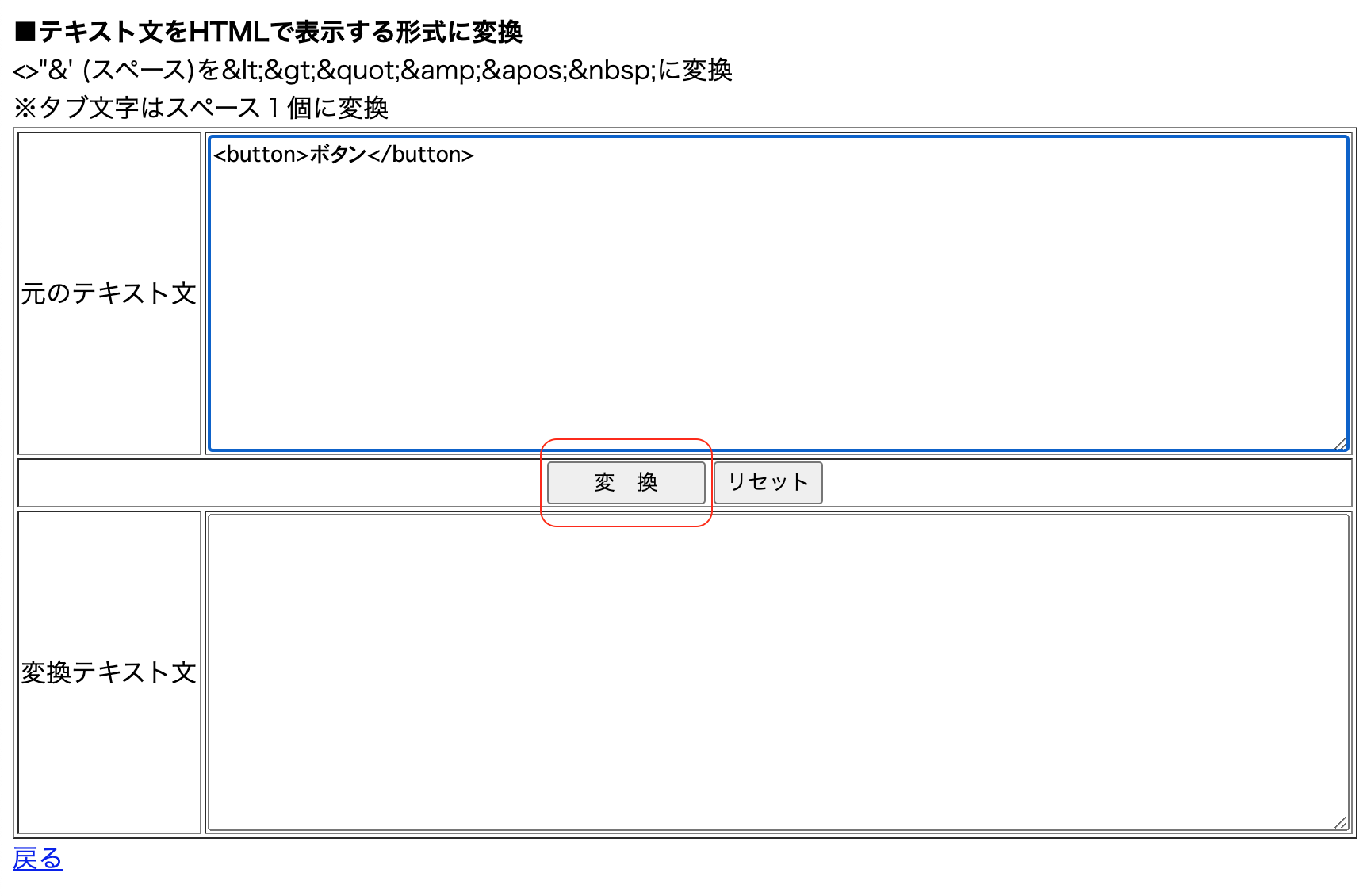
こちらのサイトはオプションも何もなく、シンプルにHTMLコードを特殊文字に変換することに特化したツールが提供されています。
元のテキスト文と記述された枠内に、HTMLコードを入力もしくはコピペします。

変換したいHTMLコード入力後に、画面中央の「変換」ボタンをクリックします。

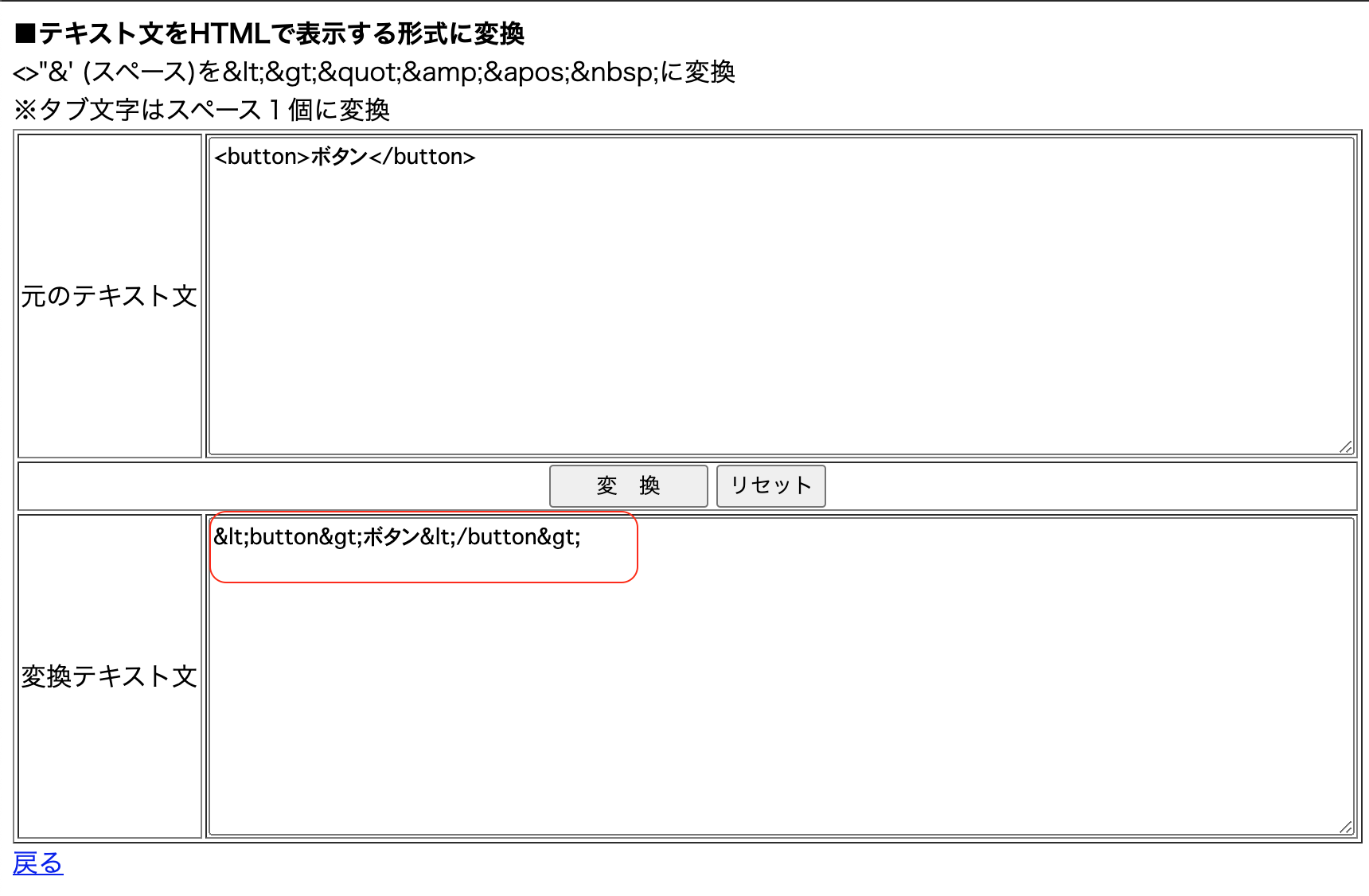
変換テキスト文の枠内に、特殊文字に変換されたテキストが表示されますのでコピーして利用しましょう。

WordPressの標準機能
Webサイトを作成される方の多くが、CMSと呼ばれるツールを使用してWebページを作成されるかと思いますが、最も人気のCMS「Wordpress」の標準機能でも、HTMLコードを自動で特殊文字に変換してくれる機能が提供されています。
テキストエディタ
まずは「テキストエディタ」にHTMLコードを記述してプレビューで確認してみましょう。

プレビューで表示した結果が下記の通りです。

HTMLのタグとして認識されるため、テキストではなくボタンとして表示されました。
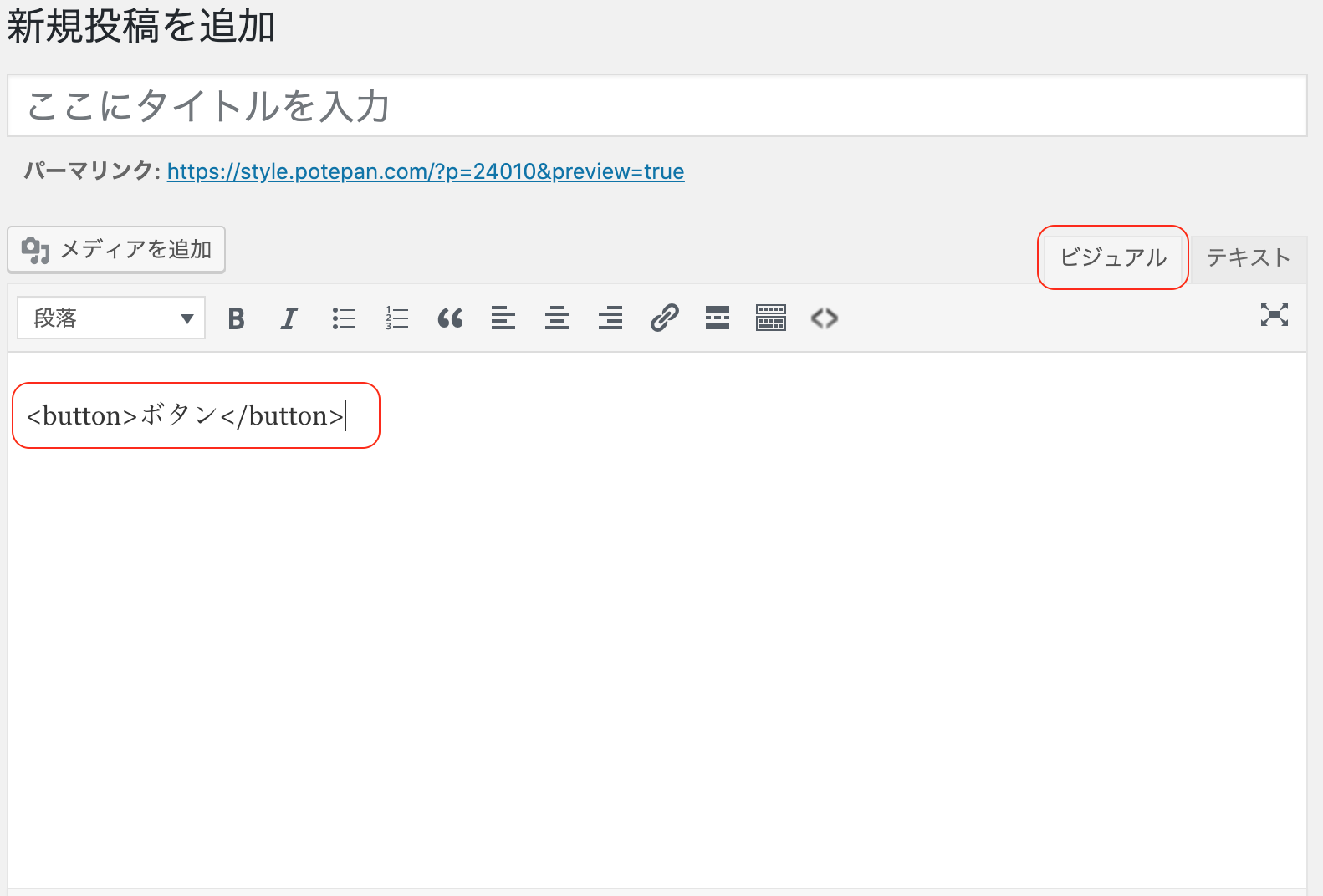
ビジュアルエディタ
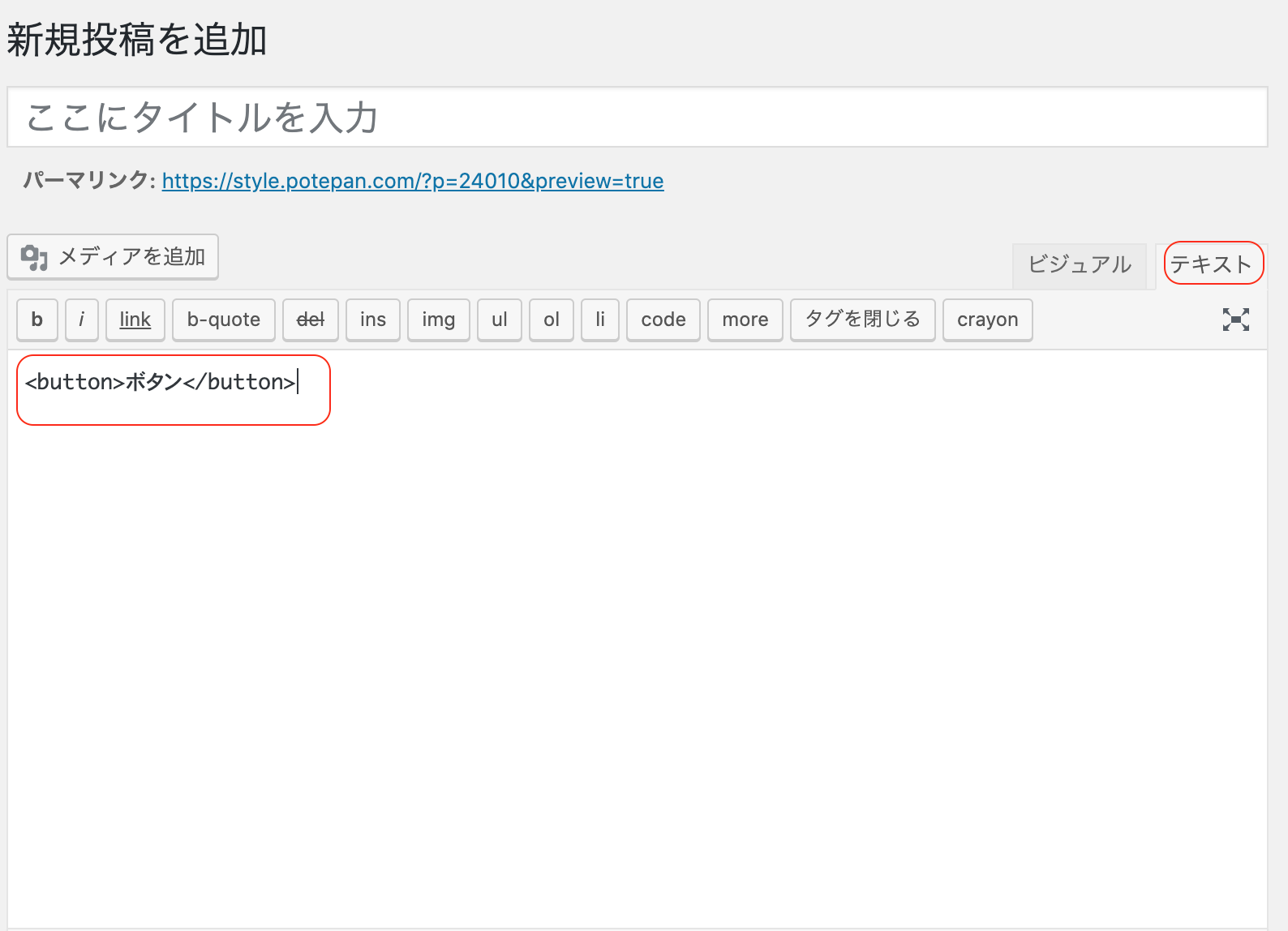
では全く同じコードを「ビジュアルエディタ」に記述するとどのように表示されるのでしょうか。

プレビューで表示した結果が下記の通りです。

記述したままのHTMLコードで表示されていますね。

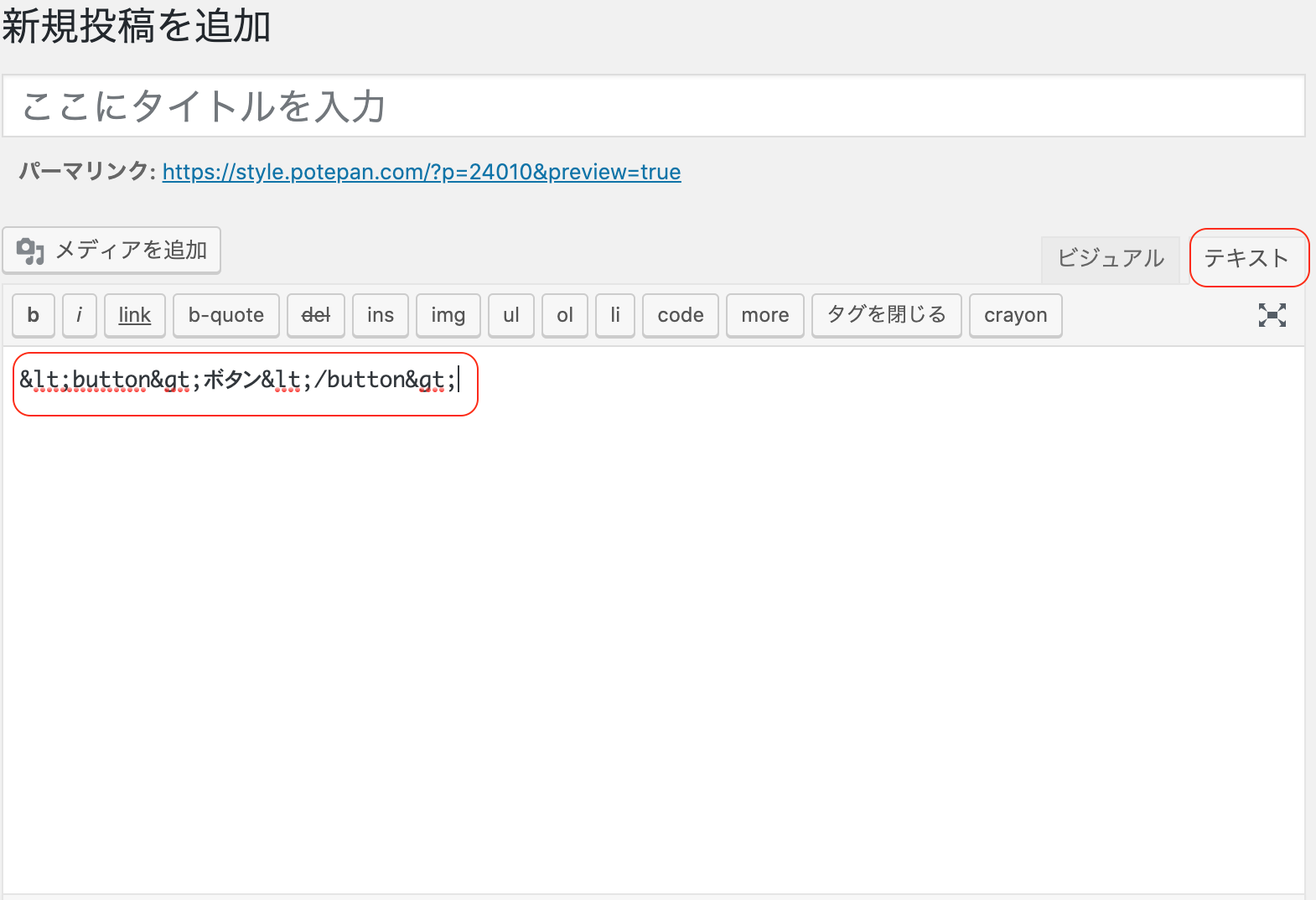
テキストエディタで確認してみると、自動で特殊文字に変換されていることがご確認頂けます。
このようにWordpressを使っている方であれば、ビジュアルエディタをうまく使うことで簡単に特殊文字への変換も実現可能です。
さいごに:HTMLで特殊文字の変換はツールを使って効率化しよう

本記事では、HTMLで特殊文字が利用される理由と、HTMLコードを特殊文字に変換するための機能が提供された無料で利用可能なWebサイトをいくつかご紹介してきました。
HTMLでは特殊文字の概念は理解しておく必要がありますが、特殊文字を一つひとつ覚える必要はありません。
必要なときに、今回ご紹介したようなツールを活用して、効率的にWebサイト構築を進めていきましょう。











Wordpressには「ビジュアルエディタ」と「テキストエディタ」が用意されています。