Webサイトを作成するためには、HTMLやCSSといったソースコードをエディタで編集する必要があります。
本記事では、プログラミングを始めたばかりの方向けに、HTMLファイルの編集方法とおすすめのエディタについてご紹介していきたいと思います。
目次
HTMLのソースコードを編集してみよう!

まずはHTMLプログラムを編集して、ブラウザに表示するところまでを実際に手順を追って確認してみたいと思います。
テキストエディットを開いてみよう
まずHTMLファイルを作成するために、エディターとしてテキストエディットを開きます。(後述するエディタなどHTMLを編集出来るものであればなんでも構いません。)
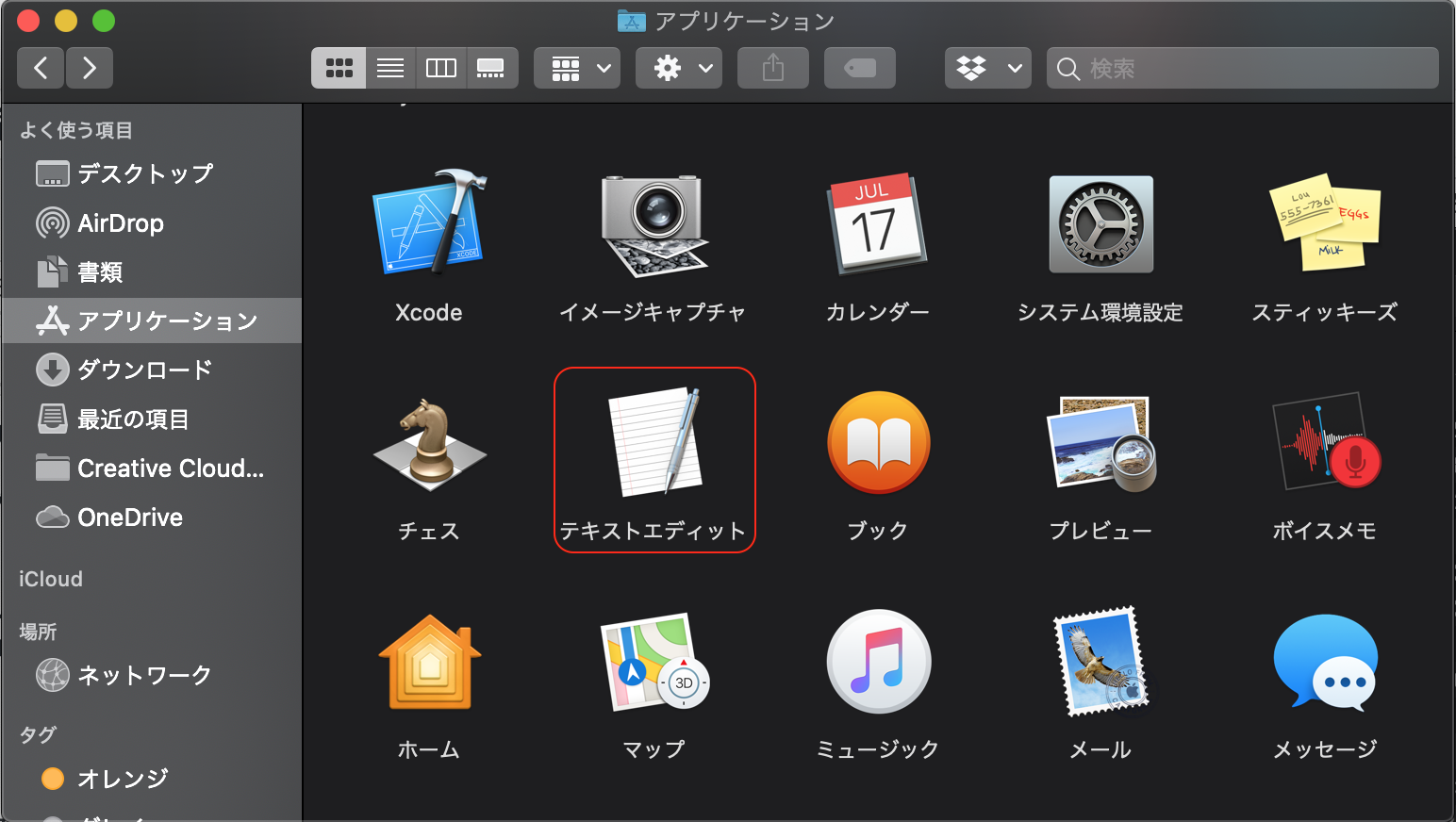
Macの場合、Finder→アプリケーションに格納されています、デフォルト状態では画面下部のDockにも格納されているはずです。

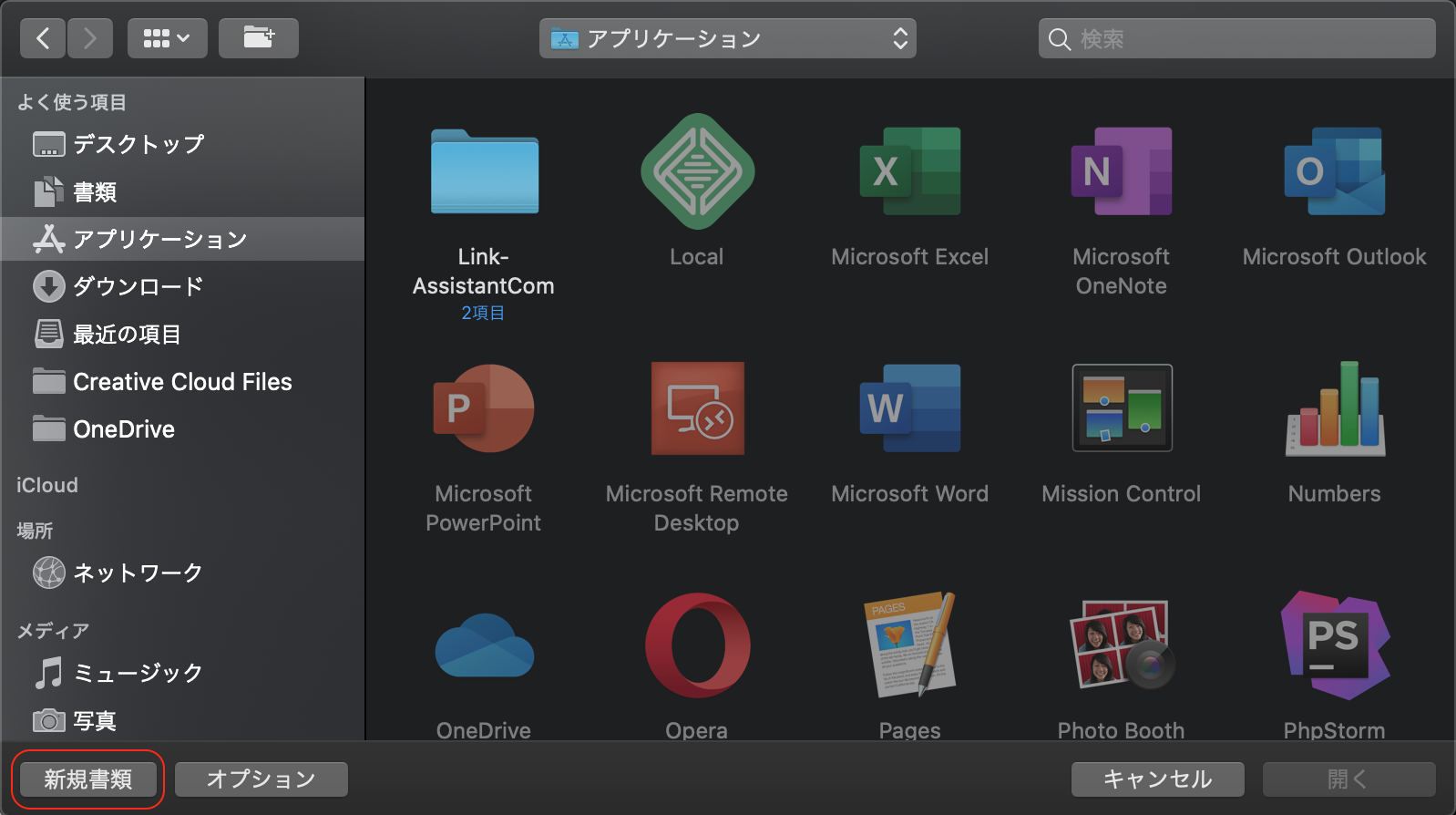
ダブルクリックで選択すると、開くファイルを選ぶためのポップアップ画面が表示されますので、新規作成の場合、画面左下の「新規書類」をクリックします。

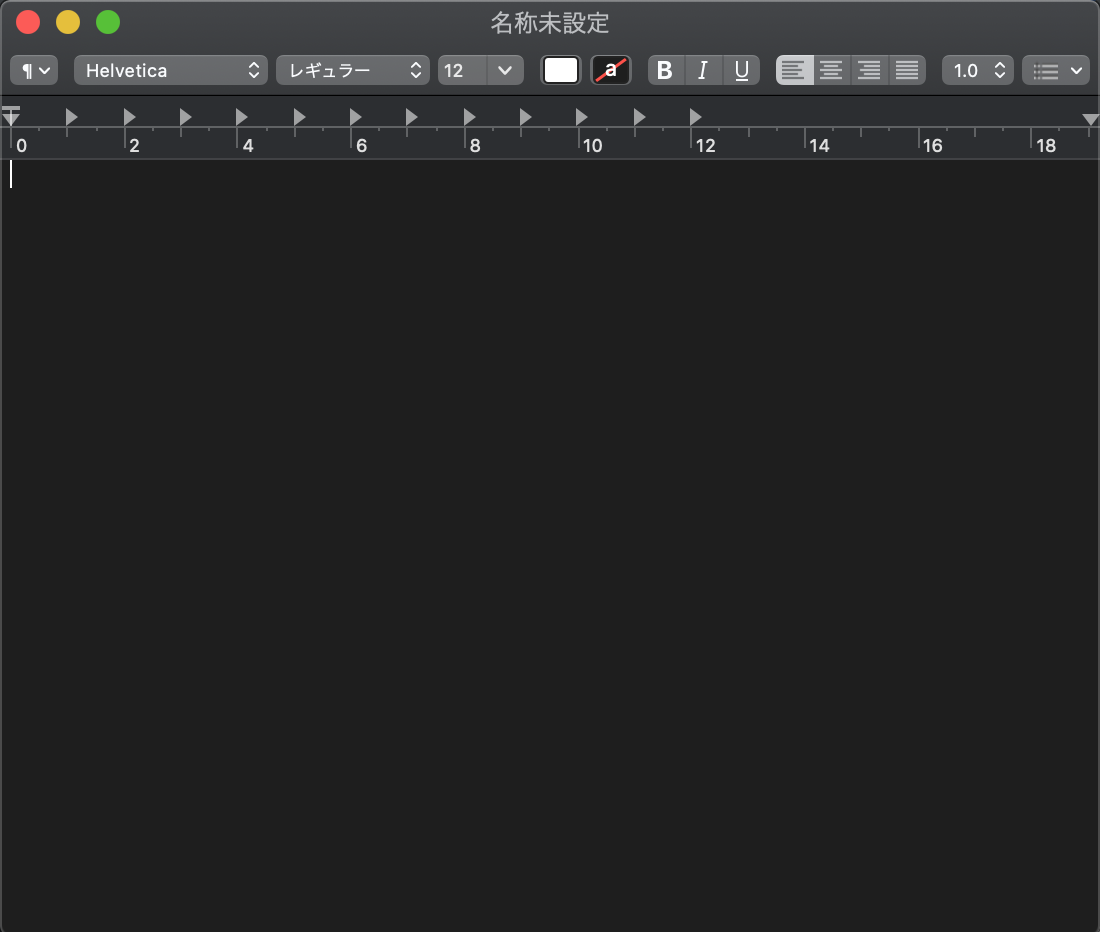
初期画面は下記のように表示されます。

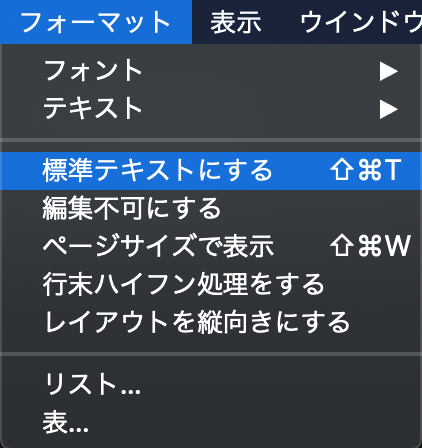
テキストエディットでHTMLファイルを作成する場合、ここで画面上部のメニューバーから「フォーマット」を選択し「標準テキストにする」を選択しておいてください。

ソースコードを記述してみよう
では実際にWebページに表示するためのソースコードを記述してみたいと思います。
サンプルとして下記のコードを掲載しておきますので、コピペで貼り付けてもらっても問題ありません。
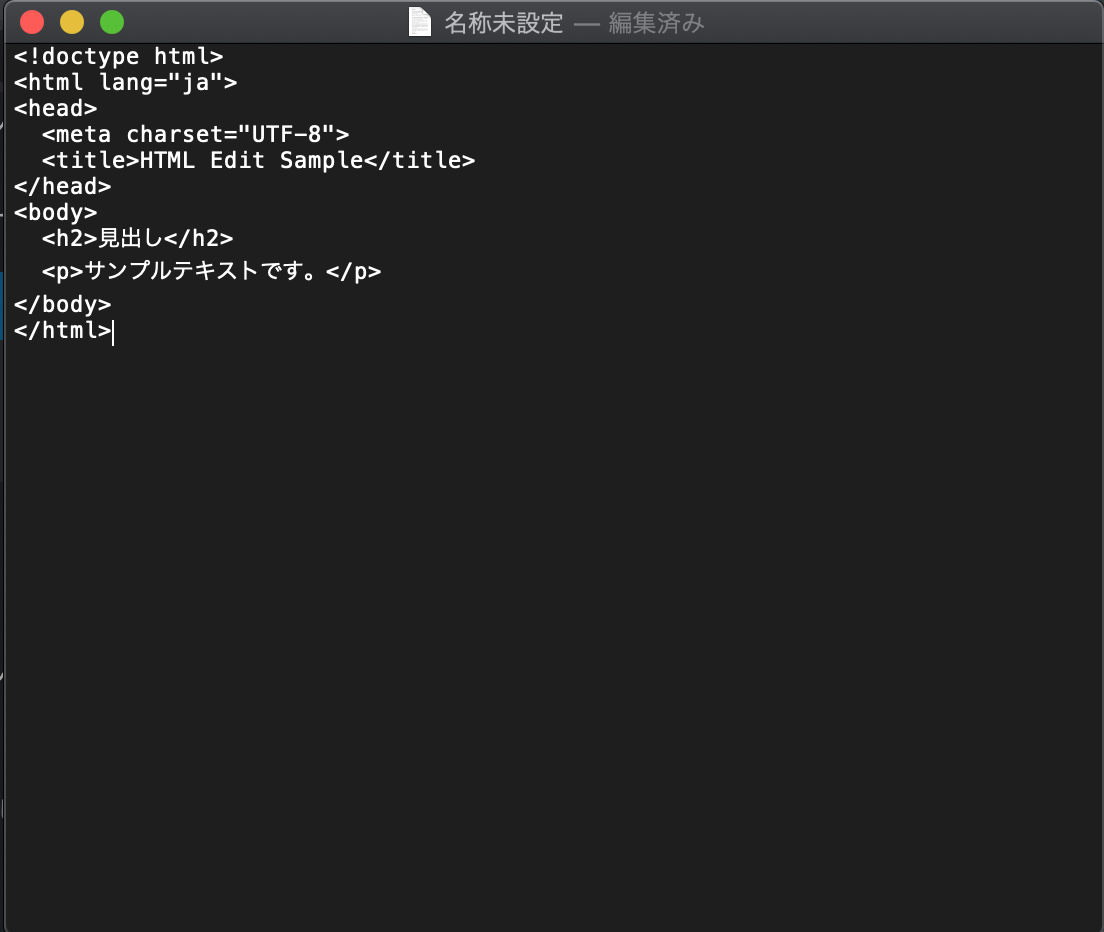
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>HTML Edit Sample</title> </head> <body> <h2>見出し</h2> <p>サンプルテキストです。</p> </body> </html>
下記の画像のように記述出来たら「command」 + 「s」でファイルを保存しましょう。

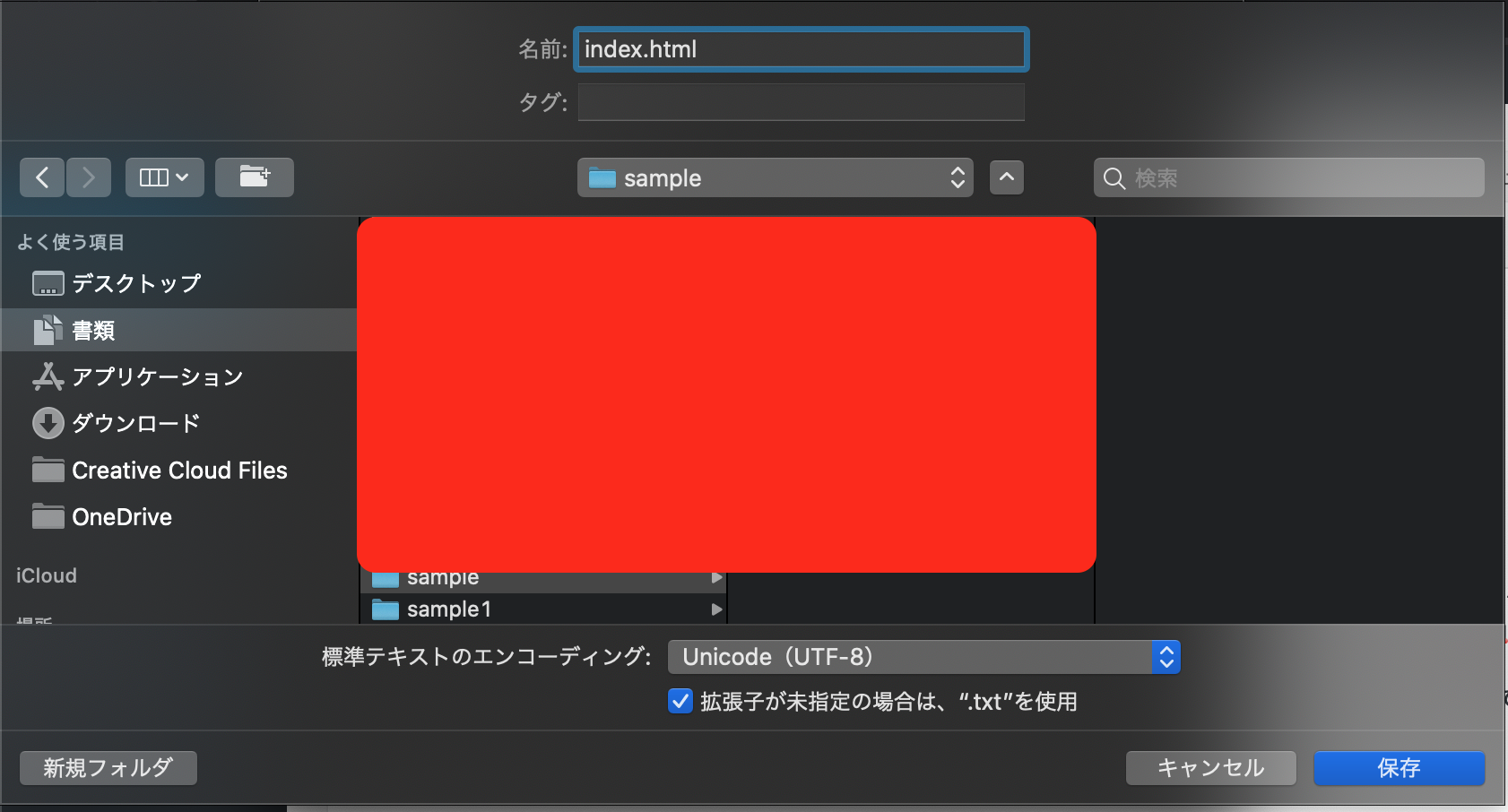
保存場所はどこでも構いません。サンプルの画像では「書類」→「sample」というフォルダに「index.html」という名前で保存しています。

この際注意してもらいたいのが、保存する際に拡張子をhtmlとして保存してください。
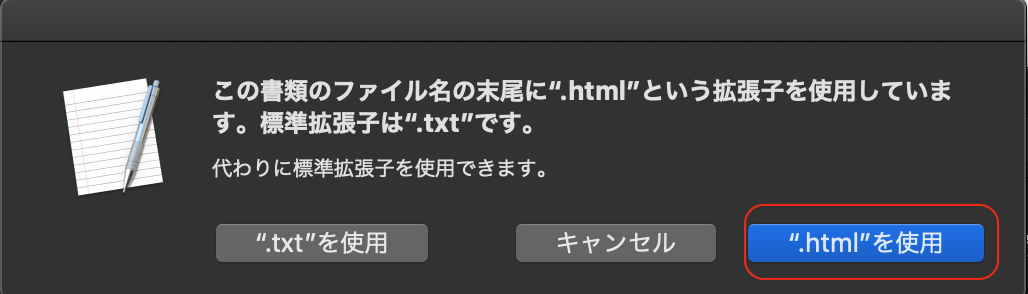
ご利用の環境により下記の画像のような確認メッセージが表示されると思いますので、「htmlを使用」ボタンをクリックします。

これでコンピューターがhtmlファイルとして認識し、Webブラウザに表示出来るようになります。
実際に表示してみよう
実際にWebブラウザに表示する方法は簡単です。
保存したファイルの場所をFinderで表示し、ダブルクリックすることで開くことが可能です。

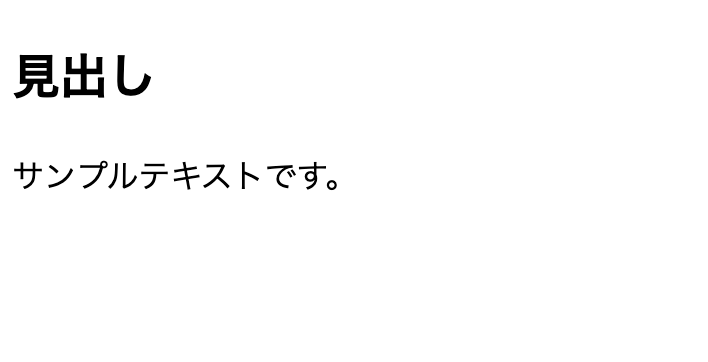
Webブラウザには下記のようにHTMLタグが読み込まれて表示されます。

HTMLの既存ファイルを編集してみよう
HTMLの既存ファイルを編集する方法は簡単です。
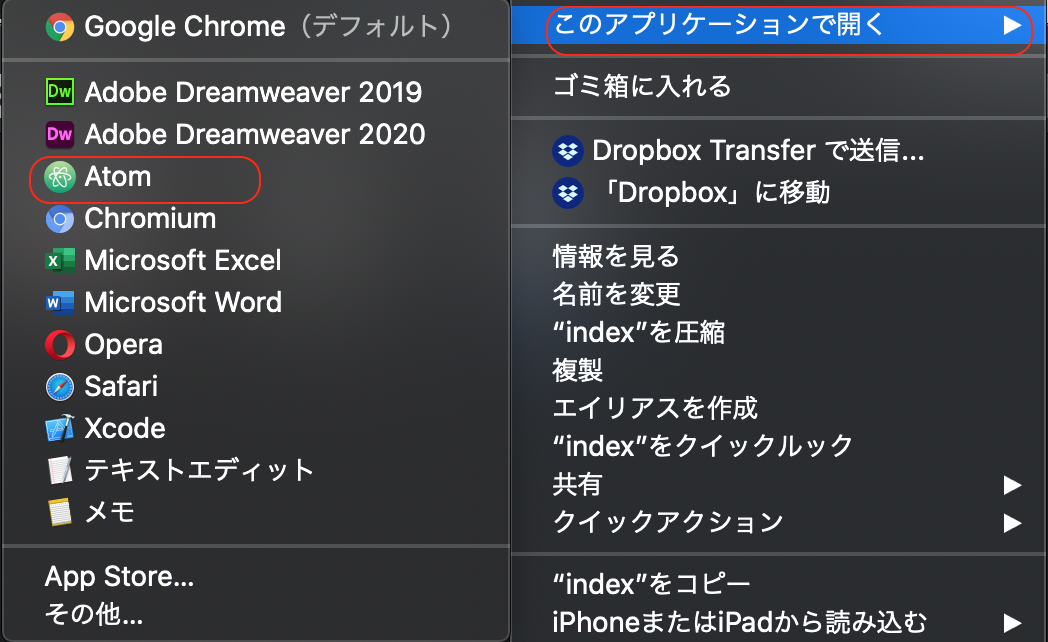
Finderで保存したファイルのディレクトリを開き、右クリックから「このアプリケーションで開く」を選びます。

ご自身のコンピューターにインストールされた対応アプリケーションが表示されますので、好きなエディタでファイルを開けば編集可能です。

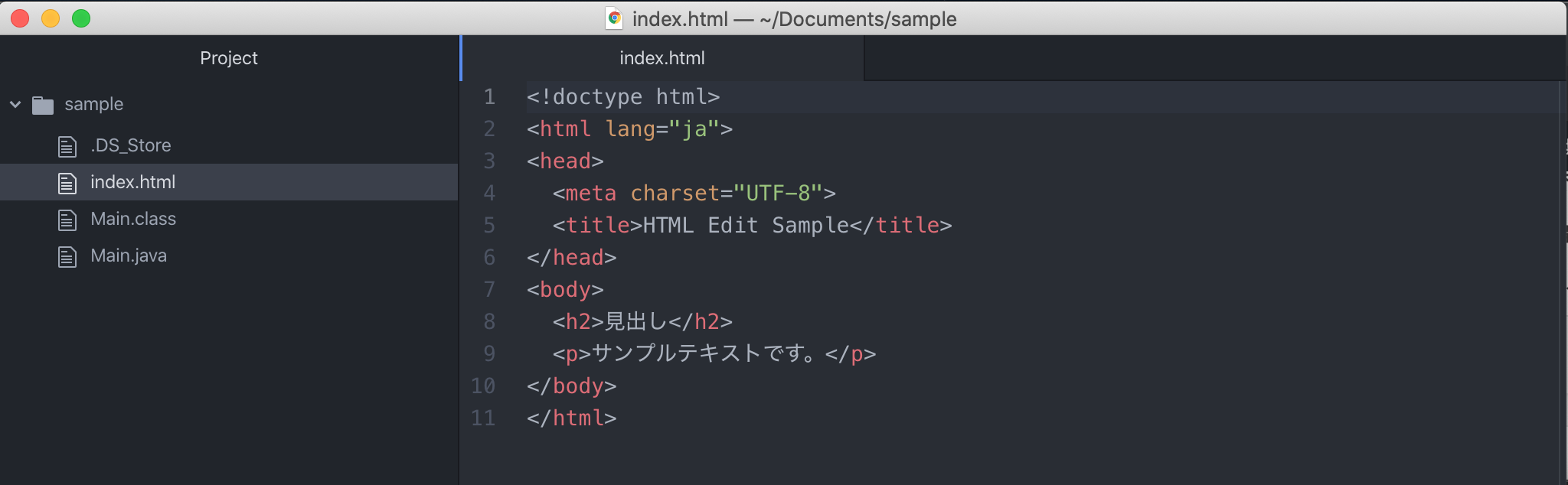
画像の例は「Atom」というテキストエディタでHTMLファイルを開いた状態です。
このようにプロジェクト形式でファイル表示が出来たり、コードに自動で色分けが施され、より見やすくコーディングしやすい表示に切り替わっています。
Chromeのデベロッパーツールを使ってみよう
HTMLを編集するには、エディタでコードを修正する必要がありますが、Chromeのデベロッパーツールを使用すれば、事前に修正内容をWebサイト上で試して、効率的に編集を行うことが可能です。
まず編集したいHTMLファイルをWebブラウザで表示します。
今回は上述したサンプルファイルを使ってみましょう。

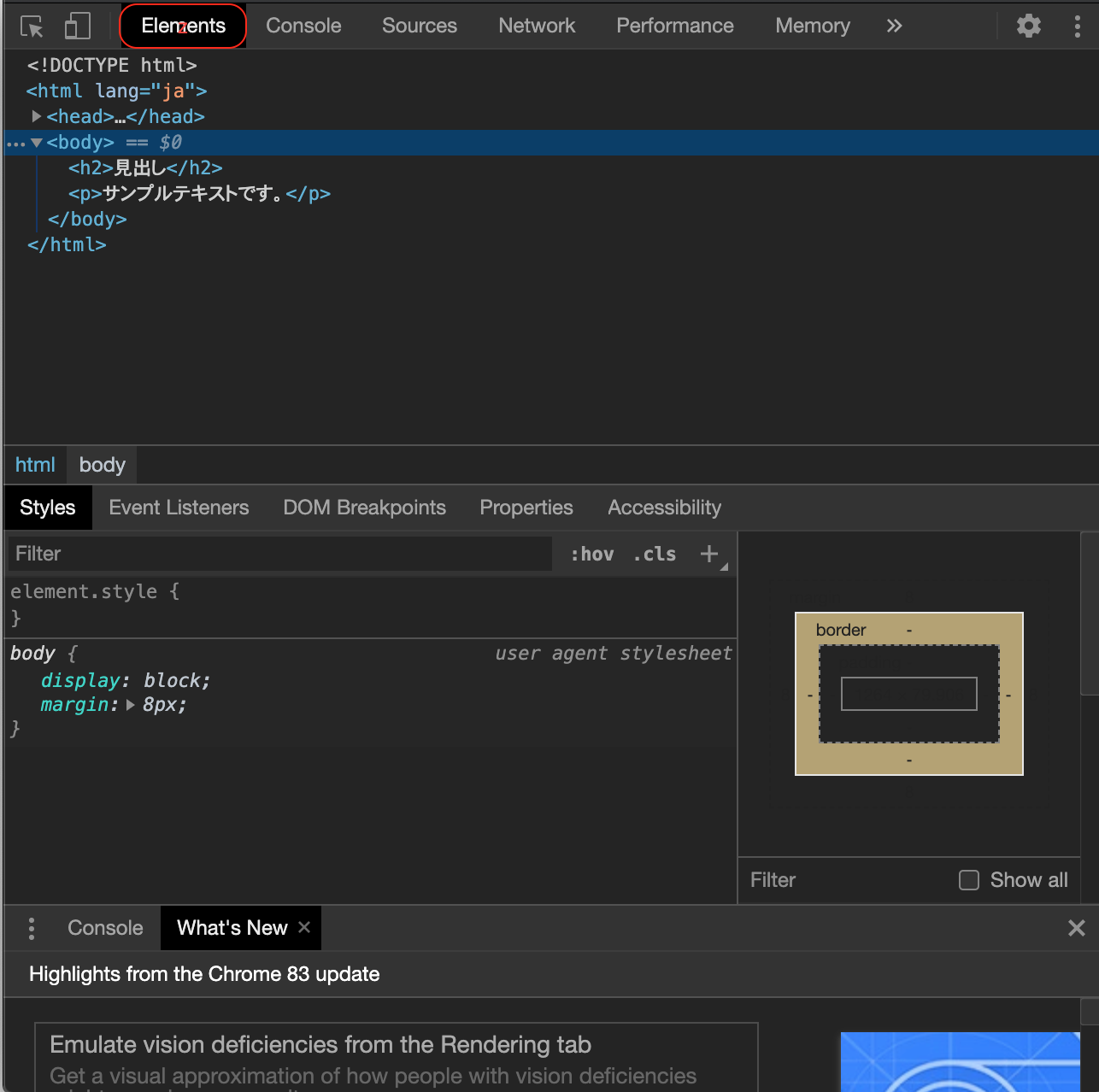
キーボードの「F12」ボタンを押すことで、デベロッパーツールを起動することが可能です。
「Elements」タブを開くと、HTMLコードが表示されていることをご確認頂けます。

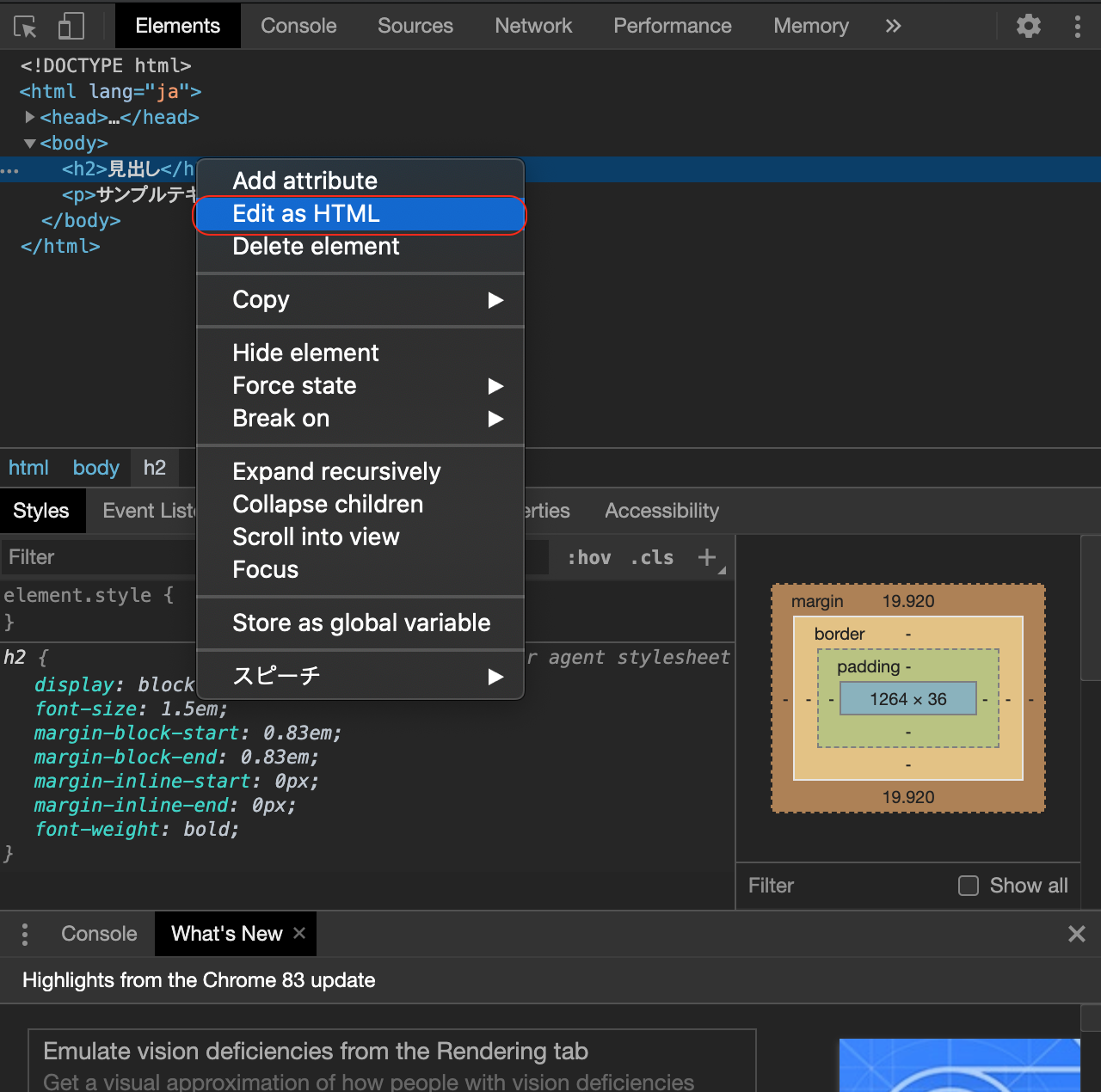
では実際に編集したい部分にカーソルを当てて、右クリックで「Edit as HTML(HTMLを編集)」を選択しましょう。

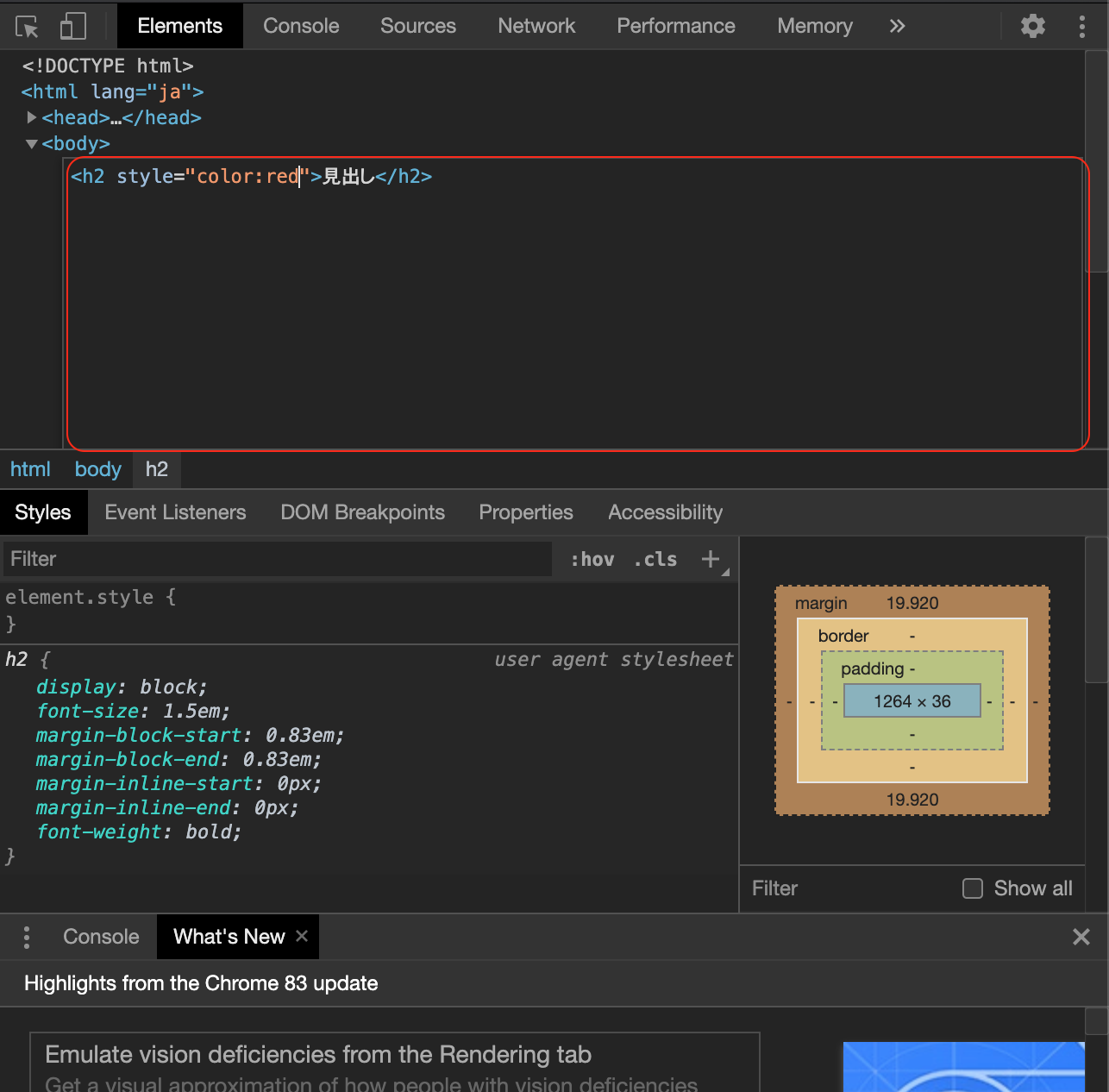
選択した部分が編集可能になりますので、実際に何かコードを修正してみましょう。

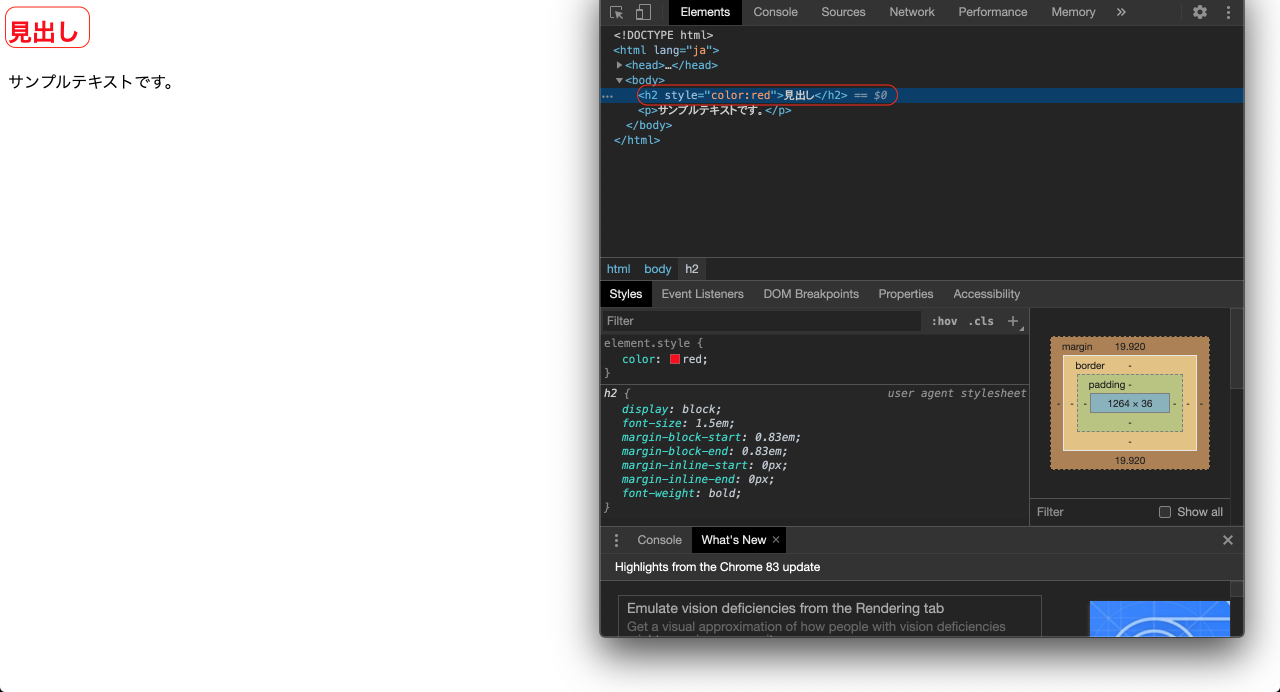
サンプルでは文字色を赤色に変更してみました。
キーボードの「command」 + 「enter」で確定させると下記のように表示が切り替わっていることをご確認頂けます。


Chromeのデベロッパーツールで直接編集したコードは実際のHTMLファイルには反映されていませんので、動作確認が終わったらHTMLファイルを修正することも忘れないようにしましょう。
HTMLの編集におすすめのエディタ

HTMLの編集におすすめのエディタについても、いくつかご紹介していきたいと思います。
無料でも十分な機能が備えられたエディタが多く提供されていますので、今回は無料エディタに絞ってご紹介していきます。
Visual Studio Code
現在最も勢いがあると言える多機能コードエディタが「Visual Studio Code」です。
Microsof社が無料で提供しているエディタで、HTMLだけでなく、ほとんどのプログラミング言語で利用可能です。
プラグインの種類も豊富で、自分好みのエディタにカスタマイズ出来ることから、初心者のみならず、多くのプログラマーが愛用しているエディタとなっています。
Visual Studio Codeのダウンロードはこちらから >>
Atom
Atomは2015年に登場したエディタで、比較的新しいながらも多くのプログラマーが愛用するエディタとなっています。
Visual Studio Code同様、多くの拡張機能が提供されており、人気の拡張機能は標準機能として取り込まれるなど日々アップデートが進められています。
Atomはオープンソースのテキストエディタですが、GitHubが主体となって開発を勧めていることから、Gitとの親和性が非常に高い点も魅力です。
Sublime Text
Sublime Textは初版が2008年に公開された歴史のあるエディタです。
ダウンロードしたデフォルトの状態では非常にシンプルな作りで、動作が軽いのが特徴となっています。
一方で、様々な拡張プラグインが提供されており、最低限の機能から自分に必要な機能のみを追加していくことが出来ることから、長い間Sublime Textを愛用しているプログラマーが多いようです。
有料版も提供されていますが、ほとんどの機能を無料版で使用することが可能です。
さいごに:HTMLを編集するなら多機能エディタは必ず導入しよう

本記事では、HTMLを編集する方法と便利な多機能エディタをご紹介してきました。
今回は最もシンプルなパターンをご紹介するために、テキストエディットを使ったHTMLの編集をご紹介しましたが、多機能エディタは必ず導入するべきです。
開発効率が上がるだけでなく、コード補完などによりミスを防ぐことにも繋がりますので、ぜひいくつかのエディタを試してみて、自分の使いやすいエディタを探してみてください。











今回ご紹介する内容はMac環境で実施していますが、Windows環境でも同じ機能や似た機能が提供されていますので、適宜読み替えて実施してみてください。