HTMLで文字の大きさを変更する処理は、どんなサイトを作成するにせよ必須と言えるでしょう。
本記事では、HTMLで文字の大きさを変更するやり方について、HTML4までの手法とHTML5以降で推奨される手法の両方をご紹介したいと思います。
目次
HTMLで文字の大きさを変更する方法

HTMLで文字の大きさを変更する方法として、fontタグのsize属性で変更する方法とCSSのfont-sizeプロパティで指定する2種類の方法に大きく分けられます。
fontタグのsize属性を利用する
まずHTML4までの主流の方法として、fontタグにsize属性を指定して文字の大きさを変更する方法が一般的でした。
<font size="3">サンプルテキストです。</font>
size属性に指定可能な値は1~7までの整数で、1が一番小さく、7が一番大きなフォントで表示されます。
CSSのfont-sizeプロパティを利用する
HTML5からはfontタグが非推奨扱いとなり、文字の大きさを変更したい場合には、CSSにfont-sizeプロパティを指定する方法が推奨されるように変更となりました。
html
<p class="sample">サンプルテキストです。</p>
css
sample {
font-size: 10px;
}
このように、HTML側にはクラスを指定し、指定したクラスに対してfont-sizeプロパティを設定する方法です。
HTML4までの主流fontタグで文字の大きさを変更しよう

では実際にHTML4までの主流fontタグを使って、文字の大きさを変更してみたいと思います。
fontタグでのサイズ変更
fontタグのsize属性に1~7までの数値を設定して表示してみましょう。
index.html
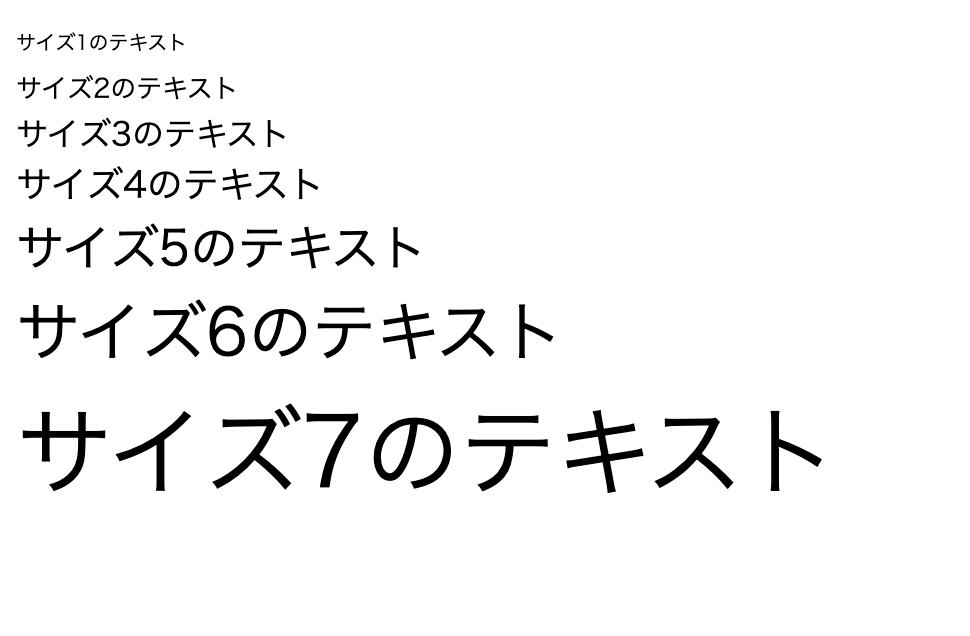
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>html size modify Sample</title> </head> <body> <font size="1">サイズ1のテキスト</font><br> <font size="2">サイズ2のテキスト</font><br> <font size="3">サイズ3のテキスト</font><br> <font size="4">サイズ4のテキスト</font><br> <font size="5">サイズ5のテキスト</font><br> <font size="6">サイズ6のテキスト</font><br> <font size="7">サイズ7のテキスト</font> </body> </html>
ブラウザに表示すると下記の通りです。

HTML5から推奨のCSSデザインで文字の大きさを変更しよう

次にHTML5から推奨されているデザイン部分は外部CSSに切り分ける方法で、文字の大きさを変更してみたいと思います。
font-sizeプロパティでのサイズ変更
font-sizeプロパティに指定出来る値は、複数存在します。
パーセント指定
ブラウザが設定している標準文字サイズからのパーセンテージで指定する方法です。
index.html
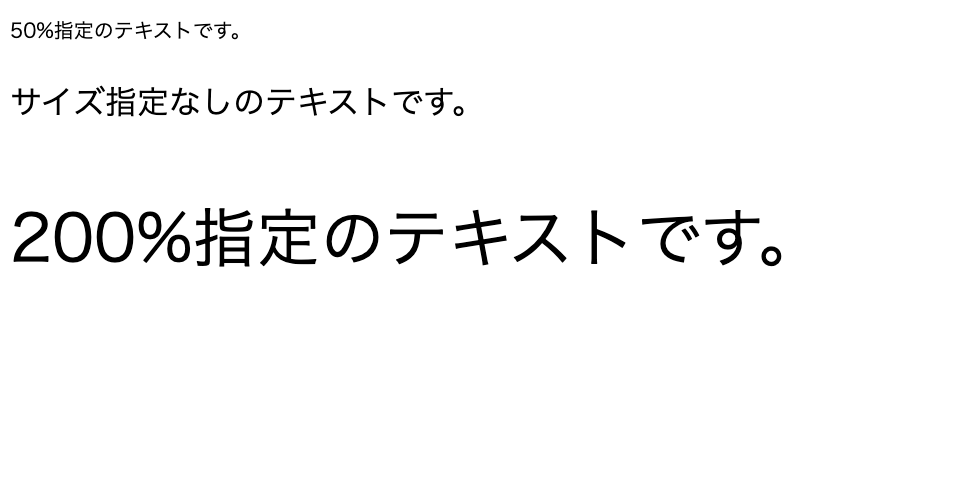
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>html size modify Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <p class="class1">50%指定のテキストです。</p> <p>サイズ指定なしのテキストです。</p> <p class="class2">200%指定のテキストです。</p> </body> </html>
style.css
.class1 {
font-size: 50%;
}
.class2 {
font-size: 200%;
}
Webブラウザに表示した結果が下記の通りです。

基準値指定
基準値指定では、「xx-small」「x-small」「small」「medium」「large」「x-large」「xx-large」の7段階の値を設定することで、ブラウザが定めている基準値に沿った大きさの文字が表示されます。
index.html
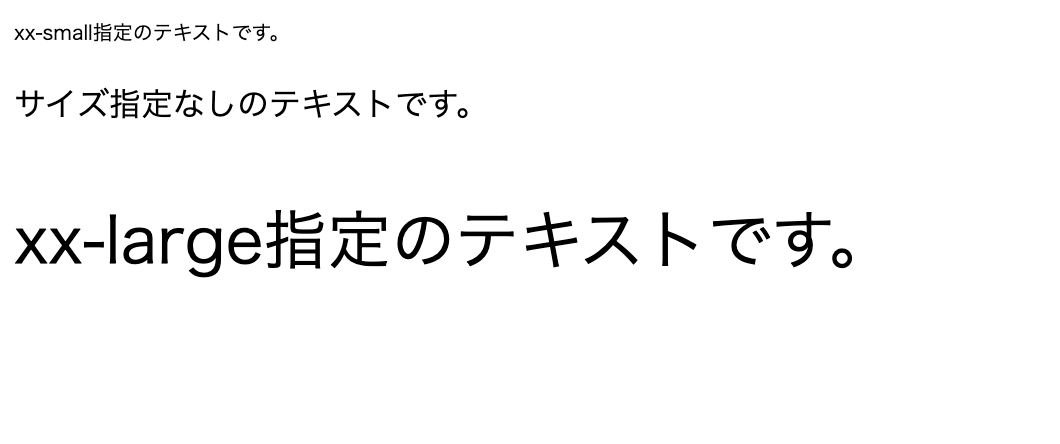
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>html size modify Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <p class="class1">xx-small指定のテキストです。</p> <p>サイズ指定なしのテキストです。</p> <p class="class2">xx-large指定のテキストです。</p> </body> </html>
style.css
.class1 {
font-size: xx-small;
}
.class2 {
font-size: xx-large;
}
Webブラウザに表示した結果が下記の通りです。

ポイント指定
ポイントと呼ばれる単位で、文字の大きさを指定することが可能です。
特徴として、画面の解像度や広さに影響を受けないため、どんな端末で表示した場合でも同じように見えます。
index.html
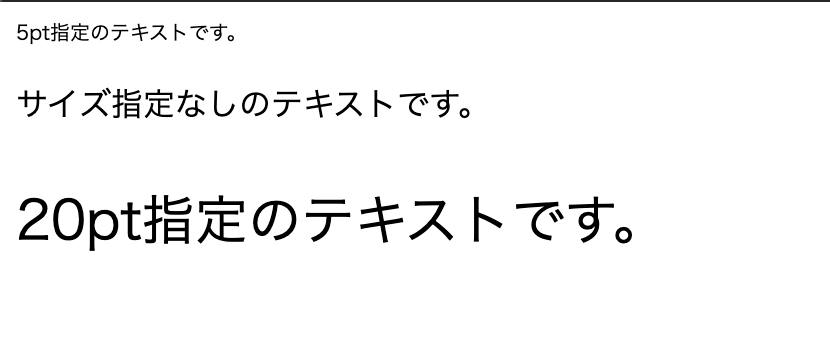
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>html size modify Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <p class="class1">5pt指定のテキストです。</p> <p>サイズ指定なしのテキストです。</p> <p class="class2">20pt指定のテキストです。</p> </body> </html>
style.css
.class1 {
font-size: 5pt;
}
.class2 {
font-size: 20pt;
}
Webブラウザに表示した結果が下記の通りです。

ピクセル指定
ピクセルと呼ばれる単位で、文字の大きさを指定することが可能です。
ポイント指定とは異なり、画面解像度により文字の見え方に影響を与えます。
index.html
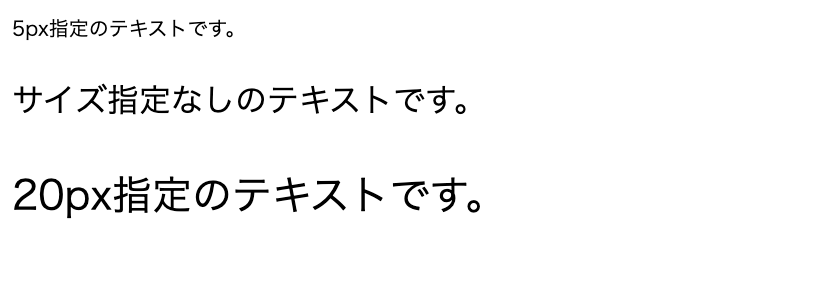
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>html size modify Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <p class="class1">5px指定のテキストです。</p> <p>サイズ指定なしのテキストです。</p> <p class="class2">20px指定のテキストです。</p> </body> </html>
style.css
.class1 {
font-size: 5px;
}
.class2 {
font-size: 20px;
}
Webブラウザに表示した結果が下記の通りです。

エム指定
ブラウザが設定している標準文字サイズを1emとして、大きさを設定することが可能です。
基準より大きい場合は2em、3emなどと1emより大きい値を指定し、小さい場合は0.5emなどのように値を設定します。
index.html
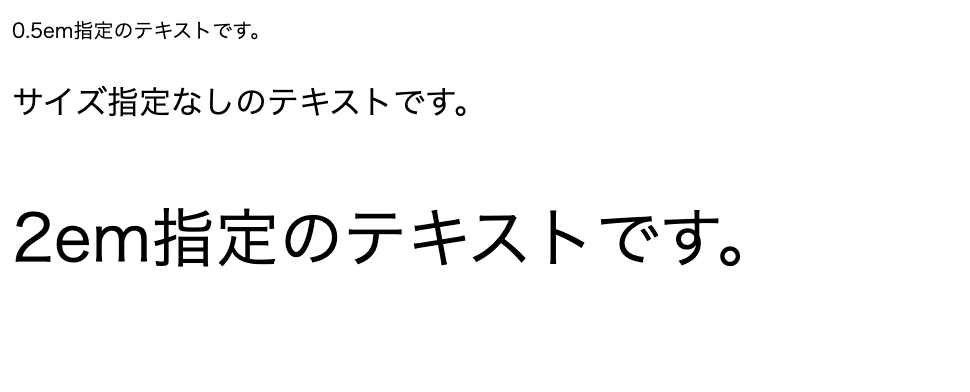
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>html size modify Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <p class="class1">0.5em指定のテキストです。</p> <p>サイズ指定なしのテキストです。</p> <p class="class2">2em指定のテキストです。</p> </body> </html>
style.css
.class1 {
font-size: 0.5em;
}
.class2 {
font-size: 2em;
}
Webブラウザに表示した結果が下記の通りです。

さいごに:HTML5からは文字の大きさもCSSで変更しよう

本記事では、HTMLでの文字の大きさを変更する方法について、HTML4までの主流な方法とHTML5から推奨される方法をご紹介してきました。
HTML5からはfontタグ自体が非推奨のタグとして設定されています。
まだまだfontタグを利用したソースコードは多数存在しますが、新規で作成するプログラムではCSSのfont-sizeプロパティを利用して文字の大きさを変更するように意識していきましょう。










