HTMLでプログラミングコードを記述する際、文字コードの指定を行うのが一般的です。
テンプレートに組み込まれていることが多く、あまり意識していない方もプログラミング初心者の方には多いと思いますので、基本的な知識を本記事で確認していきましょう。
目次
そもそもHTMLに指定する文字コードって何?

文字コードは、コンピューター上で「文字」を表現するために割り振られた固有の番号のことを指します。
またHTMLで一般的に指定する「文字コード」の意味合いとしては、コード体系の名称を指す際に利用されます。
文字コードの種類
文字コードの種類としては下記のコード体系が挙げられます。
一般的にはHTMLでプログラムを実装する際、「UTF-8」が使用されます。
UTF-8
世界中で最も使用されている文字コードで、ASCIIコードとの互換性が高いことが特徴です。
基本的には特に理由がない限り、UTF-8を指定しておくことが推奨されます。
Shift-JIS
Microsoft社が開発した文字コードで、ASCIIコードに日本語を加えたものです。
日本国内ではUTF-8の次に利用されている文字コードと言えます。
EUC-JP
Extended Unix Codeの略称です。
日本語のUNIXで利用されますが、上記2つの文字コードと比較すると利用される割合は大きく下がります。
HTMLで文字コードを指定しないと何が起きるの?
WebブラウザがHTMLファイルの文字コードを誤認識すると「文字化け」を起こす可能性があります。
意図しない文字化けを防ぐ意味でも、基本的には利用している文字コードを明示しておくことが推奨されます。
またHTMLファイルの解析などでも文字コードが利用されるため、文字コードは指定するものと意識付けておくことが大切です。
HTMLで文字コードの設定方法を理解しよう

HTMLで文字コードを指定する方法をご紹介していきたいと思います。
主な指定方法は2種類存在し、HTML4以前とHTML5以降で利用されている記述法が異なりますので、両方の書き方を把握しておいてください。
HTML5以降の推奨
HTML5以降の推奨としてmetaタグの「charset属性」を利用した記述法が利用されます。
<meta charset="文字コード">
charset属性はHTML5より導入された属性となります。
実際にHTMLの全体像で確認するとheadタグ内に記述する形です。
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>html charset Sample</title> </head> <body> </body> </html>
HTML4以前の記述法
では、HTML4以前はどのように記述していたのかというと、content属性に「charset」を指定するという方法が利用されていました。
<meta http-equiv="content-type" content="text/html; charset=文字コード">
こちらも同様にheadタグ内に記述する形です。
<!doctype html> <html lang="ja"> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8" > <title>html charset Sample</title> </head> <body> </body> </html>
HTMLの文字コード指定で実際に文字化け表示を修正してみよう

今回は「Shift-JIS」で保存したhtmlファイルと「EUC-JP」で保存したhtmlファイル、2種類の文字コードを変更して、Webブラウザでの表示を確認してみましょう。
Shift-JIS
まずShift-JISで保存したhtmlファイルのcharset属性を「utf-8」に指定した状態で、ブラウザ上に表示してみたいと思います。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>html charset Sample</title> </head> <body> <p>shift-jisで保存したhtmlファイルです。</p> </body> </html>
Webブラウザで表示すると下記の通りとなります。

日本語部分が文字化けしていることが確認出来ますね。
では、文字化けを修正するために、metaタグのcharset属性を「shift-jis」に変更して再度表示してみた結果はこちらです。

きちんと指定した文字として表示されていることをご確認頂けます。
EUC-JP
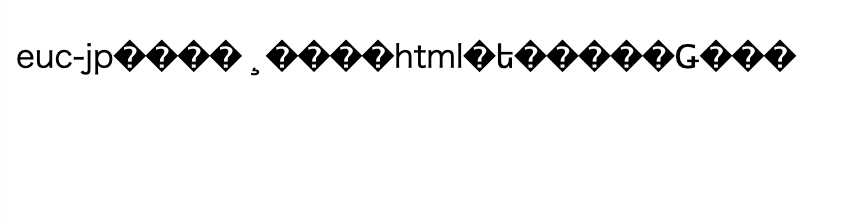
続いてEUC-JPで保存したhtmlファイルのcharset属性を「utf-8」に指定した状態で、ブラウザ上に表示してみたいと思います。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>html charset Sample</title> </head> <body> <p>euc-jpで保存したhtmlファイルです。</p> </body> </html>
Webブラウザで表示すると下記の通りとなります。

euc-jpで保存したファイルも同様に文字化けしていますね。
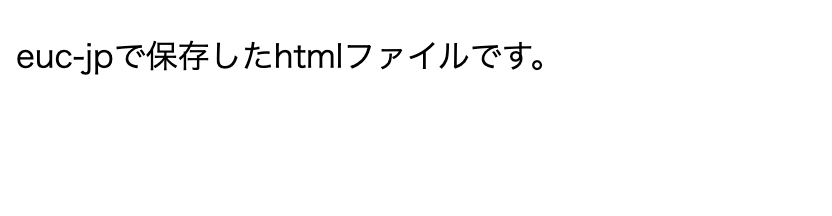
ではこちらも文字化けを修正するために、metaタグのcharset属性を「euc-jp」に変更して再度表示してみた結果はこちらです。

きちんと指定した文字として表示されていることをご確認頂けます。
最近のブラウザではHTMLファイルの文字コードを自動的に判定

上述したように指定した文字コードと保存されたhtmlファイルの文字コードが異なる場合文字化けして表示されましたが、最近のWebブラウザでは文字コードを指定しなくても、基本的には自動的に判定してくれます。
Google Chromeでの検証
例えば最新のGoogle Chromeで以下のEUC-JPで保存したhtmlファイルを表示させてみます。
headタグにはあえてcharset属性の指定を記述していません。
index.html
<!doctype html> <html lang="ja"> <head> <title>html charset Sample</title> </head> <body> <p>euc-jpで保存したhtmlファイルです。</p> </body> </html>
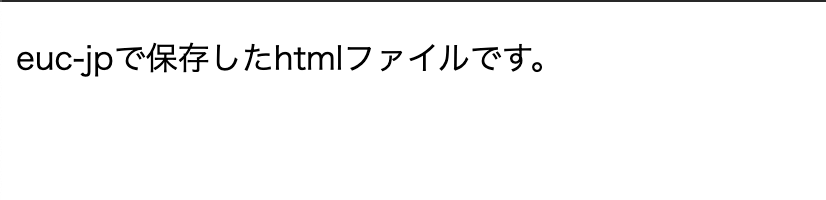
Webブラウザで表示すると下記の通りとなります。

このようにEUC-JPと自動的に認識してテキストを表示してくれています。
さいごに:HTMLには文字化け防止のためにも文字コードをしっかりと定義しよう

本記事では、HTMLでの文字コード指定についてご紹介してきました。
文字コードは基本的にはUTF-8で固定されているため、あまり意識したことがない方も多いと思います。
最近のブラウザでは多くの場合、自動的に文字コードを読み取り表示してくれますが、意図しない文字化けを起こさないためにも、htmlファイルに文字コードを指定する癖をしっかりと付けるようにしておきましょう。










