HTMLファイルを作成するためにはいくつかの環境を整える必要があります。
HTMLの知識は勉強してある程度覚えたけど、よく考えたら何を使って記述すれば良いのかわからないという方もいらっしゃるでしょう。
そこで今回は、HTMLの環境整備について解説してみたいと思います。
環境の整備は学習を進めるために非常に重要な事前準備となりますので、間違った知識のまま学習を進めないように最後まで読んでみてください!
目次
テキストエディタの準備

HTMLを記述するために最も重要なのが「テキストエディタ」です。
HTMLは特殊なソフトを使わないと作成できないというわけではありません。
それよりも、如何に使いやすいテキストエディタを発見できるかによって、コーディングの速度も変わってきますのでしっかりと選ぶようにしましょう。
まずはHTMLコーディングに向いているいくつかのエディタをご紹介します。
Sunlime Text
| Sublime Text | |
|---|---|
| 使いやすさ | ★★★☆☆ |
| 対応OS | Mac / Windows |
| 価格 | 無料 |
| 公式サイト | https://www.sublimetext.com/ |
Sunlime Textはシンプルなつくりとなっていて、非常に使いやすいテキストエディターです。
シンプルな作りが故に、動作がとにかく速いのが特徴です。正規表現を使った全文検索やファイル検索など、全ての動作で他のエディタよりも快適に動作します。
インストール時のデフォルト状態では機能が少ないと思うかもしれませんが、有志がパッケージを公開しており、自由にカスタマイズも可能です。
最初から多機能なものは、何をどうやって使えば良いのかわからないという方もいらっしゃいますが、このエディターは必要な機能だけを追加していくスタイルなので、人を選びません。
コマンドパレット(ショートカットリストのようなもの)もわかりやすく、Sunlime Textで出来ることはほぼ全て網羅されています。
Atom
| Atom | |
|---|---|
| 使いやすさ | ★★★★☆ |
| 対応OS | Mac / Windows |
| 価格 | 無料 |
| 公式サイト | https://atom.io/ |
GitHubの創業者のクリス・ワンストラス氏によって開発されたテキストエディターです。
タブ型のユーザーインターフェースで非常に使いやすく設計されています。
オープンソースなので、公開パッケージも全て無料で機能追加が可能です。
予測変換機能や予測一覧機能、ショートバインド(ショートカット)など、開発者が欲しいと思う機能は大体ついています。
ただしタブを開きすぎると動作が重くなることもあるので、使う際にはあまり多くのタブを操作しないように注意しましょう。
Visual Studio Code
| Visual Studio Code | |
|---|---|
| 使いやすさ | ★★★★★ |
| 対応OS | Mac / Windows |
| 価格 | 無料 |
| 公式サイト | https://code.visualstudio.com/ |
まず何と言ってもビジュアルインターフェースがカッコイイです!
これぞプログラマーという感じの見た目で学習意欲も向上します。
Sunlime Textと同じく非常に軽量なエディターとなっており、余計な機能は大体省かれているので大抵の処理はサクサク動作します。
これはSunlime Textと比較してもVisual Studio Codeの方が若干軽めの印象を受けます。
コードが色分けされるため、視覚的にどこにどのコードが記述されているかを一目で発見することが出来るのは開発者にとっては大変便利です。
エディターの中でターミナルが開けるため、cmdを別窓で開く必要もありません。
またこのエディターにも入力候補が表示されるため、初心者の方にありがちなコード忘れなどの心配がないのもお勧めの理由です。
テキストエディターをインストールする

次は筆者が最もお勧めする「Visual Studio Code」を基に、インストール方法について解説してみたいと思います。
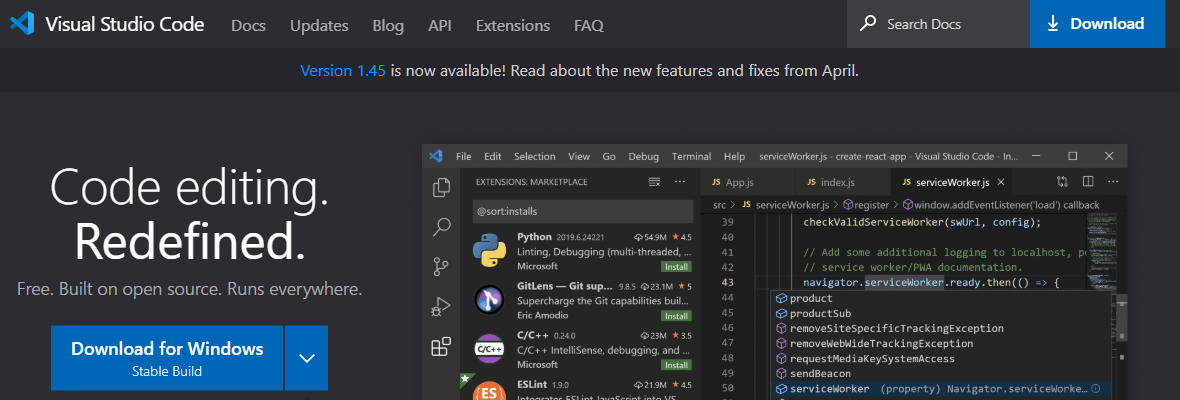
1. Visual Studio Codeをダウンロード
まず「Visual Studio Code 公式サイト」のTOPページ上段メニューバーの一番右側にある「Download」をクリックしてダウンロードページに移動します。

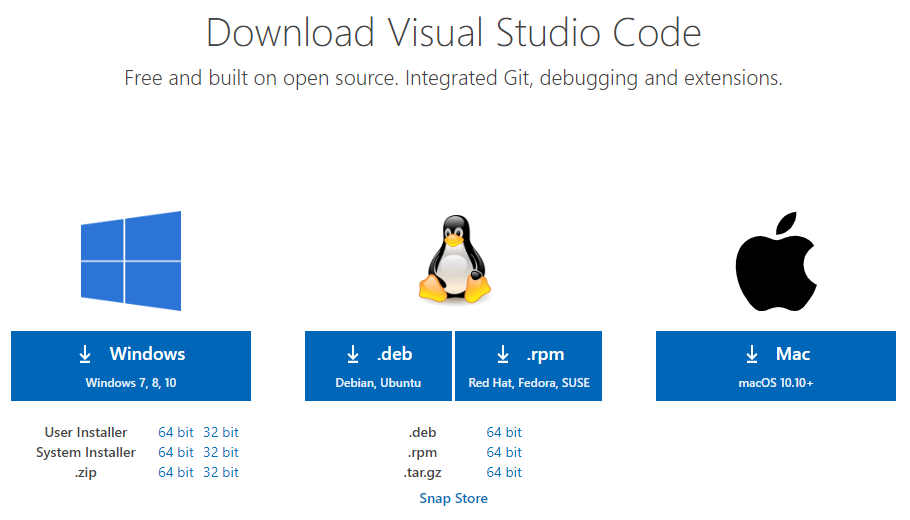
使用している環境がWindowsなら「User Installer」の64bitか32bit(自身の環境によって異なる)を、Macを使用しているなら「Mac」をクリックしてダウンロードを開始します。

ダウンロードされたファイルをクリックするとインストーラーが起動します。
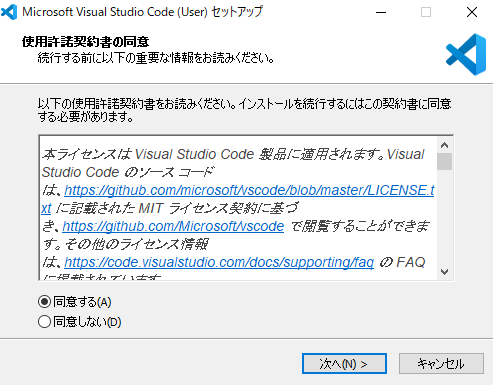
「使用許諾契約書の同意」ページでは「同意する」にチェックを入れて「次へ」をクリックします。

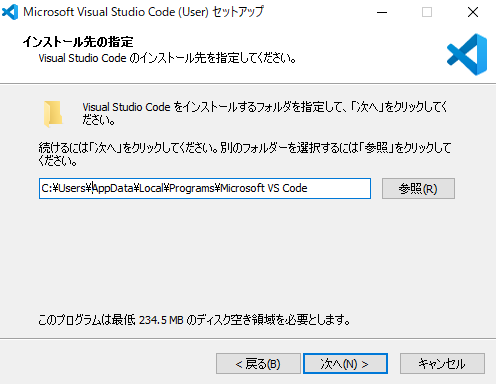
続いて、インストールするフォルダの選択画面になりますので、任意の場所を指定して「次へ」をクリックします。

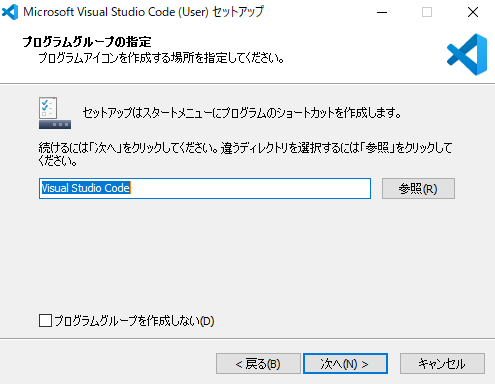
スタートメニュー(Windowsマークを押すと出てくるメニュー)にショートカット登録をするかどうかの選択画面になりますので、こちらもそのまま「次へ」をクリックします。

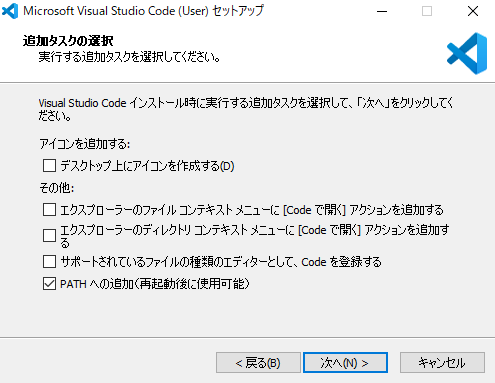
追加タスクの選択画面になりましたら、「PATHへの追加(再起動後に使用可能)」にチェックが付いていることを確認して「次へ」をクリックします。
※PATHを通さないとターミナルを使用する際にエラーを吐き出す原因となります。必ずチェックを入れてください。

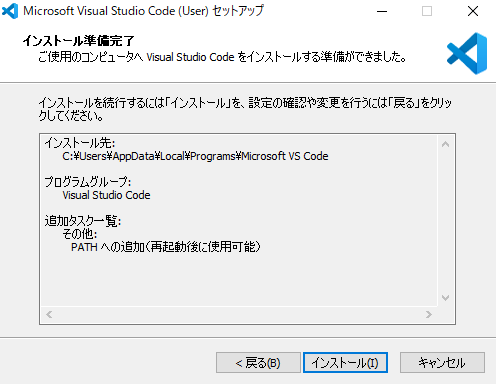
最後に確認画面が開きますので、全ての設定を確認したら「インストール」をクリックしてください。

インストール完了後に「Visual Studio Codeを実行する」からチェックを外し、「完了ボタン」をクリックして一旦終了してください。

PCを再起動した後でVisual Studio Codeを起動させるとテキストエディターとしてお使いいただけます。
ブラウザを複数インストールする

テキストエディターのインストールが完了したら次はブラウザのインストールをしましょう。
「ブラウザはもう使ってるやつがあるから…」と思われるかもしれませんが、Webページはブラウザによって表示における若干の誤差が必ず生じます。
Webページを作るときの鉄則として、ある程度作り込んだら必ずクロスブラウザで一旦表示確認をすることを忘れないようにしましょう。
これをしていないと、完成して色んなブラウザで表示させてみたらレイアウトがガタガタに崩れているということもあります。
お勧めのブラウザ
基本的には日本国内のシェア率が高いブラウザを3つ程度インストールすれば大丈夫だと思います。
ここでは国内シェア率上位3位までのブラウザを紹介します。
| 国内シェア率ランキング(2020年4月時点) | ||
|---|---|---|
| 順位 | ブラウザ名 | シェア率 |
| 1位 | Google Chrome | 53.77% |
| 2位 | Microsoft Edge / IE | 17.81% |
| 3位 | Mozilla Firefox | 8.58% |
国内シェアは1位が50%以上を占めていて、Google Chromeの独壇場であることが一目でわかります。
Google Chromeの内訳はVer. 80.0が31.31%でVer. 81.0が14.1%、その下にChrome for Androidが来ていて7.13%となっています。
この結果からわかるように、全てのブラウザで最新のバージョンが支持されるわけではないようです。
続いて2位はやはりEdge / IEとなっていますが、これはWindowsに標準でセットアップされているという理由が強いのではないでしょうか?
これら上位3位までの国内シェアの合計は、80.16%となっているため、大半のユーザーがこの3つのどれかをメインブラウザとして使用していることがわかります。
よって、これら3つのブラウザで確認を行えば、大半のユーザーに対してはレイアウト崩れをすることなく表示させられるということになります。
まとめ
いかがでしたか?今回はHTMLを作成する上で欠かせないテキストエディターなど事前準備についての解説をしてみました。
HTMLの知識を養うことは非常に大切で有意義ですが、HTMLを記述するためのこういった知識も同じくらい大事なことです。
この記事を読んで自身に合ったエディターを見つけるなど、事前準備をしっかりと行い、学習に支障をきたさないよう努力しましょう。











クロスブラウザとは、ChromeやMicrosoft Edgeなど別のブラウザで同じページを表示させることを指します。
ブラウザによってプロパティの規則が微妙に違うため、例えば同じテーブルを表示させても一方のブラウザではレイアウトが崩れて見えるということがあります。