HTMLでテーブルタグを使用してテキストを流し込むとき、左寄せや右寄せ、中央指定などをするのはごく当たり前のことですが初心者の方にとっては何をすれば良いのかさえ分からないことがあります。
そこで今回は「HTMLで左寄せや右寄せ・中央寄せをするための方法」について解説していきたいと思います。
align属性

寄せを行うためには、要素にalign属性を指定することでテキストを寄せることが出来ます。
alignには「左寄せ」「中央寄せ」「右寄せ」の三つがあり、それぞれ「align=”left”」「align=”center”」「align=”right”」が対応しています。
なおalignを使用できる要素は「ブロックレベル要素」と「テーブルセル」限定となっています。
またalignはHTML属性ですので、CSSでは使用できません。
text-alignと混同する方がいらっしゃいますが、alignとtext-alignは作用は一緒ですが全くの別物ですので混同しないようにしましょう。
ブロックレベル要素とは次の要素を指しています。
<address>、<blockquote>、<center>、<dir>、<div>、<dl>、<fieldset>、<form>、<h1>-<h6>、<hr>、<isindex>、<menu>、<noframes>、<noscript>、<ol>、<p>、<pre>、<table>、<ul>
alignの記述方法

それでは早速記述方法について見ていきましょう。
次のコードは上から順に「左寄せ」「中央寄せ」「右寄せ」を行うためのコードとなっています。
// 左寄せ <p align="left">align="left"で右寄せにしています。</p> // 中央寄せ <p align="center">align="center"で右寄せにしています。</p> // 右寄せ <p align="right">align="right"で右寄せにしています。</p>
a今回のサンプルコードではpタグを使用していますが、先ほども解説したようにalignプロパティは「ブロックレベル要素」と「テーブルセル」ならどの要素でも使用可能です。
よって、divタグやhタグなどでもテキストを寄せることが出来ます。
実際に記述してみる
今度は実際にHTMLに記述して全体を見てみましょう。
<html>
<head>
<meta charset="utf-8">
<style>
p {
border: solid #000000 1px;
width: 500px;
padding: 1em;
}
</style>
<title>alignのサンプルコード</title>
</head>
<body>
<p align="left">align="left"で左寄せにしています。</p>
<p align="center">align="center"で中央寄せにしています。</p>
<p align="right">align="right"で右寄せにしています。</p>
</body>
</html>
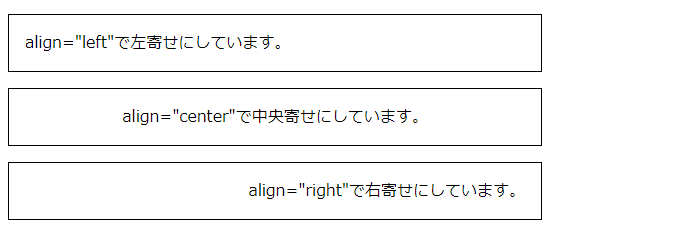
表示結果

上のコードは、先ほど解説を行った全ての寄せについての検証コードとなっていますが、表示結果を見ても、pタグに記述されているalignが適用されていることが確認できます。
画像にも適用できる

alignプロパティはテキスト以外でも適用されます。
画像などのオブジェクトも時には寄せを行いたい場合がありますが、そういった場合にもテキストと同じくalignを使用することで寄せることが可能です。
使い方は特に変わらないため、ここでは実際に画像を寄せて確認をしてみます。
<html>
<head>
<meta charset="utf-8">
<style>
div {
border: solid #000000 1px;
width: 500px;
height: 200px;
margin: 2em 0 0 2em;
}
</style>
<title>alignのサンプルコード</title>
</head>
<body>
<div align="left">
<img src="img/bouquet-3.jpg">
</div>
<div align="center">
<img src="img/bouquet-3.jpg">
</div>
<div align="right">
<img src="img/bouquet-3.jpg">
</div>
</body>
</html>
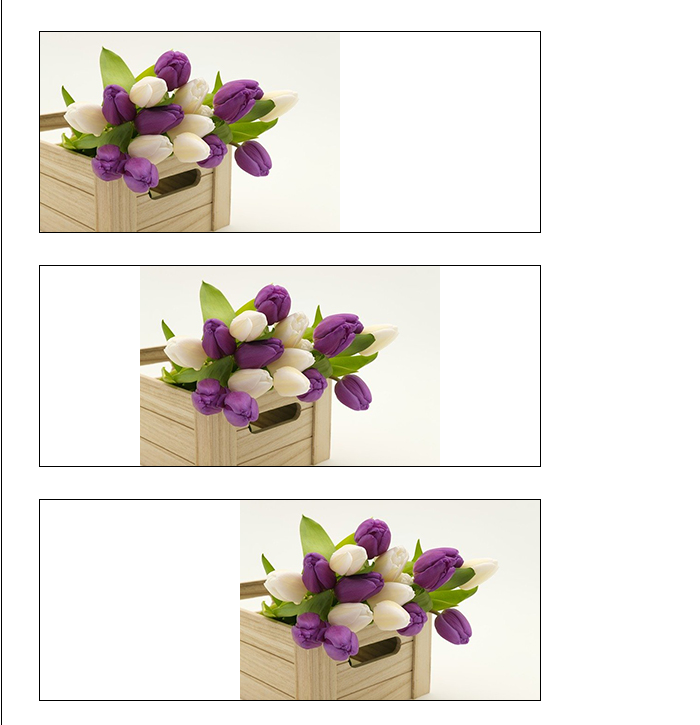
表示結果

HTML5では廃止された属性

ここまでalignについてかなりしっかりと解説してきましたが、実はこの属性、HTML5では廃止されました。
というのも、HTML5は「見た目に関する設定は全てCSSに依存させる」ことを宣言しているため、CSSで使用できないalign属性は生存できなくなったというわけです。
もちろんHTML5以前の環境なら普段通り使用できますので、自身の環境を確認して使い分ける必要があります。
ではHTML5以降はどうすれば良いのかという部分についてですが、HTML5以降では代替として、元々CSSプロパティとして活躍していた「text-align」を使用すれば解決します。
text-alignの記述は次のようにします。
text-align: start | end | left | right | center | justify | match-parent | justify-all
若干解り難いかもしれませんので、補足を入れておきます。
text-alignの値には [ start | end | left | right | center | justify | match-parent | justify-all ] のうちどれか一つを指定します。
text-alignの注意点

text-alignは「要素内のインライン要素の配置を指定するプロパティ」となっています。
解りやすく例を挙げるなら、divタグの中に記述しているpタグにtext-alignを指定しても適用されないということです。
「divタグ」「pタグ」どちらもブロックレベル要素であるため、「要素内のインライン要素」という適用枠に当てはまらないために起きる現象です。
これを回避するためには「margin」や「float」を駆使して指定していく必要があります。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
border: solid #000000 1px;
background-color: #FF9091;
width: 500px;
margin: 2em 0 0 2em;
}
p {
border: solid #000000 1px;
background-color: #C4C9FF;
width: 100px;
}
.left {
margin-right: auto;
}
.center {
margin-left: auto;
margin-right: auto;
}
.right {
margin-left: auto;
}
</style>
<title>alignのサンプルコード</title>
</head>
<body>
<div>
<p class="left">ブロック要素</p>
<p class="center">ブロック要素</p>
<p class="right">ブロック要素</p>
</div>
</body>
</html>
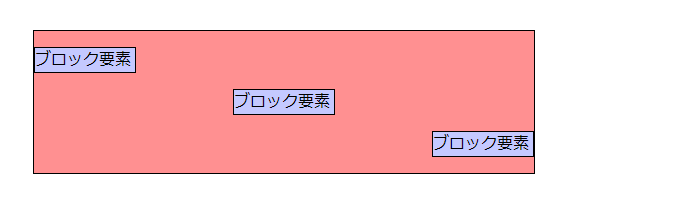
表示結果

まとめ
今回は「HTMLで左寄せを行う方法」として、align属性とtext-alignプロパティについての解説を行ってみましたが、いかがでしたか?
画像やテキストを左・右・中央に振るならalignでも同じことが出来ますが、根本的にHTML属性とCSSプロパティという違いがあります。
またalignを使用する際にはHTML5からは廃止された属性ということは必ず頭に入れておきましょう。
こういった情報を理解していないといざ設定しようと思った場合に「あれ?alignが反映されない…」ということにもなりかねませんので、しっかりと理解できるよう何度も読み返しましょう。










