Webページの文字がすごい見難いんですが、どう対応すればいいでしょうか?
フォント自体を変更しなくても見易くする方法はあります。この記事で解説していきますので学習してみましょう。
せっかく出来の良い文章が書けても、後で見返すと文字が詰まりすぎていてすごく見難かったりした経験は誰しもあると思います。
文字が主体のWebページなどでは特に顕著に差が出てくる行間の使い方ですが、「line-height」プロパティを使用することですぐに解決できます。
そこで今回は、行間を変更するための「line-height」について、使い方やメリットなど出来るだけわかりやすく解説してみたいと思います。
行間の重要性

プロの現場では、行間一つにもこだわりがあります。
デザイン性を重視するようなWebページの場合は特に念入りに行間の取り方を変えます。
たかが行間と思うかもしれませんが、この行間の取り方一つで、サイトの見え方がガラリと変わってくるので、意外と馬鹿には出来ません。
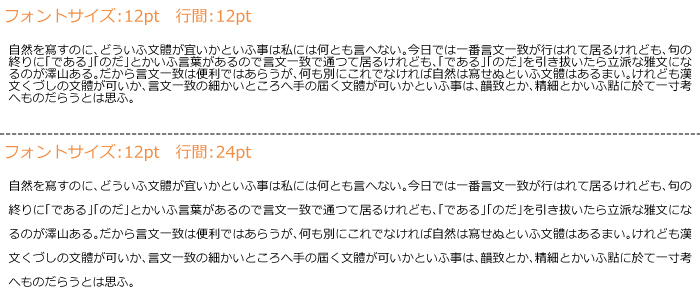
行間の違いで見易さが変わるサンプルを用意しましたので見てみましょう。

これは夏目漱石の「自然を寫す文章」の一文を抜き出したものですが、上の行間と下の行間を比べるとどちらが読みやすいか一目瞭然です。
このように行間というものは、それ一つでサイト全体のユーザビリティーの改善さえできる重要な要素でもあります。
行間の変更方法

「行の高さを変更する」=「行間を変える」ですが、これは要素に「line-height」というプロパティを記述することで調節できます。
スタイルシートが扱える方であればスタイルシートに記述した方が後々変更するときに便利なので、スタイルシートの使い方も併せて学習してみてください。
記述方法は3つあります。
一つ目は値と単位を両方記述する方法、二つ目は値のみを指定する方法、そして三つめは数値のみ記述する方法です。
またこの「line-height」プロパティには、負の数値を指定することは出来ません。
基本的な記述方法は次の通りです。
// スタイルシートに記述する場合
要素名 {line-height: 値 or 値+単位}
// 要素に直接記述する場合
<要素名 style="line-height: 値 or 値+単位;">コンテンツ</要素名>
値と単位を両方記述する方法
値と単位を組み合わせる方法は最も基本的な方法です。単位には「px」「em」など一般的にWebで使用される単位を自由に指定できます。
またline-heightで指定した数値は、フォントサイズと比較して相対的に反映されます。
次のサンプルコードを見てください。
<html>
<head>
<meta charset="utf-8">
<style>
p {
border: solid #888888 1px;
padding: 0.5em;
width: 300px;
font-size: 20px;
}
p.custom {
line-height: 40px;
}
p.custom2 {
line-height: 20px;
}
p.custom3 {
line-height: 10px;
}
</style>
<title>行間のサンプルコード</title>
</head>
<body>
<h1>行間のサンプル</h1>
<p class="custom">フォントサイズは20px、line-heightは40pxに指定しています。</p>
<p class="custom2">フォントサイズは20px、line-heightは20pxに指定しています。</p>
<p class="custom3">フォントサイズは20px、line-heightは10pxに指定しています。</p>
</body>
</html>
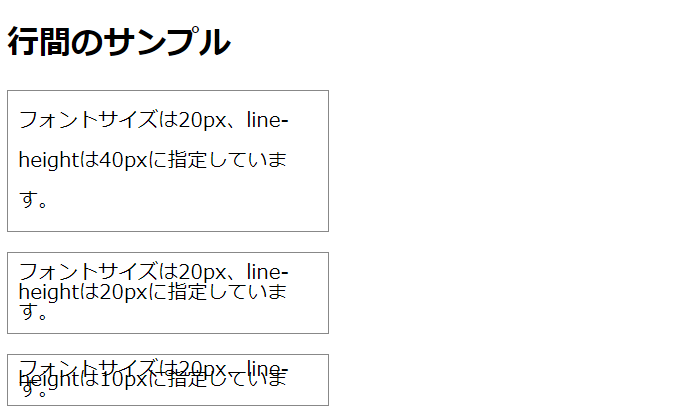
表示結果

このサンプルコードでは、3つのpタグを使用してline-heightの違いについての実験を行っています。
フォントサイズは全てのpタグで20pxに固定しline-heightの値だけを変更していますが、表示結果を見ると全てのpタグで行間が変わっていることが確認できます。
細かく解説していくと、行間は「[line-height] - [font-size] = 行間」という式によって計算されます。
一つ目のpタグでは、フォントサイズ20pxに対してline-heightを40pxとなっているので、行の上下にそれぞれ10pxずつ余白がとられている状態となっています。
二つ目のpタグでは、フォントサイズ20pxに対してline-heightも20pxと指定しているので、行の上下の余白がゼロとなってしまうため行間が狭くなってしまっています。
最後に3つ目ですが、このpタグではフォントサイズ20pxに対してline-heightをフォントサイズより小さい6pxと指定しています。
よって「6px – 20px = -14px」となり行間の数値がゼロ以下となるので、結果として文字が重なって表示されます。
値のみを指定する方法
こちらの方法では先ほどの「値と単位を両方記述する方法」で解説した式は適用されません。
代わりに「[line-height] × [font-size] = 行間」となります。
ではこちらもサンプルコードを見てみましょう。
<html>
<head>
<meta charset="utf-8">
<style>
p {
border: solid #888888 1px;
padding: 0.5em;
width: 300px;
font-size: 20px;
}
p.custom {
line-height: 40px;
}
p.custom2 {
line-height: 20px;
}
p.custom3 {
line-height: 6px;
}
</style>
<title>行間のサンプルコード</title>
</head>
<body>
<h1>行間のサンプル</h1>
<div>
<p class="custom">フォントサイズは20px、line-heightは2(単位は未指定)に指定しています。</p>
<p class="custom2">フォントサイズは20px、line-heightは1(単位は未指定)に指定しています。</p>
<p class="custom3">フォントサイズは20px、line-heightは0.5(単位は未指定)に指定しています。</p>
</div>
</body>
</html>
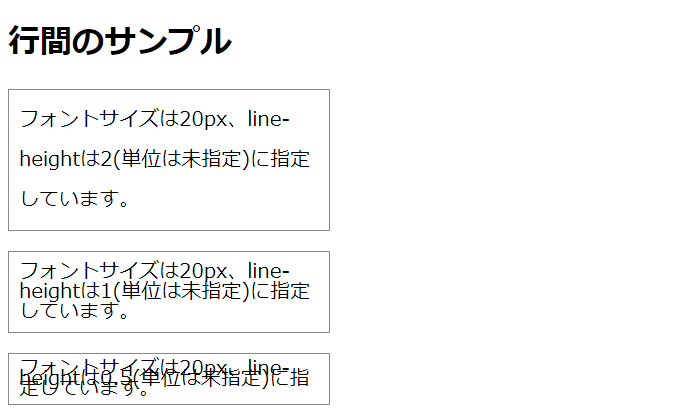
表示結果

こちらのコードでは、先ほどのサンプルコードとは違い、全てのpタグから「line-height」の単位を削除し、値だけで指定しています。
しかし表示結果を見ると「値と単位を両方記述する方法」の表示結果と行間が一緒になっていることが確認できます。
normalで記述する方法
こちらの方法はline-heightに「normal」とだけ指定することで、ブラウザの判断で自動的に行間を決定させる方法です。
表示させるブラウザ毎に行間の指定が変わってくるため、あまりお勧めは出来ません。
line-heightは単位無しが最良な理由

行間の指定方法について3通りの方法を解説しましたが、実はline-heightは単位の指定をしない方が良いとされています。
その理由としては次のサンプルコードを見てもらえばご理解いただけるはずです。
<html>
<head>
<meta charset="utf-8">
<style>
div {
line-height: 1.5;
width: 300px;
}
p {
border: solid #888888 1px;
padding: 0.5em;
}
p.custom {
font-size: 20px;
}
p.custom2 {
font-size: 14px;
}
p.custom3 {
font-size: 8px;
}
</style>
<title>行間のサンプルコード</title>
</head>
<body>
<h1>行間のサンプル</h1>
<div>
<p class="custom">line-heightは親要素であるdivタグで指定(1.5(単位は未指定))、フォントサイズは20pxに指定しています。</p>
<p class="custom2">line-heightは親要素であるdivタグで指定(1.5(単位は未指定))、フォントサイズは14pxに指定しています。</p>
<p class="custom3">line-heightは親要素であるdivタグで指定(1.5(単位は未指定))、フォントサイズは8pxに指定しています。</p>
</div>
</body>
</html>
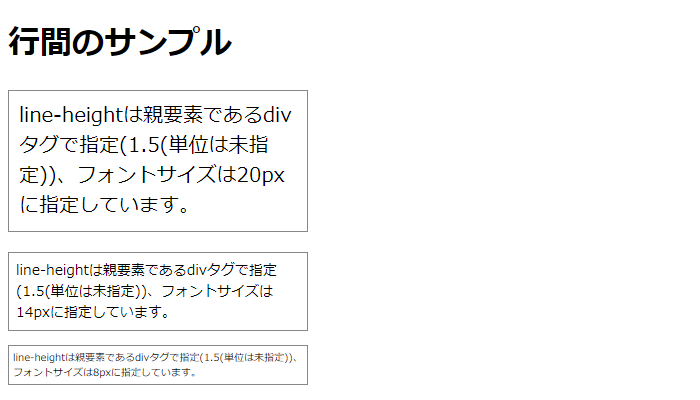
表示結果

まず最初のサンプルコードです。
こちらのコードではpタグの親要素であるdivタグでline-heigthtを1.5(単位は未指定)に指定し、pタグではそれぞれfont-sizeのみ変更しています。
表示結果を見ると、どのpタグについてもフォントサイズによって行間が最適に取られているため、非常に見やすくなっていることが確認できます。
ではもう一つのサンプルコードを見てください。
<html>
<head>
<meta charset="utf-8">
<style>
div {
line-height: 1.5;
width: 300px;
}
p {
border: solid #888888 1px;
padding: 0.5em;
}
p.custom {
font-size: 20px;
}
p.custom2 {
font-size: 14px;
}
p.custom3 {
font-size: 8px;
}
</style>
<title>行間のサンプルコード</title>
</head>
<body>
<h1>行間のサンプル</h1>
<div>
<p class="custom">line-heightは親要素であるdivタグで指定(1.5(単位は未指定))、フォントサイズは20pxに指定しています。</p>
<p class="custom2">line-heightは親要素であるdivタグで指定(1.5(単位は未指定))、フォントサイズは14pxに指定しています。</p>
<p class="custom3">line-heightは親要素であるdivタグで指定(1.5(単位は未指定))、フォントサイズは8pxに指定しています。</p>
</div>
</body>
</html>
表示結果

今度はpタグの親要素であるdivタグでline-heigthtを1.5emに指定し、pタグでは先ほどと同じくフォントサイズのみ指定したサンプルコードとなっています。
表示結果を見るとフォントサイズが20pxに指定されたpタグでは、行間が詰まりすぎている感じがします。また逆にフォントサイズが8pxに指定されたpタグでは、行間が空きすぎているようにも見えます。
このように、line-heigthtに単位を指定すると、要素毎にそれぞれ行間指定を変更しないとならないため、大きなサイトを制作する際には非常に手間がかかってしまう危険性があります。
まとめ
今回は行間について色々と解説してみましたが、いかがでしたか?
大きなWebサイトではスタイルシートに記述するプロパティも増えてしまいますので、更新や内容変更時に少しでも作業を効率よくさせるための工夫をしながら構築する必要があります。
そのためにも、こういった小さな違いを把握し、少しずつ効率化を図れるようにこの記事をしっかり読んでステップアップしましょう。











文字を読みやすくするテクニックには、行間を変更する方法以外にも「字間の変更」があり、組み合わせ次第でユーザビリティーが大きく改善されます。