HTMLを修正したのに、気が付いてもらえない、といった経験はないでしょうか。もし、変更に注目してほしいなら、修正前の内容を取り消し線で削除したことにして、修正後の内容と比較できるように掲示してみましょう。ここでは、HTMLの取り消し線の書き方を解説します。
目次
取り消し線の使い方

Webページを見ていると、稀に、以前書かれた文章の文字の中ほどに線が引かれて、その次に修正後の内容が書かれています。この文字の上に書かれた線は、取り消し線と呼ばれるもので、ワープロソフトなら必ず付いている、文字を修飾する方法の1つです。そして、取り消し線は、HTMLでも使えます。
まずは、取り消し線について解説します。
そもそも取り消し線とは
取り消し線とは、誤って書いてしまった文字や数字を訂正するために、以前書かれた内容を読めるようにして、どう訂正されたか解るように修正する書き方です。手書きの文書が基本だった昔は、誤って書かれた内容を訂正する方法として、よく用いられました。
また、取り消し線は、ワープロで清書するのが当たり前の今でも、役所への申請文書や契約書など、手書きが前提の書類などで使われています。
なお、取り消し線の引き方は、正式には、誤って書いた文字や数字の中ほどの高さで線を引き、さらにその線を引いたのが誰だか解るように訂正印を押します。また、英語の文書では、同じように線を引き、欄外にサインをするのが一般的です。
文字や数字を強調する方法の一つ
最近、取り消し線をよく見かけるのは、商品価格を値下げした案内など、価格や変更点を強調したい広告です。例えば、標準小売価格に取り消し線を引き、それに続いて特別提供価格を載せれば、値引きした価格が協調できます。
そのため、そういったチラシを作る際に使われるワープロソフトや表計算ソフトには、文字を修飾する方法の一つとして、取り消し線を付ける機能が付いています。また、そういったアプリでは、線を二重線にしたり、色を黒や赤などから選べるなど、より強調した書き方も可能です。
HTMLで取り消し線を使うには
ワープロソフトで使える取り消し線は、Webページを表示するためのHTMLでも使えます。そして、Webブラウザが登場した当初から使える機能の1つでした。なお、以前は、取り消し線を表示するのにstrikeタグが使っていましたが、今のHTMLのバージョン5からは使えなくなっています。
HTMLのバージョン5では、Webページの修飾をスタイルシートに記述するのが基本です。取り消し線を引くためのdelタグなどがまだ使えますが、文字を修飾する機能なので推奨されていません。できるだけスタイルシートを利用してください。
スタイルシートを使う方法

HTMLのバージョン5から、文字の修飾に使われるタグは廃止されました。それに伴い、当初から取り消し線を描くためのタグだったstrikeタグは廃止されました。また、後で紹介delタグでも取り消し線を引けますが、将来、使えなくなる可能性があります。新たにWebページを作るのなら、スタイルシートを使いましょう。
次から、スタイルシートを使った、取り消し線を引く方法について紹介します。
取り消し線を引くにはspanタグを使う
文字の修飾に使われる汎用タグは、spanタグです。なお、spanタグは、単体では意味を持ちませんが、文字列などのインライン要素に、スタイルシートとの関連付けする目的でよく使われます。そのため、取り消し線を引くためのタグとしても有効です。
spanを使った例 <p>この部分に<span class="del">取り消し線</span>を設定します。</p>
上の例では、spanタグで、「取り消し線」という文字に、delというクラスを設定しています。そして、スタイルシートで、このdelクラスに対応する、取り消し線を引くためのスタイルを設定します。
取り消し線を設定するスタイルシートの書き方
スタイルシートで取り消し線を設定するには、テキストの下や中央に線を引く、テキスト傍線の機能を使います。そして、テキスト傍線を設定するには、次の3つを組み合わせてください。
・text-decoration-line
テキスト傍線の位置を定義する機能で、行の上、中央、下、点滅の4つを設定できます。
・text-decoration-style
テキスト傍線の種類を定義する機能で、直線の他、二重線、波線などを設定できます。
・text-decoration-color
テキスト傍線の色を定義する機能で、カラーコード、または、カラーネームを指定できます。
例えば、delクラスのapsnで囲まれた文字に取り消し線を設定するには、次のようなスタイルシートを使います。
スタイルシートの例
span.del {
text-decoration-line: line-through;
text-decoration-style: solid;
text-decoration-color: black;
}
取り消し線の設定例
先ほど、スタイルシートによる基本的な取り消し線の例を紹介しましたが、テキスト傍線の機能を使えば、より印象的な取り消し線を作れます。Webサイトのデザインに合わせて、いろいろ試してみてください。
・黒い実線による取り消し線
span.del {
text-decoration-line: line-through;
text-decoration-style: solid;
text-decoration-color: black;
}
・赤い実線による取り消し線
span.del {
text-decoration-line: line-through;
text-decoration-style: solid;
text-decoration-color: red;
}
・黒い二重線による取り消し線
span.del {
text-decoration-line: line-through;
text-decoration-style: double;
text-decoration-color: black;
}
・赤い二重線による取り消し線
span.del {
text-decoration-line: line-through;
text-decoration-style: double;
text-decoration-color: red;
}
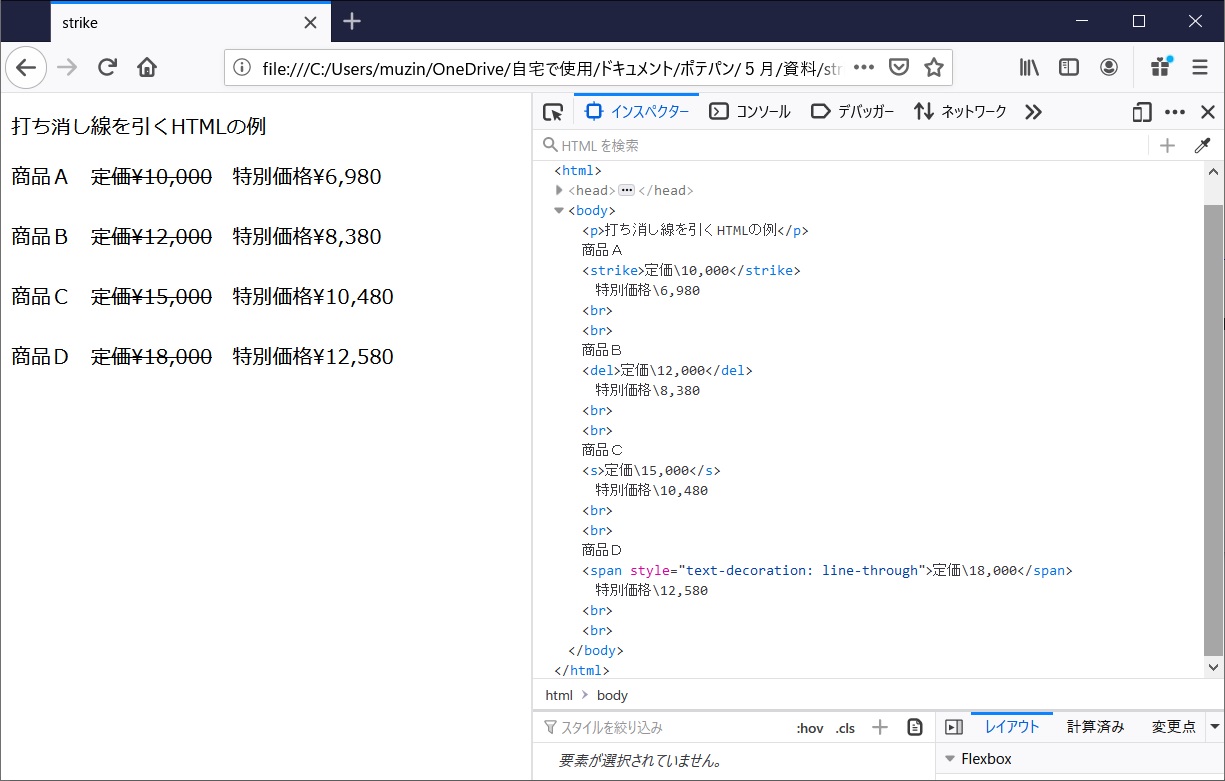
取り消し線を引くタグ

先ほどスタイルシートで取り消し線を引く方法を紹介しましたが、タグで指定することも可能です。ただし、HTMLのバージョン5では廃止されていたり、非推奨になっているなど、長く使うにはリスクがあるので、それを理解して使ってください。
HTMLのバージョン5では廃止されたstrikeタグ
HTMLのバージョン5が公表される前は、取り消し線を引くタグとしてstrikeタグが使われていました。しかし、このタグは、HTMLのバージョン4.01で非推奨となり、HTMLのバージョン5では廃止されています。
しかし、まだ多くのWebブラウザでstrikeタグが使えてしまいます。とはいえ、いつ使えなくなるか解りません。Webページを新しく作るのなら、strikeタグは使わないようにしましょう。
sタグのsは、strikeoutのs
英語で取り消し線を表す言葉は、strikeoutです。そして、その頭文字のsを使ったタグが、取り消しを意味するsタグです。このsタグは、HTMLのバージョン5でも、まだ使えます。
なお、sタグの機能は、先ほど紹介したstrikeタグと機能は同じです。そして、このsタグは、厳密には、既に正確でなくなった内容に取り消し線を引く、という意味のタグです。
sタグの使用例 <p>この部分に<s>取り消し線</s>を設定します。</p>
delタグでも取り消し線が引ける
先ほど紹介したsタグは、既に正確でなくなった内容を記述するためのタグでしたが、同じように取り消し線を引くタグとして、delタグもあります。そして、delタグは、削除された部分であることを示す、という意味のタグです。
なお、delタグは、cite属性を使って変更について説明するURLを、また、datetime属性で変更した日時をグローバル日時を指定できます。また、使い方は、これまで紹介したstrikeタグやsタグと同じで、取り消し線を引きたい文字をタグで囲みます。
delタグの使用例 <p><del>この部分は削除しました。</del>ここからはそのままです。</p>
取り消し線の応用例

先ほど紹介したように、スタイルシートを使えば、いろいろな取り消し線が作れます。先ほど紹介したtext-decorationを使った方法が一般的ですが、text-decorationを使わずに、文字の背景に横線を引いて取り消し線を引く方法もあります。ここでは、text-decorationを使った、取り消し線の応用例を紹介します。
取り消し線の応用例
<p>文章の例を紹介すると、ここは<del>取り消しした文章</del>で、ここから残る文章です。</p>
<style>
del {
text-decoration: line-through;
text-decoration-style: solid;
text-decoration-color: red;
color: #888;
margin: 0 4px;
}
</style>
この例では、赤い一本の実線の取り消し線で、取り消し線を引いています。また、取り消しした文字を灰色にし、さらに、若干の空白を入れることで、周りの文字と区別しやすくしてみました。
まとめ
これまで紹介したように、HTMLで取り消し線を引く方法は一つではありません。しかし、タグで線を引くのではなく、文字への修飾としてスタイルシートに書くのが正しい書き方です。ただし、後から読み易いように、delタグを活用し、どのような線を引くかをスタイルシートに書くことも可能です。ぜひ、後で見て読み易い書き方を工夫してみましょう。










