Webサイト作成において、複数の選択肢の中からどれかひとつだけを選んでもらいたいような場面は頻繁に訪れます。
ラジオボタンを利用することでも実現可能ですが、スペースを取らずに画面表示したい場合、プルダウンの方が適切です。
本記事では、HTMLでのプルダウン表示方法を初心者プログラマー向けにご紹介していきたいと思います。
目次
HTMLでのプルダウン表示方法

HTMLでのプルダウン表示方法としては、「select」タグを利用した方法が一般的です。
「select」タグは「option」タグとセットで利用することになるため、基本的な使い方をまずは把握していきましょう。
selectタグ
selectタグでは、画面に表示するプルダウンボックスを作成する役割を担います。
selectタグ単体では、表示する項目を指定出来ないため、後述するoptionタグを利用します。
optionタグ
optionタグには、プルダウンで表示する項目を設定します。
selectタグの内側に複数個のoptionタグを記述することになります。
optgroupタグ
optgroupタグでは、上述したoptionタグをグループ化する際に利用します。
optgroupタグを利用した場合、optionタグがグループ毎に階層化されて表示されます。

optgroupタグの指定は任意です。
階層化が必要ない場合には、selectタグ内部に直接optionタグを記載してしまって問題ありません。
HTMLのプルダウン表示で使用する属性を把握しよう

HTMLのプルダウン表示では、上述したように「select」タグと「option」タグを組み合わせることで実現します。
「optgroup」タグについてはあくまで任意のタグとなります。
それぞれのタグで使用する属性についても把握しておきましょう。
selectタグの属性
selectタグで利用される属性には、次の4つが挙げられます。
- name属性
- size属性
- multiple属性
- disabled属性
name属性
selectタグでは、通常セットで「name」属性が利用されます。
同一フォーム内に2つ以上のselectタグを利用する場合、name属性に指定した値で、どのプルダウンの値なのかを判断します。

フォーム内に1つしかプルダウンを表示しない場合、name属性を記述しなくても問題ありません。
size属性
画面上に表示する項目の数を指定します。
デフォルト状態では「1」となり、optionタグに記述した最初の項目がデフォルト値として表示されます。
multiple属性
プルダウンから複数項目を指定することが出来るようになります。
逆に、multiple属性を指定しなかった場合は、プルダウンの中から1つの項目しか選択することは出来ません。
disabled属性
プルダウンを操作出来ないように設定します。
Webサイト上にプルダウンは表示されますが、項目選択の操作を行うことが出来なくなります。
optionタグの属性
optionタグで利用される属性には、次の4つが挙げられます。
- value属性
- label属性
- selected属性
- disabled属性
value属性
optionタグには、通常セットで「value」属性が利用されます。
項目が選択された場合に、フォームより送信されるデータ(値)を設定します。
lable属性
選択肢に項目名を付けるために利用される属性です。
label属性で指定した値が、Webサイト上に表示されます。
label属性を省略した場合、optionタグ内に記述したテキストがWebサイト上に表示されます。
selected属性
selected属性は、設定されたoptionタグが選択状態となって表示されます。
selectタグ内に記載されたoptionタグの内、1つだけにしか設定することが出来ません。
disabled属性
disabled属性では、指定したoptionタグを無効化します。
Webサイト上に表示されますが、選択することが出来ない状態です。
optgroupタグ
optgroupタグで利用される属性には、次の2つが挙げられます。
- label属性(必須)
- disabled属性
label属性
選択肢のグループに名前を付けます。
label属性に指定した値が、グループ名としてWebサイト上に表示されます。
disabled属性
グループ全体を無効化する際に利用します。
項目毎に無効化したい場合には、「option」属性のdisabled属性を利用するようにしてください。
HTMLでプルダウンを表示させるサンプルコード

ここからはHTMLでプルダウンを表示されるサンプルコードを実際に確認しながら理解を深めていきましょう。
selectタグで属性の使い方を確認する
まずは「select」タグと「option」タグだけの組み合わせで、「select」タグ属性の使い方を確認していきましょう。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Font Sample</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<form>
<select name="select1">
<option>項目1</option>
<option>項目2</option>
<option>項目3</option>
<option>項目4</option>
<option>項目5</option>
</select>
<select name="select2" size="3">
<option>項目1</option>
<option>項目2</option>
<option>項目3</option>
<option>項目4</option>
<option>項目5</option>
</select>
<select name="select3" multiple>
<option>項目1</option>
<option>項目2</option>
<option>項目3</option>
<option>項目4</option>
<option>項目5</option>
</select>
<select name="select4" disabled>
<option>項目1</option>
<option>項目2</option>
<option>項目3</option>
<option>項目4</option>
<option>項目5</option>
</select>
</form>
</body>
</html>
style.css
form *{
vertical-align: top;
}
select {
width: 70px;
}
Webサイト上で実行した結果は下記のgif画像となります。
左側からデフォルト、size属性、multiple属性、disabled属性を指定したプルダウンです。
size属性を指定したプルダウンでは、初期表示時に指定した値の数だけ項目が表示されます。
multiple属性を指定すると、初期表示時、size属性に「4」を指定したのと同じ状態となります。

style.cssには画面上確認しやすいように、サイズ調整とプルダウンの上揃えのみ記述しています。

optionタグで属性の使い方を確認する
続いてoptionタグにそれぞれの属性を設定して、画面に表示された際の動きを確認してみましょう。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Font Sample</title>
<link rel="stylesheet" href="style.css">
<script type="text/javascript" src="sample.js"></script>
</head>
<body>
<form name="sample">
<select name="select1" onchange="change(this)">
<option>選択してください</option>
<option value="1番目">項目1</option>
<option value="2番目">項目2</option>
<option value="3番目">項目3</option>
<option value="4番目">項目4</option>
<option value="5番目">項目5</option>
</select>
<select name="select2">
<option>選択してください</option>
<option label="項目1"></option>
<option label="項目2"></option>
<option label="項目3">
<option label="項目4">
<option label="項目5">
</select>
<select name="select3">
<option>選択してください</option>
<option>項目1</option>
<option>項目2</option>
<option selected>項目3</option>
<option>項目4</option>
<option>項目5</option>
</select>
<select name="select4">
<option>選択してください</option>
<option>項目1</option>
<option disabled>項目2</option>
<option>項目3</option>
<option disabled>項目4</option>
<option>項目5</option>
</select>
</form>
<div id="result">選択された項目が表示されます。</div>
</body>
</html>
style.css
form *{
vertical-align: top;
}
select {
width: 130px;
}
sample.js
function change(obj) {
result = document.getElementById("result");
index = obj.selectedIndex;
value = obj.options[index].value;
result.innerText = value + "の値が表示されています。";
}
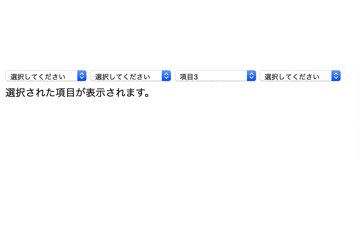
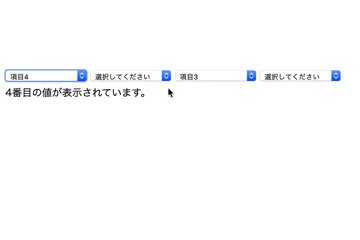
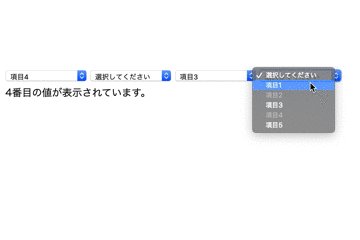
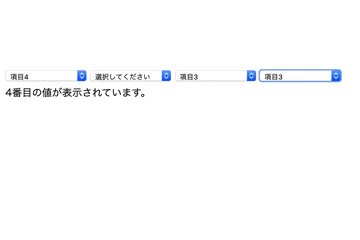
左側のプルダウンからvalue属性、label属性、selected属性、disabled属性を設定しています。
value属性を設定したプルダウンでは、選択項目を切り替える毎にjavascriptでvalueに設定された値の文言を切り替えて、画面上に表示しています。
label属性では、画面表示にlabel属性に設定した値が表示されていることを確認してください。
また、optionタグの終了タグを記述しなくても画面にテキストが表示されていることも合わせてご確認ください。
selected属性のプルダウンでは、初期表示としてselected属性が設定された項目名が表示されていることがご確認頂けます。
disabled属性は、項目毎に使用可否が設定されていることをご確認ください。

optgroupタグで属性の使い方を理解する
最後にoptgroupタグにそれぞれの属性を設定して画面上の表示を確認しておきましょう。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Font Sample</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<form name="sample">
<select name="select1">
<option>選択してください</option>
<optgroup label="グループ1">
<option>項目1</option>
<option>項目2</option>
<option>項目3</option>
</optgroup>
<optgroup label="グループ2" disabled>
<option>項目4</option>
<option>項目5</option>
</optgroup>
</select>
</form>
</body>
</html>
style.css
form *{
vertical-align: top;
}
select {
width: 130px;
}
サンプルを表示した際の初期表示が下記の画像です。

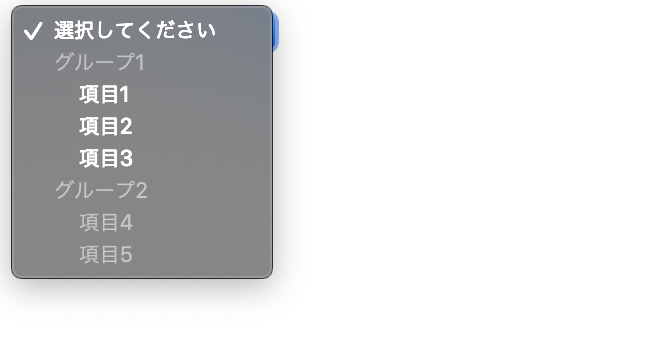
プルダウンを開くと「optgroup」タグ毎にグループ化されていることをご確認頂けます。
グループ名には「label」属性の値が表示されていること、グループ2は「disabled」属性が設定されているため利用不可になっていることを合わせてご確認ください。

さいごに:HTMLでのプルダウン表示は頻出処理の1つ

本記事では、HTMLでのプルダウン表示方法について、初心者プログラマー向けにご紹介してきました。
HTMLでのプルダウン表示はWebサイト作成において頻出処理の1つです。
今回ご紹介した基本を理解して、プルダウンを活用したプログラム作成に挑戦してみてください。











optionタグでは、終了タグを省略することも可能ですが、開始タグ終了タグ共に記述する方式が一般的です。