HTMLでWebサイトを作成する際に、画面を分割したようなデザインは頻繁に利用されます。
本記事では、HTML4まで利用されていた「frameset要素」「frame要素」での実装方法と、HTML5からも利用可能な「iframe要素」の使い方についてご紹介していきたいと思います。
HTML5以降は「iframe」タグ以外は廃止となっていますが、既存コードで利用されていることも多いため、従来の実装方法も含めてしっかりと理解しておきましょう。
目次
HTMLでのフレームページとは

HTMLのフレームとは、画面を複数に分割し、それぞれに別々のhtmlを表示する機能を指します。
フレームページでは、分割方法を指定する土台となるhtmlと、分割した部分に表示するhtmlで、最低3つ以上のhtmlが必要です。
HTML4までのフレームページ
HTML4までのフレームページ作成においては、「frameset」タグと「frame」タグを組み合わせて、分割ページを実現していました。
「frameset」タグでページの分割方法を指定し、「frame」タグで読み込むhtmlを指定します。
HTML5からはiframe以外のフレームタグが廃止
HTML5からは「iframe」以外のフレームタグが廃止され、画面分割はCSSで記述することが推奨されるようになりました。
「iframe」タグは、インラインフレームと呼ばれ、HTML文書の中に、別のhtmlファイルを読み込むことが可能です。
厳密には、「frameset」のような画面分割のためのタグではありませんが、CSSと組み合わせることで従来のような複数htmlで構成されたフレームページ作成が可能となります。
HTML4までで利用されてきたフレームページの作り方

HTML4までで利用されてきた従来の方法で画面を3分割したWebサイトを表示してみたいと思います。
画面3分割のサンプルコード
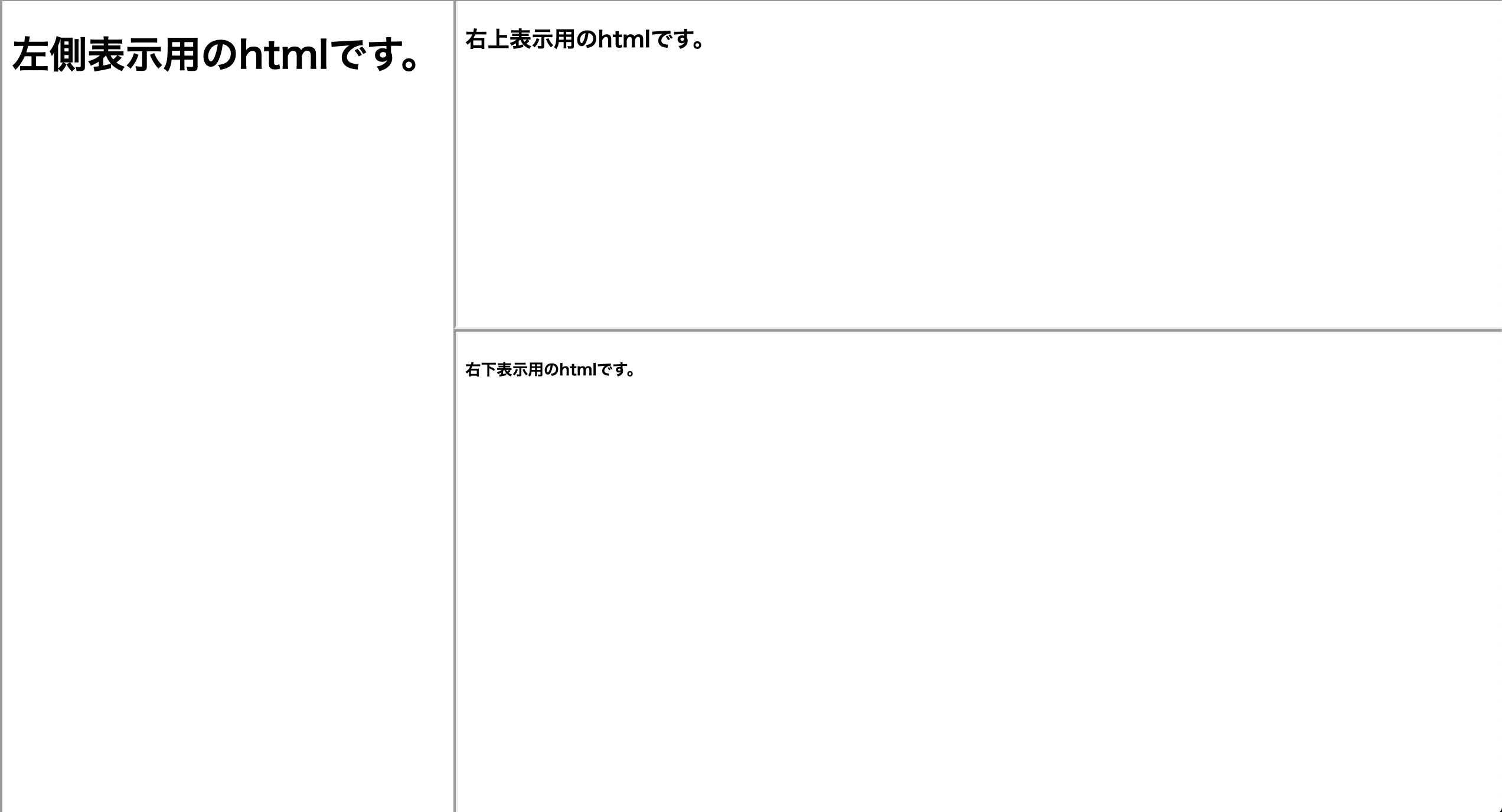
まずはサンプルコードとして左右画面分割した上で、右側のみ上下にも分割する3分割画面を作成してみたいと思います。
土台となるファイルを「index.html」、左側表示用ファイルを「left.html」、右上表示用ファイルを「right1.html」右下表示用ファイルを「right2.html」として作成します。
index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta charset="UTF-8">
<title>Frame Sample</title>
</head>
<frameset cols="30%, *">
<frame src="left.html">
<frameset rows="40%, *">
<frame src="right1.html">
<frame src="right2.html">
</frameset>
</frameset>
</html>
left.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Left</title> </head> <body> <h1>左側表示用のhtmlです。</h1> </body> </html>
right1.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Right1</title> </head> <body> <h3>右上表示用のhtmlです。</h3> </body> </html>
right2.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Right2</title> </head> <body> <h5>右下表示用のhtmlです。</h5> </body> </html>
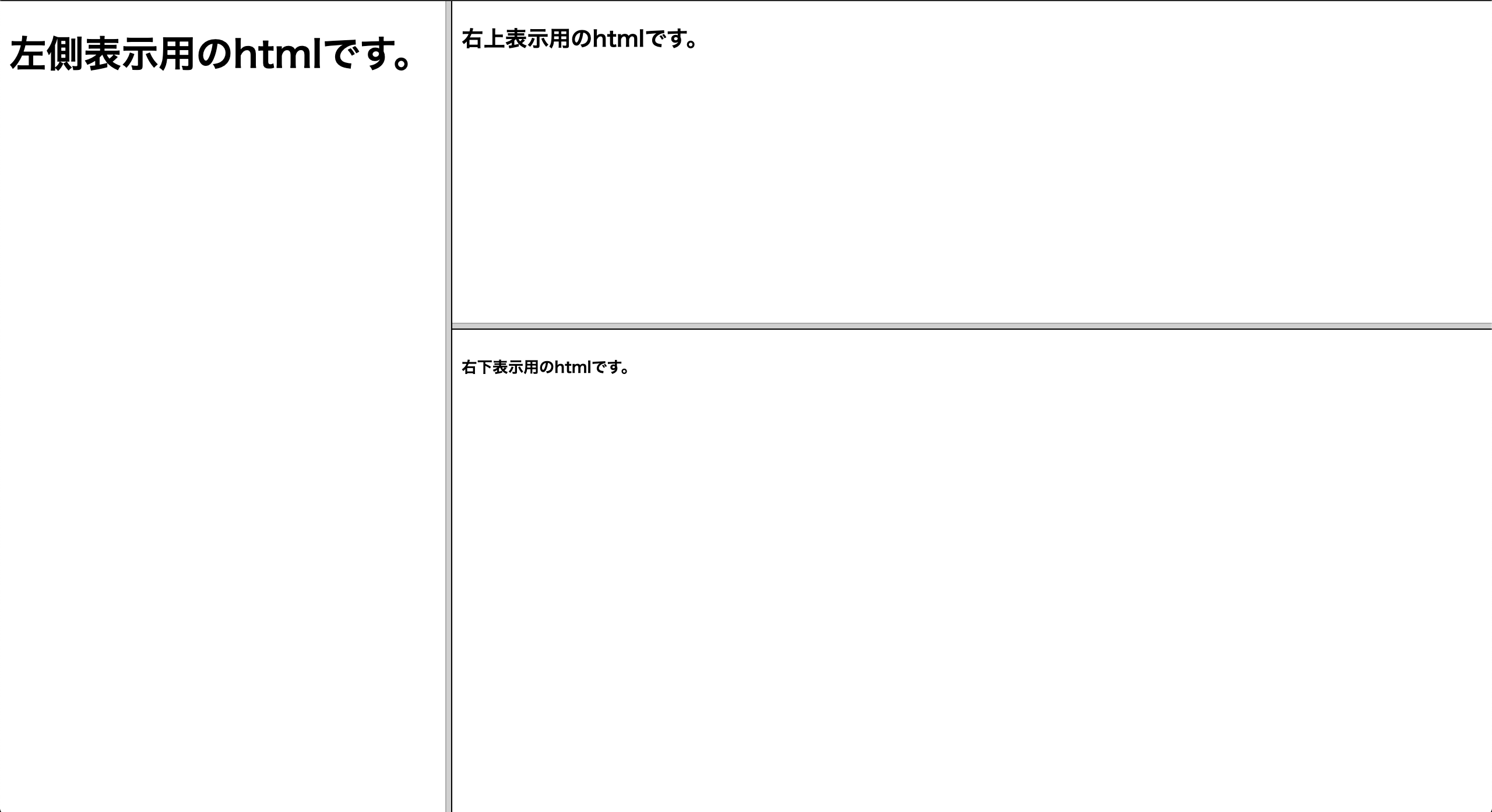
実際にブラウザ上で表示した画像が下記の通りです。

サンプルコード解説
サンプルコードでチェックしておきたいポイントを簡単に解説していきたいと思います。
DOCTYPE宣言
index.htmlのDOCTYPE宣言が普段見慣れた記述方法と若干違うことを確認してください。
framesetを利用する場合には、通常DOCTYPE宣言にframesetを利用することを明示してあげる必要があります。
framesetタグ
framesetタグでは、「cols」属性と「rows」属性を利用しているのがご確認頂けます。
「cols」属性は横の分割を指定する属性で、サンプルでは「30%, *」と記載することで、左側のhtmlを30%、残りの割合(=70%)を右側のhtmlと指定しています。
「rows」属性は縦の分割を指定する属性で、サンプルでは「40%, *」と記載することで、上側のhtmlを40%、残り60%を下側のhtmlと指定しています。
frameタグ
frameタグでは、htmlを表示する枠組みを作成します。
frameタグの「src」属性にhtmlファイルのパスを指定することで、該当のhtmlファイルが画面上に表示されます。
HTML5以降も利用可能なフレームページの作り方

上述したサンプルコードをHTML5ではどのように実現するのか確認していきましょう。
iframeを利用したサンプルコード
iframeを利用したサンプルコードを確認してみましょう。
CSSでデザインを整えながらiframeでそれぞれのhtmlファイルを表示していることをご確認頂けます。

「left.html」「right1.html」「right2.html」については上述したHTML4のサンプルと全く同じですので、省略しています。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Frame Sample</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="base">
<div class="class1">
<iframe src="left.html" width="100%" height="100%"></iframe>
</div>
<div class="class2">
<iframe src="right1.html" width="100%" height="40%"></iframe>
<iframe src="right2.html" width="100%" height="60%"></iframe>
</div>
</div>
</body>
</html>
style.css
.base {
display: flex;
flex-direction: row;
width: 100vw;
height: 100vh;
}
.class1 {
width: 30%;
}
.class2 {
display: flex;
flex-direction: column;
width: 70%;
}
サンプルコードを解説
HTML5での実装方法についても簡単にご紹介しておこうと思います。
画面を左右に分割
まず土台となるindex.htmlの画面全体を指定するdivタグに「base」クラスで「flex-box」を指定しています。
「flex-direction」プロパティに「row」を指定することで、横並びに要素が配置されていきます。
「width: 100vw」「height: 100vh」は常に画面いっぱいのサイズになるように調整する指定方法です。
「base」クラスの内側で更にdivタグを配置し、「class1」と「class2」のwidth属性で横幅の割合を決定しています。
画面右側のエリアを上下に分割
画面右側エリアでhtmlファイルを縦並びにしているのは「class2」に指定した「flex-direction:column」によるものです。
「class2」のdivタグの内側に配置された要素が、縦並びで表示されます。
上下の割合は、iframeタグのheight属性を利用して、上側が40%、下側が60%になるように指定しています。
サンプルコードを実行した結果が下記の画像です。

さいごに:HTMLにおけるフレームの役割を理解しよう

本記事では、HTMLでフレームページの作成方法についてご紹介してきました。
今回HTML5でiframeを活用した画面分割についても紹介しましたが、iframeとframesetでは元々役割が異なります。
2020年現在までのところ、無理にframesetで作成されたページをiframeで置き換えることはおすすめ出来ると言えません。
HTML5で新たに作成するページはCSSとiframeで構築し、HTML4以前に作られたサイトは現状のまま留めておくのが良いでしょう。











サンプルのようにファイル名だけを記述した場合には、土台となるhtmlファイル(=index.html)と同一階層に格納されているファイルという意味合いになります。