HTML+CSSで幅を指定する際にはwidthでを使いますが、widthには指定方法が意外にもたくさんあります。
そこで今回は色々なwidthについて解説してみたいと思います。
目次
widthの基本

widthは要素の横幅を指定する際に使うもので、「ウィズ」もしくは「ワイズ」と読みます。
CSSでの記述方法は次のようにします。
要素 {
width: 数値もしくはパーセント;
}
数値の場合には単位を付けてください。
パーセント指定をする場合には親要素の横幅を基準としたパーセンテージとなります。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 500px;
height: 200px;
background-color:coral;
}
P {
width: 50%;
height: 50%;
background-color:aqua;
}
</style>
<title>sample</title>
</head>
<body>
<h1>Sample</h1>
<!-- 親要素 -->
<div>
<!-- 子要素 -->
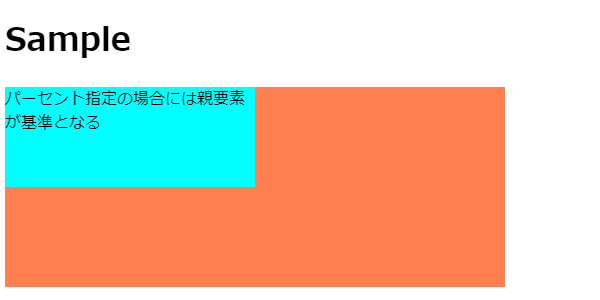
<p>パーセント指定の場合には親要素が基準となる</p>
</div>
</body>
</html>
表示結果

上のコードの場合、<p>の親要素である<div>のwidthが500pxですから、<p>のwidthは500pxに対しての50%にあたる250pxとなります。
パーセント指定でネストした場合
widthをパーセント指定でネストした場合にはどうなるでしょうか。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
width: 800px;
}
div {
width: 50%;
}
.parent {
background-color:coral;
}
.child {
background-color: darkkhaki;
}
.grandChild {
width :50%;
background-color:aqua;
margin: 0;
padding: 0;
}
</style>
<title>sample</title>
</head>
<!-- 最上位要素 -->
<body>
<h1>Sample</h1>
<!-- 親要素 -->
<div class="parent">
<!-- 子要素 -->
<div class="child">
<!-- 孫要素 -->
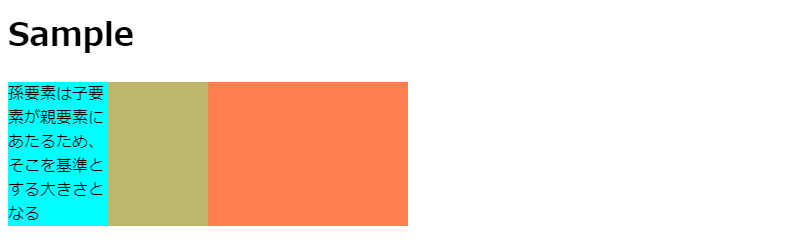
<p class="grandChild">孫要素は子要素が親要素にあたるため、そこを基準とする大きさとなる</p>
</div>
</div>
</body>
</html>
表示結果

HTML全体で見た場合3階層目にあたる[孫要素]の横幅は、その親要素である[全体から見た子要素]が画面幅に対し25%(50%分の50%)となるため、更にその25%である[全体幅の12.5%]となります。
このようにパーセント指定でネストすればするほど、横幅は更に小さくなります。
短期集中でWebエンジニアになるならこちら
widthの指定はブロックレベル要素のみ可能

横幅を指定するためのwidthですが、インライン要素に対しては指定することが出来ません。
ただし例外として、inline-blockに対しては指定することが出来ます。
これはinline-blockが「インライン要素をブロック要素として扱う」という定義付けられているためです。
もしどうしてもインライン要素に対して指定したい場合には「display: block」とする必要があります。
※display: tableの場合にもwidthを指定することはできます。
width: autoの意味
widthには「auto」という指定方法があります。
これは初期値でもあり、CSSでwidthを指定しない場合にはこのautoが適用されることとなります。
auto指定された(もしくはwidthを指定しない)場合には親要素の横幅と同等の幅がとられます。
例えば次のような場合にはbodyが最上位要素となるため、画面幅=autoの幅になります。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
height: 200px;
background-color:coral;
}
P {
width: auto;
height: 50%;
background-color:aqua;
}
</style>
<title>sample</title>
</head>
<!-- 最上位要素 -->
<body>
<h1>Sample</h1>
<!-- 親要素 -->
<div>
<!-- 子要素 -->
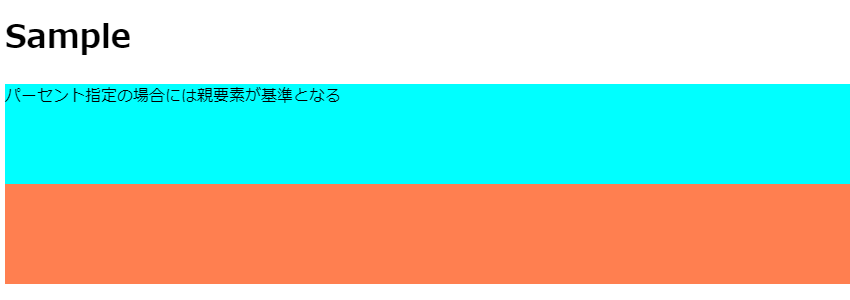
<p>パーセント指定の場合には親要素が基準となる</p>
</div>
</body>
</html>
表示結果

また幅や高さを持たないインライン要素の場合には、テキスト幅がその要素の幅となるため、文字数によってautoの幅も変わってきます。
ただし、いくらテキストが長文でもインライン要素の幅が親要素の幅を超えることはありません。
幅指定する際の注意
任意の横幅に指定する際に一つ注意しておかなければならないことがあります。
それは、「親要素を超える幅を子要素に指定しない」ということです。
もし親要素を超える幅指定を子要素にしている場合、レイアウトが崩れてしまいます。
HTML構築の際には必ず「親要素の幅 ≧ 子要素の幅」を厳守するようにしましょう。
autoとwidth: 100%の違い
autoの場合にはpadding及びborderが含まれます。
「width: 100%」の場合にはpaddingとborderは含まれない幅となります。
次のコードを見てください。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 500px;
height: 100px;
background-color: darkgoldenrod;
}
p {
width: 100%;
height: 100%;
border: solid 5px #76A38C;
padding: 20px;
}
</style>
<title>sample</title>
</head>
<!-- 最上位要素 -->
<body>
<h1>Sample</h1>
<!-- 親要素 -->
<div class="parent">
<!-- 子要素 -->
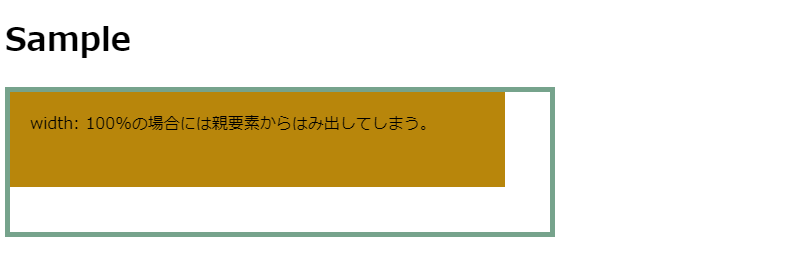
<p>width: 100%の場合には親要素からはみ出してしまう。</p>
</div>
</body>
</html>
表示結果

上のコードでは<p>タグに「width: 100%」を指定しています。
ブラウザで確認してみたところ、親要素である<div>の幅及び高さを超えてしまっていることが確認できました。
このレイアウト崩れに対する最も簡単な対処法は「box-sizeing: border-box」プロパティの指定です。
今回の場合でいうと、<p>タグに”box-sizeing: border-box”を指定することでキッチリとdiv内に収めることが可能です。
width: 100%にしないと駄目なケース
display: inline-blockになっている要素の幅は中身によって変わります。
inlineと同じくautoが効かないため、inline-block要素を最大幅にしたい場合には「width: 100%」とする必要があります。
HTMLを学んでWebエンジニアを目指そう

Webエンジニアは、Webブラウザで利用できるサービスを作るエンジニアです。
Webブラウザとは、スマホやパソコンなどのwebブラウザから利用できるwebサービスやアプリなどのことをいいます。
HTMLとCSSを取得することで、Webエンジニアやフロントエンジニアへの就職や転職が可能です。
このブログを運営するプログラミングスクールのポテパンキャンプでは、実践的なカリキュラムと現役エンジニアからのレビュー、そしてポートフォリオ添削や模擬面談などの面談転職サポートにより、最短距離でWebエンジニアを目指すことができます。
Webエンジニアへの転職を考えている方は、是非一度無料カウンセリングへお申込みください。
まとめ

今回はwidthについて解説してみました。
インライン要素では使えずブロック要素でしか使えないことを忘れて「横幅の設定をしたのに反映されない…」と悩むケースも多いので、ここはしっかり抑えておきましょう。
また、ビュー作成において利用頻度の高いプロパティですので、正しい使い方を覚えて活用していきましょう。
短期集中でWebエンジニアになるならこちら
また当メディアを運営しているポテパンではHTMLにおける解説動画も公開しております。
わかりやすく解説しておりますので是非ご覧ください!










