エスケープ処理といえば、昔は一般ユーザーには全く関係のないワードでした。
しかしブログなどの普及により、今や一般人にも関係してくる知識となっています。
そこで今回はこの「エスケープ」について解説をしていきたいと思います。
開発者のみならずブロガーを目指している方にも役に立つ解説を心がけますので是非目を通してみてください。
目次
エスケープとは

Webの世界では「エスケープ」とは特殊文字を文字列に変換する事を指します。
エスケープ処理とも呼ばれますが、この処理はブログのコメントやSNSなどでも必須となっています。
特殊文字とは、HTML構築の際にタグなどで使用する半角記号や§やΘのような通常使われることがあまりない特別な文字を指します。
ただの半角文字と思われるかもしれませんが、HTML構築やプログラミングの世界において、コンピューターはこれらを用いた文字列を命令だと勘違いしてしまいます。
例えば「よろしくお願いします<(_ _)>」というように顔文字を踏まえたテキストをSNSで入力しようと思っても、「<>」があることにより、コンピューターはこれをHTMLタグと認識してしまい、正しく表示できません。
非エスケープ処理の影響

HTMLコーディング時やプログラミング時にエスケープ処理を施さなくても良い様な仕様で構築すると大問題を引き起こす危険性があります。
例えばHTMLフォームを設置する際に、このフォームから送信される情報に対し、プログラムでエスケープ処理を施さず送信することで、悪意の第三者に「クロスサイトスクリプティング(XSS)」という攻撃を仕掛けられることがあります。
これはHTMLだけでは防止できないため、コーディングの時点ではあまり関係ないと思われるかもしれませんが、知識を有しているのとそうでないのでは大きな差が出てきます。
近年では、世界中で愛されているYOUTUBEもこのXSSの被害に合い、ユーザー側ブラウザで勝手にポップアップ表示が実行されたという事件がありました。
プログラムを組む際にちょっと気を付けるだけで防止できるXSSですが、被害が減っているとは言えまだまだ根絶できていない状況ですので開発者は十分に気を付けるべきだといえます。
XSSで想定される被害
XSS単体で見ても色々なことが想定されます。
例えば
<script>window.open("https://google.com");</script>
上記コードを受け取った場合、エスケープ処理がされていないと自動でGoogleにジャンプさせられてしまいます。
まだこれだけなら気にする必要もないと思いがちですが、これがフィッシングサイトへの誘導であれば、移動した瞬間更に別の悪意のプログラムによってPCにウィルスを混入させたり、PC内の情報を抜き取ったりすることも出来るわけです。
またCookie情報を抜き取られた場合には、サイトへの不正ログインやなりすましも可能になります。
エスケープ処理の記述

それでは早速記述方法を見てみましょう。
エスケープ文字は正式には「エスケープシーケンス」と呼びます。
エスケープシーケンスには「始まりはアンパサンド(&)、終わりはセミコロン(;)」というルールが設けられており、この中に特殊文字に対応したコードを直接記述することでエスケープさせることが出来ます。
<!doctype html> <html> <head> <style> </style> <meta charset="utf-8"> <title>sample</title> </head> <body> <h1>エスケープSample</h1> <h2>非エスケープ処理</h2> <strong>このタグの中のテキストは太字で表示されます。</strong> <h2>エスケープ処理</h2> <strong>こちらのテキストは太字では表示されません。</strong> </body> </html>
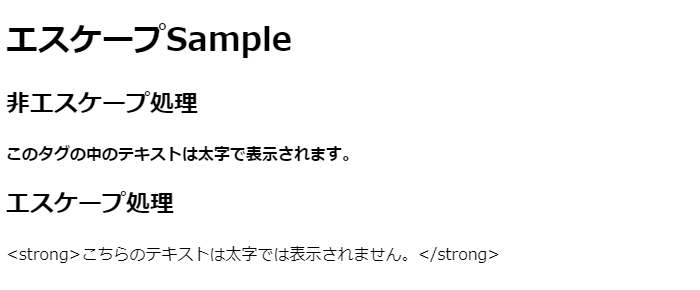
表示結果

簡単なHTMLですが、エスケープ処理と書かれた方は「<strong></strong>」をそれぞれエスケープ処理しています。
エスケープシーケンスの対応一覧は量が多いため、ここで全てを記述することはしませんが、「<(半角記号)」は「<」、「>(半角記号)」は「>」と記述することでエスケープ文字となります。
こうすることにより、サーバーからはタグと認識されなくなるため、そのままの文字列として表示されていることがわかります。
よく使われるエスケープ文字

エスケープ文字を全て覚えようとすると数が多いため、並大抵の苦労ではありません。
しかし非常によく使われるものだけなら数も少ないため、これだけは覚えておきたいいくつかの代表的なエスケープ文字をピックアップしてみました。
<!doctype html>
<html>
<head>
<style>
</style>
<meta charset="utf-8">
<title>sample</title>
</head>
<body>
<h1>エスケープSample</h1>
<ul>
<li><:小なり(<)</li>
<li>>:大なり(>)</li>
<li> :半角スペース</li>
<li>":シングルクォーテーション(')</li>
<li>":ダブルクォーテーション(")</li>
<li>©:コピーライト</li>
</ul>
</body>
</html>
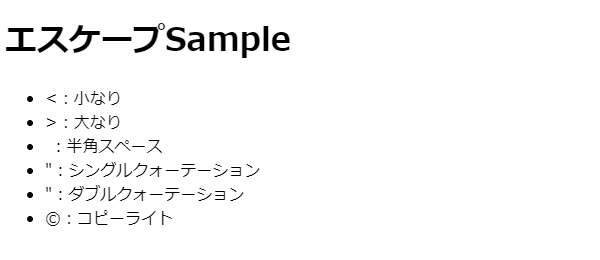
表示結果

ブログやSNSについて

エスケープシーケンスについての説明はこれで終わりですが、人気のブログやフレームワークには最初からエスケープさせるための工夫が施されているものもあります。
このような場合には、特にエスケープ処理を施さずとも、自動で削除してくれたり変換してくれます。
代表的なものは次の通りです。
WordPress
コメント欄でスクリプトタグを自動削除してくれる。
「<script>alert(‘Hacking’)</script>」と入力しても<script>の開始タグと終了タグは自動削除されるため、ポップアップ表示はされない。
Ruby on Rails
自動変換機能(自動エスケープ処理)が標準搭載されている。
「<script>alert(‘Hacking’)</script>」と入力しても<script>の開始タグと終了タグは自動でエスケープ変換されるため、「<script>alert(‘Hacking’)</script> 」となる。
一部のブラウザ
この他にもブラウザによっては、不正入力と判断された場合には送信時に自動でシャットアウトされるものや、入力を受け付けないものもあります。
メールを使う人は要注意

最近ではほぼ全てのメーラーで自動エスケープ処理が施されるため、文中にある特殊文字が自動変換されたものが表示されます。
よくありがちなのが、このエスケープ処理を知らない人がメールを受けとった際に「文字化けしている」と思ってしまうことです。
メールには逆変換という機能はありませんので、メールを送る際には特殊文字は極力避けた方が無難といえます。
まとめ
いかがでしたか?
今回はエスケープについて解説してみました。
エスケープについての記事は一般の方にも役に立つ内容となっていると思いますので、是非この記事を読んで知識を深めてみてください。










