皆さんは「インデント」という言葉をご存じでしょうか?
HTMLに限らず文章などでは必ず見かける字下げの事です。
今回はこのインデントについての解説をしていきたいと思います。
インデントとは

先ほども軽く説明しましたが、インデントとは字下げの事を指します。
特にHTMLコーディングの専門用語というわけではありません。
教科書や雑誌、作文などでも必ず使用されている技法です。
HTMLでは特に下げる必要のない文章がほどんどかもしれませんが、長文になればなるほど、やはりインデントで字下げを行った方が段落などが見つけやすくなります。
インデントの指定

インデントの指定にはCSSを使用することになります。
記述方法はいたって簡単です。
p {
text-indent: 1em;
}
「text-indent」属性に数値で指定するだけです。
なお今回のサンプルコードに記述されている「1em」の”em”とは、親要素のfont-sizeを基準に大きさを計算するという意味です。
では実際にコードを記述してみましょう。
<!doctype html>
<html>
<head>
<style>
p {
text-indent: 1em;
}
</style>
<meta charset="utf-8">
<title>indent sample</title>
</head>
<body>
<h1>smaple</h1>
<p>インデント。<br>
インデント。<br>
インデント。<br>
インデント。
</p>
</body>
</html>
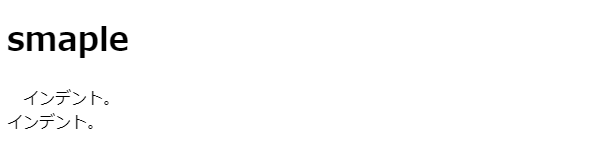
表示結果

最初の文字が1文字だけ字下げされていることが確認できたと思います。
2行目以降を下げる場合
先ほどは基本的な最初の文字のみを字下げする方法について説明しましたが、2行目以降を字下げする場合には少々方法が異なります。
次のコードを見てください。
<!doctype html>
<html>
<head>
<style>
p {
text-indent: -1em;
padding-left: 1em;
}
</style>
<meta charset="utf-8">
<title>indent sample</title>
</head>
<body>
<h1>smaple</h1>
<p>インデント。<br>
インデント。
</p>
</body>
</html>
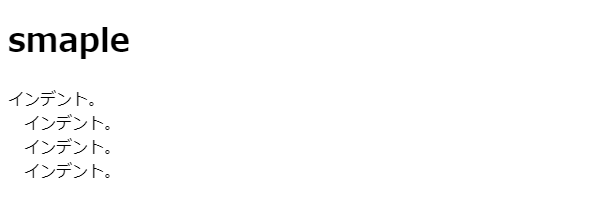
表示結果

今度は2行目以降が字下げされていることが確認できたはずです。
方法としてはまずpaddingで全体の空白を作ります。
この時「padding-left: 1em」で1文字分の空白を指定してください。
更にそこから字下げである「indent」を使い最初の文字だけを-1emの大きさだけマイナスすることで、最初の文字は1字だけ繰り上がるので2行目以降が字下げされたようになるというわけです。
インデントの本領発揮はソースコード

さて、ここまではHTMLでの表示上のインデントについて解説してみました。
ここまで読んだ方の中には「インデントはほとんど使わないのでは…?」と思った方もいるかもしれません。
確かにインデント自体はそこまで難しいものでも多用するものでもないでしょう。
しかしこれがソースコードになると話は変わってきます。
その理由については次の二つのソースコードを見てもらえばわかっていただけるはずです。
まずインデントを使用していないソースコードから見てください。
<!doctype html>
<html>
<head>
<style>
div {
font-size: 12px;
padding: 0;
margin: 0;
}
h1{
margin: 0;
padding: 0;
}
p {
text-indent: -1em;
padding-left: 1em;
}
</style>
<meta charset="utf-8">
<title>indent sample</title>
</head>
<body>
<h1>smaple title</h1>
<div class="header">
<p>sample text<br>
sample text<br>
sample text<br>
sample text
</p>
</div>
<div class="container">
<h2>sample title_B</h2>
<div>
<ul>
<li>sample list_A</li>
<li>sample list_B</li>
<li>sample list_C</li>
</ul>
</div>
</div>
<div class="hooter">
<p>copy right@sample.com, inc</p>
</div>
</body>
</html>
コードのどこに何が書かれているのか、どの部分がどこでネストされているのかなどの情報が即座に認識できません。
この程度の短いコードなら少し目を凝らせばわかる方もいるかもしれませんが、Webサイトの構築となると最低でもこの何十倍ものコード記述となるため、お手上げ状態です。
では次にインデントを取り入れている同じソースコードを見てみましょう。
<!doctype html>
<html>
<head>
<style>
div {
font-size: 12px;
padding: 0;
margin: 0;
}
h1{
margin: 0;
padding: 0;
}
p {
text-indent: -1em;
padding-left: 1em;
}
</style>
<meta charset="utf-8">
<title>indent sample</title>
</head>
<body>
<h1>smaple title</h1>
<div class="header">
<p>sample text<br>
sample text<br>
sample text<br>
sample text
</p>
</div>
<div class="container">
<h2>sample title_B</h2>
<div>
<ul>
<li>sample list_A</li>
<li>sample list_B</li>
<li>sample list_C</li>
</ul>
</div>
</div>
<div class="hooter">
<p>copy right@sample.com, inc</p>
</div>
</body>
</html>
同じソースコードでもこちらは先ほどのインデント無しと比べ、非常にスッキリとして見やすくなっていることがわかります。
このように、インデントのメリットはソースコードにあるといっても過言ではありません。
ソースコードにインデントを使うことによって以下の二つのメリットが発生します。
- 親子関係にあるタグを見つけやすくなる
- 開始タグと終了タグがすぐにわかる
2つのインデント方法

ソースコードでインデントを挿入する場合に、方法は二つあります。
一つ目はTabキーで挿入する場合、そしてもう一つがスペースキーでの挿入です。
これら二つはどちらもメリットとデメリットがありますので、自身に合った方法でやると良いでしょう。
Tabキーを使ったインデント
- 入力が簡素で早い
- 表示させる環境によってインデントの幅が変わるため、見た目で差異が生じる
スペースキーを使ったインデント
- 環境によって見た目が変わることがないため、違和感がない
- 1度の入力で全角1文字若しくは半角1文字分しかインデントがかからないため、スペースキーの入力回数が増える
まとめ
いかがでしたか?
今回はインデントとその使い方について解説してみました。
HTMLを構築する際には、後々メンテナンスであったり更新であったりと、構築後も何かと変更を加えることが多々あります。
複数人での作業であれば、誰が見てもわかりやすく作られているコードにしておくことが非常に重要なポイントにもなってきますので、表示結果だけではなく、造り込む際にも気を配れるように日頃から配慮しましょう。










