Webサイト作成時、テキストや画像をセンタリングしたい場面は頻繁に訪れます。
本記事では、HTMLの要素をCSSでセンタリング(中央揃え)する方法についてご紹介していきたいと思います。
目次
HTMLの「テキスト」をCSSでセンタリングする方法

まずはHTML上の「テキスト」をCSSでセンタリングしていきたいと思います。
いくつかの条件により、センタリングする際の設定方法が異なりますので、注意しながら確認してみてください。
「text-align」プロパティでセンタリングする
テキストのセンタリングで一般的に利用されるのが「text-align」プロパティです。
「text-align」プロパティの値として「center」を設定することで、指定したテキストのセンタリングが可能となります。
「text-align」を使用したサンプルコード
実際に「text-align」を使用したサンプルコードが下記の通りとなります。
今回のサンプルでは段落を表す「p」タグに対して、「text-align:center」を指定しています。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Center Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <p class="center">センタリングサンプル</p> </body> </html>
style.css
.center {
text-align: center;
}
サンプルの結果が下記のキャプチャとなります。

「text-align」はインライン要素に直接設定しても効果がないことに注意
上記のサンプルでは「p」タグに対して「text-align」を設定し、テキストを中央揃えにしました。
次に「span」タグで囲ったテキストに対して同じく「text-align」を設定してみたいと思います。
インライン要素に「text-align」を指定したサンプルコード
下記のサンプルでは、インライン要素である「span」タグに「text-align」を設定しています。
Webサイト上での表示がどのようになるか確認してみましょう。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Center Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <span class="center">センタリングサンプル</span> </body> </html>
style.css
.center {
text-align: center;
}
サンプルの結果が下記のキャプチャとなります。
中央揃えのスタイルが適用されておらず、画面左側にテキストが表示されていることをご確認頂けます。

「text-align」の定義では、ブロック要素内のインライン要素に対してセンタリングが実施されます。
インライン要素に直接「text-align」を指定しても、センタリングは実施されませんので注意しておきましょう。
ブロック要素をセンタリングしたい場合
次にブロック要素をセンタリングしたい場合に、どのように設定すれば良いかをご紹介していきたいと思います。
結論として、「margin:auto」を利用する方法が一般的です。
ブロック要素をセンタリングするサンプルコード
サンプルでは、「div」タグの中に「table」タグを作成しています。
「table」タグはブロック要素ですので、「div」タグに「text-align:center」を設定してもセンタリングされません。
「table」タグのようなブロック要素をセンタリングするには、下記のサンプルのように記述します。
index.html
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>Center Sample</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="center">
<table border="1">
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>山田 太郎</td>
<td>25</td>
</tr>
<tr>
<td>山田 花子</td>
<td>24</td>
</tr>
</table>
</div>
</body>
</html>
style.css
.center {
text-align: center;
}
table {
margin: auto;
}
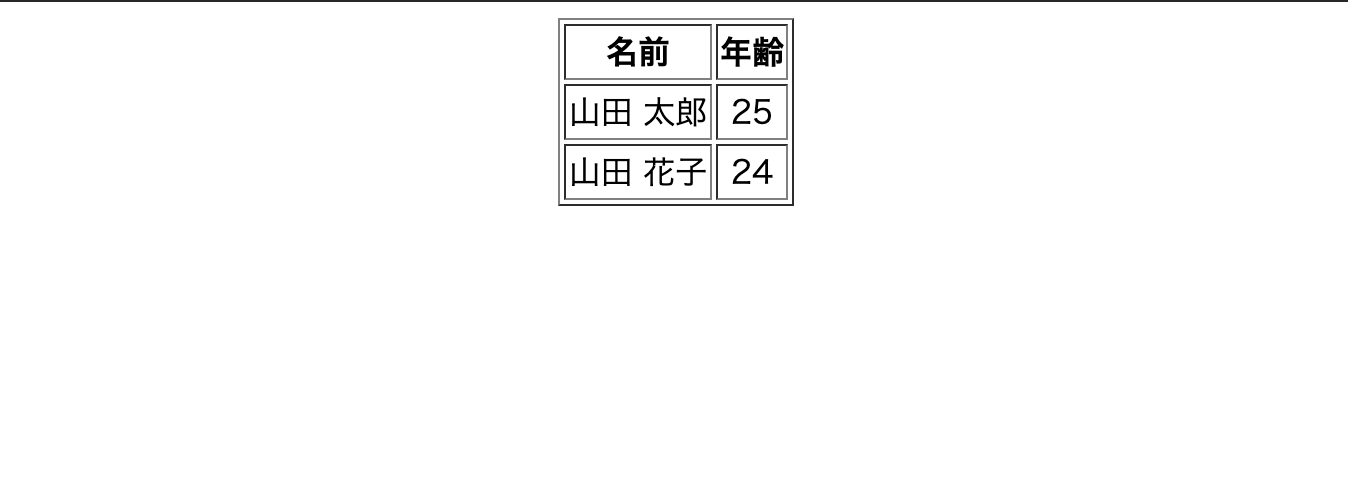
サンプルの結果が下記のキャプチャとなります。

HTMLの「画像」をCSSでセンタリングする方法

HTMLでWebサイト上に画像を表示する場合、「img」タグを利用します。
しかし、「img」タグはインライン要素のため、上述したように「text-align」を直接指定することは出来ません。
では、インライン要素の画像をセンタリングしたい場合には、どうすれば良いのか考えてみましょう。
インライン要素をブロック要素で囲う
インライン要素の外側をブロック要素で囲み、囲んだ要素側に「text-align」を設定する方法です。
インライン要素をブロック要素で囲んだサンプルコード
サンプルでは、インライン要素である「img」タグをブロック要素の「div」タグで囲い、「div」タグに対して「text-align」を設定しています。
index.html
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>Center Sample</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="center">
<img src="img/sample1.jpg">
</div>
</body>
</html>
style.css
.center {
text-align: center;
}
サンプルの結果が下記のキャプチャとなります。

imgタグをインライン要素からブロック要素に変換してセンタリングする
上述したブロック要素でインライン要素を囲う方法以外に、imgタグ自体を「ブロック要素」に変換してしまう方法も利用することが可能です。
imgタグをブロック要素に変換するサンプルコード
では実際に「img」タグをブロック要素に変換してセンタリングするサンプルコードを下記に記載します。
「display」プロパティで「block」と変更し、ブロック要素をセンタリングする「margin:auto」を設定することで実現可能となります。
index.html
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>Center Sample</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<img src="img/sample1.jpg">
</body>
</html>
style.css
img {
display: block;
margin: auto;
}
サンプルの結果が下記のキャプチャとなります。

さいごに:HTMLでのセンタリングを理解するにはインライン要素とブロック要素の理解が重要!

本記事では、HTMLでのセンタリングの方法について、いくつかの方法をご紹介してきました。
HTMLでのセンタリングを実装するポイントとして、インライン要素とブロック要素の関係をしっかりと理解出来ているかが重要となります。
今回ご紹介した内容を参考に、頻出処理の1つであるHTMLのセンタリングをしっかりと理解しておきましょう。











インライン要素をブロック要素で囲って、「text-align」を指定する方法は画像(imgタグ)以外のインライン要素でも利用することが可能です。
頻繁に利用する記述法なので、しっかりと理解しておきましょう。