Webサイト上で文字列を表示する際、文字と文字の間にスペースを入れたい場合がありますよね。
テキストエディタに半角スペースを複数打ち込んでも、Webサイト上では狙った通りに反映されません。
本記事では、HTMLでWebサイト上にスペースを設定する方法を4つご紹介していきたいと思います。
目次
HTMLでスペースを設定する方法は4つある

HTMLでWebサイト上にスペースを設定する方法は4つあります。
上から順におすすめする方法となっているので、確認してみてください。
- CSSでスペースを設定
- 特殊文字でスペースを設定
- preタグでスペースを設定
- 全角でスペースを設定
HTMLで半角スペースを複数記述した場合の画面表示を確認しよう

本題に入る前に、HTMLで半角スペースを複数記述した場合の画面表示について確認しておきたいと思います。
HTMLに半角スペースを複数記述したサンプルコード
下記のコードが今回使用するサンプル用のHTMLとなります。
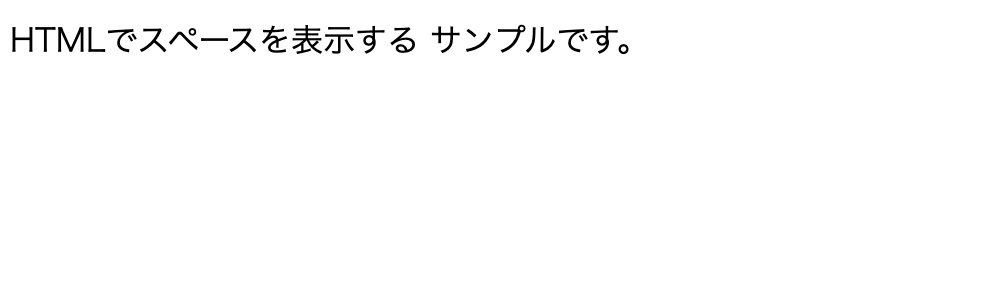
サンプル用のHTMLでは半角スペースを4つ打ち込んでいますが、Webサイト上では半角スペース1つ分しか表示されていないことをご確認頂けます。
半角スペース4つ分など、任意のスペースをWebサイト上で表示したい場合には、以降に解説する4つの方法でスペースを設定する必要があります。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Space Sample</title> </head> <body> <div> HTMLでスペースを表示する サンプルです。 </div> </body> </html>
サンプルコードをWeb上に表示すると下記のキャプチャのように表示されます。

HTMLにCSSでスペースを設定する

HTMLでスペースを設定する方法として最もおすすめなのが、CSSを利用した方法です。
CSSを利用することで、環境に左右されることなく、ブラウザ上で表示した際のスペースが担保されます。
「margin」「padding」プロパティでスペースを取る方法と、「letter-spacing」プロパティで文字間隔を決めるスペースを設定する方法をご紹介していきます。
HTMLにCSSでスペースを設定するサンプルコード
HTMLにCSSでスペースを設定するサンプルコードは下記の通りとなります。
「margin」「padding」プロパティと「letter-spacing」プロパティの表示内容の違いについて、しっかりと認識しておきましょう。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Space Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <div> marginの<span class="margin-css"></span>スペースです。 </div> <div> paddingの<span class="padding-css"></span>スペースです。 </div> <div class="letter-spacing-css"> 文字の間隔全てに適用されます。 </div> </body> </html>
style.css
.margin-css {
margin-left: 30px;
}
.padding-css {
padding-left: 30px;
}
.letter-spacing-css {
letter-spacing: 30px;
}
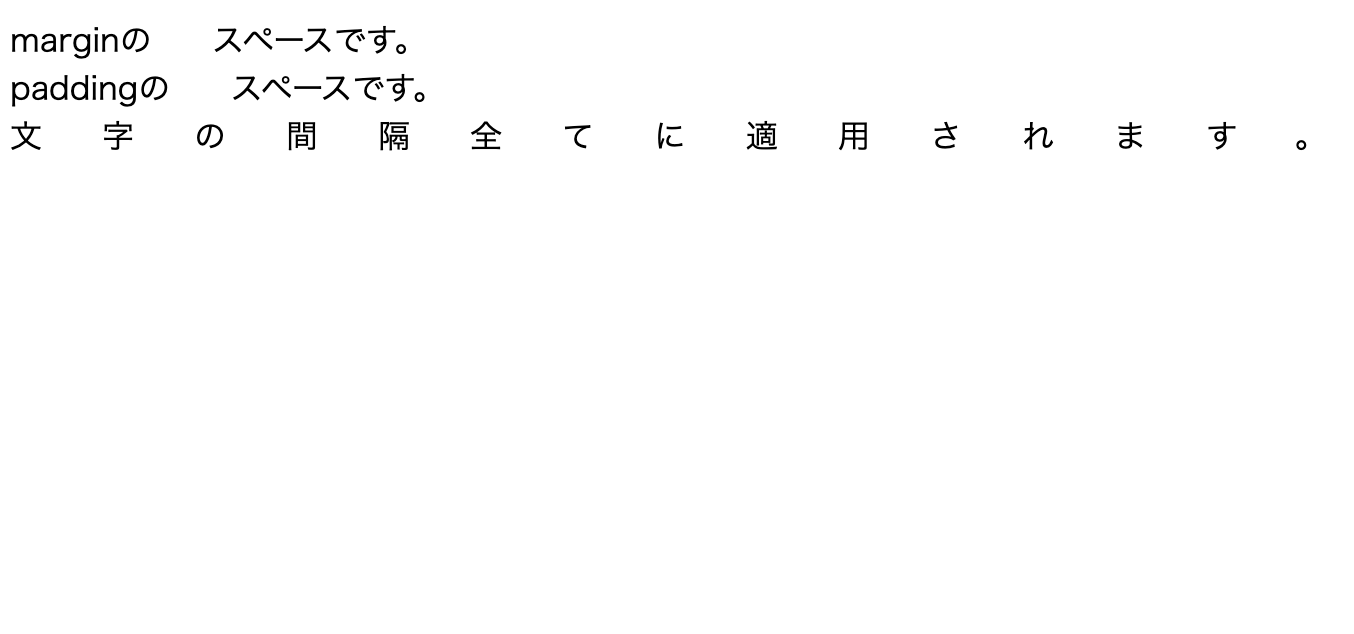
サンプルコードをWebブラウザ上で表示すると、下記キャプチャのようになります。
「margin」と「padding」を設定した行は、「span」タグを埋め込んだ箇所に30pxのスペースが表示されています。
一方で、「letter-spacing」を設定した行では、全ての文字の間に30pxのスペースが表示されていることをご確認頂けます。

HTMLに特殊文字でスペースを設定する

HTMLに特殊文字でスペースを設定する方法も一般的に利用される方法です。
実務では、主に「 」という特殊文字を見かけることが多いかと思います。
スペースを表示するための特殊文字は実は複数存在する
スペースを表示するための特殊文字は「 」以外にも複数存在します。
一般的には「 」の利用で問題ありませんが、それぞれの特徴だけ抑えておくようにしましょう。
- : 自動的に改行されることを防ぐためのスペース
-   : 半角スペースよりも少しだけ広いスペース
-   : 全角スペース
-   : 半角スペースよりも少し狭いスペース
HTMLに特殊文字でスペースを設定するサンプルコード
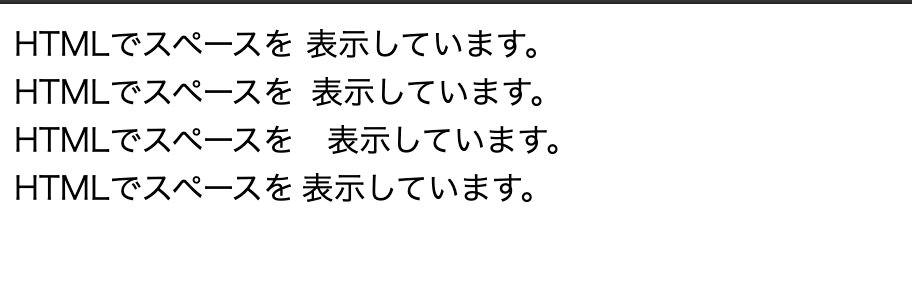
サンプルコードでは、それぞれの特殊文字を各行に設定しています。
少しずつスペースの大きさに違いがあることをご確認頂けると思います。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Space Sample</title> </head> <body> <div> HTMLでスペースを 表示しています。<br> HTMLでスペースを 表示しています。<br> HTMLでスペースを 表示しています。<br> HTMLでスペースを 表示しています。 </div> </body> </html>
サンプルコードをWebブラウザ上で表示した結果が下記のキャプチャとなります。

HTMLにpreタグを使用してスペースを設定する

HTMLで利用出来るタグに「pre」タグというものが存在します。
「pre」タグの内部に記述したスペースはそのままWebブラウザ上に表示されるため、半角スペースの複数表示も可能となります。
HTMLにpreタグでスペースを表示するサンプルコード
実際にHTMLで「pre」タグを利用したサンプルコードを確認していきましょう。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Space Sample</title> </head> <body> <div> <pre>HTMLでスペースを 表示しています。</pre> </div> </body> </html>
サンプルをWebブラウザ上で表示した結果が下記のキャプチャとなります。
キャプチャでは分かりにくいですが、半角スペース4つ分が指定した通り画面に表示されています。

HTMLに全角でスペースを設定する

HTMLでは全角スペースを入力するとWebサイト上でも複数のスペースを設定することが可能です。
一方で、間違って全角スペースが入っているのか、意図的にスペースを入れているのかコードを見ただけでは分かりにくいこともあり、非推奨とされていることが多いようです。
こんな方法もあるんだという意味で確認しておきましょう。
HTMLに全角でスペースを設定するサンプルコード
今回のサンプルでは全角スペースを文章の途中に3つ設定しました。
実際にブラウザ上で、全角3つ分のスペースが設定されていることをご確認頂けます。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Space Sample</title> </head> <body> <div> HTMLでスペースを 表示しています。 </div> </body> </html>
サンプルコードをWebブラウザ上で表示した結果が下記のキャプチャとなります。

さいごに:HTMLでスペースを設定する方法にはCSSが一番おすすめ

本記事では、HTMLでスペースを設定する方法について、4種類のコーティング方法をご紹介してきました。
基本的にはCSSもしくは特殊文字でHTMLにスペースを設定するようにしましょう。
もし複数のスペース分表示間隔を空けたい場合には、特殊文字を複数コード上に連続させるよりも、CSSでスペースの幅を調整する方法をおすすめします。











今回は参考情報として紹介しますが、実務などで一般的に利用されるのは上述した2つです。
あくまで参考程度に理解しておいてください。