Webサイトを作成していると、指定した表示領域内でスクロールさせるような画面の動きを作りたいことも出てくるかと思います。
本記事では、HTMLとCSSで簡単に実装出来るスクロールバーの基本的な使い方についてご紹介していきたいと思います。
目次
HTMLでスクロールバーの表示・非表示のやり方は?

HTMLでスクロールバーの表示・非表示を簡単に実装する方法として、CSSに「overflow」プロパティを使用する方法が挙げられます。
「overflow」プロパティでは、指定した要素の領域内に収まらない内容を、どうやって処理するのかを指定することが出来るプロパティです。
overflowプロパティの基本的な使い方
overflowプロパティには、横方向のスクロール表示を指定する「overflow-x」と縦方向のスクロール表示を指定する「overflow-y」の2種類が存在します。
どちらかを明示せず「overflow」と記述した場合には、縦横双方に指定した値が適用されます。
CSSでの記述方法が下記のようになります。
セレクタ {
overflow-x: 値;
overflow-y: 値;
}
セレクタ {
overflow: 値;
}
overflowプロパティで指定出来る値
overflowプロパティに指定出来る値として、頻繁に利用される下記の4つを覚えておきましょう。
- visible: 表示内容が領域内に収まらない場合、領域をはみ出して表示される
- hidden: 表示内容が領域内に収まらない場合でも、スクロールバーが表示されない
- scroll: 表示内容が領域内に収まらない場合、スクロールバーが表示される
- auto: 使用するブラウザの設定によりスクロール表示が切り替えられる
HTMLで各要素にスクロールバーを設定するサンプルコード

では実際に、HTMLで各要素にスクロールバーを設定するサンプルコードで動きを確認していきたいと思います。
HTMLの要素にvisibleを設定
サンプルでは、ブロックレベル要素である「div」タグに対して、「visible」を設定したサンプルです。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Overflow Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="overflow-div"> テストテストテストテストテストテストテストテストテストテストテストテストテスト<br> テストテストテストテストテストテストテストテストテストテストテストテストテスト<br> テストテストテストテストテストテストテストテストテストテストテストテストテスト<br> テストテストテストテストテストテストテストテストテストテストテストテストテスト<br> テストテストテストテストテストテストテストテストテストテストテストテストテスト </div> </body> </html>
style.css
.overflow-div {
width: 300px;
height: 300px;
border: solid 1px;
overflow: visible;
}
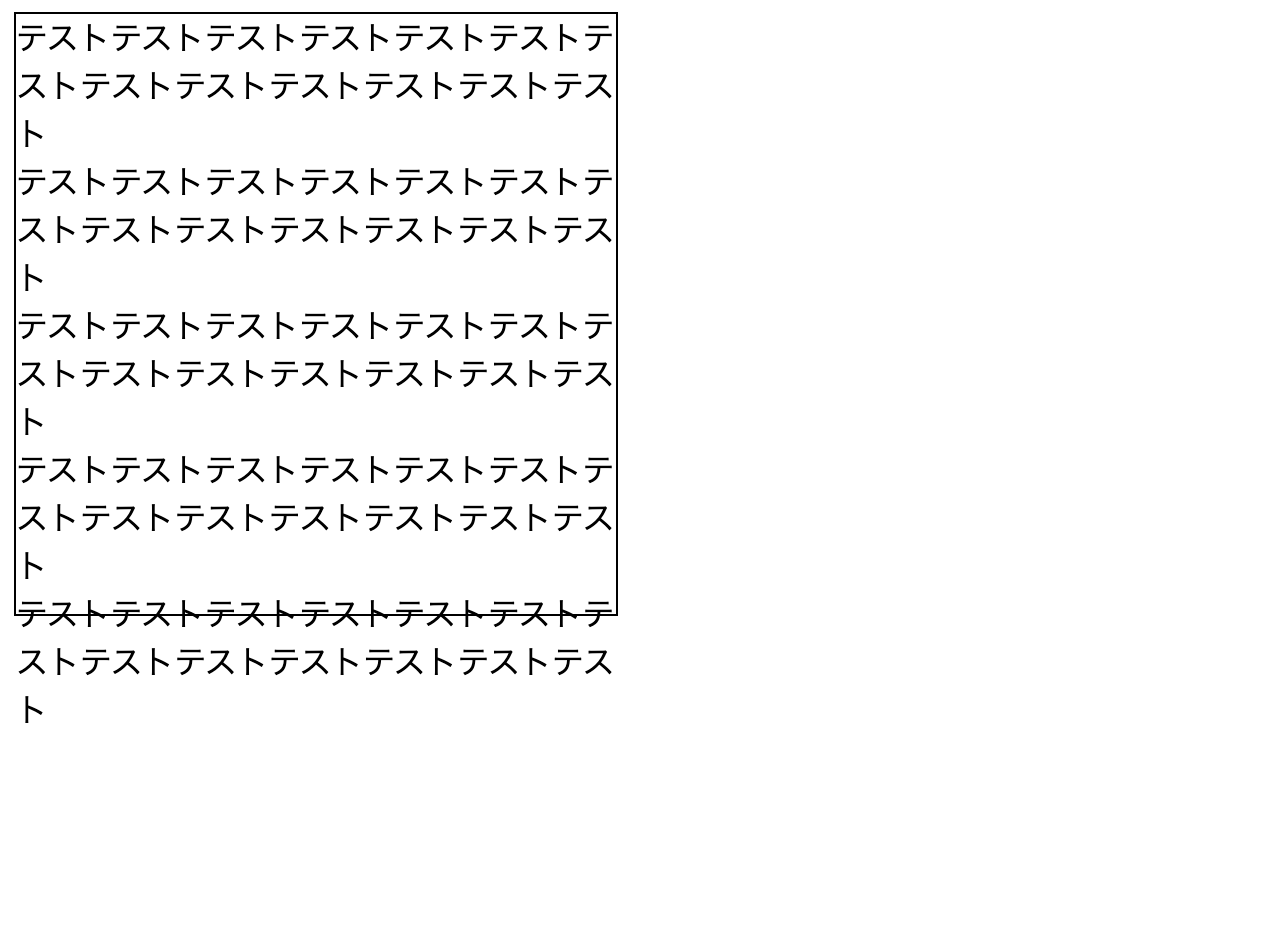
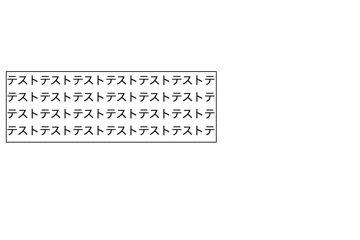
サンプルを実行した結果が下記のキャプチャとなります。
divタグで指定した領域幅を超えている部分は、縦方向は領域をはみ出して、横方向は領域幅で折り返されていることをご確認頂けます。

次にoverflowプロパティにhiddenを設定した場合の動きを確認してみましょう。
style.css
.overflow-div {
width: 300px;
height: 300px;
border: solid 1px;
overflow: hidden;
}
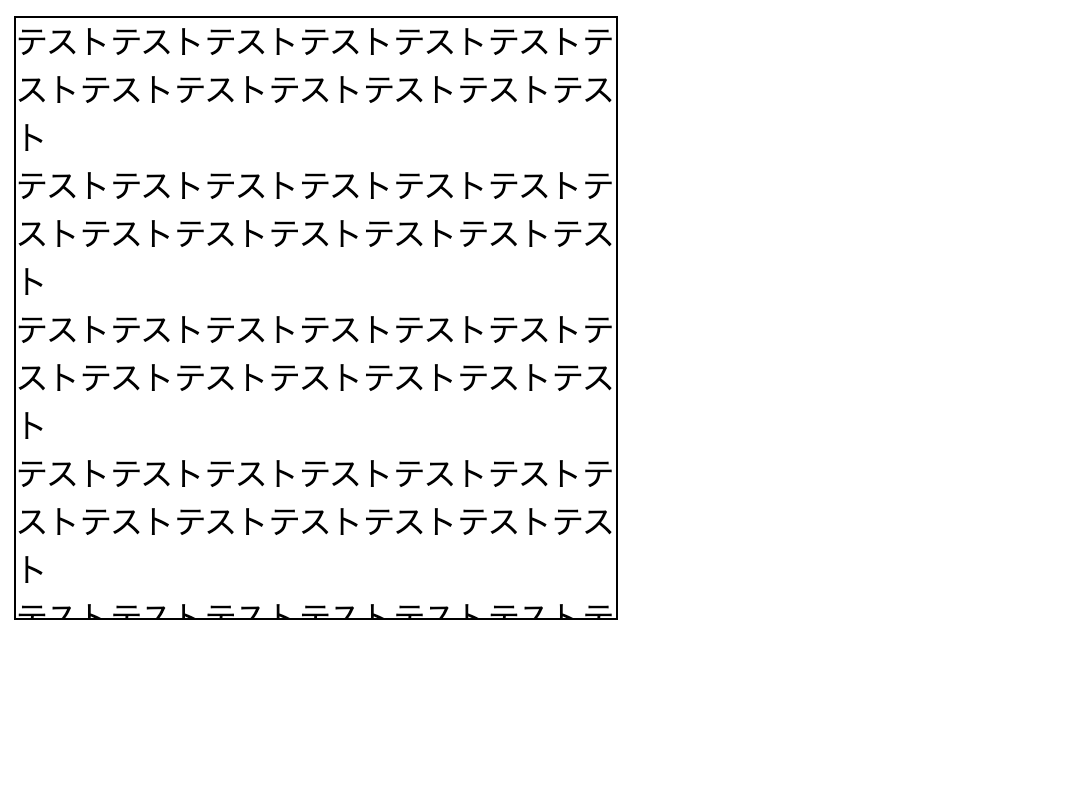
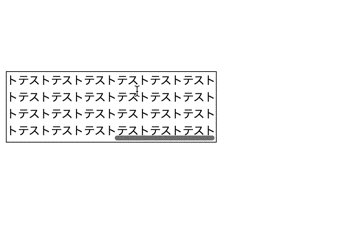
サンプルを実行した結果が下記のキャプチャとなります。
縦方向は領域を超えた部分に関しては非表示となり、横方向についてはvisibleを設定した場合と同じく領域幅で折り返されていることがご確認頂けます。

HTMLの要素にscrollを設定
HTMLの要素にscrollを設定した場合の挙動をサンプルで見ていきましょう。
style.css
.overflow-div {
width: 300px;
height: 300px;
border: solid 1px;
overflow: scroll;
}
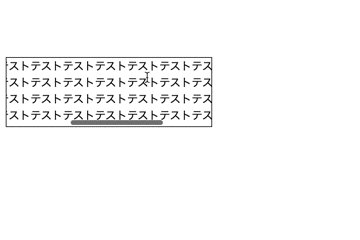
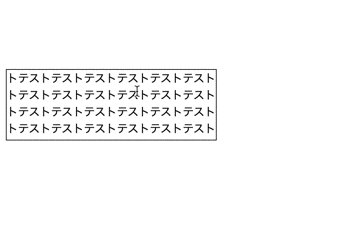
overflowプロパティの値を「scroll」と設定することでスクロールバーが表示されることをご確認頂けます。

上記サンプルでは、縦方向のスクロールのみで横方向は折り返された状態で表示されています。
横方向も折り返さずに、スクロールバーを表示したい場合には下記のように記述します。
.overflow-div {
width: 300px;
height: 100px;
border: solid 1px;
overflow: scroll;
white-space: nowrap;
}
「white-space: nowrap」を指定することで、自動での折り返しをしない設定となります。
「overflow: scroll」が設定されていることにより、横方向のスクロールバーが表示されるようになります。

HTMLの要素にautoを設定
HTMLの要素にautoを設定した場合の挙動を確認してみます。
autoの挙動は各ブラウザにより異なりますが、基本的にはスクロールバーが表示される設定となっています。
style.css
.overflow-div {
width: 300px;
height: 300px;
border: solid 1px;
overflow: auto;
}
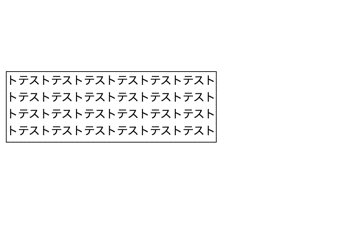
サンプルを実行した結果が下記のキャプチャとなります。
スクロールバーが表示されていることをご確認頂けます。


サンプルではGoogleChromeで動作検証を行っています。
横方向だけのスクロールを許可する方法を確認しよう
ここまでで、基本的なoverflowプロパティの値について動きを確認してきました。
最後に、横方向だけにスクロールバーを表示させるサンプルについてもご紹介しておきます。
縦方向だけにスクロールさせたい場合は、「overflow-x」「overflow-y」に設定する値を入れ替えるだけです。
style.css
.overflow-div {
width: 300px;
height: 100px;
border: solid 1px;
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
}
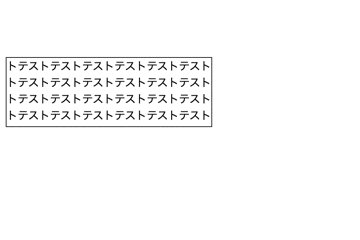
横方向にスクロールさせたい場合「overflow-x」に「scroll」の値を設定し、縦方向のスクロールはさせたくないため「overflow-y」に「hidden」の値を設定します。
サンプルを実行した結果が下記のキャプチャです。

さいごに:HTMLでスクロールバーを表示する方法を覚えてWebサイトの操作性を向上しよう

本記事では、HTMLでスクロールバーの表示・非表示を設定する「overflow」プロパティについてご紹介してきました。
Webアプリを作成していると、意外にスクロールバーを使用する場面は多くあります。
ぜひ「overflow」プロパティの使い方を覚えて、HTMLでスクロールバーを利用した使いやすいサイト作成に挑戦してみてください。











※以降のサンプルに関してもHTMLは同じものを使用します。