HTMLの構築で表を使う機会は非常に多くあります。
HTMLテーブルを使いこなすことは、HTMLの学習の大きな一歩となる事でしょう。
そこで今回はこの<table>タグについての解説をしてみたいと思います。
<table>タグは出来ることが非常に多いため、初心者の方にとっては覚えることがたくさんあり大変に思うかもしれませんが、しっかりとマスターできるようにサポートしますので最後まで読んでみてください。
テーブルについての基本知識

<table>タグの使い方を学習する前に、まずてテーブルの基本的な知識を身に着けておきましょう。
テーブルを構成する部品にはそれぞれ「行」「列」「セル」というものがあり、これら3つを組み合わせることでテーブルを構成することが出来ます。
- 行 ─── 横一列を表す
- 列 ─── 縦一列を表す
- セル ─── テーブルのマスを表す
これがテーブルの基本的な知識となります。
これはHTMLに限らずExcelやWordでも同じ呼び方なので、覚えておいて損はないでしょう。
次はHTMLにおける構成を見てみましょう。
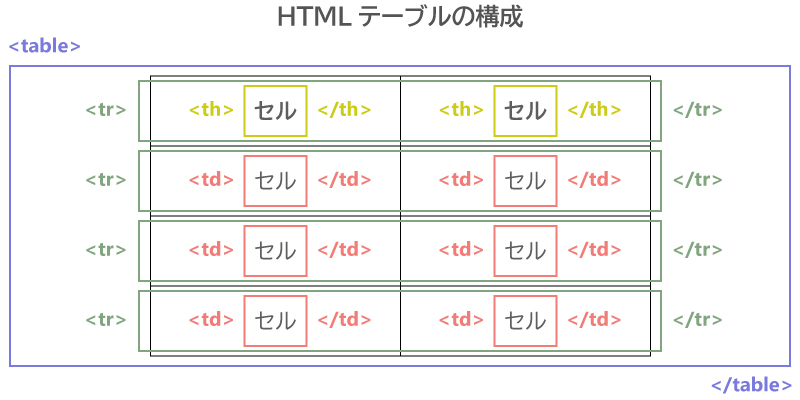
下の図を見てください。

HTMLではテーブルを構成する際には基本として「<table>」「<tr>」「<th>」「<td>」の4つのタグを使用します。
- <table> ─── テーブル全体を構成するためのタグ
- <tr> ─── テーブルの行を構成するためのタグ
- <th> ─── タイトルや見出しに相当する部分を構成するためのタグ。デフォルトでは太字になる
- <td> ─── その他のセルを構成するためのタグ
HTMLでは列を構成させるためには<th>もしくは<td>を続けて使用します。
では実際にコードで見てみましょう。
上の図をHTMLコードで記述すると以下のような形となります。
<body> <table border="1"> <tr> <th>セル</th> <th>セル</th> </tr> <tr> <td>セル</td> <td>セル</td> </tr> <tr> <td>セル</td> <td>セル</td> </tr> <tr> <td>セル</td> <td>セル</td> </tr> </table> </body>
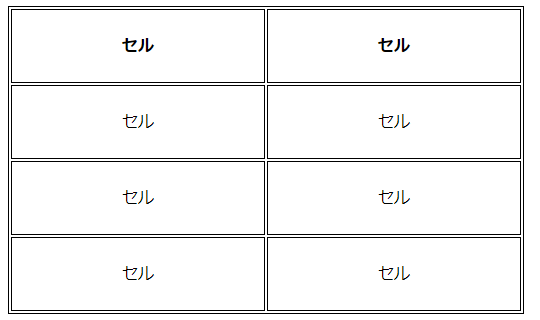
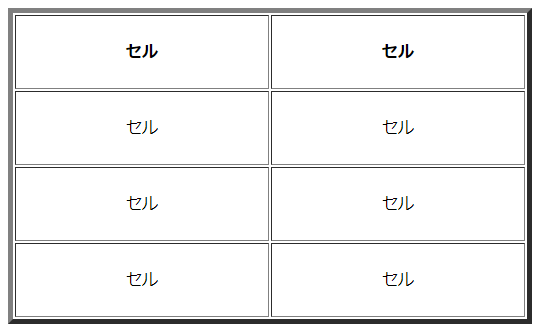
表示結果

ブラウザで確認すると図と同じようになっていることがわかります。
これがHTMLテーブルにおける基本的な構成となりますので、しっかりと覚えておくようにしてください。
テーブルを構成する属性について

ここまではテーブルの基本的な知識について解説してきました。
ここからはテーブルを構成する様々な属性についての解説を行っていきたいと思います。
テーブルに使われるいくつかのタグにもそれぞれ属性は存在します。
この属性を指定することで、テーブルの見せ方も全く違うものとなります。
枠と罫線

テーブルを使用する際に最も変更することが多いのが枠と罫線です。
これらを変更するには「border」という属性を使用します。
先ほどのコードで<table>タグの部分に「border=”1″」とついていたことに気付きましたか?
これはテーブル全体の枠と罫線を”1px”で表示させるという意味です。
記述する場合には”1″でも”1px”でも構いません。
では試しにこの数字を変更してみましょう。
<body> <table border="5"> <tr> <th>セル</th> <th>セル</th> </tr> <tr> <td>セル</td> <td>セル</td> </tr> <tr> <td>セル</td> <td>セル</td> </tr> <tr> <td>セル</td> <td>セル</td> </tr> </table> </body>
表示結果

このようにテーブルの外枠が太くなりました。
これは<style>タグでも変更できますが、<style>タグを使用する場合には少し勝手が違います。
<style>タグでは「table」「th」「td」の全てにborder指定をする必要があるため、注意してください。
枠や罫線をカラーにする

テーブルの枠や罫線はデフォルトでは黒っぽい線となります。
これを変更するには「bordercolor」という属性を使用します。
bordercolorの指定は基本的に16進数カラー表記で記述しますが、「red」や「blue」といったカラーコードの記述も可能です。
<body> <table border="5" bordercolor="blue"> <tr> <th>セル</th> <th>セル</th> </tr> <tr> <td>セル</td> <td>セル</td> </tr> <tr> <td>セル</td> <td>セル</td> </tr> <tr> <td>セル</td> <td>セル</td> </tr> </table> </body>
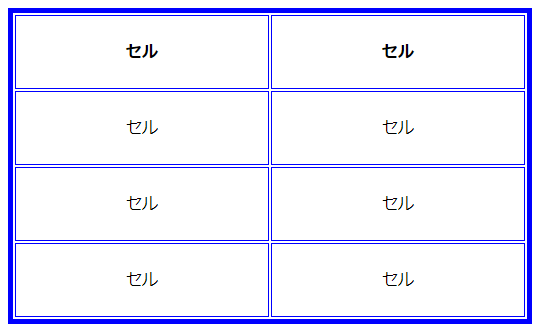
表示結果

テーブルの背景に色を付ける

テーブルの背景に色を付ける場合には「bgcolor(Back Ground Color)」という属性を使用します。
これもbordercolorと同様に16進数またはカラーコードでの指定が可能です。
<table>タグに指定すると、テーブル全体を統一色にすることができ、<tr>タグに指定すると1行毎の指定が可能となり、<th>や<td>といったセルを構成するタグに指定するとマス毎のカラー指定が可能です。
<body> <table border="1" bgcolor="#D2E58B"> <tr> <th bgcolor="#769075">セル</th> <th>セル</th> </tr> <tr bgcolor="#E48182"> <td>セル</td> <td>セル</td> </tr> <tr> <td bgcolor="#9A86AF">セル</td> <td>セル</td> </tr> <tr> <td>セル</td> <td>セル</td> </tr> </table> </body>
表示結果

セルの余白

セルの余白を調整したい場合には「cellpadding」という属性を指定します。
この属性には「パーセント」または「ピクセル」が指定できます。
<body> <table border="1" cellpadding="30"> <tr> <th>セル</th> <th>セル</th> </tr> <tr> <td>セル</td> <td>セル</td> </tr> <tr> <td>セル</td> <td>セル</td> </tr> <tr> <td>セル</td> <td>セル</td> </tr> </table> </body>
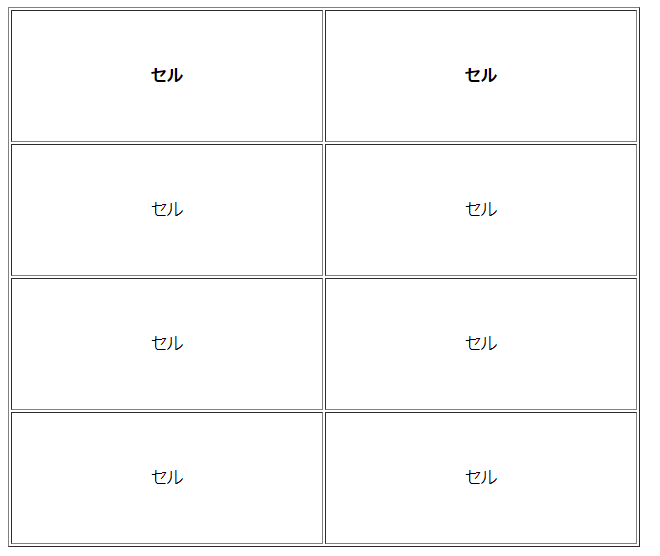
表示結果

セルの結合

Excelでよく使われる”セルの結合”はHTMLでも可能です。
結合させる場合には「colspan」「rowspan」のいずれかの属性を使用します。
- colspan ─── 横のセルを結合させる
- rowspan ─── 縦のセルを結合させる
結合させる行のタグは、結合が無い行に比べ少ないことに注意してください。
テーブルは縦横の整合性を保つため、必ずセルの数を合わせる必要があります。
例えば1行に3つのセルがある場合、3つを結合させる場合には最初に来るタグに「colspoan=”3″」と指定し、残りのタグを全て消す必要があります。
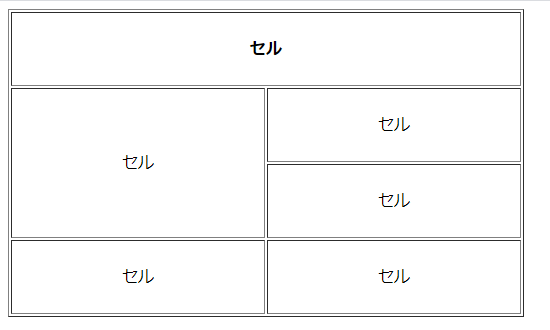
<body> <table border="1"> <tr> <th colspan="2">セル</th> </tr> <tr> <td rowspan="2">セル</td> <td>セル</td> </tr> <tr> <td>セル</td> </tr> <tr> <td>セル</td> <td>セル</td> </tr> </table> </body>
表示結果

文字の寄せ

文字をセルの左右や中央に寄せるには「align」という属性を指定します。
- align=”left” ─── 左に寄せる
- align=”center” ─── 中央に寄せる
- align=”right” ─── 右に寄せる
デフォルトは左寄せとなっているため、align=”left”を使用することはあまりありません。
もし使うとすれば、「全体を中央揃えにしている場合に一部だけを左寄せにする」場合などが挙げられます。
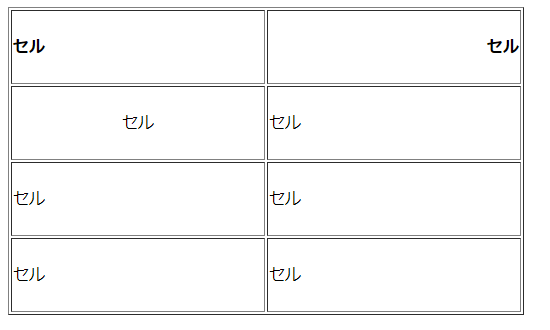
<body> <table border="1"> <tr> <th align="left">セル</th> <th align="right">セル</th> </tr> <tr> <td align="center">セル</td> <td>セル</td> </tr> <tr> <td>セル</td> <td>セル</td> </tr> <tr> <td>セル</td> <td>セル</td> </tr> </table> </body>
表示結果

まとめ
いかがでしたか?
今回はHTMLにおける<table>タグの使い方について解説してみました。
表の作成はセルが増えれば増えるほどコードが複雑になりがちですので、基本をしっかりとマスターしておきましょう。
またレイアウトだけではなくデザインを変更することで、様々な見せ方も可能です。
色々な見せ方が出来るようになれば、単調なサイトから抜け出せるようにもなりますので頑張ってみてください。










