目次
- 1 metaタグ(meta要素)とは?
- 2 metaタグ(メタタグ)の書き方・書く場所
- 2.1 1.文字コード(charset)
- 2.2 2.メタディスクリプション(description)
- 2.3 3.レスポンシブデザイン対応(viewport)
- 2.4 4.メタキーワード(keyword)
- 2.5 5.IE互換性のモードを設定(X-UA-Compatible)
- 2.6 6.検索避け対応(robots)
- 2.7 7.OGPタグ(og / twitter / fb)
- 2.8 8.自動リンクの無効化(format-detection)
- 2.9 9.Windowsピン留め画像/背景色(msapplication-TileImage / msapplication-TileColo)
- 2.10 10.ファイルの種類(content-type)
- 2.11 11.デフォルトで読み込むcssファイルを指定
- 2.12 12.別のページに遷移(refresh)
- 2.13 13.検索結果の検索ボックス非表示(nositelinkssearchbox)
- 2.14 14.他言語への翻訳無効化(notranslate)
- 2.15 15.言語指定(language / content-language)
- 2.16 16.著者(author)
- 2.17 17.コピーライト(copyright)
- 2.18 18.概要・主題・要約(summary / subject / abstract)
- 2.19 19.クロールの再訪問日(revisit_after)
- 2.20 20.連絡先(reply-to)
- 3 metaタグはページごとに設置するのがオススメ
- 4 metaタグの設定を確認する方法
- 5 まとめ
metaタグ(meta要素)とは?

metaタグとは「META-information」の略で、Webページのメタ情報を指定し、ブラウザや検索エンジン、ソーシャルメディアにWebページの情報を知らせるためのタグのことです。
メタ情報はWebページには表示させない情報なため、普通に見る分にはmetaタグが書かれているかどうかはわかりません。
メタ情報は、Googleクローラーなどが巡回した時に収集された後、検索ページに適用されます。
メタ情報についてもう少しかみ砕いて説明すると、メタ情報には「文字コード」や「ディスクリプション(説明・概要)」などを記述します。
これによって、「このページは日本語で〇〇について書かれている」などの情報を伝えられます。
metaタグ(メタタグ)の書き方・書く場所

では次に、metaタグの書き方や書く場所について解説します。
まず、metaタグは「headタグ」の中に記述します。
bodyタグ内には記述しませんので気を付けましょう。
metaタグは次のように記述します。
<meta charset="utf-8">
metaタグに閉じタグはなく、「meta」の後にメタ情報を記述しましょう。
この例では、文字コードが「UTF-8」であることを指定しています。
metaタグには様々な種類がありますが、ここではメタ情報を20個解説します。
「20個も書かなきゃいけないの!?」と思うかもしれませんが、重要なのは5個だけです。
それ以外のメタ情報は「こんなものもあるんだな」くらいに思っておけばOKでしょう。
| 種類 | コード | 重要性 | |
|---|---|---|---|
| 1 | 文字コード | charset | ◎ |
| 2 | メタディスクリプション | description | ◎ |
| 3 | レスポンシブデザイン対応 | viewport | ◎ |
| 4 | メタキーワード | keywords | × |
| 5 | IE互換性のモードを設定 | X-UA-Compatible | ◎ |
| 6 | 検索避け対応 | robots | ○ |
| 7 | OGPタグ | og / twitter / fb | ◎ |
| 8 | 自動リンクの無効化 | format-detection | ○ |
| 9 | Windowsピン留め画像/背景色 | msapplication-TileImage / msapplication-TileColo | ○ |
| 10 | ファイルの種類・文字コード | content-type | × |
| 11 | デフォルトで読み込むcssファイルを指定 | default-style | ○ |
| 12 | 別のページに遷移 | refresh | ○ |
| 13 | 検索結果の検索ボックス非表示 | nositelinkssearchbox | × |
| 14 | 他言語への翻訳無効化 | notranslate | × |
| 15 | 言語指定 | language / content-language | ○ |
| 16 | 著者 | author | × |
| 17 | コピーライト | copyright | × |
| 18 | 概要・主題・要約 | summary / subject / abstract | × |
| 19 | クロールの再訪問日 | revisit_after | × |
| 20 | 連絡先 | reply-to | × |
それぞれ簡単に説明します。
1.文字コード(charset)
<meta charset="utf-8">
前述したように、文字コードを指定するためのタグです。
日本語で記述するサイトであれば、絶対に「utf-8」書く必要があるので覚えておきましょう。
2.メタディスクリプション(description)
<meta name="description" content="ページの概要・内容などを記述します。">
Webページの概要や内容などを指定するためのタグです。
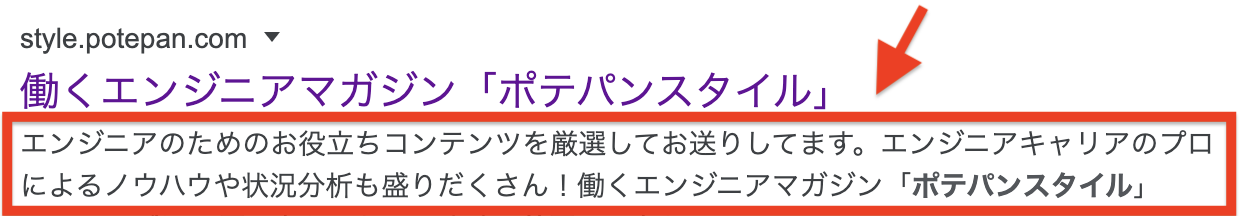
検索結果で記事タイトル下に表示される文章になります。

ページに書かれている内容を的確に記述することでクリック率の向上につながります。
また、メタディスクリプションに書かれたキーワードが検索で引っかかることもあるので、書いておくことをオススメします。
3.レスポンシブデザイン対応(viewport)
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no, minimum-scale=1, maximum-scale=1">
Webページをレスポンシブデザイン化(スマホ/タブレット表示の最適化)する際に記述します。
content属性には次の要素を記述可能です。
- width/height:表示する幅、高さを指定
- initial-scale:画面の拡大・縮小率を指定
- user-scalable:ユーザが画面の拡大縮小をできるかどうかを指定(yes/no)
- minimum-scale:拡大縮小を許可した場合の最小値
- maximum:拡大縮小を許可した場合の最大値
4.メタキーワード(keyword)
<meta name="keywords" content="キーワード1, キーワード2, キーワード3">
Webページの内容に関係するキーワードを記述します。
「,(カンマ)」で区切ると複数のキーワードの設定も可能です。
ただし、メタキーワードはGoogleでサポートしているmetaタグではなく、キーワードを書きすぎるとスパム扱いされる可能性もあります。
そのため、メタキーワードの設定は非推奨・不要です。
5.IE互換性のモードを設定(X-UA-Compatible)
<meta http-equiv="X-UA-Compatible" content="IE=edge">
IE(Internet Explorer)を使っている人向けに、指定したバージョンで表示させる場合に記述します。
IEには互換モードがあり、過去のバージョンでページを表示させる機能があります。
これによって、ページの表示デザインが崩れる可能性が高いです。
表示させたいバージョンを「content=”IE=edge”」に記述します。
過去のバージョンで表示させたいのであれば、IE11は「IE=11」、IE8は「IE=8」と指定すればOKです。
6.検索避け対応(robots)
<meta name="robots" content="noindex,nofollow">
指定したページを検索結果に載せたくない場合に記述します。
・noindex:検索結果にインデックス(掲載)しない
・nofollow:クローラーに巡回させない
低品質なページがあると検索結果に影響するため、あえて特定のページはインデックスしないように設定する場合に使いましょう。
7.OGPタグ(og / twitter / fb)
<meta property="〇〇" content="▲▲▲▲">
SNSとWebページの情報を連携させる際に記述するタグです。
Facebook、Twitterでページがシェアされた際に、アイキャッチ画像やタイトル、ユーザー名などの情報を正しく伝えてくれます。
property、contentには次の項目が指定できます。
- og:url:ページのURL
- og:type:ページのタイプ(website/article など)
- og:title:ページのタイトル
- og:description:ページの説明文
- og:site_name:サイト名
- og:image:画像のURL
- og:locale:国や地域(ja_JP)
- fb:app_id:FacebookのアプリID
- twitter:card:Twitterカードの種類(Summary Card/Summary with Large Image など)
- twitter:site:Twitterユーザー名
SNSでのページ拡散は必須と言えるため、設定しておいた方がよいでしょう。
8.自動リンクの無効化(format-detection)
<meta name="format-detection" content="email=no,telephone=no,address=no">
メールアドレス・電話番号・住所の自動リンクを無効化する際に記述します。
「なぜ無効化にする必要があるの?」と思う方もいるでしょう。
例えば、Webページ内に電話番号のフォーマットと同じIDや数字といった番号があると、自動で電話番号してリンク化してしまいます。
このような状況を防ぐために、format-detectionを指定します。
9.Windowsピン留め画像/背景色(msapplication-TileImage / msapplication-TileColo)
<meta name="msapplication-TileImage" content="画像のURL"> <meta name="msapplication-TileColor" content="背景色"/>
Windows8からスタート画面にWebサイトのブックマークをタイルで登録できる「ピン留め機能」に表示させる、画像・背景色を設定するためのタグです。

背景色はカラーコード(#FFFFFF など16進数で表現したもの)を指定します。
10.ファイルの種類(content-type)
<meta ettp-equiv=”content-type” content=”text/html; charset=’utf-8’”>
ブラウザにファイルの種類・文字エンコーディングを指示できます。
この書き方は古い書き方のため、現在は「1.文字コード(charset)」の記述方法で書きましょう。
11.デフォルトで読み込むcssファイルを指定
<meta http-equiv=”default-style” content=”sample.css”>
デフォルトで読み込むcssを指定する場合に記述します。
contentには、link要素・style要素に設定したcssのファイルURL・スタイルシート名を指定しましょう。
default-styleで指定したcssは優先的に適用されます。
12.別のページに遷移(refresh)
<meta http-equiv="refresh" content="秒数; url=リンク先のURL">
Webページを別のページに遷移させたい場合に記述します。
contentに遷移させる時間(30秒など)、urlに遷移させたいページのURLを記述しましょう。
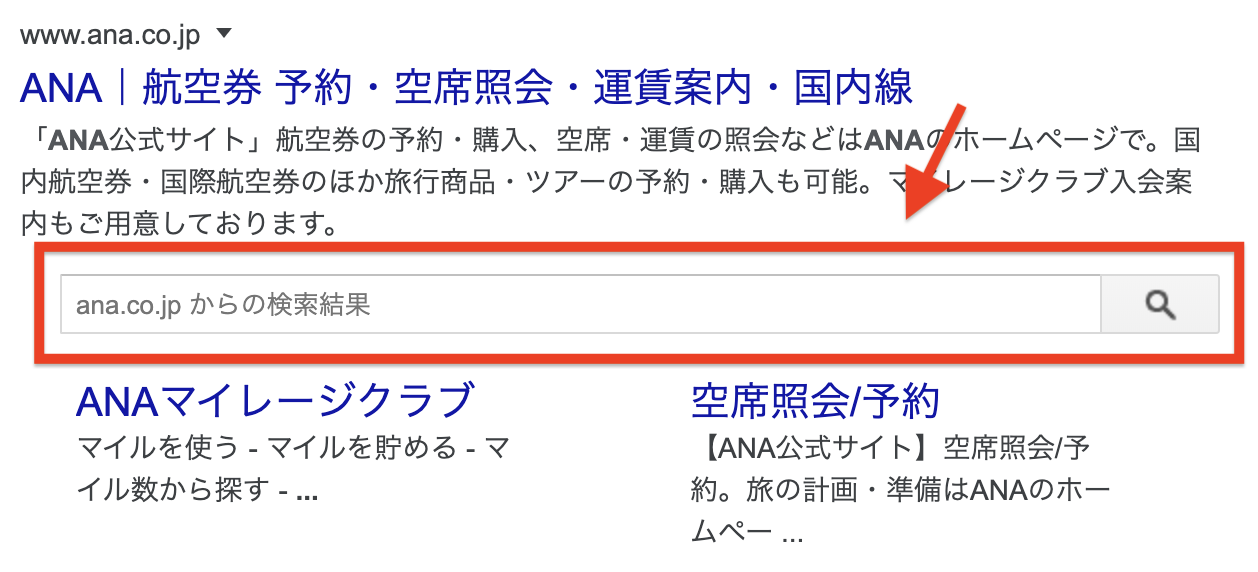
13.検索結果の検索ボックス非表示(nositelinkssearchbox)
<meta name="google" content="nositelinkssearchbox">
検索結果に表示される検索ボックスを非表示にしたい場合に記述します。

この検索結果の表示はGoogleの判断によります。
あえて検索結果ボックスを非表示にする理由がなければ、設定しなくてよいでしょう。
14.他言語への翻訳無効化(notranslate)
<meta name="google" content="notranslate">
多言語への翻訳を無効化したい場合に記述します。
この記述をすると、英語で書かれたページを開いた際に翻訳するかどうかの確認ボタンが表示されなくなります。
英語のページを作成しない場合は設定しなくてOKです。
15.言語指定(language / content-language)
<meta name="language" content="Japanese"> <meta http-equiv="content-language" content="ja">
言語を指定したい場合に記述します。
主に多言語サイトで使いますが、Google側でコンテンツを見て言語を判断するためほとんど不要であると言えます。
<meta name="author" content="著者名">
著者名や会社名などを指定したい場合に記述します。
SEO的にはあまり効果が望めないため、設定しなくても問題ないメタ情報です。
17.コピーライト(copyright)
<meta name="copyright" content="©会社名">
著者名や会社名などを指定したい場合に記述します。
通常、コピーライトはフッターに記載することが多いため、あえてmetaタグで指定しなくてもOKです。
18.概要・主題・要約(summary / subject / abstract)
<meta name="summary" content="ページ概要"> <meta name="subject" content="ページの主題"> <meta name="abstract" content="ページの要約">
ページの概要や主題・要約を指定する際に記述するメタタグです。
ただ、こちらもSEO的にはあまり効果が望めないため、設定は不必要と言えます。
descriptionを設定すれば問題ないでしょう。
19.クロールの再訪問日(revisit_after)
<meta name="revisit_after" content="クロール再訪問日">
Webページをクロールする再訪問日を指定する際に記述します。
本当にクローラが指定した日にクロールしているの判断できないのであえて設定する必要はないです。
20.連絡先(reply-to)
<meta name="reply-to" content="連絡先">
著者、制作者の連絡先を指定する際に記述します。
こちらもあえて設定する必要はありません。
メールアドレスなどを記述すると、スパム被害にあう可能性も高まるため設定は非推奨です。
以上、20個のメタタグをご紹介しました。
メタタグは今回ご紹介したもの以外にも、Googleでサポートしているものもあります。
次のリンク先で確認できますので必要に応じて参照してください。
metaタグはページごとに設置するのがオススメ

metaタグはページごとにひとつひとつ設定しなくてはダメでしょうか?
設定が必須な情報(文字コード/レスポンシブ化など)は設定する必要があります。それ以外のタグは必要に応じて指定しましょう。
基本的にmetaタグはページごとに設定が必要です。
ただ、大手のブログ・サイトサービスでは必須のmetaタグを自動で表示してくれるよう設定されていることもあります。
そのため、サイトやページを自分でイチから作る場合はひとつひとつ設定する必要があると思っておきましょう。
metaタグの設定を確認する方法

metaタグはWebページに表示されませんが、ちゃんと設定できているか確認するにはどうすればよいですか?
簡単に確認する方法は、Google Chromeの「デベロッパーツール」を使う方法です。
デベロッパーツールでmetaタグが設定されているか確認する方法を説明します。
まず、Webページで「Ctrl」+「Shift」+「i」を押します。
(Macの場合は「command」+「option」+「i」)
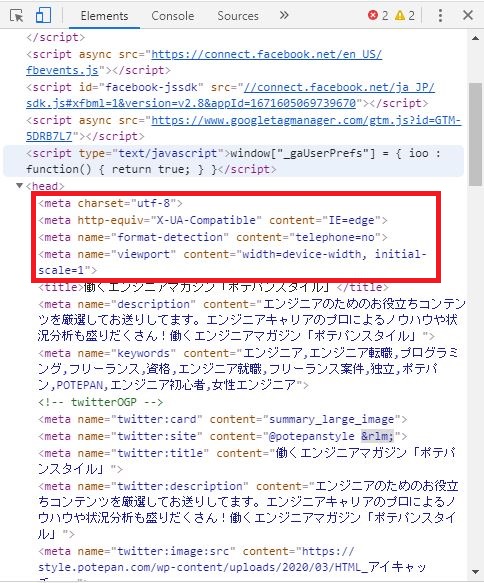
そうするとデベロッパーツールが起動するので、右側にあるソースコードをチェックしましょう。
headタグの先頭の方にmetaタグが設定されています。

コードを目で追って探すのが大変な場合は、デベロッパーツールを起動した状態で「Ctrl」+「F」を押すと単語検索ができます。
そこで「meta」と検索すれば、metaタグの設置場所がすぐにわかって便利です。
また、EdgeなどChrome以外のブラウザで確認したい場合は、Webページ上で右クリックし「ソースを表示」を選択すればデベロッパーツールが起動できます。
まとめ

metaタグは検索エンジンにWebページの情報を
その種類は数多くありますが、本当に必要な情報は多くありません。
どれを設定していいか悩んだときは、ぜひこの記事を参考にmetaタグの設定をしてみてください。











もう一度、設定しておきたいmetaタグをまとめると次の通りです。