目次
bodyタグとは?

bodyタグとは、HTML文書のコンテンツ・内容を示す要素のことです。
ブラウザ画面に表示したい内容は、すべてbodyタグの中に記述・配置します。
bodyタグに使える属性

bodyタグに使える属性は次の6つです。
- alink属性
- background属性
- bgcolor属性
- link属性
- text属性
- vlink属性
ただし、これらの属性はいずれも非推奨とされており、スタイルシート(CSS)での記述が推奨されています。
簡単に、それぞれの属性について説明します。
1.alink属性
alink属性は、ページ内にあるリンクをクリックした際のテキスト色を指定する属性です。
alink属性と同じ表現をスタイルシートで行う場合は、:active擬似クラスを使います。
■記述例
<body alink="色の指定">
2.background属性
background属性は、画面の背景画像を設定する属性です。
background属性と同じ表現をスタイルシートで行う場合は、background-imageプロパティを使います。
■記述例
<body background="画像のurl">
3.bgcolor属性
bgcolor属性は、画面の背景色を指定する属性です。
bgcolor属性と同じ表現をスタイルシートで行う場合は、background-colorプロパティを使います。
background-colorプロパティについては、次の記事を参考にしてみてください。
【関連記事】
▶︎【5分でわかる】HTMLでbackground-colorの使い方まとめ
■記述例
<body bgcolor="色の指定">
4.link属性
link属性は、ページ内にあるリンクが未訪問の場合のテキスト色を指定する属性です。
link属性と同じ表現をスタイルシートで行う場合は、:link擬似クラスを使います。
■記述例
<body link="色の指定">
5.text属性
text属性は、ページ内の文字色を指定する属性です。
text属性と同じ表現をスタイルシートで行う場合は、colorプロパティを使います。
■記述例
<body text="色の指定">
6.vlink属性
vlink属性は、ページ内にあるリンクが訪問済みの場合のテキスト色を指定する属性です。
vlink属性と同じ表現をスタイルシートで行う場合は、:visited擬似クラスを使います。
■記述例
<body vlink="色の指定">
bodyタグのサンプル

bodyタグの属性をサンプルを用いて確認してみましょう。
なお前述した通り、属性の指定はいずれも非推奨とされており、スタイルシート(CSS)での記述が推奨されています。
ここでは、
- bodyのページ全体の文字色と背景色
- bodyのリンク色
に分けて確認してみます。
1.bodyのページ全体の文字色と背景色
サンプルのコードで表示を確認してみましょう。
■記述例
<!DOCTYPE html> <html lang="ja"> <head> <title>HTMLのbodyタグを学ぼう</title> </head> <body bgcolor="#fff0f5" text="#00008b"> <p>ポテパンと一緒にHTMLを学ぼう!</p> </body> </html>
■表示結果

文字色と背景色が指定した色になっているのがわかります。
2.bodyのリンク色
リンク色もサンプルのコードで確認してみましょう。
<!DOCTYPE html> <html lang="ja"> <head> <title>HTMLのbodyタグを学ぼう</title> </head> <body link="#ffa500" vlink="#ff00ff" alink="#ff0000"> <a href="#">ポテパンと一緒にHTMLを学ぼう!</a> </body> </html>
クリック前はオレンジ、クリック中は赤、クリック後はピンクになっているのがわかります。
■表示結果

bodyタグでのonloadの使い方

ブラウザがWebページを読み込んだ際に、何かしらの処理を実行したい場合はbodyタグの中で「onLoad」を使います。
■記述方法
<body onload="処理">
サンプルコードで動きを確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLのbodyタグを学ぼう</title>
</head>
<body onload="loadwindow()">
<a href="#">ポテパンと一緒にHTMLを学ぼう!</a>
<script>
function loadwindow(){
if(window.confirm('Windowが開きました')){
alert("OKが押されました");
}
else{
alert("キャンセルが押されました");
}
}
</script>
</body>
</html>
このコードでは、ページが読み込まれた際にwindowが表示されるような仕組みになっています。
ページを開いてみると、次のような結果になるでしょう。
■表示結果

bodyタグは複数使える?

bodyタグを複数使っても大丈夫でしょうか?
bodyタグは、html要素の中で1つだけ使用可能です。複数使うのはやめましょう。
bodyタグでstyle要素を記述可能

bodyタグでstyle要素を記述することも可能です。
style要素を追加したい場合は、次のように記述します。
<body style=”指定したい属性”>
bodyタグのcolor(背景色)を変更してみる
サンプルコードで確認してみましょう。
<!DOCTYPE html> <html lang="ja"> <head> <title>HTMLのbodyタグを学ぼう</title> </head> <body style="background-color: #fff0f5; color: #00008b;"> <p>ポテパンと一緒にHTMLを学ぼう!</p> </body> </html>
表示結果は、「1.bodyのページ全体の文字色と背景色」と同じになっているかと思います。
このstyle要素の記述方法は、bodyタグ以外にも利用可能です。(divタグ、pタグ、aタグなど)
bodyタグでheightを100%にしても効かない場合の対処法

heightを100%にしても、画面の高さ100%にならないんです…。
もしかしたら、htmlタグとbodyタグを100%で指定していないのが原因かもしれません。
ページ内にある要素を画面の高さ100%で表示させたいのにうまくいかない、と悩む人もいるかもしれません。
そんな時は、htmlタグとbodyタグのheightを100%で指定してみるとよいです。
サンプルコードで確認してみましょう。
次のコードは期待した表示にはならない、正しくないソースコードです。
■誤ったソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLのbodyタグを学ぼう</title>
<style>
body {
margin: 0;
height: 100%;
background-color: #fff0f5;
}
.max-height {
height: 100%;
color: #fff;
background-color: #00008b;
}
</style>
</head>
<body>
<div class="max-height">
ポテパンと一緒にHTMLの学習をしよう!
</div>
</body>
</html>
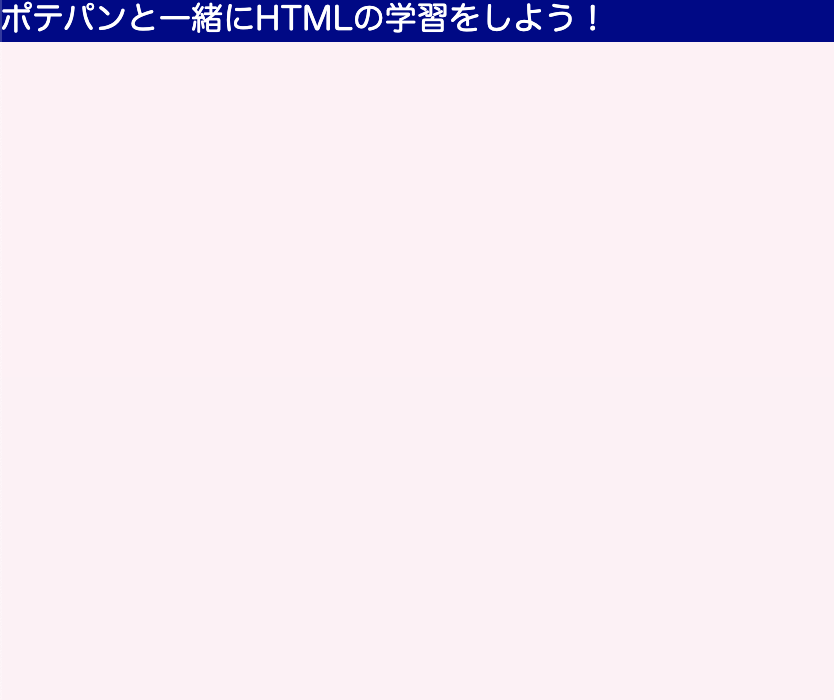
■表示結果

max-heightクラスの背景色(青)を画面いっぱいに表示させたいはずが、文字の高さまでにしかなっていません。
このソースコードの6行目に「html」を追加することで、期待した表示になります。
■正しいソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLのbodyタグを学ぼう</title>
<style>
html, body {
margin: 0;
height: 100%;
background-color: #fff0f5;
}
.max-height {
height: 100%;
color: #fff;
background-color: #00008b;
}
</style>
</head>
<body>
<div class="max-height">
ポテパンと一緒にHTMLの学習をしよう!
</div>
</body>
</html>
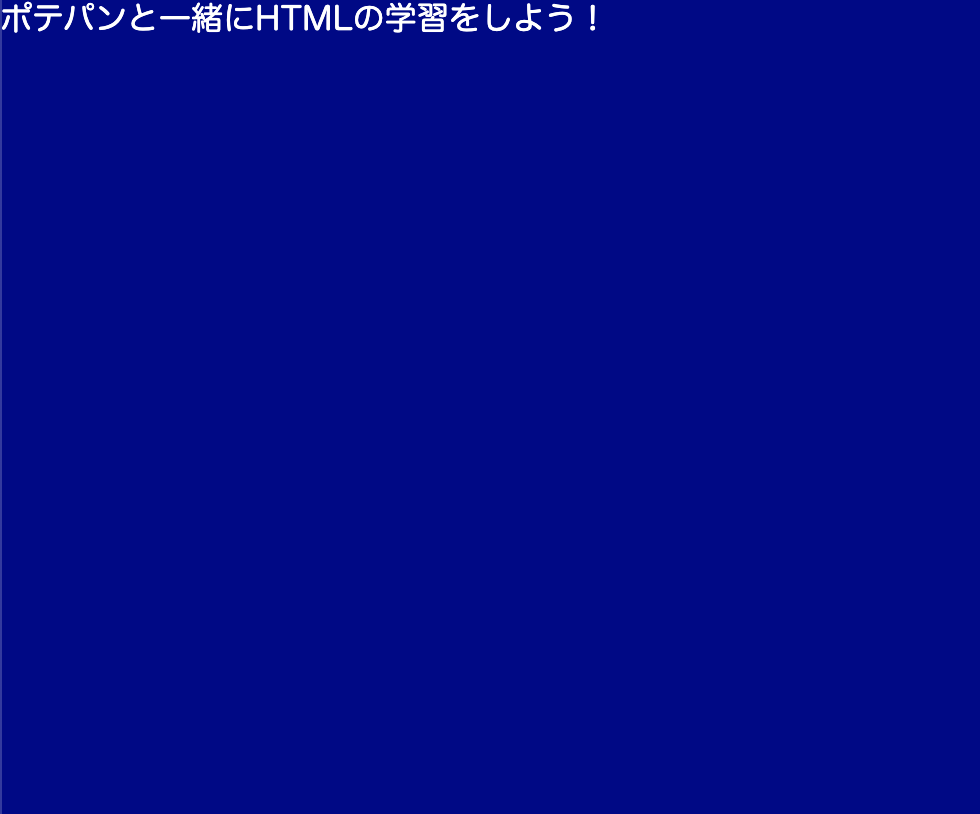
■表示結果

青の背景色が画面いっぱいに表示されるようになりました!
heightは%で指定すると、「htmlの親要素のheight」を基準にして値が計算されます。
今回の場合でいうと、max-heightの親要素がbody、bodyの親要素がhtmlという形です。
正しくないソースコードの場合は、bodyの親要素であるhtmlの高さが指定されていなかったため、計算がうまくできていなかったということになります。
heightを%で指定する場合は、親要素まで高さを指定するように気をつけましょう!
bodyタグで全体を中央(center)寄せにする方法は?

bodyタグで全体を中央寄せにするには、marginの左右を「auto」で指定します。
サンプルコードで表示を確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLのbodyタグを学ぼう</title>
<style>
body {
margin: 0 auto;
width: 700px;
background-color: #fff0f5;
}
.text {
padding: 20px;
background-color: #00008b;
color: #fff;
}
</style>
</head>
<body>
<div class="text">ポテパンと一緒にHTMLの学習をしよう!</div>
<div class="text">ポテパンと一緒にHTMLの学習をしよう!</div>
<div class="text">ポテパンと一緒にHTMLの学習をしよう!</div>
<div class="text">ポテパンと一緒にHTMLの学習をしよう!</div>
<div class="text">ポテパンと一緒にHTMLの学習をしよう!</div>
</body>
</html>
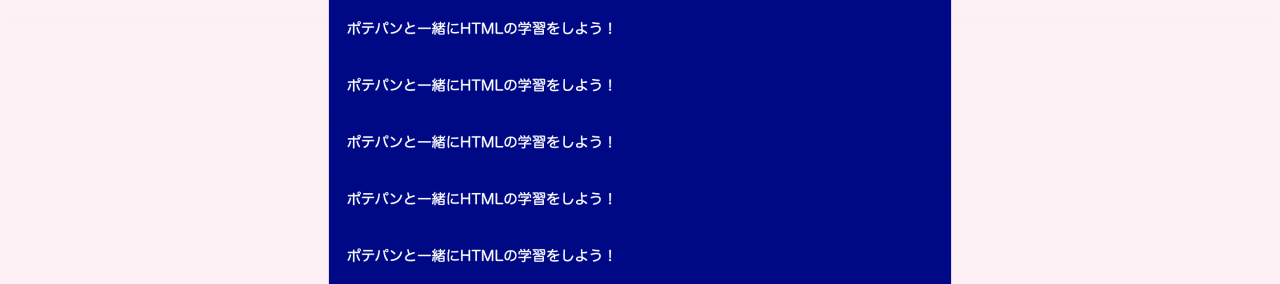
■表示結果

bodyタグの中にある要素が中央寄せになっているのがわかります。
テキストも中央寄せにしたい場合は、textクラスを「text-align: center;」で指定すればOKです。
align属性について詳しく知りたい場合は、次の記事を参考にしてみるといいかもしれません。
【関連記事】
▶︎【HTML】align属性の使い方まとめ(center/right/left)
まとめ

HTMLのbodyタグについて解説しました。
bodyタグは、HTML文書の内容を示す重要な要素のひとつです。
属性の指定にはさまざまなやり方・方法がありますが、スタイルシートでの指定が推奨されています。
背景色やリンク色の変更だけでなく、onLoadで動きや処理を変えることも可能です。
ぜひ、bodyタグの使い方をこの記事でマスターしてコーディングしてみてください!











headタグとbodyタグは「htmlタグの中で1つだけ」と覚えておきましょう。