Ruby on railsやLaravelを使って、クライアント環境で動作するWebサイトを構築したとしましょう。学習目的ならここで終わりですが、サービスとして公開するには、インターネット上に公開しなくてはなりません。そうなると、レンタルサーバーを借りて、ドメインを取得して…といった作業が始まります。しかし、初めての方は実際どうすればいいのかイメージがわきませんよね。
本記事では、AWS上のDNSサービス、Route53について解説します。読み終える頃には、DNS設定って本当に意外と簡単なんだなと思っていただければ幸いです。
目次
DNSとは
そもそも、インターネット内でコンピュータ同士が通信するには、IPアドレスが重要です。コンピュータはそれでよいのかもしれませんが、人間はたまったものではありません。
特にインターネット上のホームページを見るときは困ります。98.138.219.231といわれても、いったいどのサイトか分かりません。人にやさしくないのです。ところが、yahoo.co.jpといわれると、ああヤフーのホームページなのかと分かります。
では、ブラウザでyahoo.co.jpと入れてIPアドレスの98.138.219.231を返してくれるのは誰でしょうか?それがDNS(ドメインネームシステム)と呼ばれる名前解決の役割を行う仕組みであり、その役割を担うコンピュータがネームサーバーなのです。
Amazon Route 53とは
Amazon Route53とは、AWS上でのDNSです。つまり、ここでIPアドレスとドメインの関連付けを行うと、ドメイン名からIPアドレスを返してくれるようになります。ちなみに53とは、DNSの使うポート番号です。
ここまで読めば、AWSというキーワードが出てきていない、つまり別にAWSを使わなくてもよい気がします。現にお名前.comでドメインを購入し、DNSの設定をしなければ、お名前.comのネームサーバーが割り当たっています。
ところが、AWSの各種サービスを使っているとすれば、Amazon Route53を使うとさまざまなメリットがあるのです。
Amazon Route 53でできること
他のレンタルサーバーではできないけれどRoute53ではできることはRoute53に特有の機能は何かがよくわかります。
トラフィックフローの定義
世界各国にまたがったWebサイトを考えてみると、アクセスした場所やそのときの混雑状況などを総合的に見て、最適な箇所に接続しなければいけません。そんなときに威力を発揮するのがこのトラフィックフローです。
どんなルールでどこへ接続するのか、そのルールをトラフィックフローといいます。またフローを編集するツールをビジュアルポリシービルダといいます。これを使えば、ゼロからグラフィカルに簡単に設定できます。
ヘルスチェック
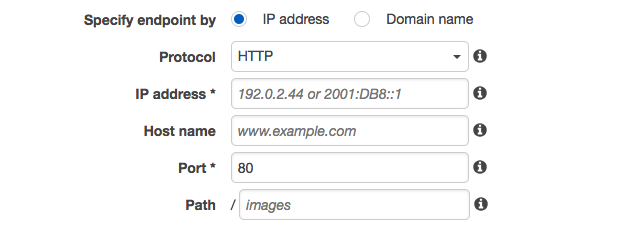
Route53そのものがヘルスチェック機能を有しています。どこの何を監視するのかを設定します。
上手く使えば、生存確認が外部ツールを使わずRoute53だけで済みますね!
その他、Route53には多数の機能がありますが、代表的なものを2つ上げました。上記以外に、システムの規模が大きくなればなるほど、そのトラフィックをさばき切る素晴らしい仕組みが多数あります。頼もしいですね!
Amazon Route 53のメリット
先ほどは機能的なものに注目しましたが、さらにRoute53を選択するメリットをご紹介します。
信頼性が高い
Route53は、AWSのもつ豊富なバックボーンを駆使し、極めて信頼性が高く、コスト効率の良い方法となるよう設計されています。またユーザーの使用可能時間がAWSの決めたしきい値を下回ると、何らかのサービスクレジットが用意されています。
AWSサービスと統合できる
DNSというとWebサーバーとURLの関連付けという先入観がありますが、AWSではそれだけではありません。AWS ELB(Elastic Load Balancing ロードバランサー)、Amazon S3 バケットなどとURLを関連づけることができるのです!まさにRoute53は、AWSに最適なDNSといえますね。
低コスト
今まで述べてきた機能・メリットがあるなら高いだろうと思ってしまいますが、決してそうではありません。とても低コストでサービスが提供されています。詳細は次の「料金」をご覧ください。
料金
Route53は前払いは一切なく、あくまで使用した分だけ支払う従量制です。最低料金もありません。「0.50 USD(ホストゾーンごと)/月」+「0.400 USD(100 万クエリごと) – 最初の 10 億クエリ/月」が基本です。
ホストゾーンというと難しいのですが、あまり複雑なネットワークでなければ1ドメインごとと考えても問題ありません。それに加えて実際に発生したクエリ分の料金です。また、トラフィックフローなどなど、独自に設定したサービスに対して料金が加算されて最終の請求額となります。
詳細まで計算したい場合は、AWSの簡易見積もりツールをご使用ください。
始め方
では実際にやってみましょう。今回ドメインはお名前.comで購入しました。操作するのは2箇所になります。(AWS)はマネジメントコンソール上、(お名前.com)はお名前.com上の操作です。
作業は大きく分けて、以下の流れです。
- ドメインの購入(お名前.com)
- IPアドレスの取得(AWS)
- ホストゾーンの登録(AWS)
- ネームサーバー/DNSの登録(お名前.com)
- IPとドメイン名、EC2との関連づけ(AWS)
- 動作確認
ローカルPCから「ping ドメイン」と打ってみて、IPアドレスとICMPエコー要求に返答があれば、ドメイン名からIPアドレスの関連付けが成功したものとします。
ドメインの購入(お名前.com)
ドメインを取得(つまり購入)しなくてはなりません。いくつか業者がありますが、冒頭で触れたとおりお名前.comを選びました。
末尾のトップレベルドメイン(TLD:URLの一番末尾)に応じて費用が変わります。今回は実験なので、TLDは奇抜ですがとても安い「.xyz」を買います。
また、Route53に対応していない、つまりお名前.comで購入してもRoute53で使えないTLDがあります!例えば.workはお名前.comで購入できますが、Route53では対応していません。使えるTLDの一覧を参考にして、ここに記載されているものを買いましょう。
というわけで「honda-m.xyz」を購入しました。税込32円でした。ただし1年すると更新があり、そのときに金額が変わります。またこの更新時に正しく手続きしないと失効します。実際に購入する方は注意してください。
購入すると、こうなります。
※本記事を執筆したあとにこのドメインは削除しています。
ちなみに、Route53でも購入可能です。
IPアドレスの取得(AWS)
ドメイン名に割り当てるIPアドレスを取得します。AWSのマネジメントコンソールからEC2のダッシュボードへ飛び、Elastic IPを選択し、IPアドレスの割り当て(=取得)を行ってください。するとIPアドレスが得られます。
※本記事を執筆したあとにこのIPアドレスは削除しています。
ホストゾーンの登録(AWS)
次はAWS側の作業です。ホストゾーンを登録します。AWSマネジメントコンソールからRoute53へ進みます。
下のCreate Host Zoneボタンを押して、必要な情報を入力してください。最終的にこのようになります。
ここで表示されるNSレコードの4つのアドレスは、次の作業で必要になります。画面を閉じないようにしておきましょう。
ネームサーバー/DNSの登録(お名前.com)
お名前.comにて、ネームサーバーの登録をします。購入したドメインの「ネームサーバーの設定」「ネームサーバーの変更」を開き、先ほどの作業で表示された4つのアドレスを入力しましょう。
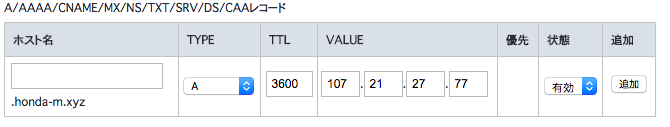
次にDNS設定です。「ネームサーバーの設定」「DNS関連機能の設定」を開き、AWSで取得したIPアドレスを設定します。
IPとドメイン名、EC2との関連づけ(AWS)
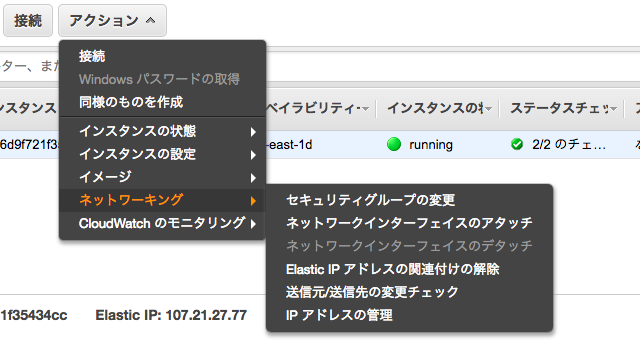
あとは、EC2のダッシュボードから対象のEC2インスタンスに対して、IPアドレスを割り当てればOKです。インスタンスを選択し、以下のように選択して「IPアドレスの管理」からできます。
※本記事を執筆したあとにこのインスタンスは削除しています。
動作確認
設定が終わったら、最低でも10分程度待ってみてpingコマンドを実行してください。
$ ping honda-m.xyz PING honda-m.xyz (107.21.27.77): 56 data bytes 64 bytes from 107.21.27.77: icmp_seq=0 ttl=235 time=176.905 ms 64 bytes from 107.21.27.77: icmp_seq=1 ttl=235 time=179.059 ms 64 bytes from 107.21.27.77: icmp_seq=2 ttl=235 time=177.848 ms .....
出ました!
honda-m.xyzというドメイン名から、割り当てたIPアドレスが返ってきました。これであとはEC2インスタンスにWebアプリを仕込んだり、Wordpressの環境を作ってサイトを構築できますね!
※pingを実行するには、EC2ダッシュボードでICMPエコー要求を許可する必要があります。
まとめ
本記事では、AWS Route53のできることやメリット、実際の始め方を解説しました。ドメイン取得やAWSとIP/URLの紐付けが意外に簡単なこと、お分かりいただけましたか?インフラ系の方々だけでなく、自分のWebサイトを持つことを目標とされている方も、ぜひおためしくださいね!