Codespaceとは、GitHubのクラウド開発環境で、ブラウザ上で動作するオンライン版Visual StudioCodeでソースコードの編集が可能です。
パソコンにブラウザさえ入っていれば、即開発作業に移ることができるんですね。GitHubから1クリックで開発環境が起動し、コードの編集やデバッグが簡単にできるようになる、というのが発表時の謳い文句です。現在ベータ版で、パブリック、プライベートリポジトリ問わず、無料で利用が可能です。
Codespace用のコンテナ環境でターミナルが使用可能で、ビルドやテストが可能。DockerやJDK(Java)、Node.js、kubectlなどがインストール済みで、追加でソフトウェア導入も可能です。
目次
GitHubのCodespaceの使い方

Codespaceを利用するには、ベータ版の使用申請が必要です。
関連)codespace について – GitHub Docs

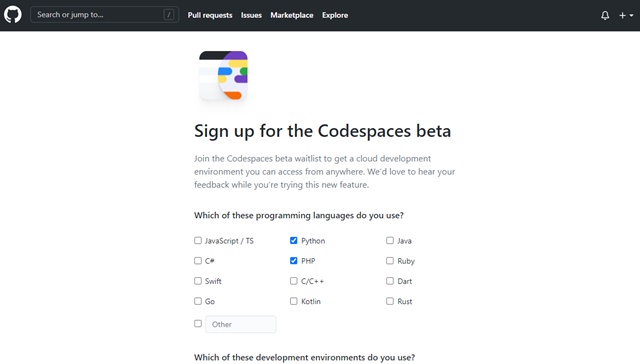
「Codespacesベータウェイティングリストに参加して、どこからでもアクセスできるクラウド開発環境を手に入れましょう。」と表示されます。使用している開発言語と開発環境にチェックを入れます。これらはアンケートのようなものなので、それほど厳密でなくても良いでしょう。

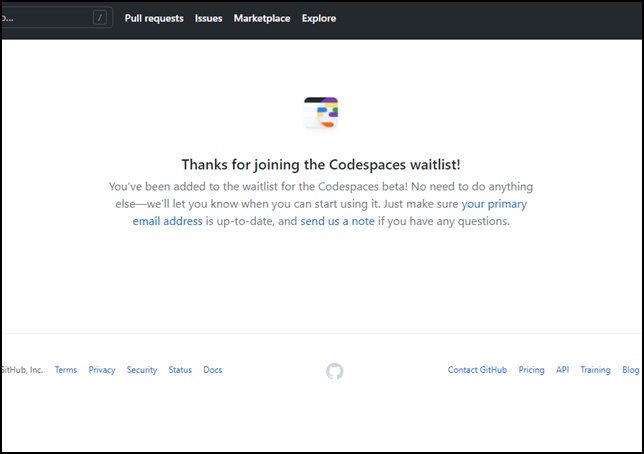
「Thanks for joining the Codespaces waitlist! Codespacesの順番待ちリストにご参加いただきありがとうございます。
Codespacesベータ版の順番待ちリストに追加されました。他に何もする必要はありません。使用を開始できるようになったときにお知らせします。メインのメールアドレスが最新であることを確認し、質問がある場合はメモを送信してください。」と表示されます。使用開始までの期間はさまざまなようです。
Codespaceを起動する
リポジトリに書き込み権限のあるユーザは、Codespaceを設定することができます。
関連)プロジェクトの Codespace の設定 – GitHub Docs
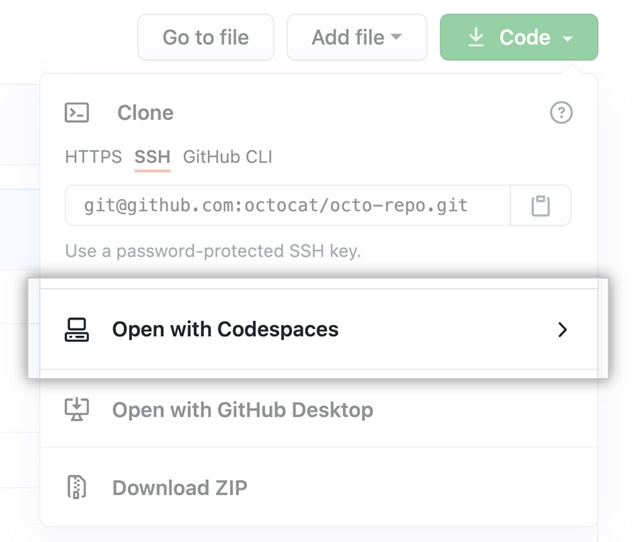
設定すると、リポジトリのCodeボタンから、「Open with Codespaces」が選べるようになります。

Open with Codespacesを選択すると、コンテナ環境が起動し、Codespaceの画面が表示されます。コンテナ環境は2コアCPU4ギガバイトメモリ、4コア/8GBバイトメモリなどが選べます。CPUやメモリ、GPUなどを追加できるオプションが用意される予定です。現在はベータ版のため、コンテナのスペックは固定。
【関連記事】
▶GitHubの使い方 アカウントの登録方法と、gitコマンド、ghコマンドの使用例
Codespaceのメリット、デメリット
開発メンバー全員がCodespaceを使う場合、端末のローカル環境にリポジトリをクローンする必要がありません。また、ブラウザ版Visual StudioCodeを使えば、開発環境のインストールも不要です。
ブラウザで動作するので、ローカル環境のPCスペックが低くても動作できる点もメリットです。iPadでも快適に使えそうという声もありました。
関連)iPadでGitHub Codespaceを試してみた! – kght6123.page
Codespaceの料金
Codespaceはベータ運用期間は無料で利用できます。一般提供された際には、ストレージとコンピューティングの使用量に対して課金される予定です。基本料金はなく、従量課金制で使ったぶんだけ料金が発生する予定。
ベータ期間の間、一部の機能が制限されています。
- Codespaceでは、Google ChromeまたはMicrosoft EdgeのようなChromiumベースのブラウザの使用が推奨
- codespaceのサイズは1つのみ利用可能
- Linuxコンテナのみサポート
- codespaceは完全に再開可能ではなく、codespace停止時に実行中のプロセスは再開されません。
Codespaceで使うコンテナはずっと起動しているわけではなく、何らかのタイミングで休止状態になるんですね。そのため、Codespaceをいったん閉じてしばらく時間が経ってから開いたときに、「以前と状態が違う」という可能性はあります。
GitHub Codespacesは、GitHubリポジトリに最適化されていますが、いくつかの追加設定を行えば、Azure ReposやBitBucketなど他の場所でホストされているGitリポジトリも利用可能になります。
関連)Microsoft、「Visual Studio Codespaces」を「GitHub Codespaces」に統合 – 窓の杜
Codespace向けのAIプログラミング機能Coplilot
2021年6月29日、米GitHubから、Codespaces向けにAIプログラミング機能GitHub Copilotが発表されました。
関数名とコメントを入力すると、関数のコードをAIで自動補完するという機能です。
関連)GitHubにAIプログラミング機能「Copilot」登場 関数名とコメントから中身を丸ごと自動補完(ITmedia NEWS) – Yahoo!ニュース
以下のように、コメントと関数名を書き始めると、Copilotが自動補完し、必要な変数宣言や制御構文、戻り地の記述などの一連のコードを補完してくれます。
#!/usr/bin/env ts-node
import { fetch } from "fetch-h2";
// Determine whether the sentiment of text is positive
// Use a web service
実際に保管されるコードは以下の通り。
async function isPositive(text: string): Promise<boolean> {
const response = await fetch(`http://text-processing.com/api/sentiment/`, {
method: "POST",
body: `text=${text}`,
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
});
const json = await response.json();
return json.label === "pos";
引用)GitHub Copilot · Your AI pair programmer(Copilotの公式サイト)
入力予測&サジェストをおこなって、プログラマに提示してくれるんですね。候補がいくつか提示され、プログラマーは気に入ったものを選べるというわけです。Python、JavaScript、TypeScript、Ruby、Go言語に特によく対応でき、他にも何十ものプログラム言語で使えるとか。
内部的には、イーロン・マスク氏立ち上げの米OpenAIのOpenAI Codexというシステムにより実現。例えばPythonの関数コーディングでは、10回の試行で57%の確率で正しい答えば得られたとされています。
プログラマはパイロットで、Copilotのサジェストを選んでいけばサクサクとプログラミングが進んでいくというのが理想ですね。過度の期待は禁物ですが、あまり慣れていないライブラリやフレームワークを扱うときに威力を発揮するのかも知れません。
まとめ


- Codespaceは、GitHubから起動できるクラウドベースの開発環境
- パソコンにブラウザさえ入っていれば利用可能で、仮想コンテナ上で動作
- Codespaceは現在無料ベータ版で、招待制。将来は従量課金制になる予定










