GitHubのmarkdown(マークダウン)についてまとめています。
目次
GitHubのMarkdown形式

GitHubでは、README.mdやwiki機能、コメントなどでMarkdown形式でテキストを記述することで見出しや箇条書きなどの文字修飾を付加し、見やすく表示できます。
マークダウンの基本的な記述方法は、以下を参照してください。
【関連記事】
▶GitHubのwiki機能は、複数ページのドキュメントをマークダウン形式で記述
以下、マークダウンの応用例を紹介します。
チェックボックスのmarkdown

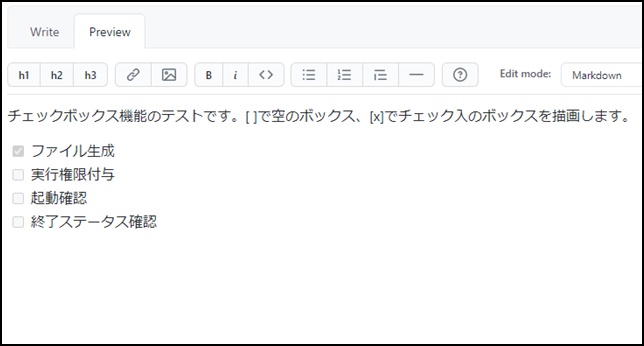
タスクリストなどをわかりやく記述できる、チェックボックスを記述することが可能です。issueのコメントやプルリクエストでもよく使われます。以下のように、箇条書き+[ ]の組み合わせで記述します。
- [x] ファイル生成 - [ ] 実行権限付与 - [ ] 起動確認 - [ ] 終了ステータス確認
表のMarkdown

「-」と「|」で表を記述できます。HTMLのtableタグに変換されます。
| TH1 | TH2 | ----|---- | TD1 | TD3 | | TD2 | TD4 | | 左揃え | 中央揃え | 右揃え | |:---|:---:|---:| |1 |2 |3 | |4 |5 |6 |
「|:—|」で左揃え、「|:—:|」で中央揃え、「|—:|」で右揃えと、カラムごとに表示方式を変更可能です。表内では、リンク、インラインのコードブロック、テキストスタイルなどのフォーマットを使用可能です。
少し工夫して、表とチェックボックスを組み合わせることも可能です。以下の記述だと、チェックボックスの修飾がうまくおこなわれず、[ ]がそのまま表示されてしまいます。
| テスト項目 | 結果 | |---|---| |ファイル生成 | [ ] OK<br> [ ] NG| |シェル起動| [ ] OK<br> [ ] NG|
以下のように一部、ulタグとliタグを直接記述することで、表内にチェックボックスを埋め込むことができます。デフォルトで、HTMLタグも利用可能になっているんですね。しかし、元のテキストの可読性が下がるというデメリットがあります。
| テスト項目 | 結果 | |---|---| |ファイル生成 | <ul><li>[ ] OK<li> [ ] NG</ul>| |シェル起動| <ul><li>[ ] OK<li> [ ] NG</ul>|
ソースコードの埋め込み
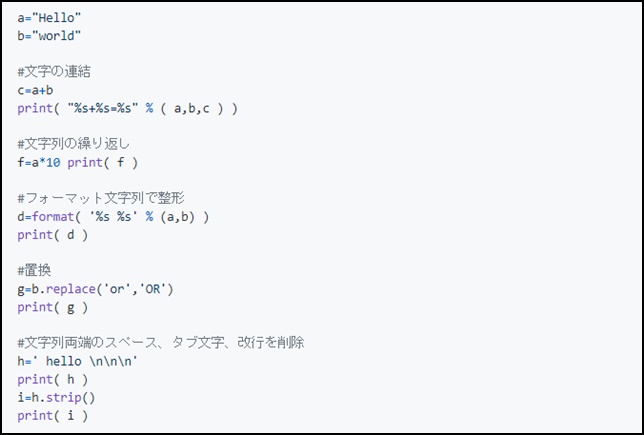
バッククォート3つで囲まれた部分は、タブなどもそのまま表示されます。特定の言語の場合、キーワードが自動的に色付け(シンタックスハイライト)されます。

```Python
a="Hello"
b="world"
#文字の連結
c=a+b
print( "%s+%s=%s" % ( a,b,c ) )
#文字列の繰り返し
f=a*10 print( f )
#フォーマット文字列で整形
d=format( '%s %s' % (a,b) )
print( d )
#置換
g=b.replace('or','OR')
print( g )
#文字列両端のスペース、タブ文字、改行を削除
h=' hello \n\n\n'
print( h )
i=h.strip()
print( i )
```
「`」(バッククォート)3つのあとに、言語名を指定することで、コードブロックといって、ソースコードなどを埋め込むことができます。言語を指定すると、キーワードに色付けがされます。上記の場合は、Pythonを指定しています。GitHubのシンタックスハイライトは、500種類以上に対応しているので、かなりマイナーな言語でも色付け表示ができると思います。GitHubのコメントなどでコードを埋め込む場合には、シンタックスハイライトが表示されるようにしておくと、読む人に親切だと思います。
GitHubのコードの構文強調表示にはLinguistが使われます。対応している言語は、以下のYAMLファイルに定義されています。
参考)linguist/languages.yml at master · github/linguist
例えば、Pythonの定義部分は、以下のようになっていました。
Python: type: programming tm_scope: source.python ace_mode: python codemirror_mode: python codemirror_mime_type: text/x-python color: "#3572A5" extensions: - ".py" - ".cgi" - ".fcgi" : :
擬似的な目次を作る

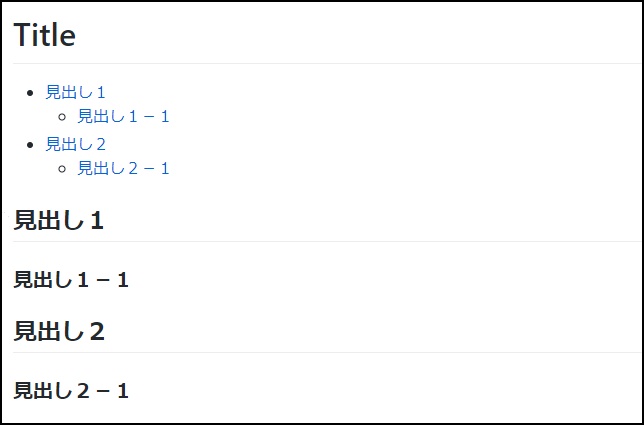
DitHubのWiki編集画面で、Edit modeをAsciiDocにすることで、ページ内リンクつきの目次を生成することが可能です。
:toc: macro :toc-title: :toclevels: 99 # Title toc::[] ## 見出し1 ### 見出し1-1 ## 見出し2 ### 見出し2-1
関連)github — GitHub wikiである種の目次を作成するにはどうすればよいですか?
関連)AsciiDocで目次を自動作成する(ToC) – やってみる
Ascii Docはエンジニア向けに仕様書などを書くのに適したマークアップ言語と言われています。オライリーメディアから出版される書籍、電子書籍にはAsciiDocで組版されたものもあります。ただし現状、知名度は低めで、ネット上でも情報は少なめ。マイナーな言語とされています。
長い文章を折りたたむdetails
厳密にはマークアップではなく、HTML5のタグになります。detailsタグで囲まれた部分は初期表示段階では折りたたみ表示になり、クリックすることで展開して全部分が見られるようになるんですね。
長い文章や引用など、全部表示すると見難くなってしまうような箇所をアコーディオンのように折りたたみます。
<details> <summary>続きを読む</summary> 折りたたまれた箇所は、クリックすることで展開して読めるようになります。 </details>
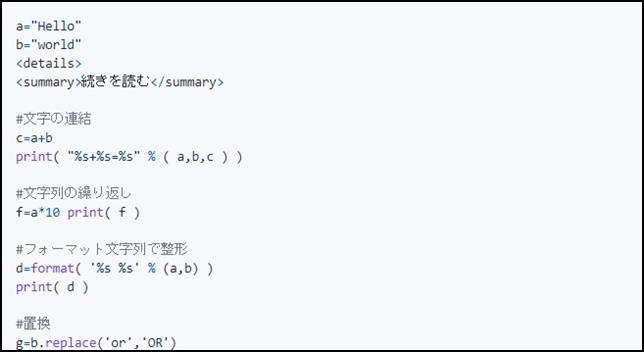
ただし、コードブロック内で使うことはできません。コードブロック内では以下のようにタグがそのまま表示されてしまいます。

```Python
a="Hello"
b="world"
<details>
<summary>続きを読む</summary>
#文字の連結
c=a+b
print( "%s+%s=%s" % ( a,b,c ) )
#文字列の繰り返し
f=a*10 print( f )
#フォーマット文字列で整形
d=format( '%s %s' % (a,b) )
print( d )
#置換
g=b.replace('or','OR')
print( g )
#文字列両端のスペース、タブ文字、改行を削除
h=' hello \n\n\n'
print( h )
i=h.strip()
print( i )
</details>
```
まとめ


- GitHubのMarkdownでは、表内にチェックリストを表示可能
- Edit ModeをAscii Docに変更すると、ページ内目次が作成できる
- コードブロック表示で言語名を指定すると、キーワードが色分け表示されるシンタックスハイライトが利用可能










