GitHubの存在は知っていてもこれまで実務で使う機会がなかったという方もいらっしゃるのではないでしょうか。
本記事では、チーム開発には欠かせないGitHubでのブランチの基本的な使い方についてご紹介していきます。
目次
GitHubで使えるブランチとは

ブランチとは、1つのプロジェクトから枝分かれさせて履歴の管理を行うことが出来る機能です。
今回はGitHubで説明していきますが、ブランチ自体はGit本体で利用することが出来る機能の1つです。
ブランチの使いみち
ブランチはどういった場合に利用されるのかというと、システム本体に影響を与えずに並行して開発作業を行うために利用されます。
またブランチは複数作成することが出来るため、他のメンバーの開発作業の影響を受けることなく、ご自身の開発に専念することが出来ます。
もちろんブランチで開発した機能は「マージ」と呼ばれる機能でシステム本体に取り込むことが可能です。
ブランチを使うメリット
ブランチを使うことで、下記のようなメリットを享受することが出来ます。
- 他のメンバーの作業に影響されず並行開発が可能
- 開発作業でプロジェクトの本体に影響を与える心配がない
- 開発作業別に履歴管理が出来る
GitHubでブランチを作成してみよう

ここからはGitHub上でブランチを作成する方法についてご紹介していきます。
リポジトリ作成
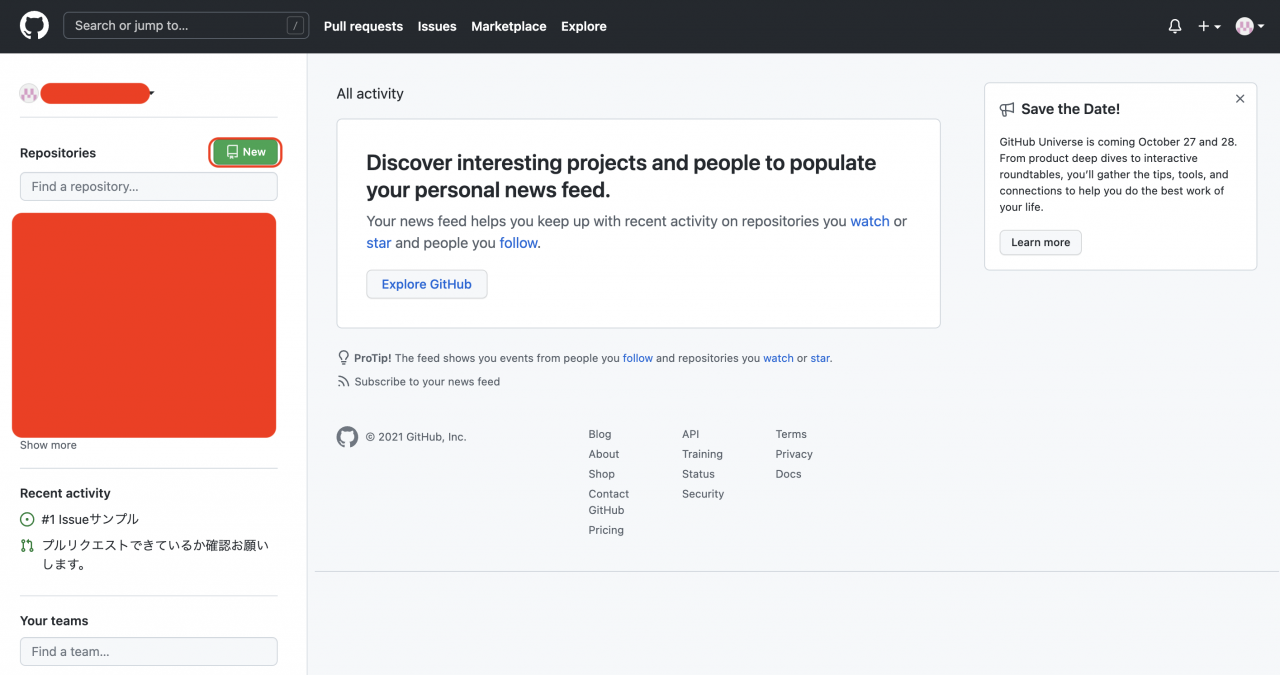
まずGitHubアカウントにログインしてリポジトリを作成していきます。

Repositoriesの「New」ボタンをクリックして、サンプル用のリポジトリを新規で作成します。

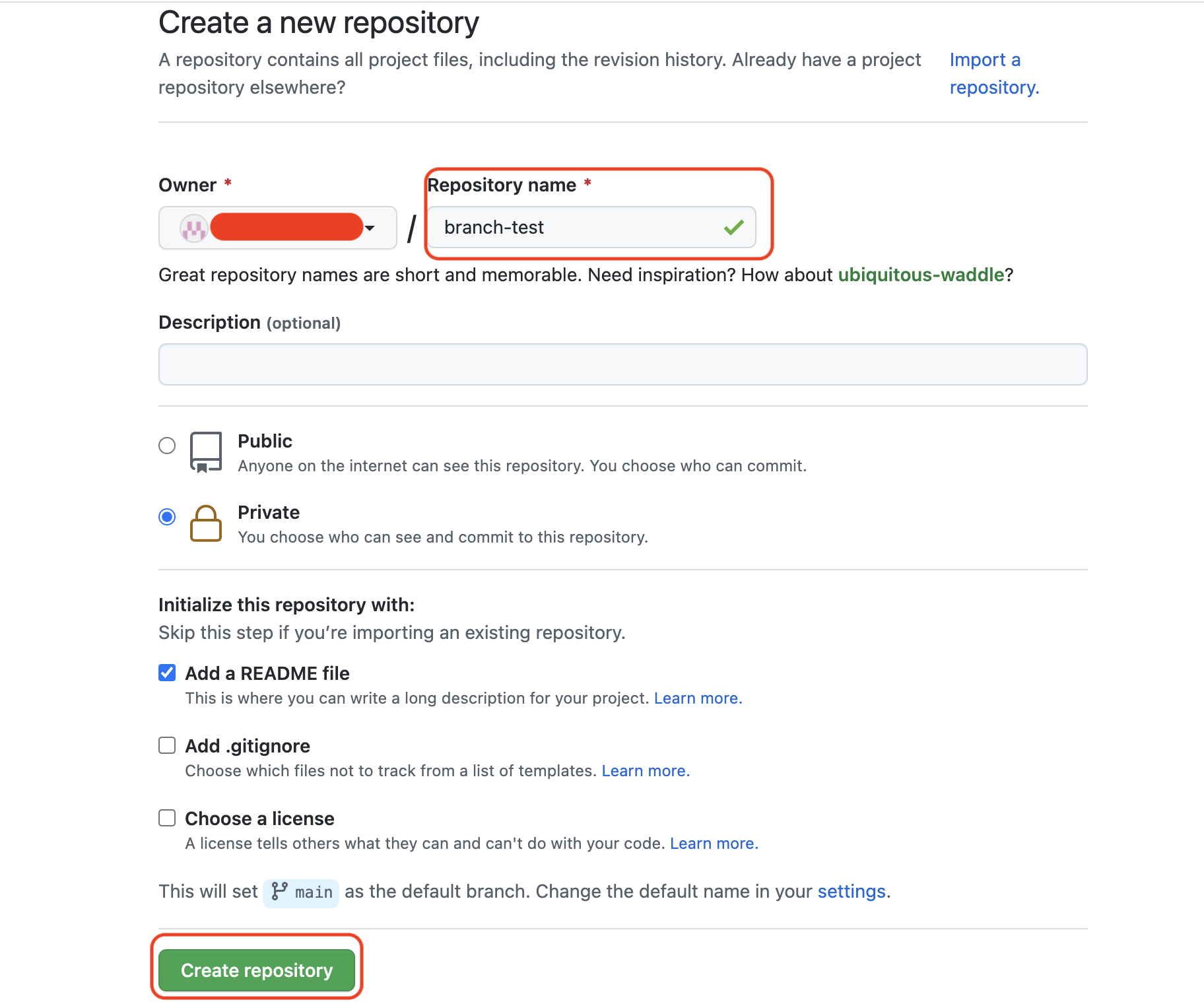
サンプルでは「branch-test」の名前で新規リポジトリを作成しました。

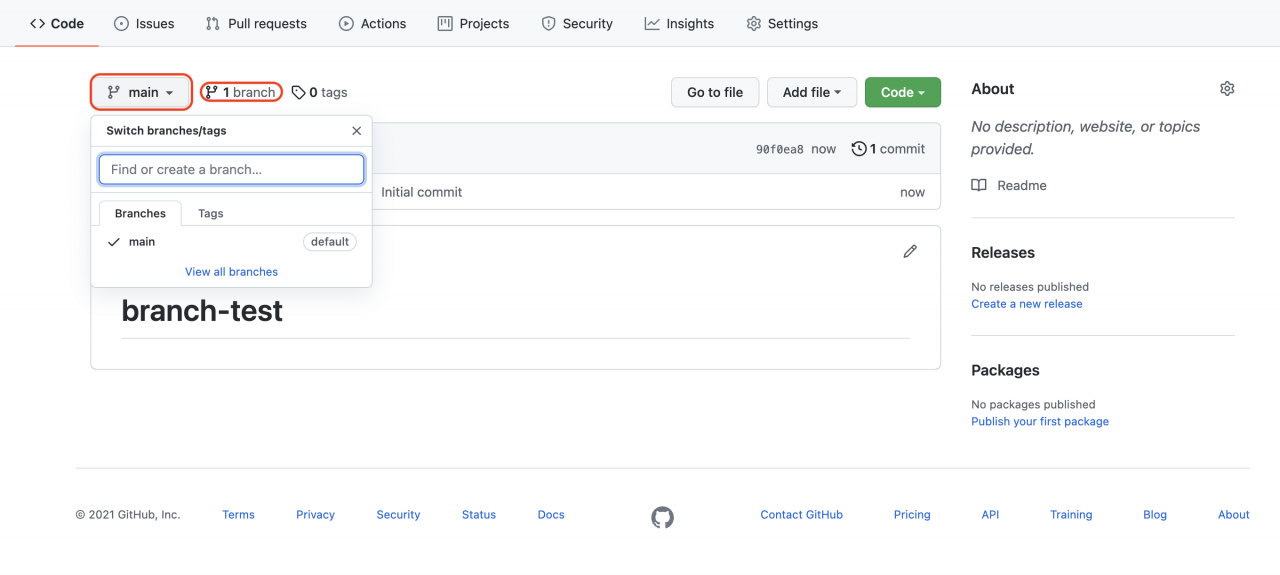
作成したリポジトリの画面へ移動すると「main」のブランチが1つだけ作成されていることが分かります。
リポジトリを作成した際、自動的に作られるブランチが「main」で、このリポジトリがプロジェクト本体(本番稼働用)のブランチとして使われる傾向です。
ブランチ作成
では作成したリポジトリに新しいブランチを追加していきましょう。

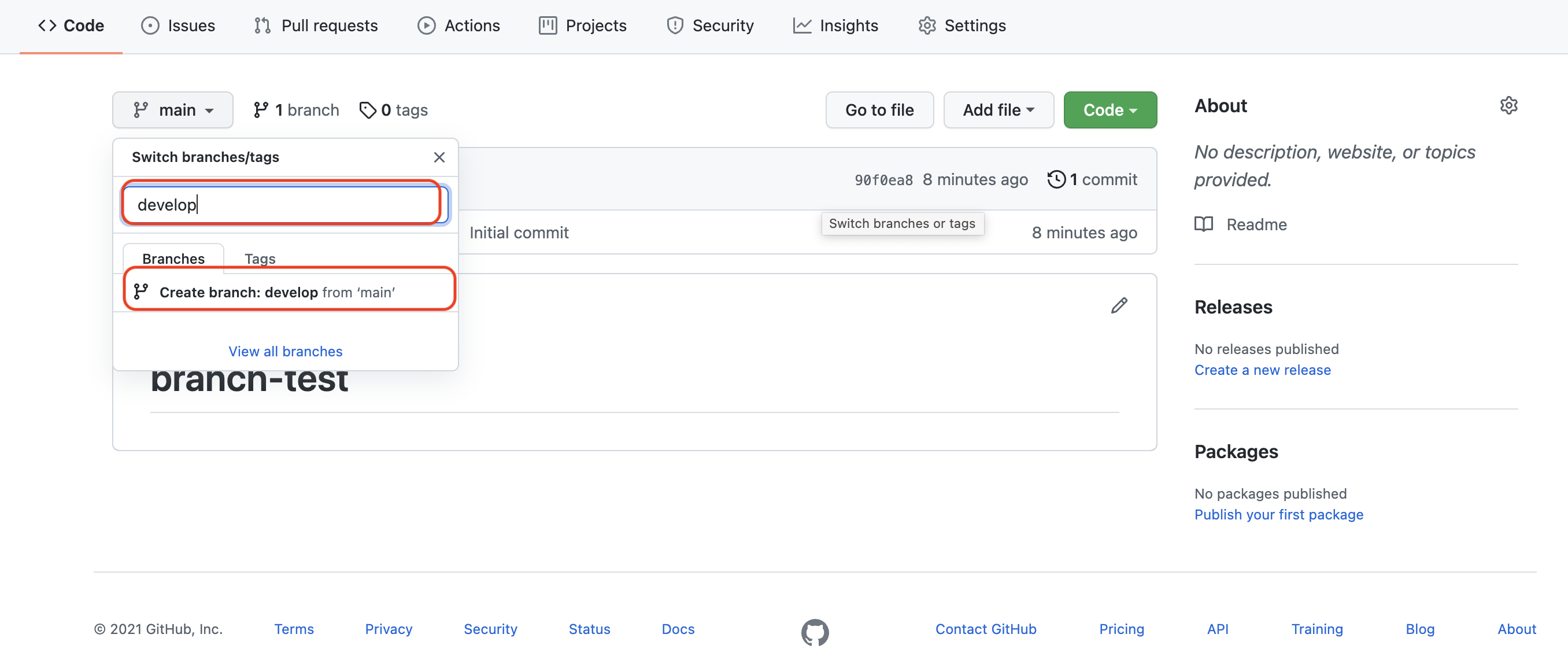
「main」の右側の下矢印をクリックし、表示されたテキストボックスに作成したいブランチ名を入力します。
サンプルでは「develop」というブランチを作成することにします。
ブランチ名が決まったら赤枠の「Create branch: 」をクリックしましょう。

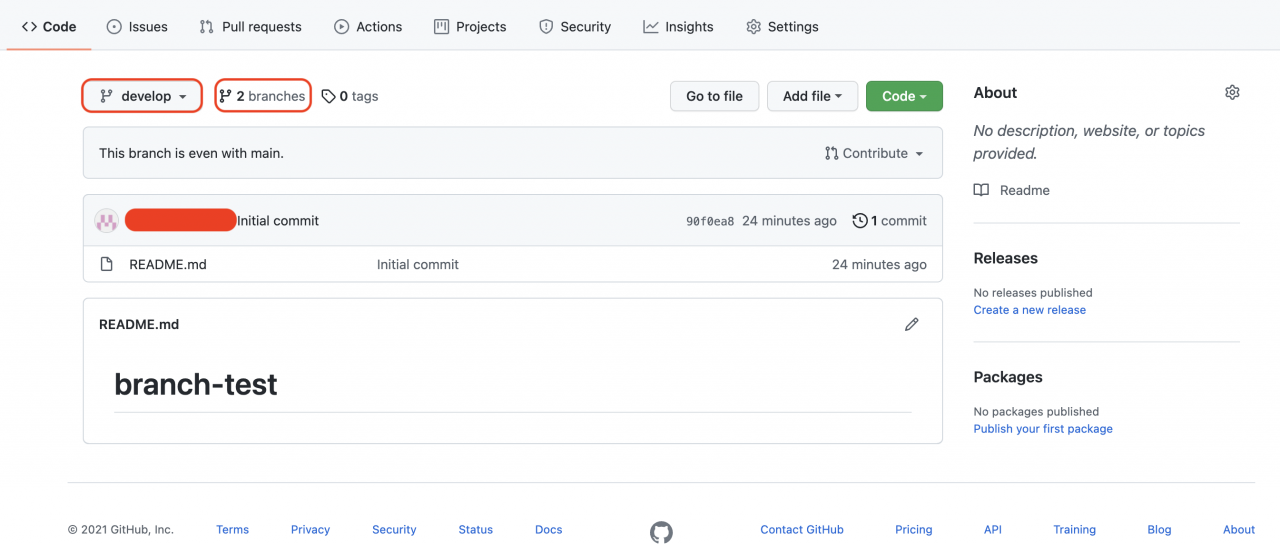
ブランチを新規作成したことで、「2branches」と表示されていることを確認出来ます。
また「main」と表示されていたボタンが作成した「develop」に切り替わっており、現在のブランチが表示されていることが分かります。
ブランチの切り替え
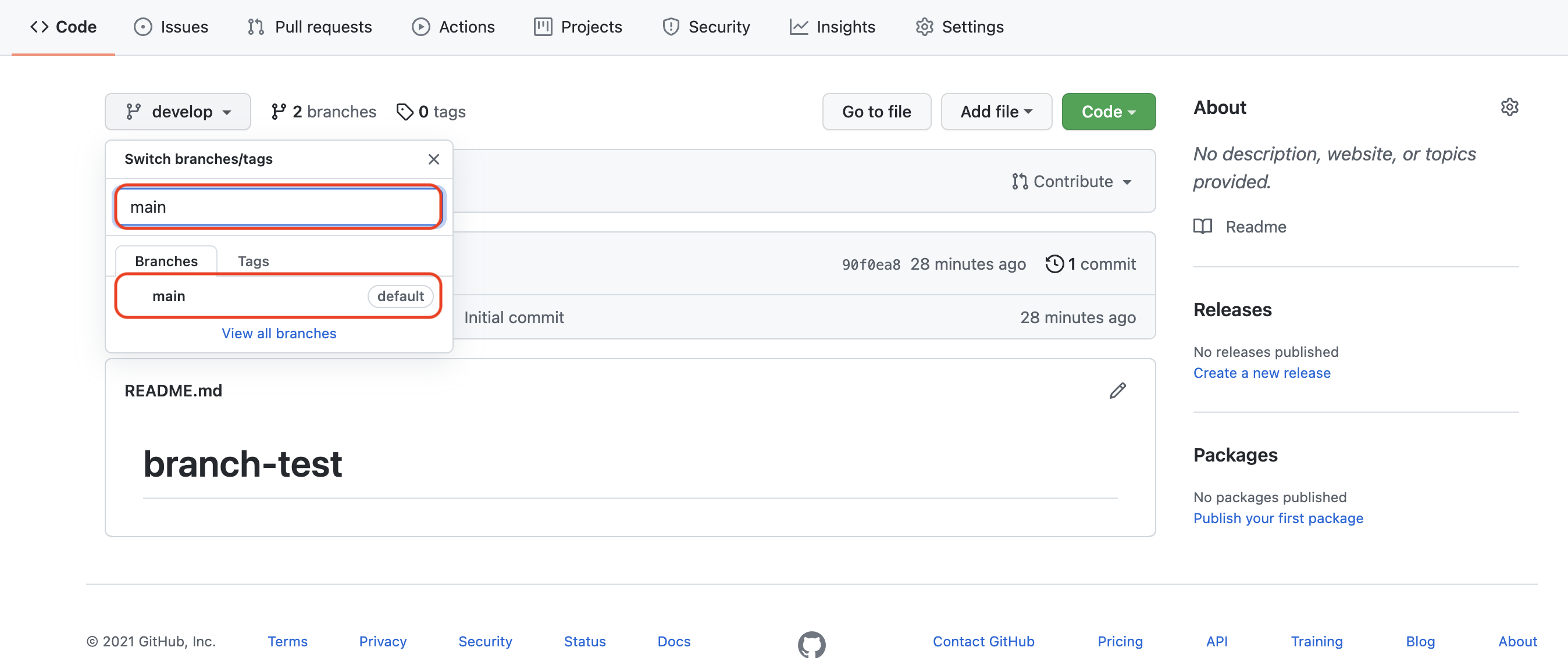
先程と同じように「develop」横の下矢印をクリックして、今度は存在するブランチ名「main」をテキストボックスに入力してみましょう。

branchewタブの下には「Create branch: 」は表示されず、「main」のブランチだけが表示されています。

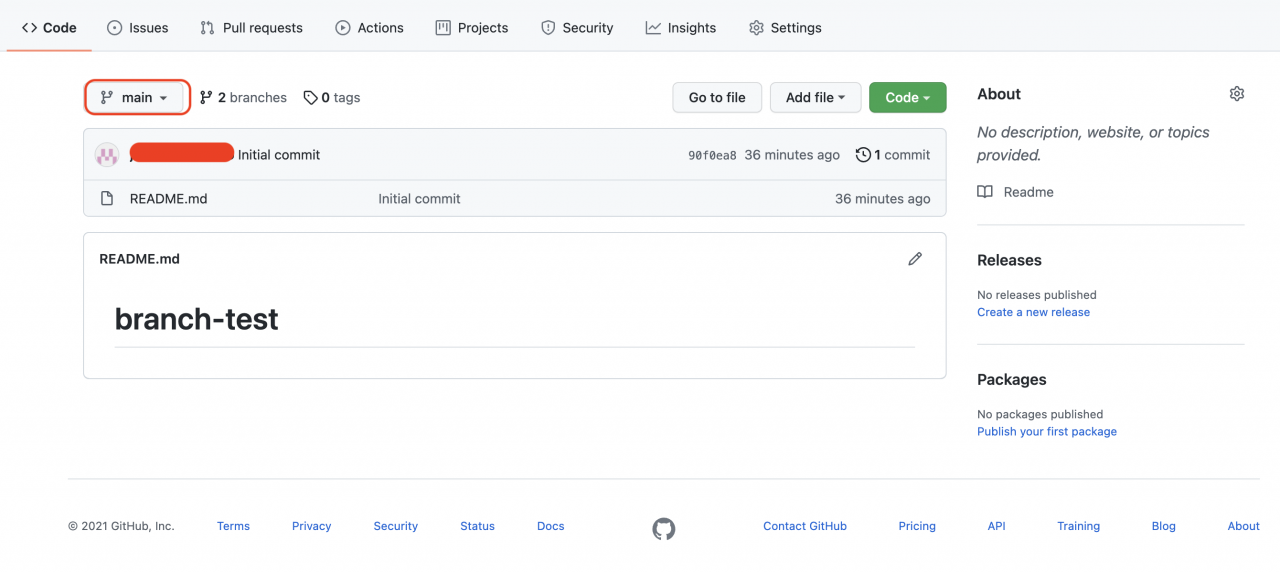
クリックすると画像のように既存の「main」ブランチに切り替えることが出来ます。
ブランチで作業してみよう
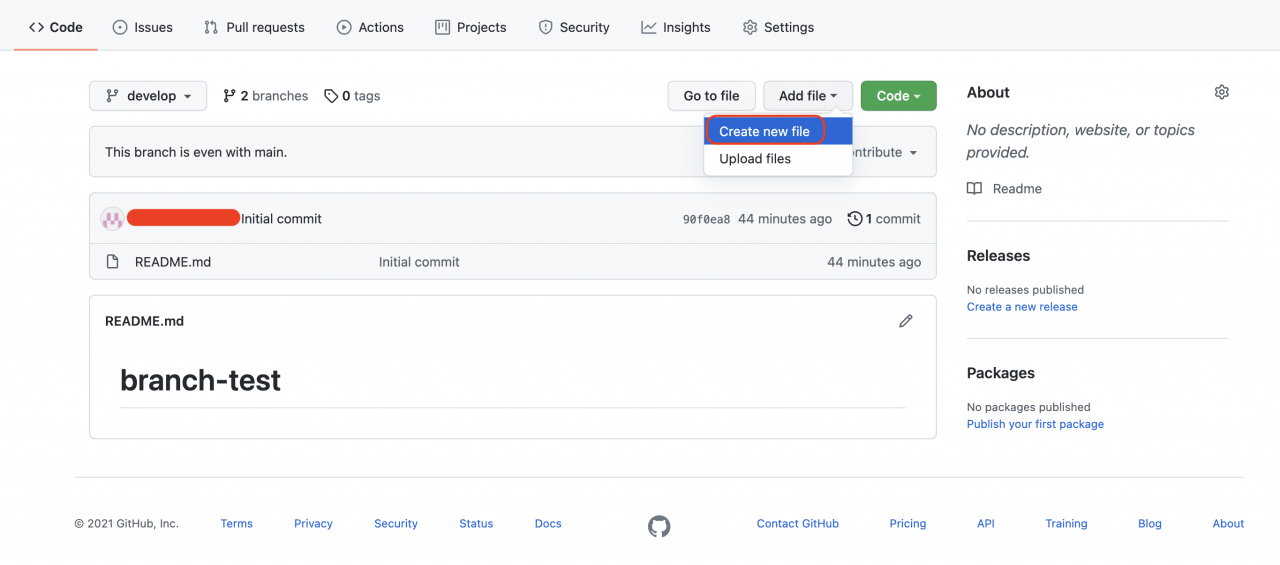
では再度「develop」ブランチに切り替えた上でファイルを追加してみたいと思います。

「Add file」から「Create new file」をクリックします。

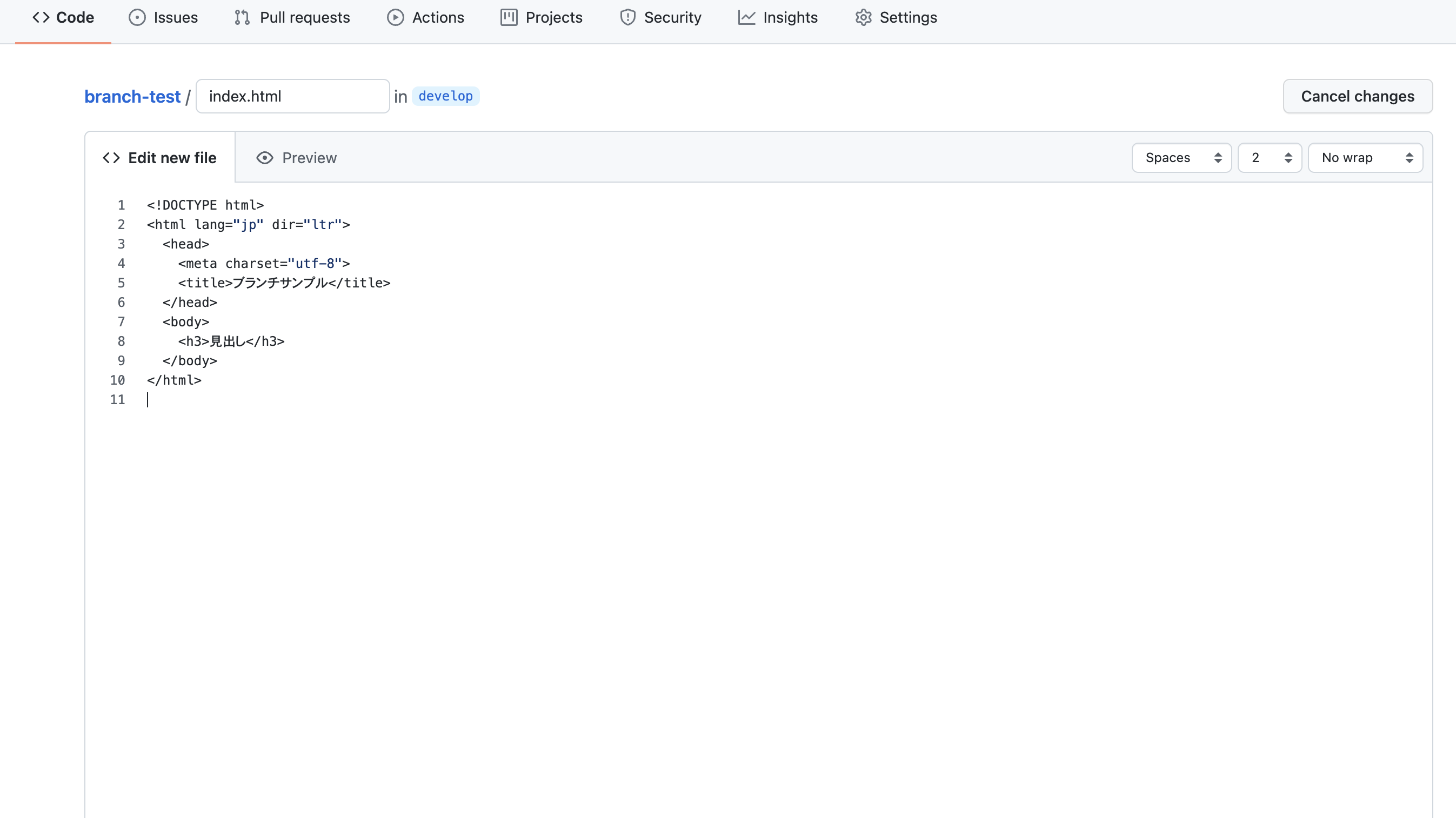
作成するファイル自体は何でも良いのですが、サンプルでは「index.html」ファイルに下記の内容で作成しました。
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>ブランチサンプル</title>
</head>
<body>
<h3>見出し</h3>
</body>
</html>

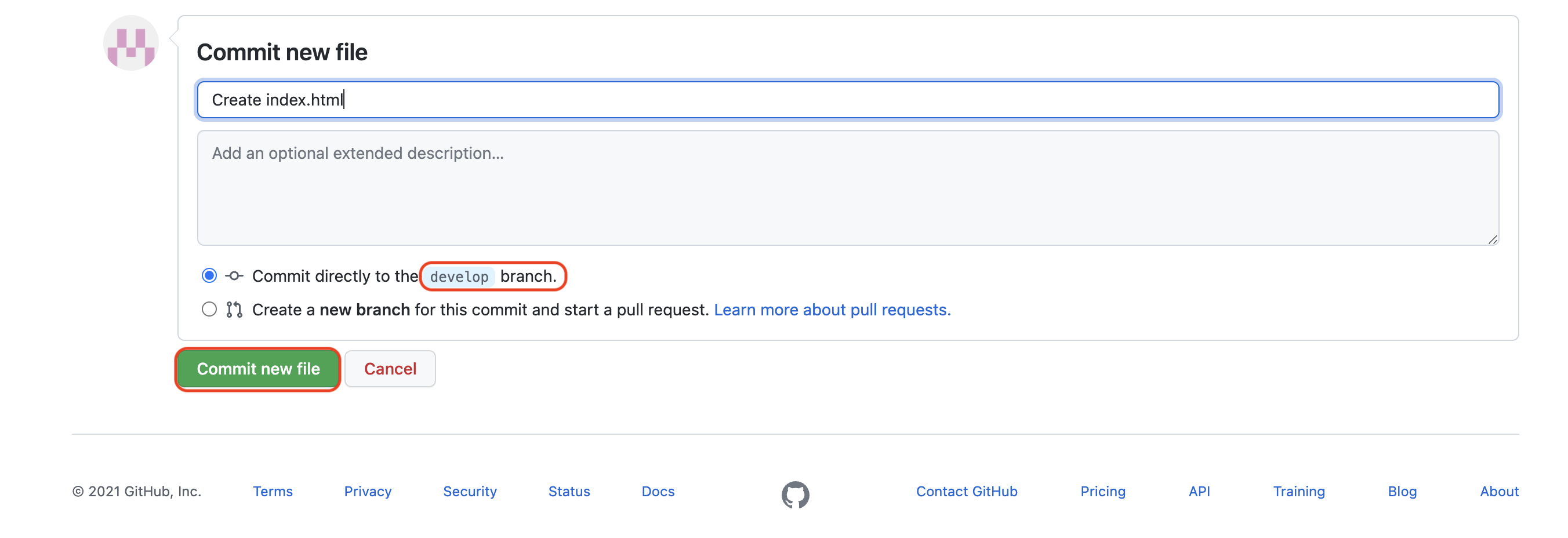
コミットコメントを入力し、「Commit new file」ボタンをクリックします。

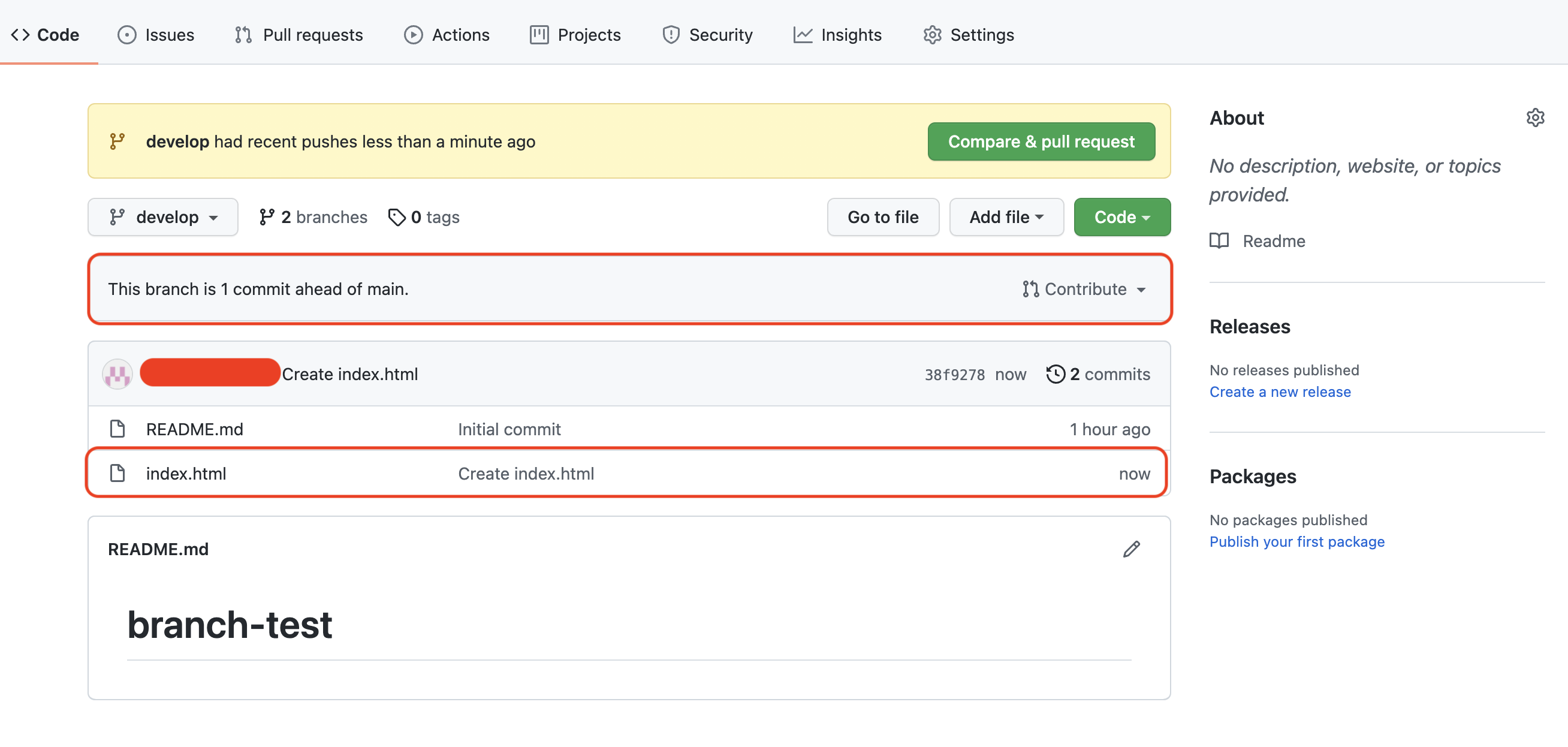
コミットが完了すると「develop」ブランチに作成したファイルが追加されていることを確認出来ます。
また「main」ブランチと差異があることも表示されています。
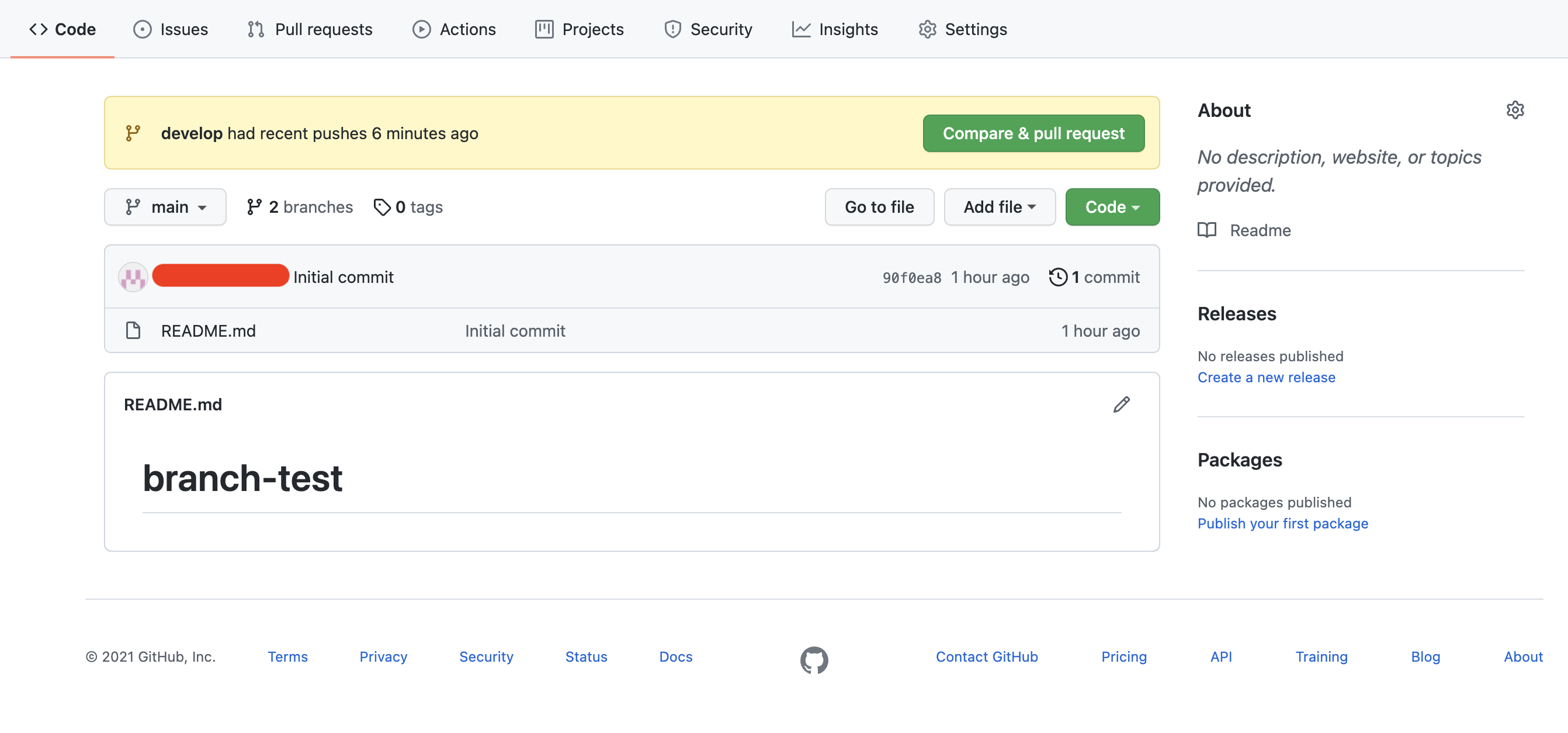
では「main」ブランチがどのようになっているのか確認してみましょう。

画像のように「main」ブランチには「develop」ブランチで追加したファイルが表示されていないことを確認出来ます。
ブランチをマージしてみよう
では開発が完了したブランチを「main」ブランチに統合する場合、どのようにすれば良いのでしょうか。
ここで「マージ」と呼ばれる機能を使って、開発用ブランチの内容を「main」ブランチに取り込みます。

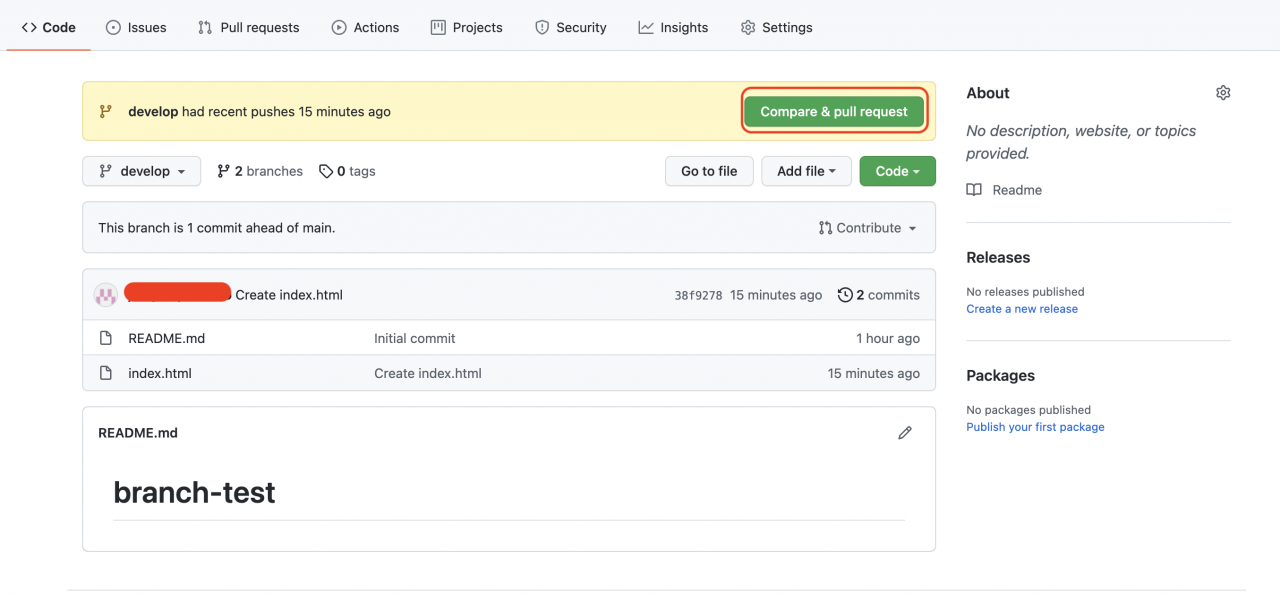
まずはマージを行う前に「Compare & pull request」ボタンをクリックしてプルリクエストを作成します。

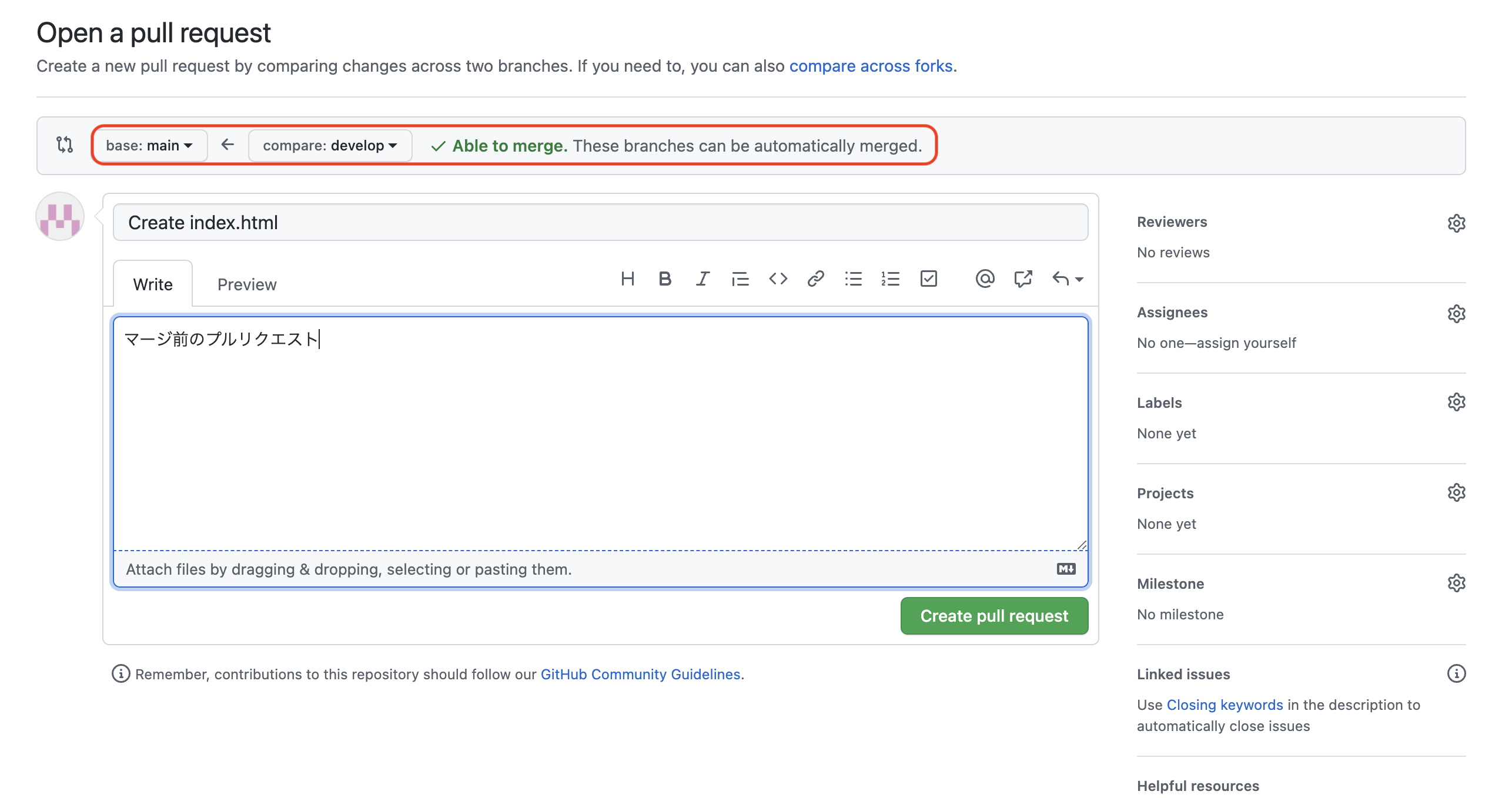
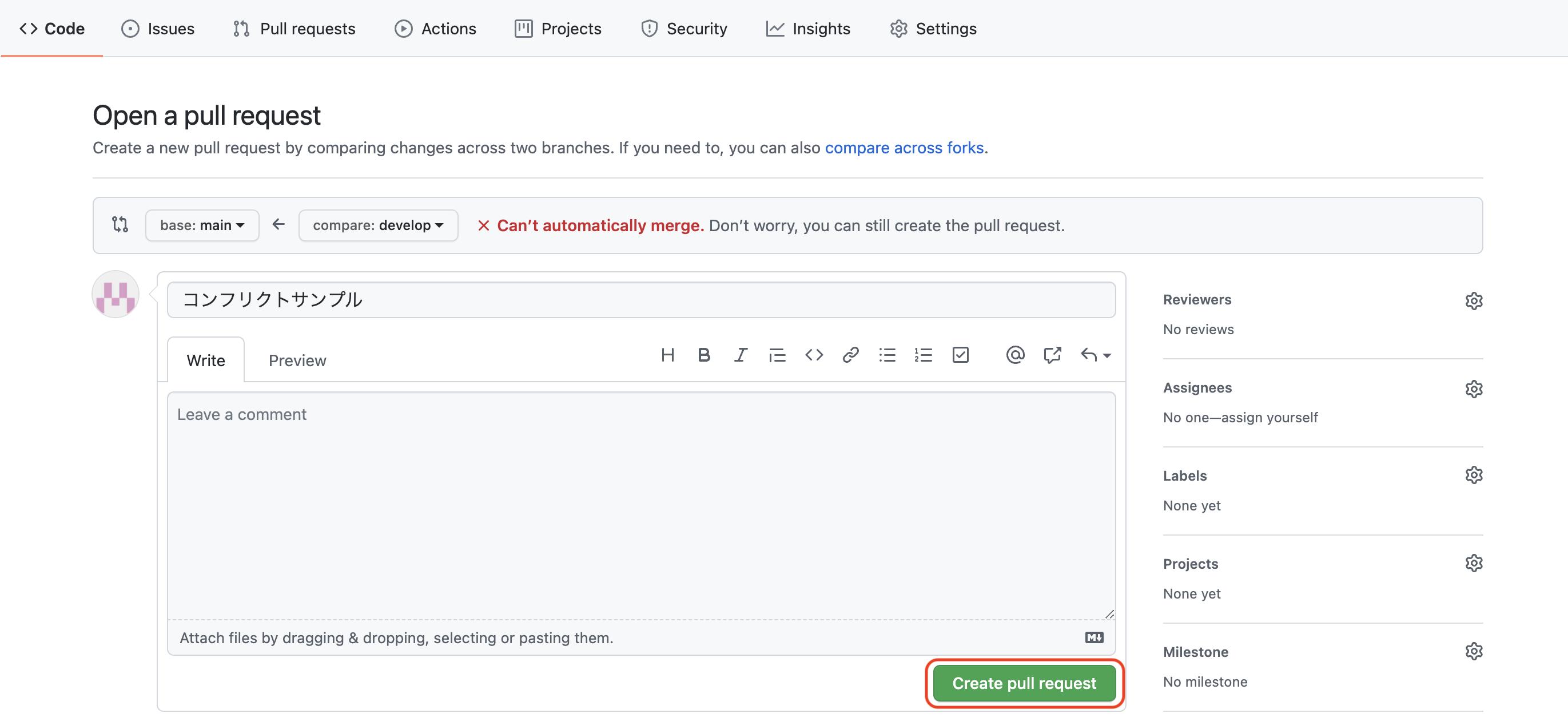
赤枠の左側「base」となっているのがマージ先、「compare」と記載されているのが開発ブランチとなっていることを確認しておきましょう。
本来チーム開発ではレビューアの設定などもこの画面で行うのですが、今回のサンプルではレビューアはいないのでこのまま「Create pull request」ボタンをクリックします。

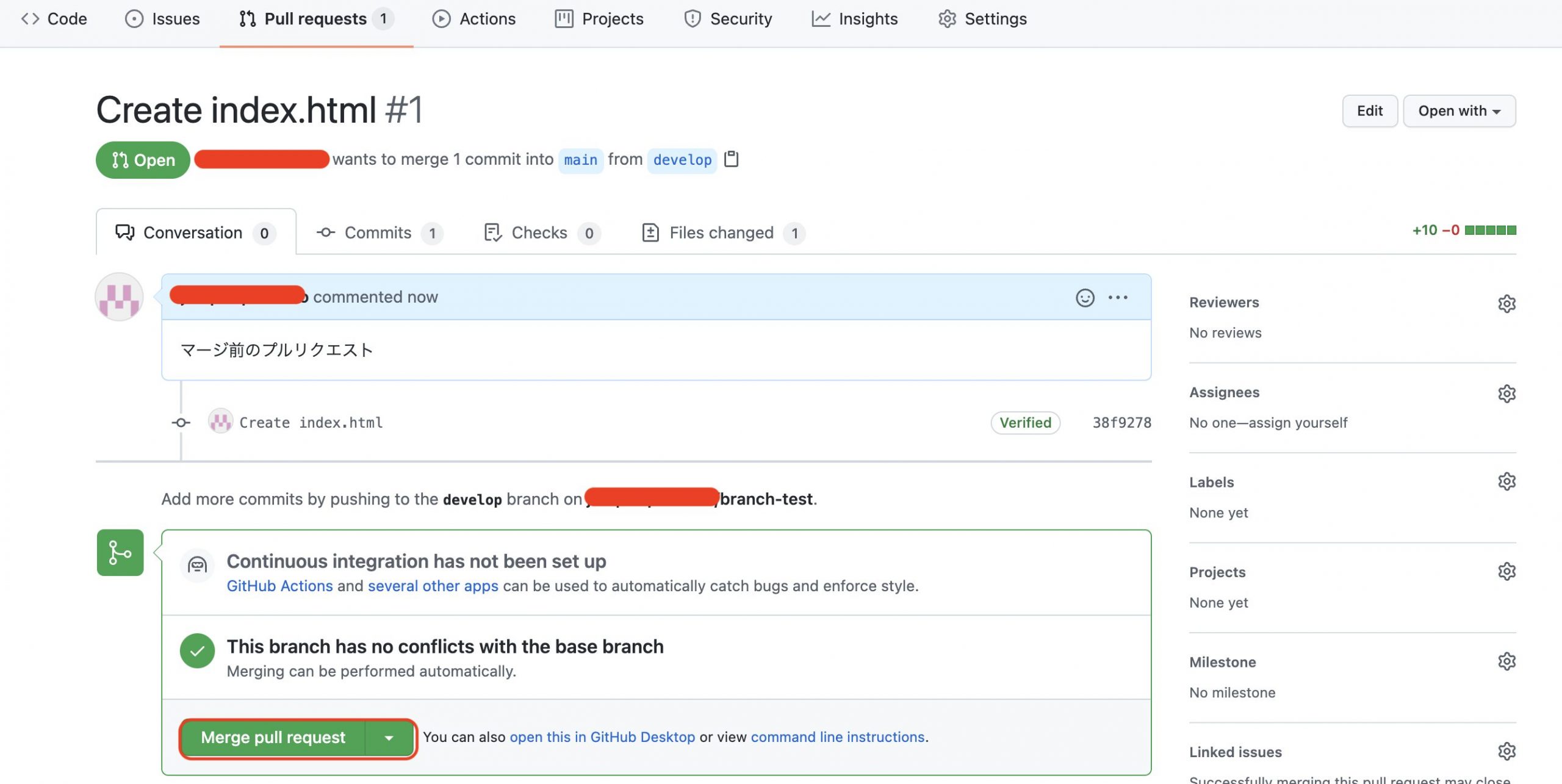
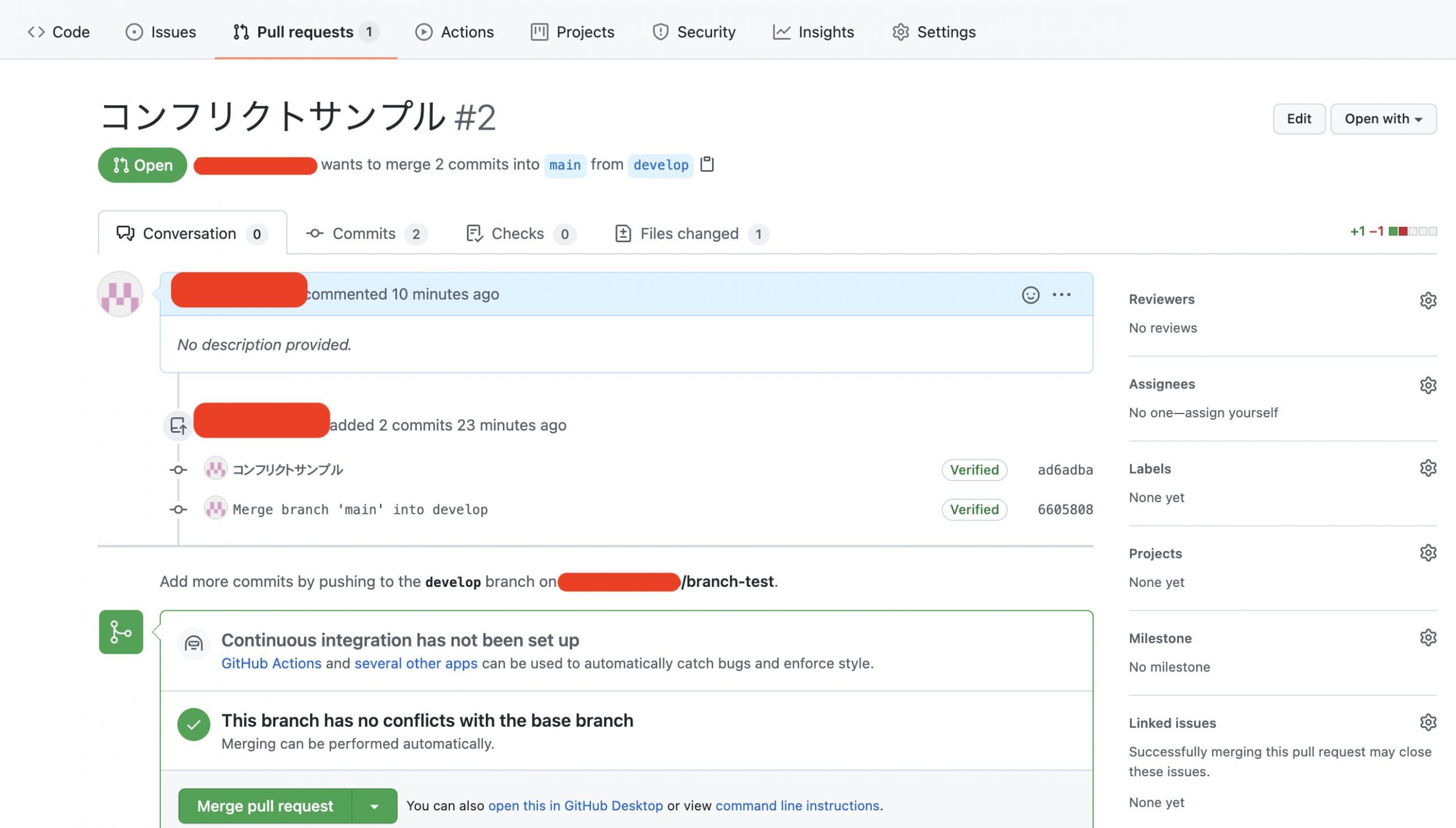
画像のようにプルリクエストが作成されたので、今回はこのままマージを実施します。
「Merge pull request」ボタンをクリックしましょう。

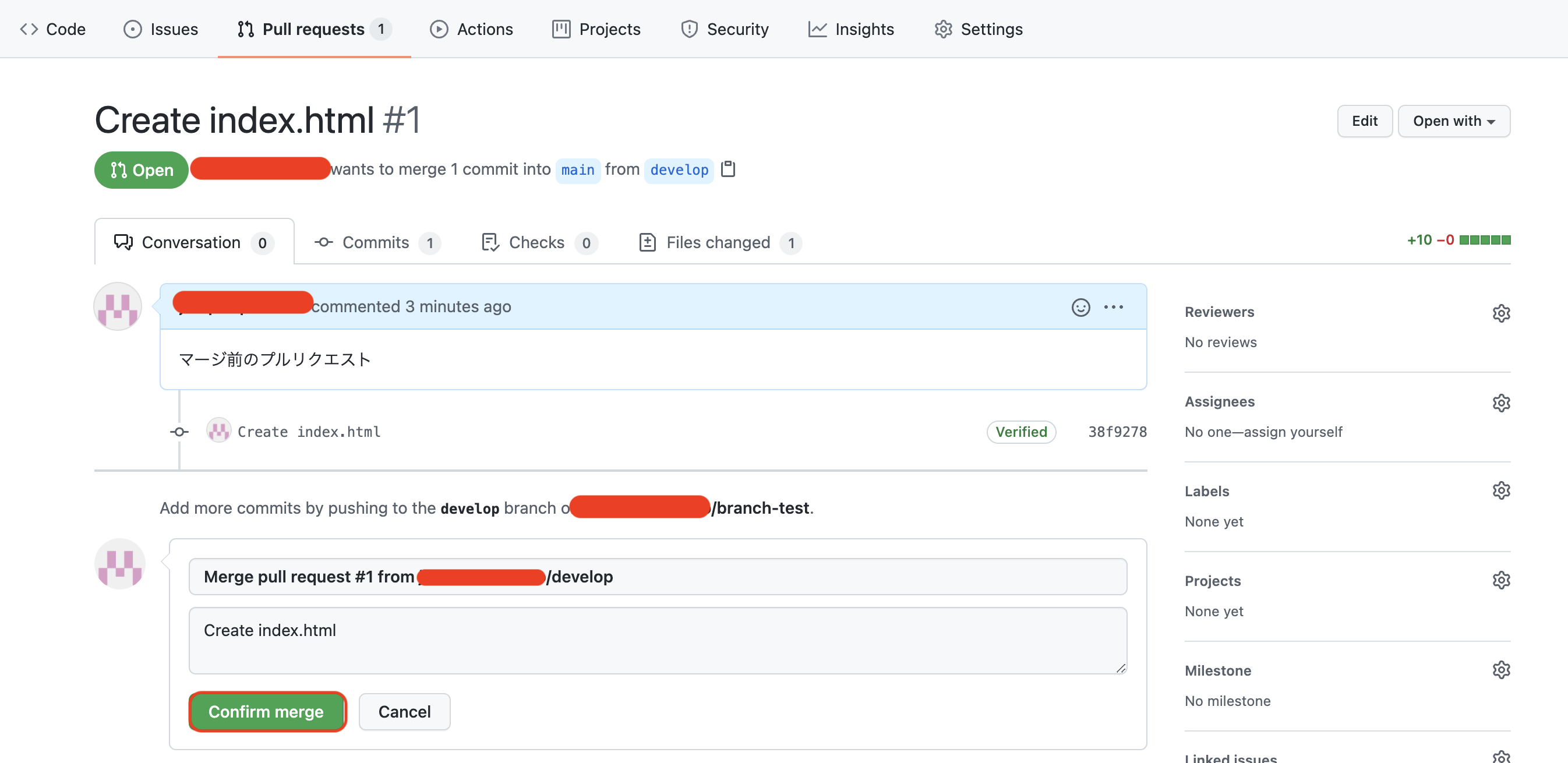
画面が切り替わり、コメントを任意の文言に修正して「Confirm merge」ボタンをクリックします。

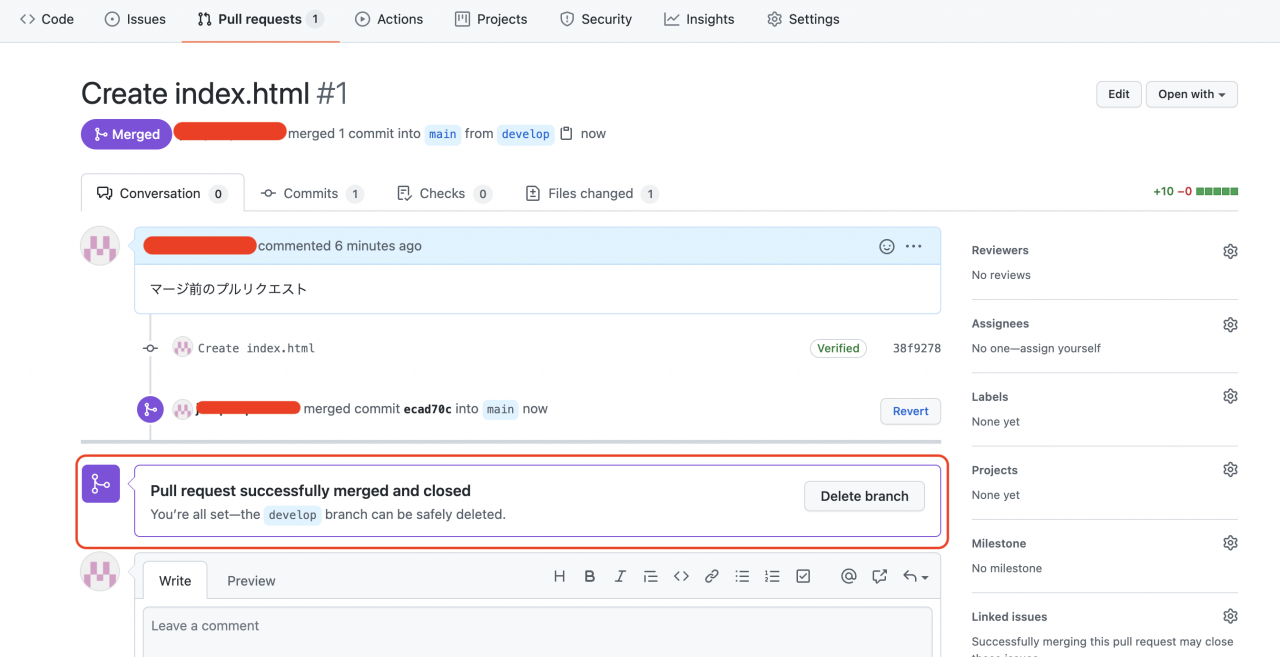
マージに成功した旨の文言が表示されています。

main」ブランチに「develop」ブランチの内容が取り込まれたので、不要であれば「Delete branch」ボタンをクリックして「develop」ブランチを削除しておきましょう。

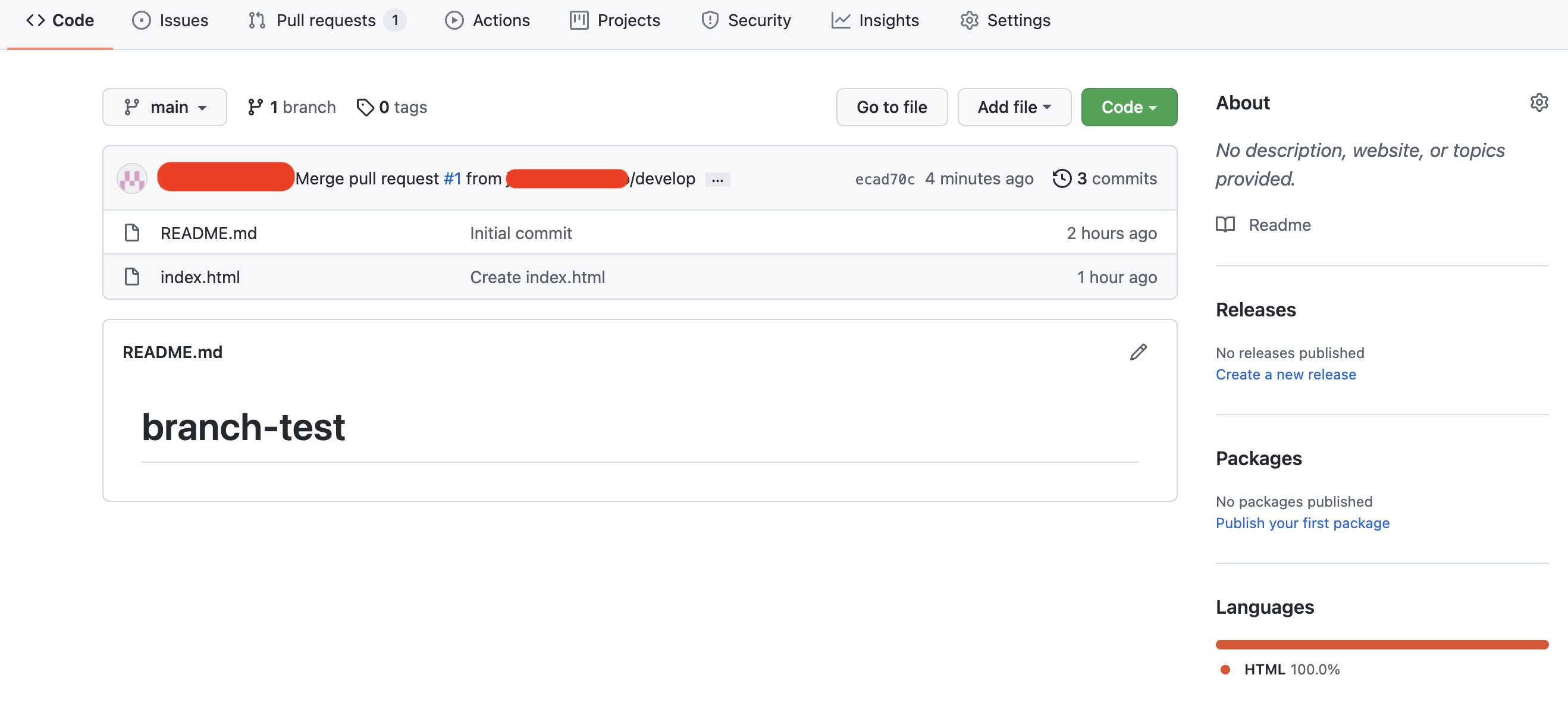
「main」ブランチを確認してみると、開発用のブランチで作成した「index.html」ファイルが取り込まれていることが確認出来ます。
GitHubでブランチ間のコンフリクトを解消する

ブランチは並行開発が出来て便利な機能ではありますが、開発者同士が同じソースコードを編集した場合「コンフリクト」という現象が起きてしまいます。
コンフリクトの解消もGitHub上で確認しておきましょう。
コンフリクトを起こす
コンフリクトはファイルの同じ部分を修正することで発生します。
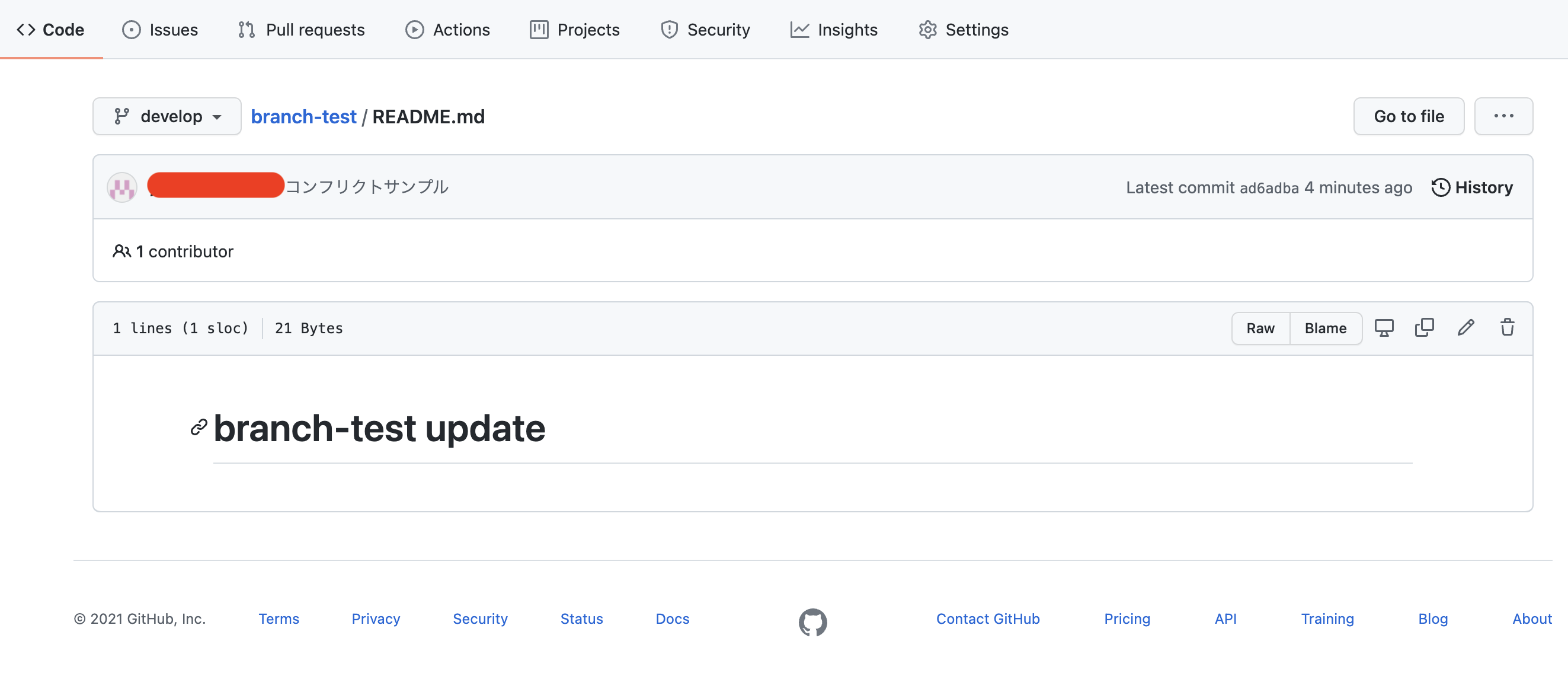
今回のサンプルでは「README」ファイルを「main」と「develop」で同時に編集することでコンフリクトを発生させました。
main

develop

コンフリクトの解消

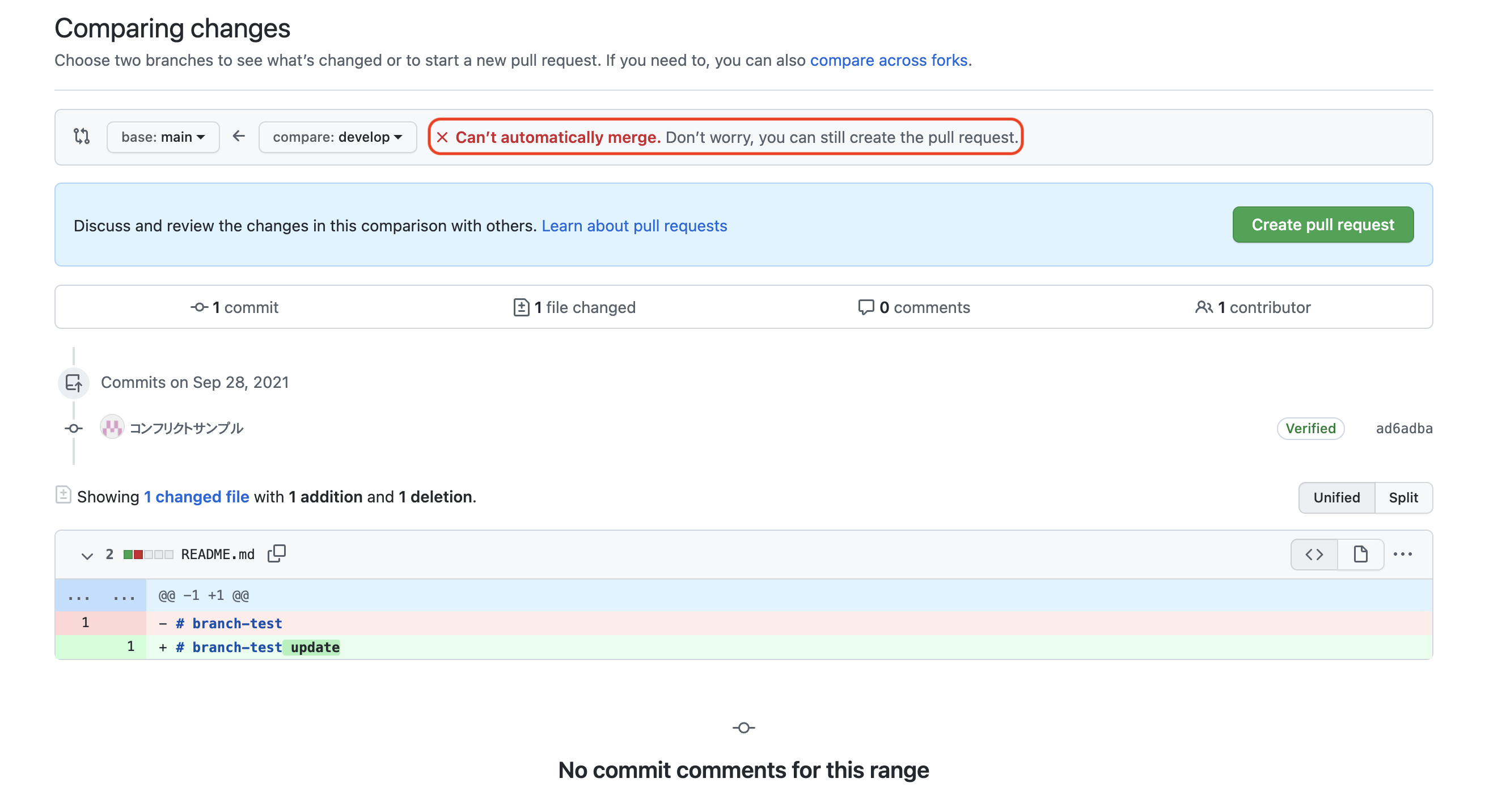
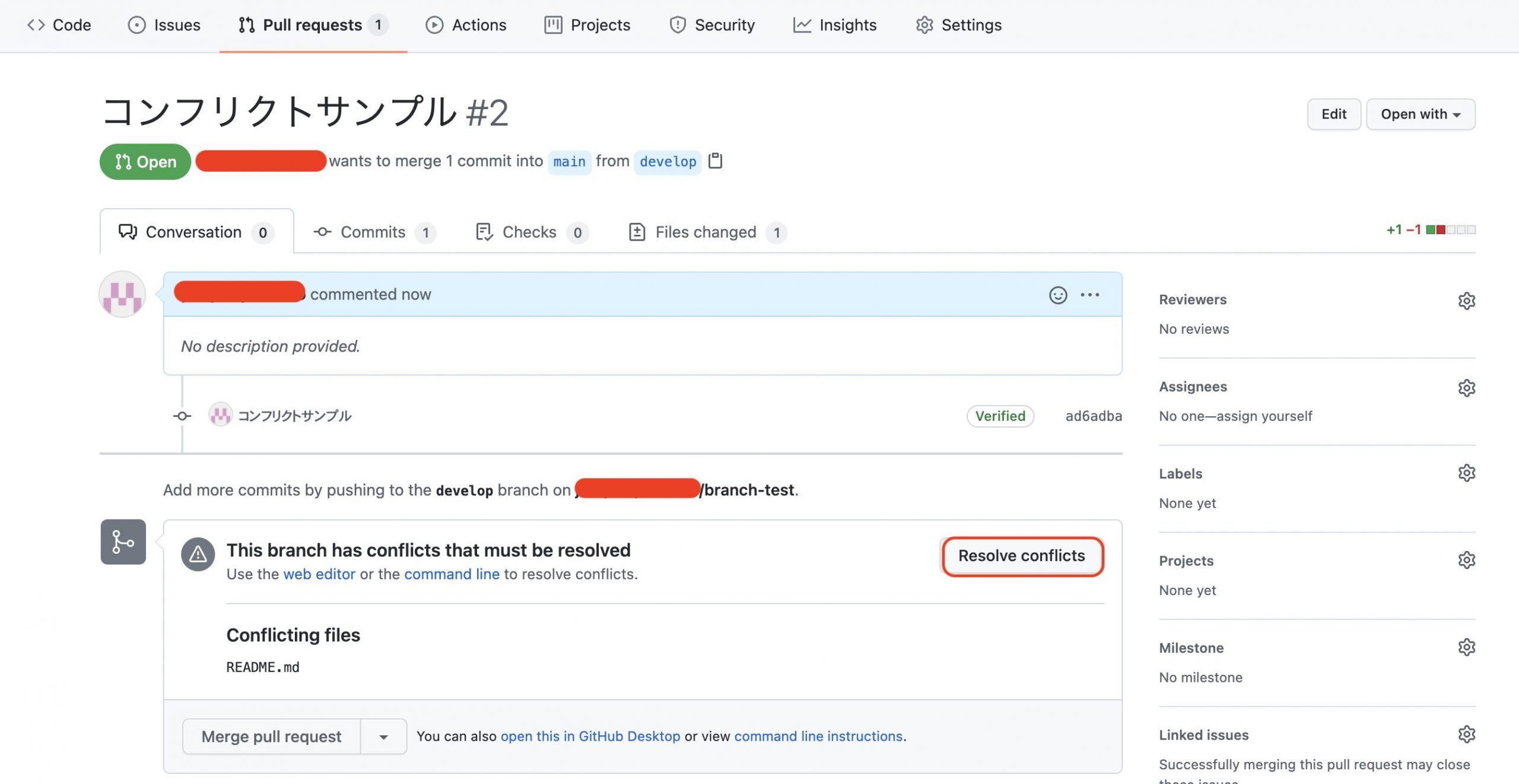
実際に上述したプルリクエストの作成を実施してみると、コンフリクトしている場合画像のような表示となります。

サンプルではコンフリクト状態を発生させるため、このままプルリクエストを送ります。

コンフリクトしているが報告されるので「Resolve conflicts」ボタンをクリックして、コンフリクトを解消していきます。

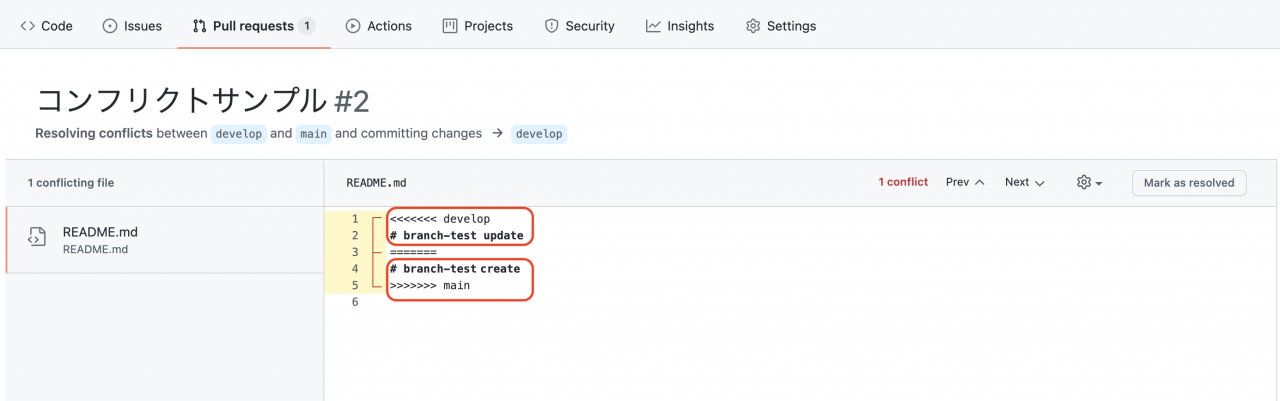
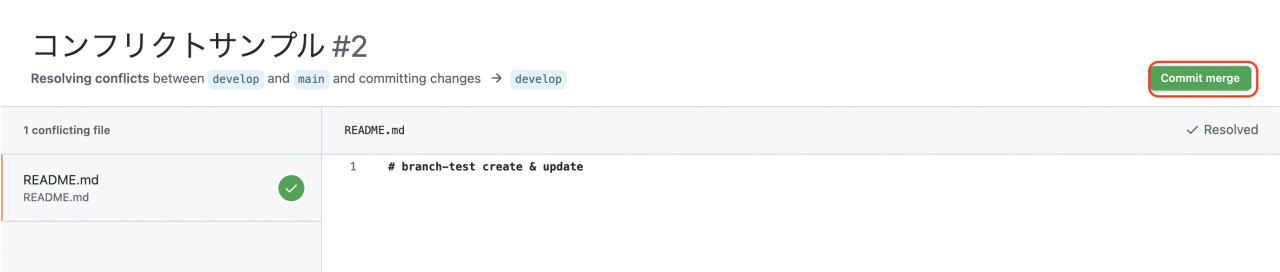
「=====」を境に上が「develop」ブランチの変更、下が「main」ブランチの変更であることが分かります。

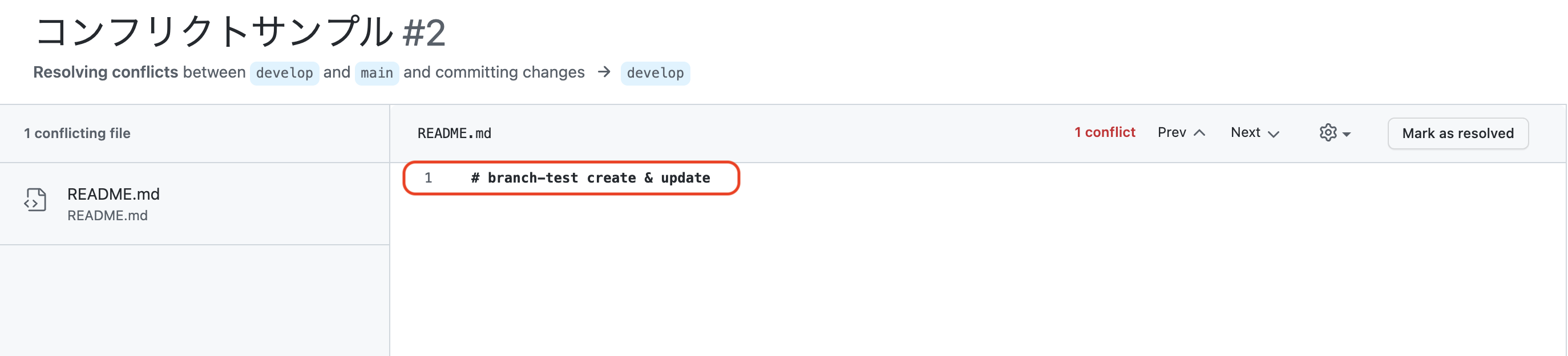
どちらか適用したい変更またはどちらも機能するようにコードを書き換えて「Mark as resolved」ボタンをクリックします。

これでコンフリクト状態が解消されたので、「Commit merge」ボタンをクリックします。

コンフリクトの解消に成功したことが分かります。
さいごに: GitHubのチーム開発では積極的にブランチを活用しよう

本記事では、GitHubでのブランチの基本的な使い方について初心者向けにご紹介してきました。
大規模・小規模問わず開発では必ずといって良いほどブランチを活用してプロジェクトは進行されます。
ぜひ基本的な使い方をしっかりと身につけて、ブランチの機能を最大限に活用しましょう。











コミット先が自分のコミットしたいブランチか、「Commit directly to the xxx branch.」の部分で確認しておきましょう。