GitHubユーザーの中には、READMEファイルって最初に勝手に作成されるファイルくらいの認識で、実際に書いたことはないという方もいらっしゃるのではないでしょうか。
本記事では、ぜひ活用したいREADMEの作成方法から使い方、実際の記述方法についてご紹介していきます。
目次
GitHubのREADMEファイルとは

GitHubに限らずですが、Gitでリポジトリを作成する際にREADMEファイルを追加するかしないか決めることが出来ます。
このREADMEファイルには様々な内容が記述され、プロジェクト毎に異なります。
READMEファイルの役割
READMEファイルは主に「システムの概要」「ツールの使い方」「インストール方法」などが記述されます。
リポジトリに格納されたソースコードを利用したり、参照する前に読んでほしい内容が記載されます。
READMEファイルの記述法
READMEファイルは「マークダウン記法」で記述されるファイルです。
マークダウン記法では文字の装飾を簡単に行うことが出来るため、読みやすいドキュメントを効率的に作成することが出来ます。
HTMLなどの「マークアップ言語」を簡略化して、より簡単に記述出来るようにしたのが「マークダウン」と呼ばれる記述法です。
GitHub上でREADMEファイルを作成してみよう

ここからは実際にGitHub上でREADMEファイルを作成する手順についてご紹介していきます。
リポジトリの作成
リポジトリを新規で作成する際、READMEファイルを作成するかどうか選択することが可能です。

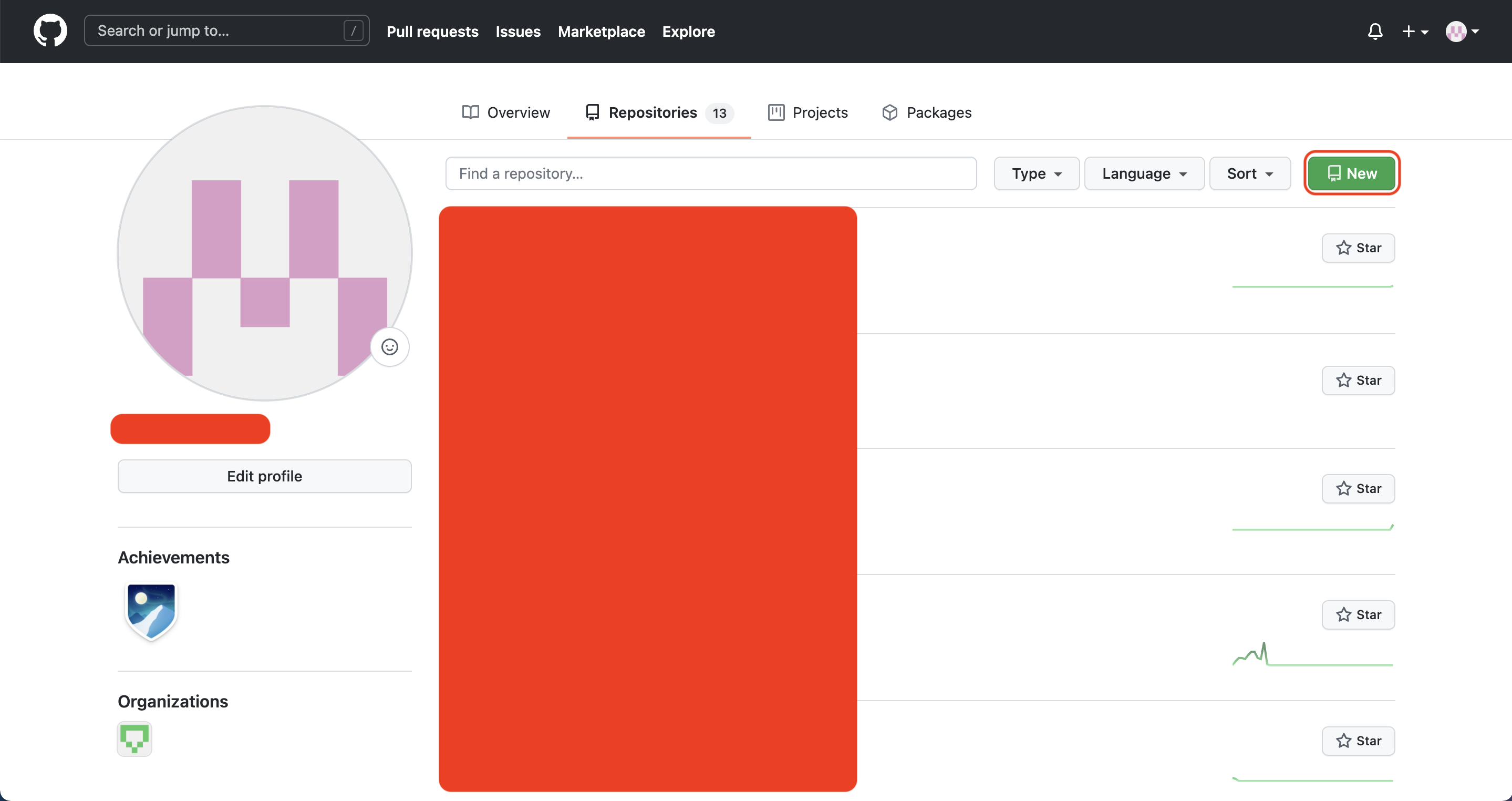
GitHubにログインした状態で「Repositories」タブから「New」ボタンをクリックします。

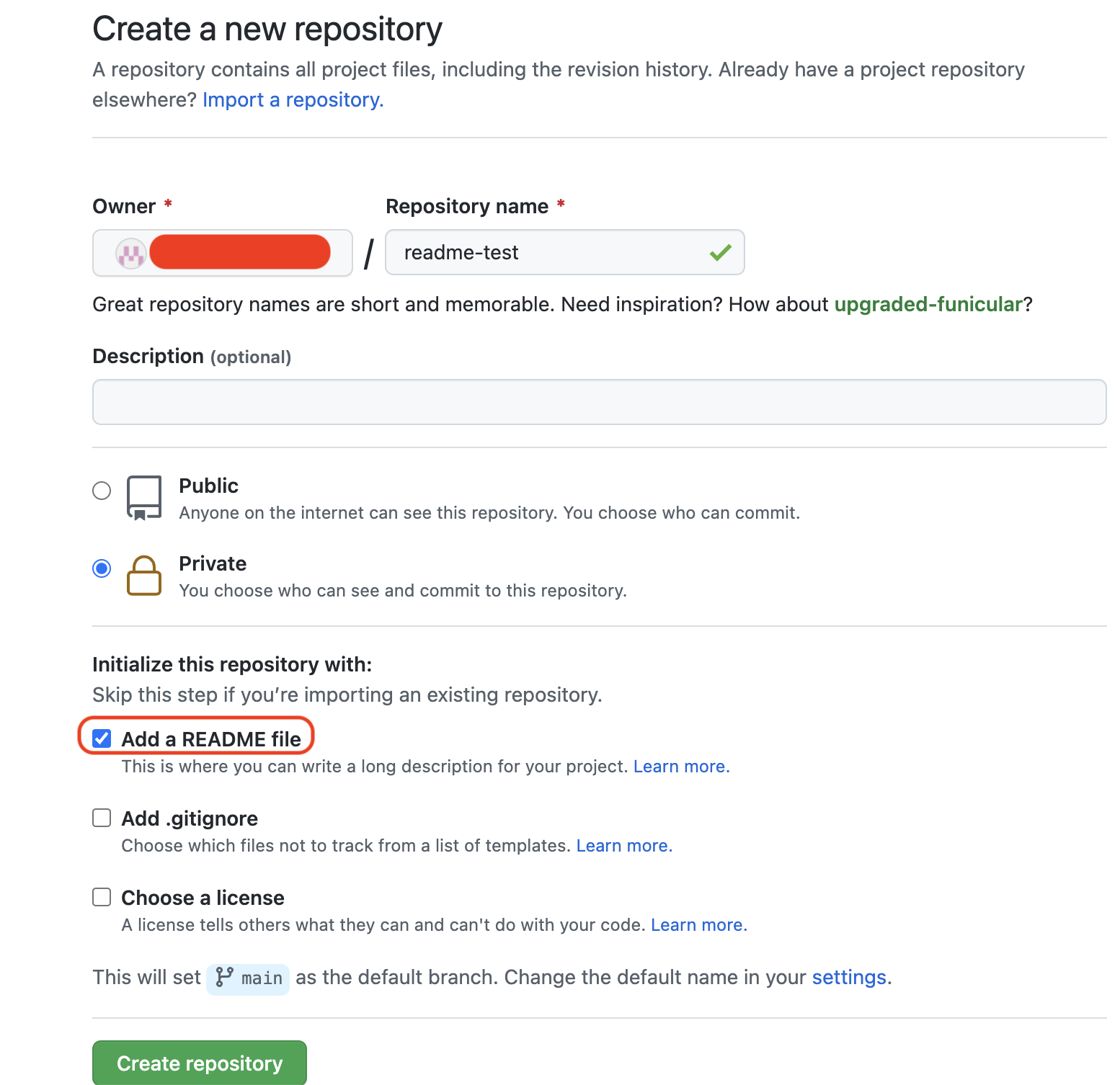
リポジトリの設定画面で赤枠の「Add a README file」のチェックボックスを選択することで作成されます。

作成した時点ではREADMEにリポジトリ名のみが記載されています。
リポジトリ作成後のREADME追加

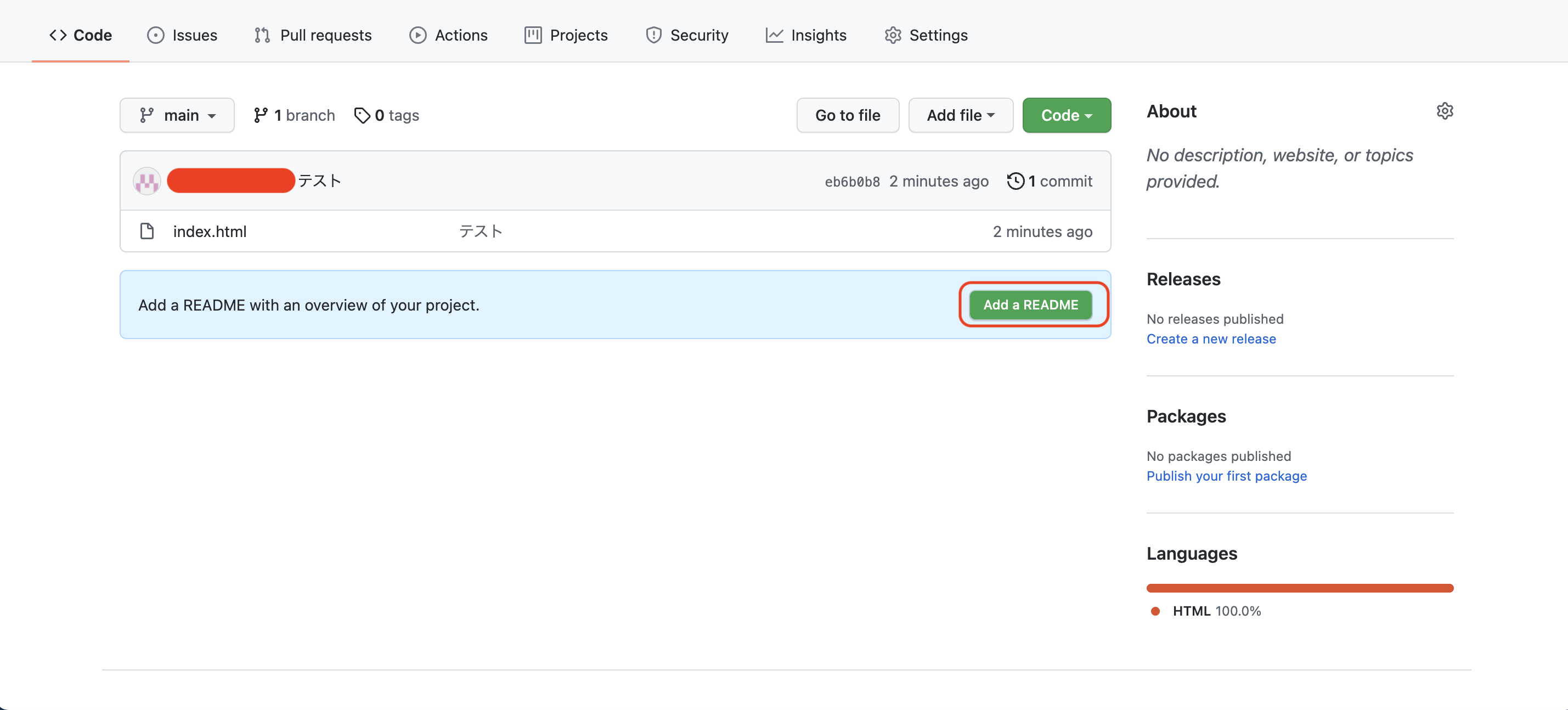
リポジトリ作成時点でREADMEファイルを作成しなかった場合、リポジトリの「Code」タブを開くと「Add a README」ボタンが表示されているのでクリックします。

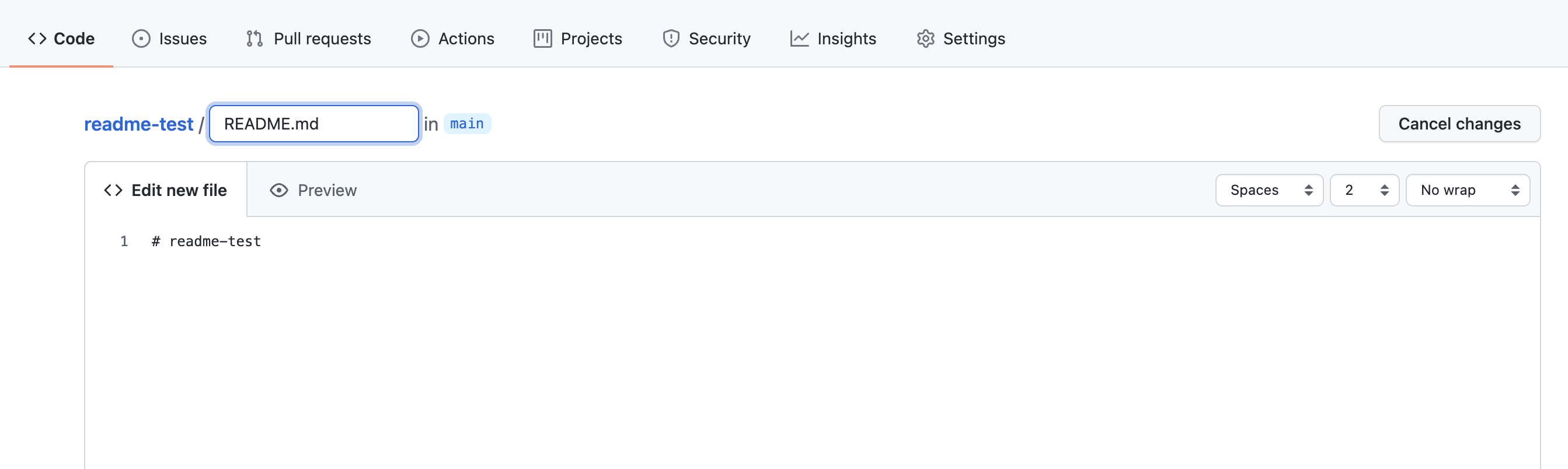
READMEファイルの編集画面に切り替わるので、任意の内容に編集してコミットすれば追加完了です。

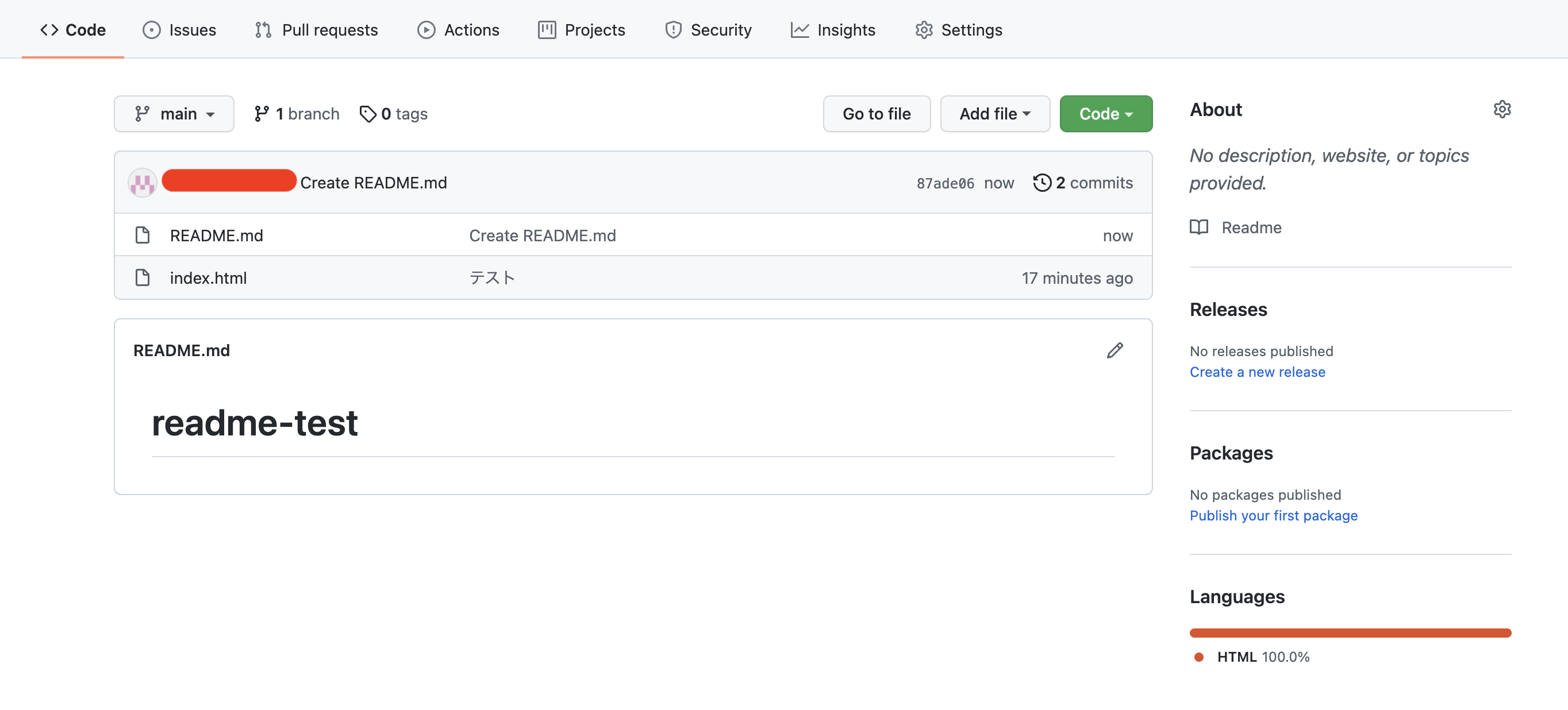
デフォルトの状態のままコミットすると、リポジトリの名前だけが記載されたREADMEが表示されます。
GitHubでREADMEファイルを編集してみよう

では実際にGitHub上のエディタを使用して、READMEファイルの記述方法についてご紹介していきます。

サンプルではGitHub上のエディタで編集していきますが、ローカルのエディタで編集してGitHubにプッシュする方法でも編集することが可能です。
マークダウン方式の書き方
マークダウン方式でよく利用する装飾の書き方を実際の表示内容と合わせて確認していきましょう。
見出し
見出しは「#」の数によって「h1」から順に指定することが出来ます。
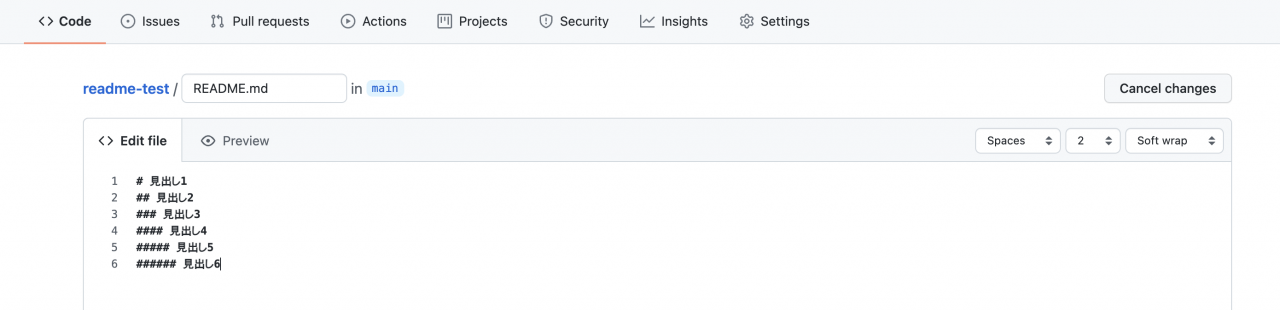
# 見出し1 ## 見出し2 ### 見出し3 #### 見出し4 ##### 見出し5 ###### 見出し6

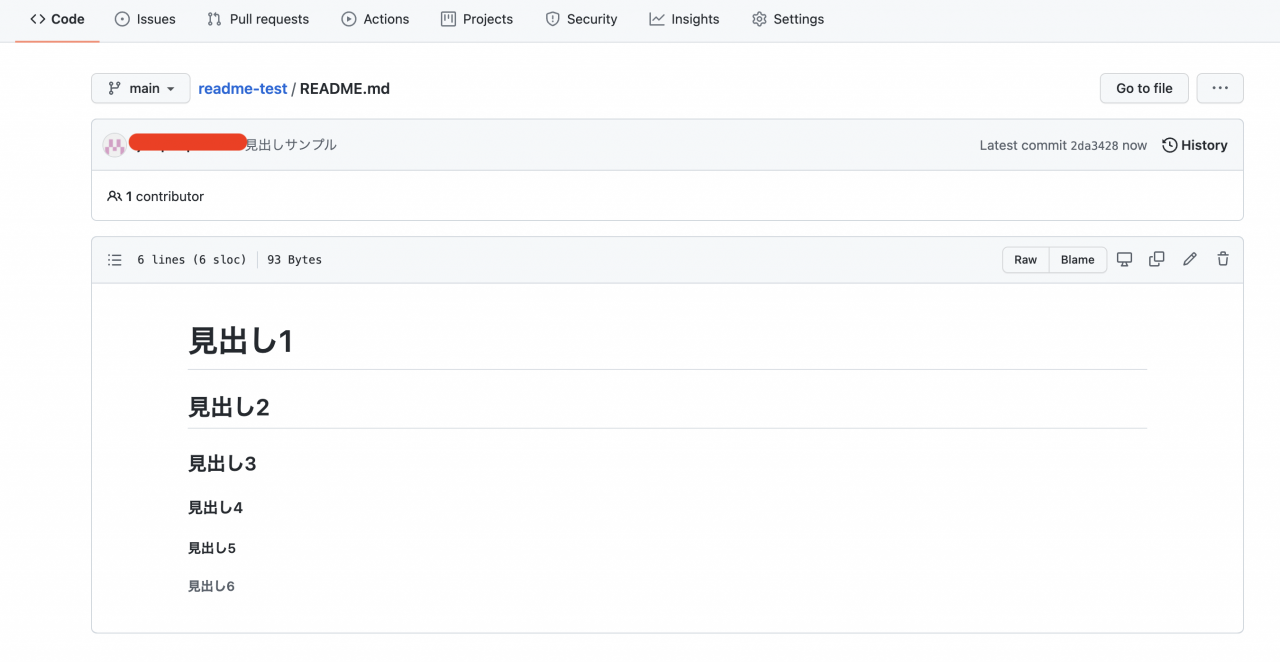
READMEファイルに記述してコミットすると下記画像のように表示されます。

改行
マークダウン方式で改行を入れる場合、READMEの記述に空白行を加えるだけで反映されます。
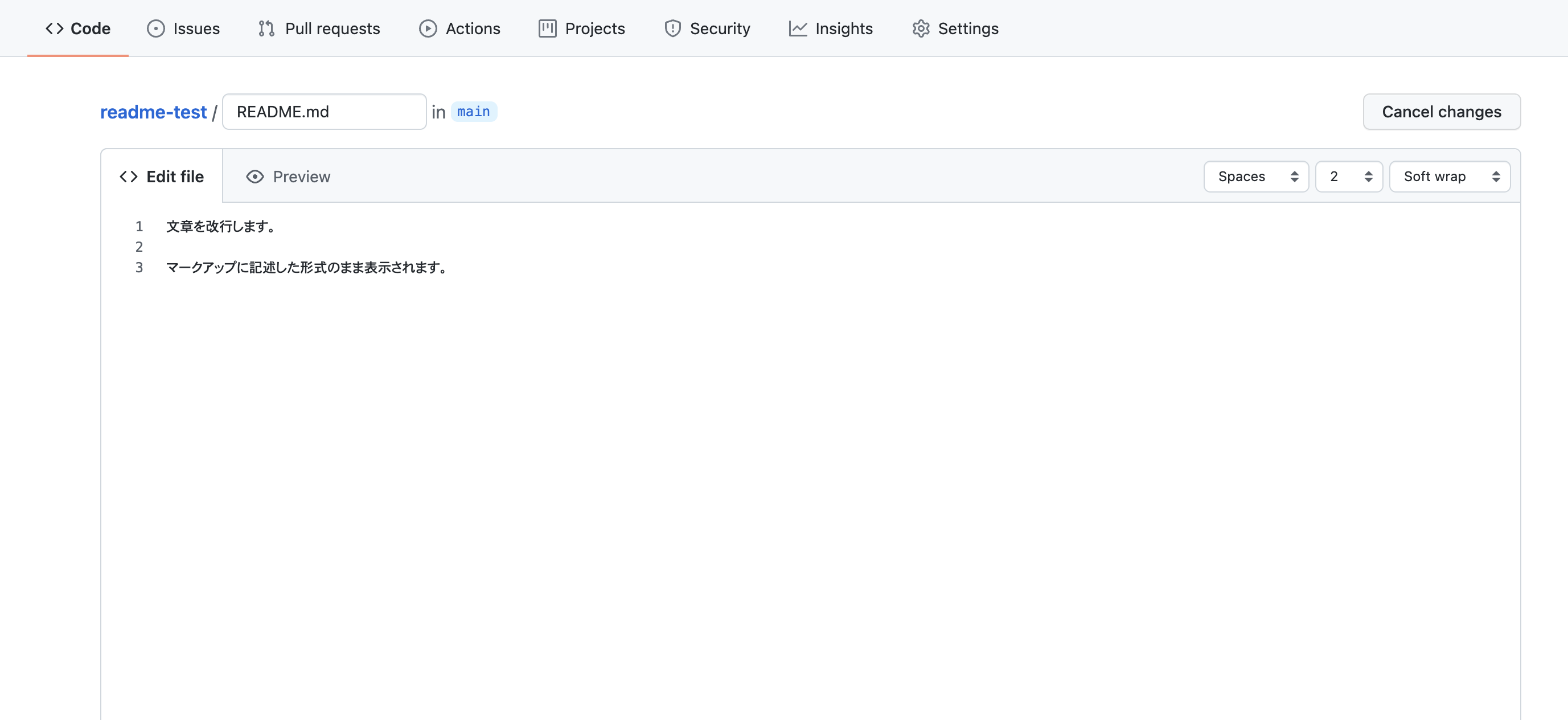
文章を改行します。 マークアップに記述した形式のまま表示されます。

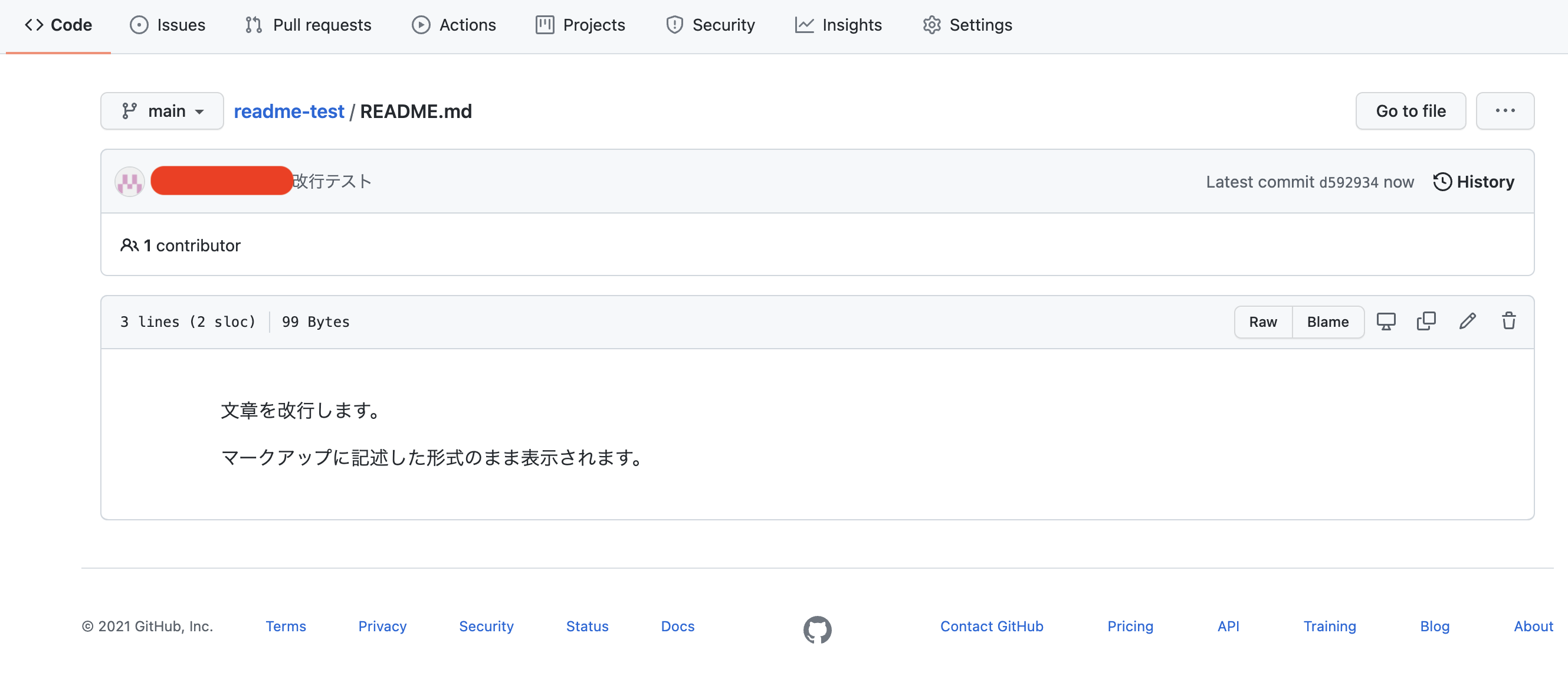
コミットして表示内容を確認してみましょう。

強調表示
強調表示には「*」または「_」を指定することで設定可能です。
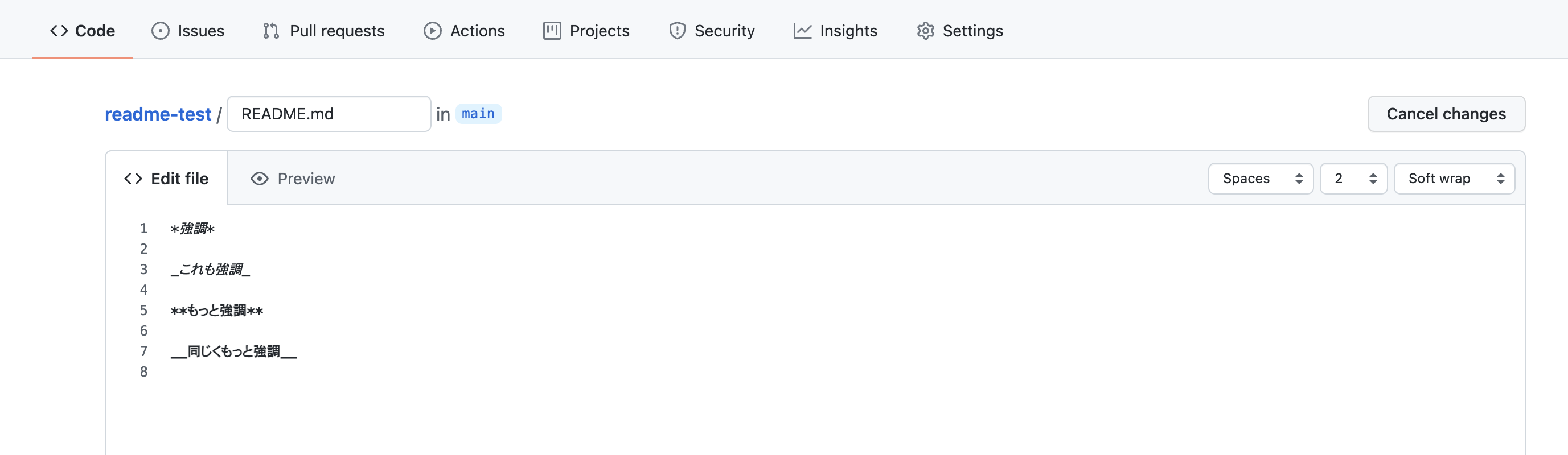
*強調* _これも強調_ **もっと強調** __同じくもっと強調__

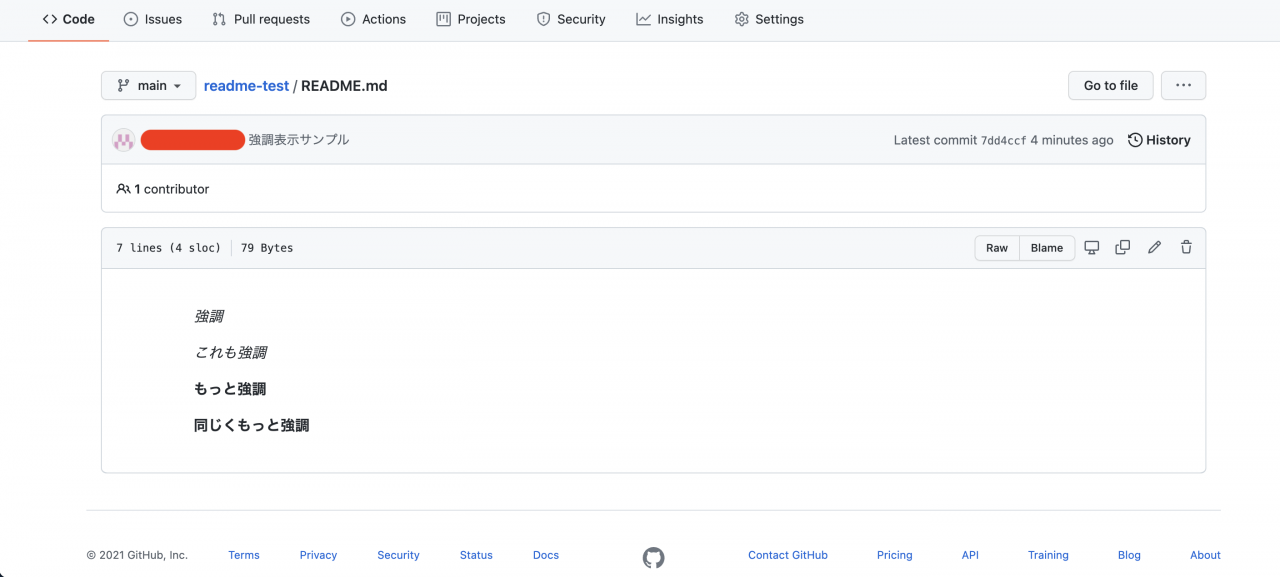
コミットして内容を確認すると文字が強調され表示されています。

リンク
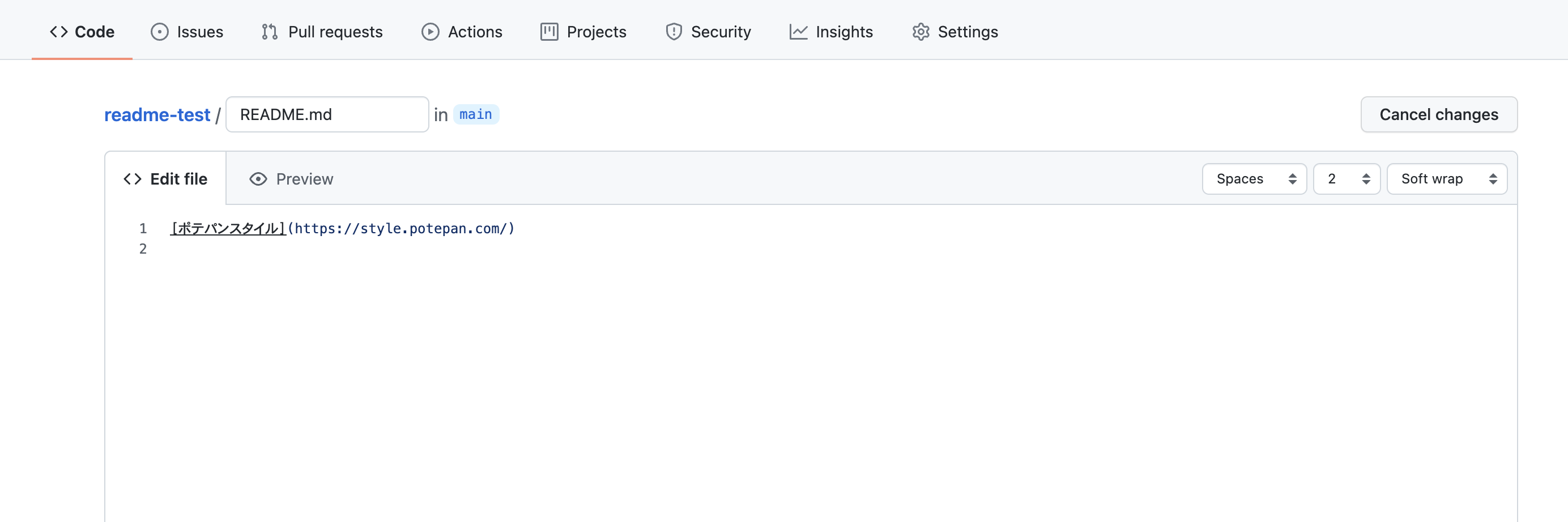
文字列をリンク形式にしたい場合、下記の記述方法となります。
[文字列](URL)

こちらもコミットして表示内容を確認してみましょう。

画像の挿入
READMEには文字列だけでなく、画像を挿入することも可能です。
まず表示したい画像をGitHub上のリポジトリに追加します。

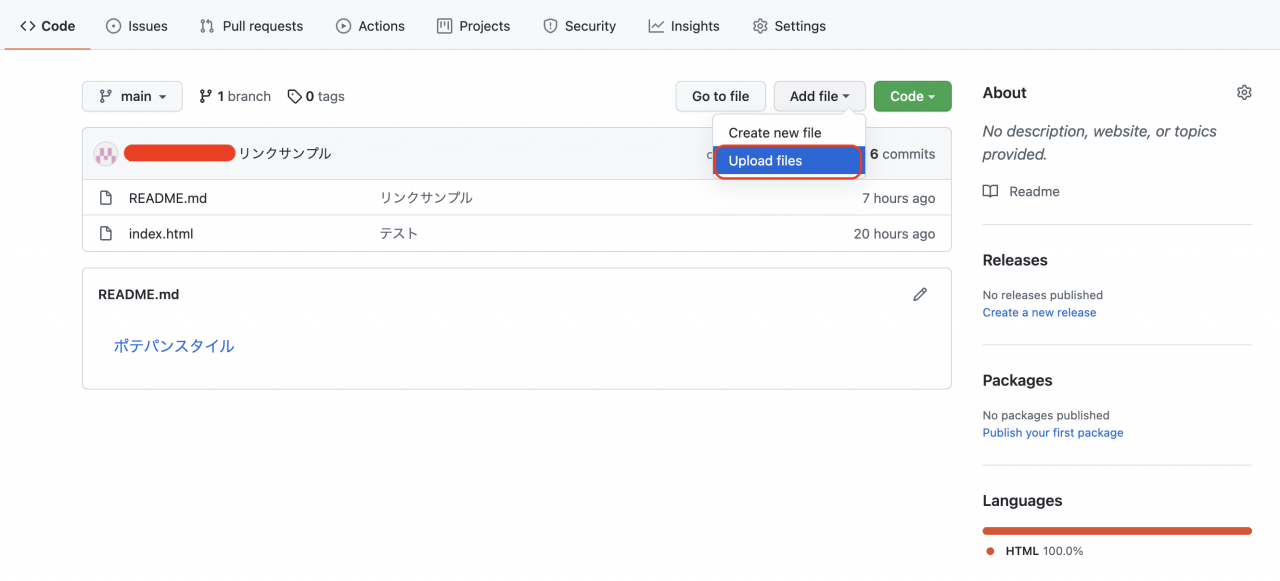
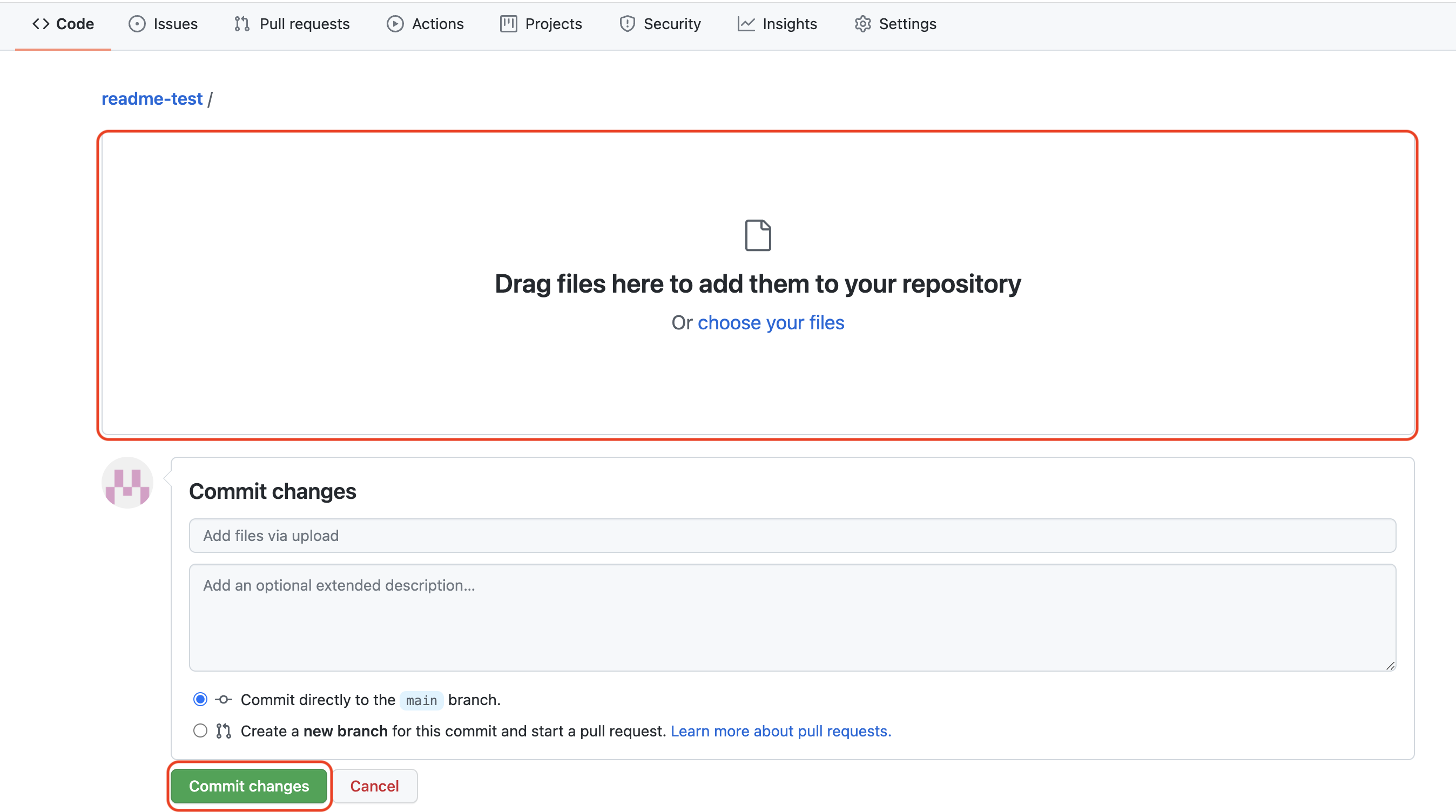
リポジトリの画面から「Add file」ボタンをクリックして、「Upload files」を選択します。

画面中央の赤枠にアップロードしたいファイルをドラッグ&ドロップするか「choose your files」のリンクからファイルを選択します。
アップロードが完了したら画面下部の「Commit changes」ボタンをクリックします。

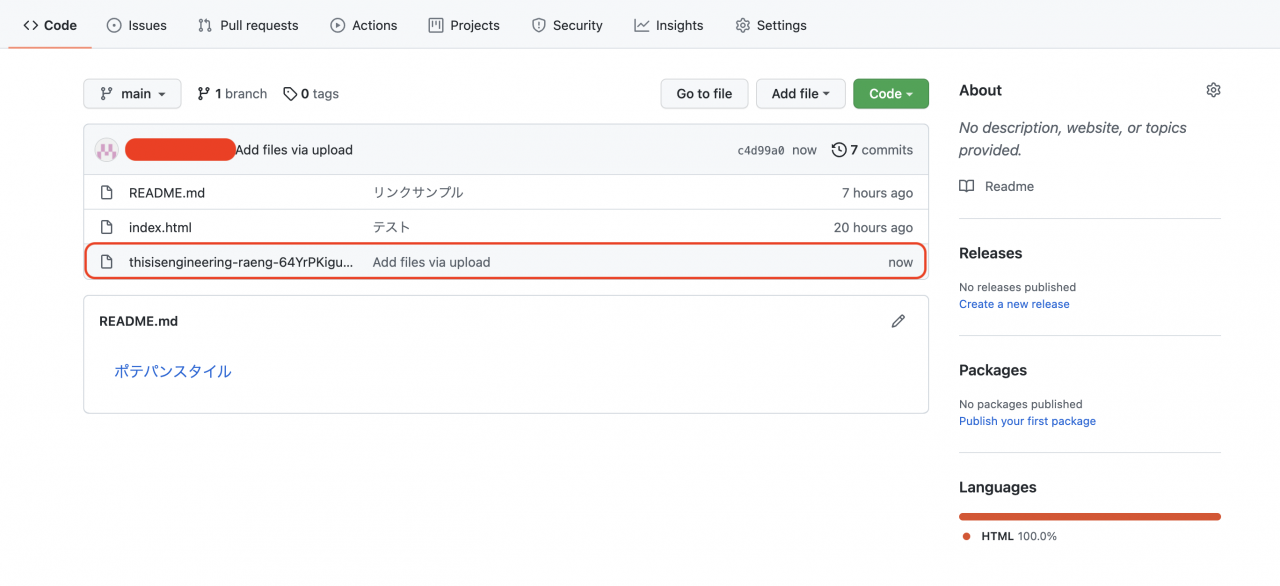
リポジトリの一覧にアップロードしたファイルが表示されています。
画像がアップロード出来たらREADMEファイルの編集に移ります。
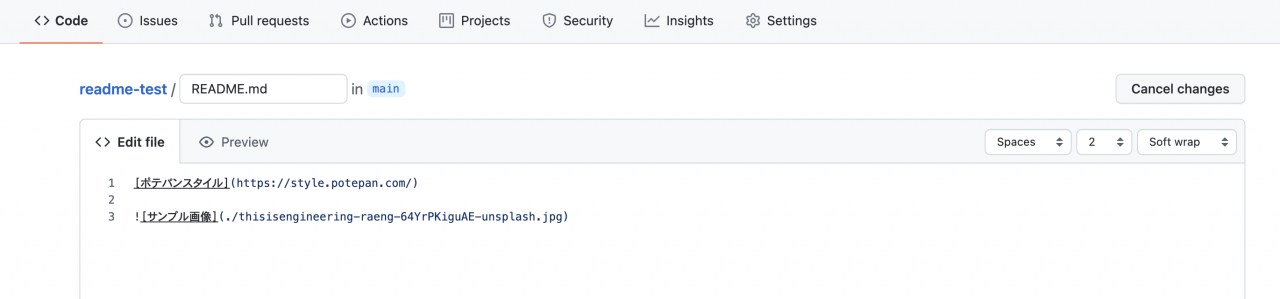
READMEファイルには下記の記述で画像の指定を実施することが可能です。


READMEファイルと同階層に画像ファイルを格納したので、「./ファイル名」で相対パス指定しました。
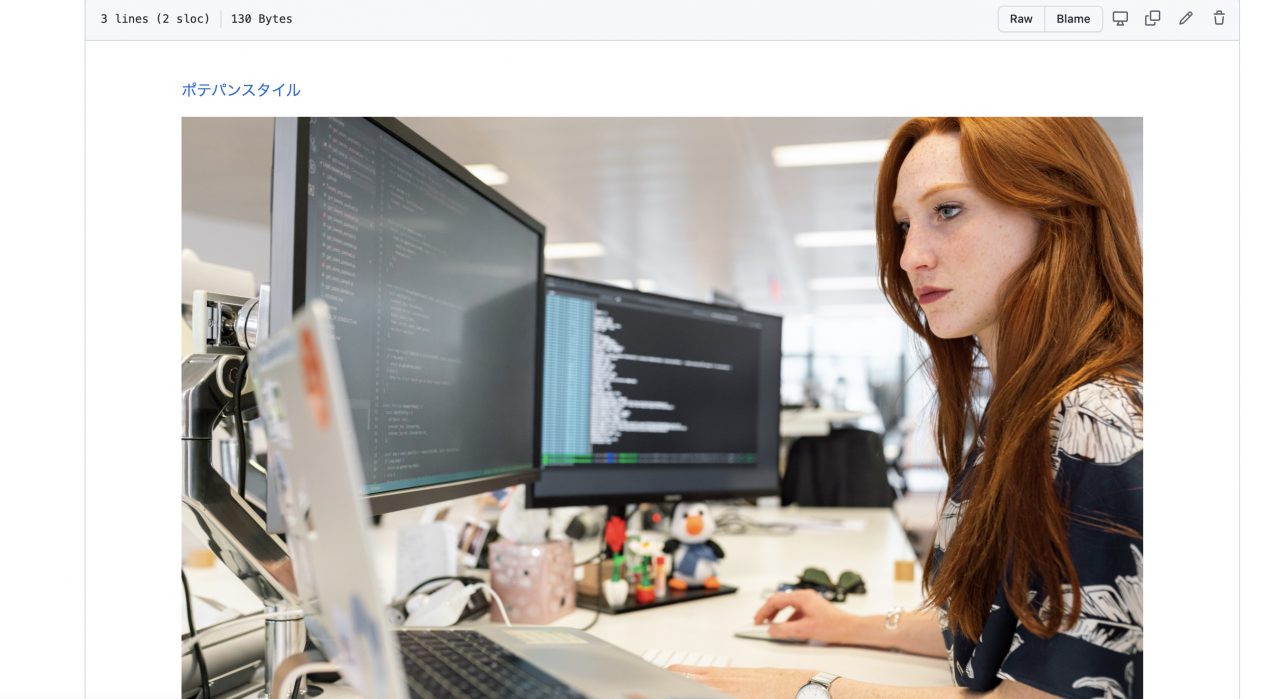
コミットしてREADMEに画像が表示されるか確認してみましょう。

READMEファイル内に指定した画像が表示されていることを確認出来ます。
GitHubのProfile用READMEを作成してみよう

ここまでREADMEファイルの作成方法や記述法について説明してきましたが、GitHubではアカウントのProfile情報をREADMEファイルで作成することも可能です。
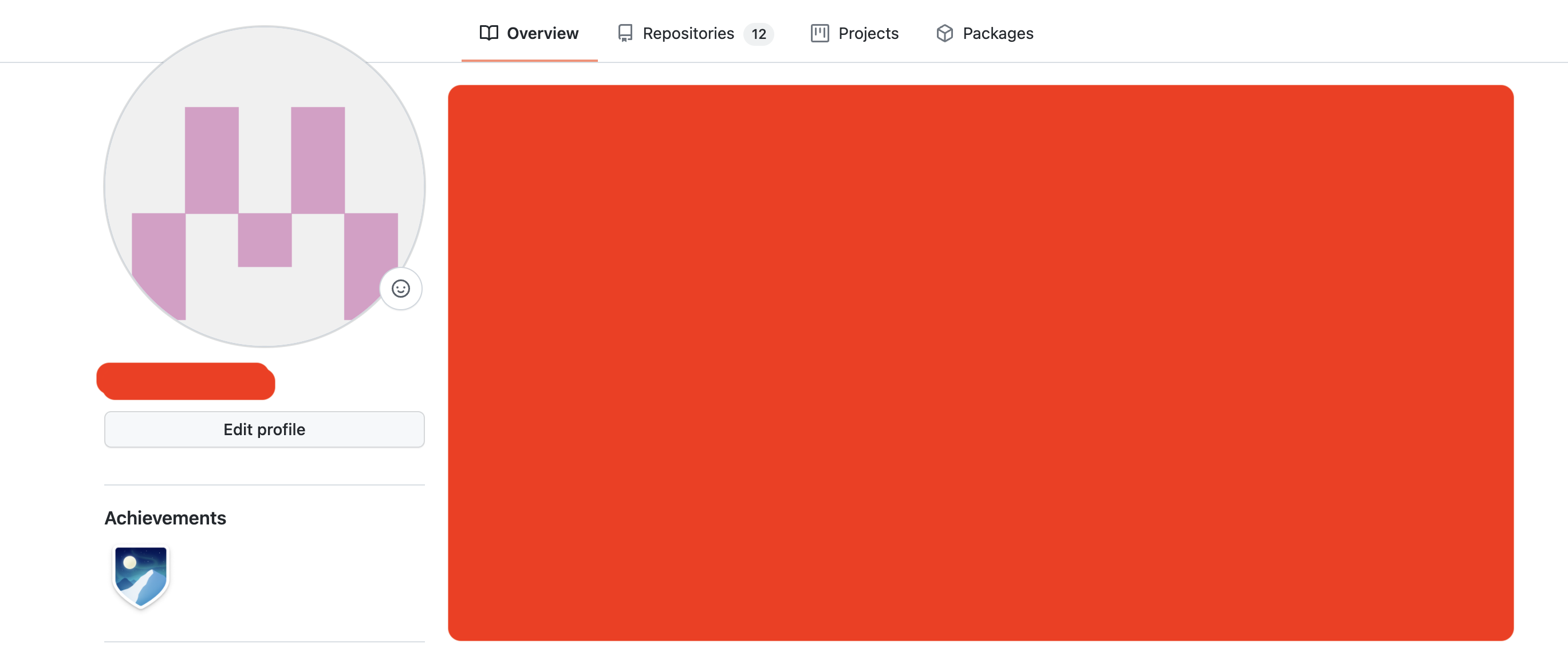
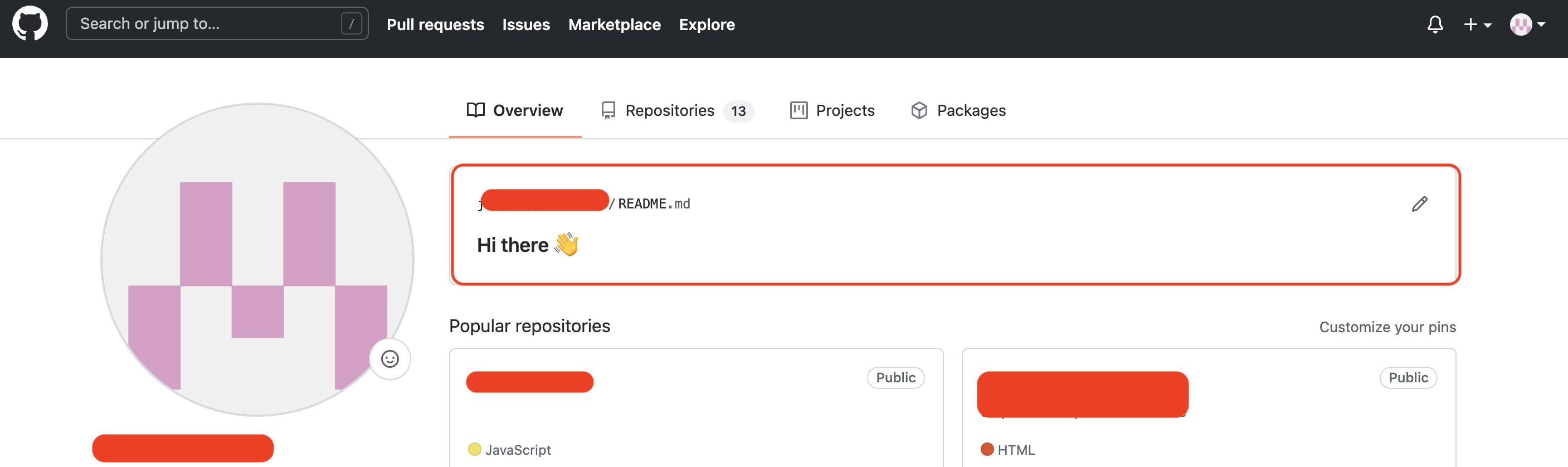
READMEコンテンツの表示箇所

GitHubでは、アカウント情報を開いた右側の赤で塗りつぶした箇所にREADMEファイルで記載した内容を表示することが出来ます。
Profile用READMEの作成方法
Profile用のREADMEを作成するためには、アカウント名と同じリポジトリを作成する必要があります。

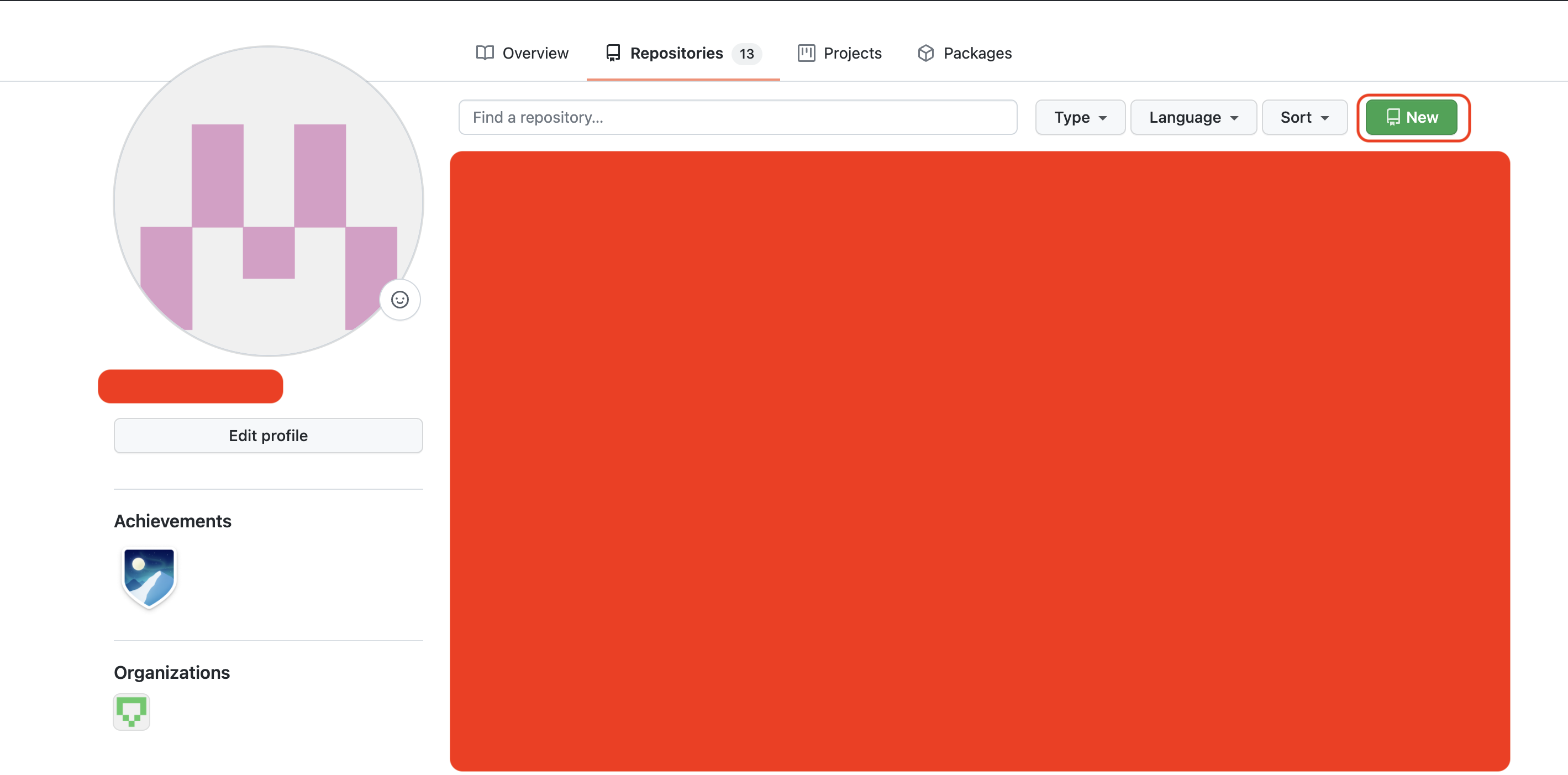
「Repositories」タブに移動して、「New」ボタンをクリックします。

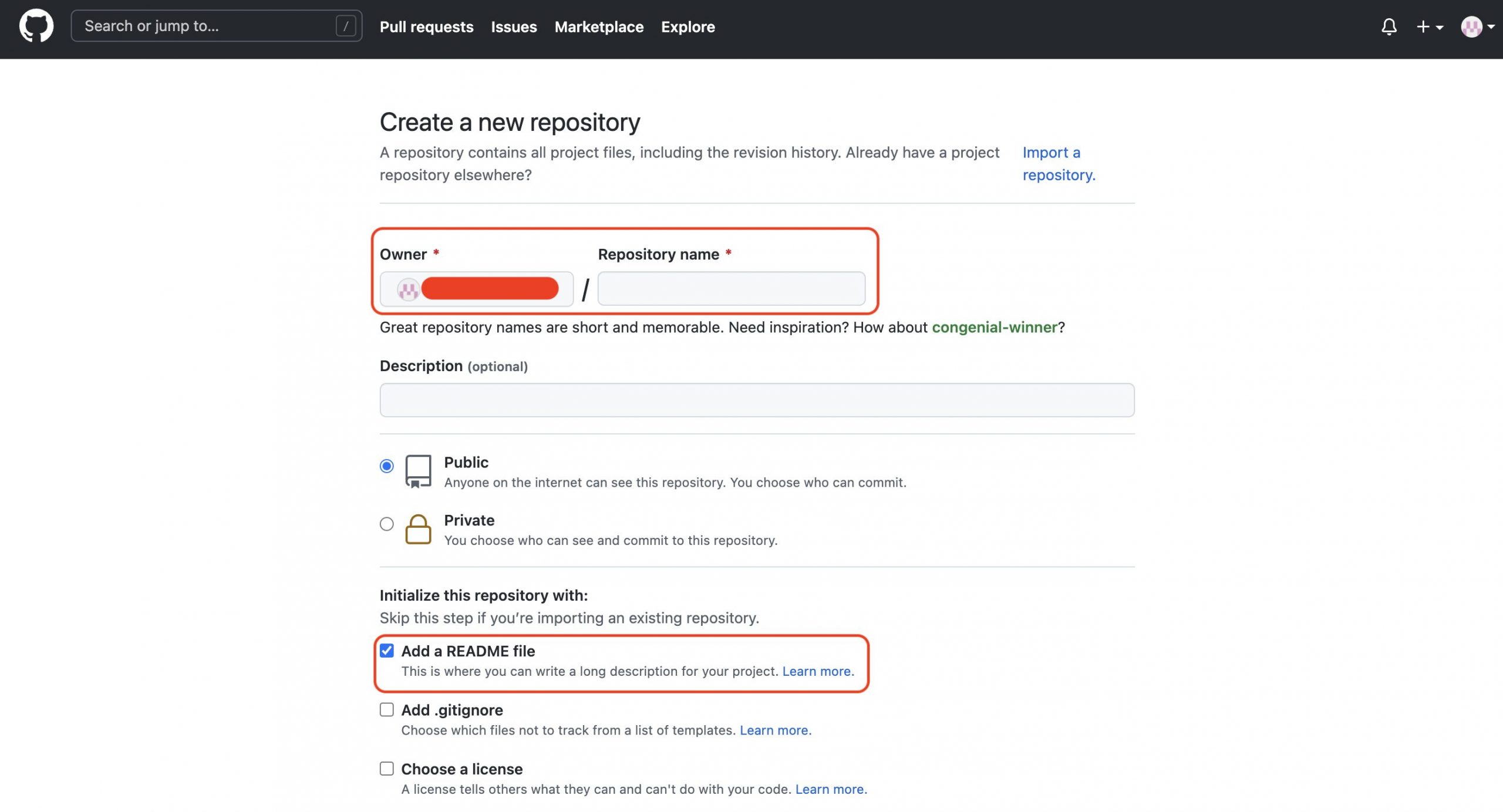
赤枠の「Owner」と「Repository name」が同じになるように設定します。
リポジトリ作成のタイミングでREADMEファイルも作成しておきましょう。

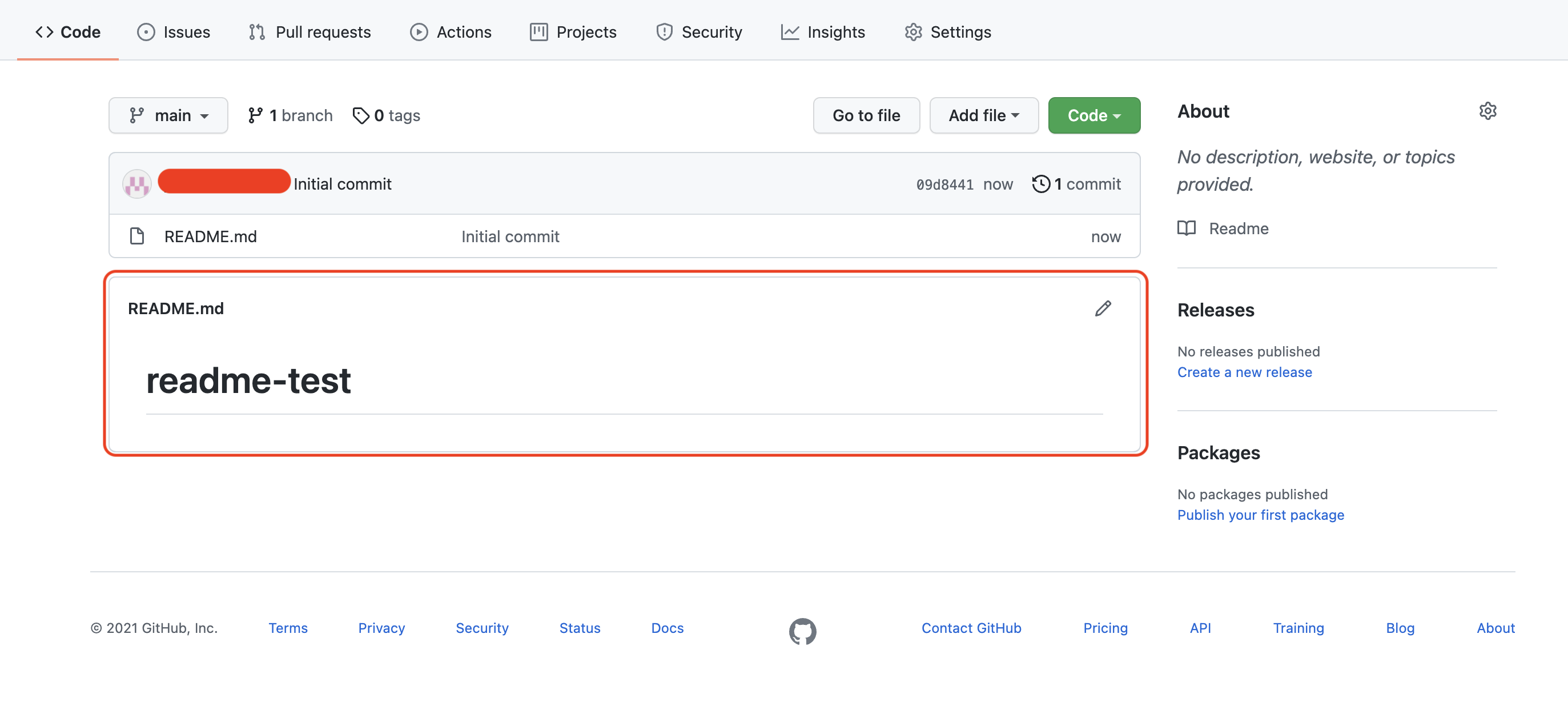
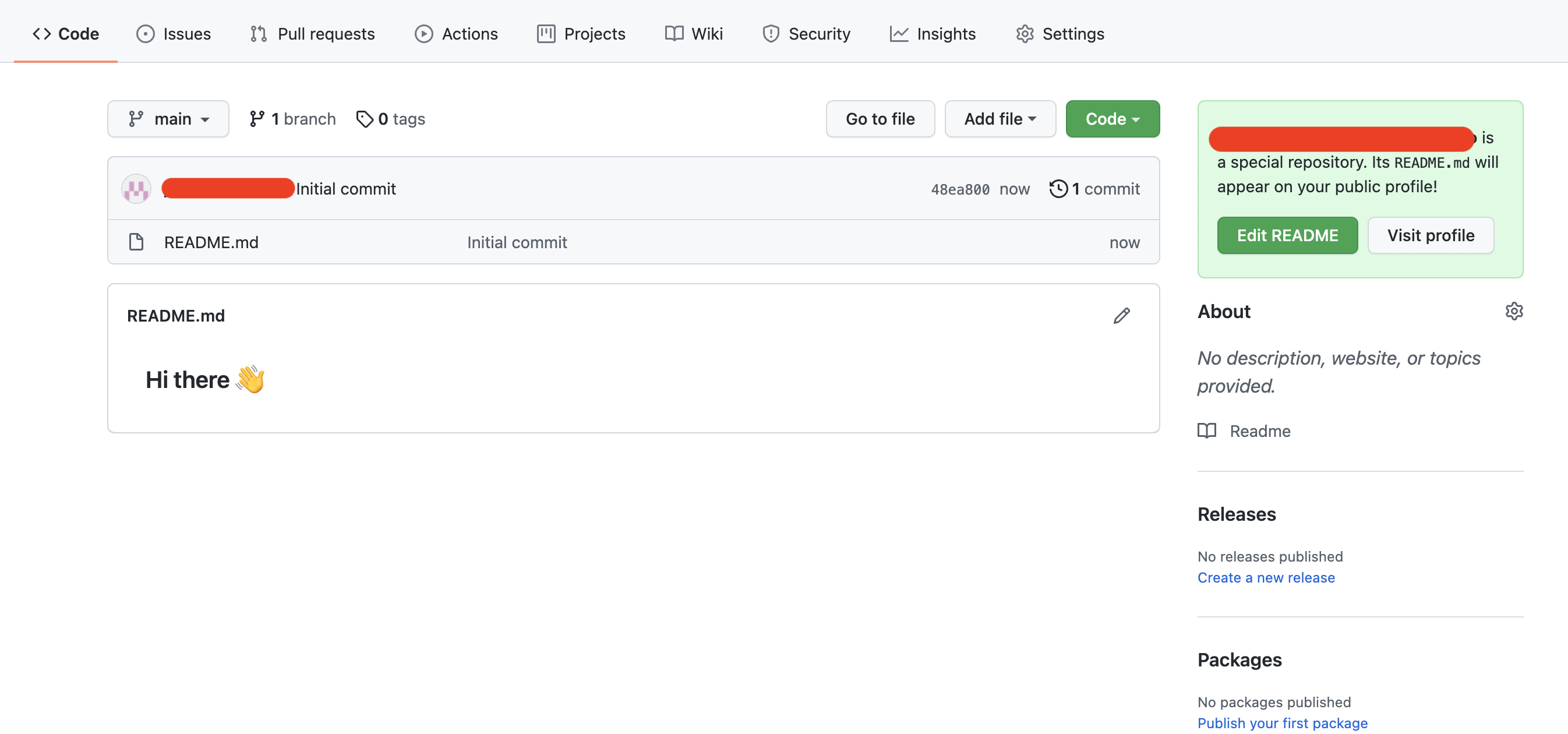
リポジトリの作成が完了すると、上記画像のような初期画面が表示されます。

GitHubアカウントのトップページに戻ると初期状態のREADMEファイルの内容が表示されていることが確認出来ます。
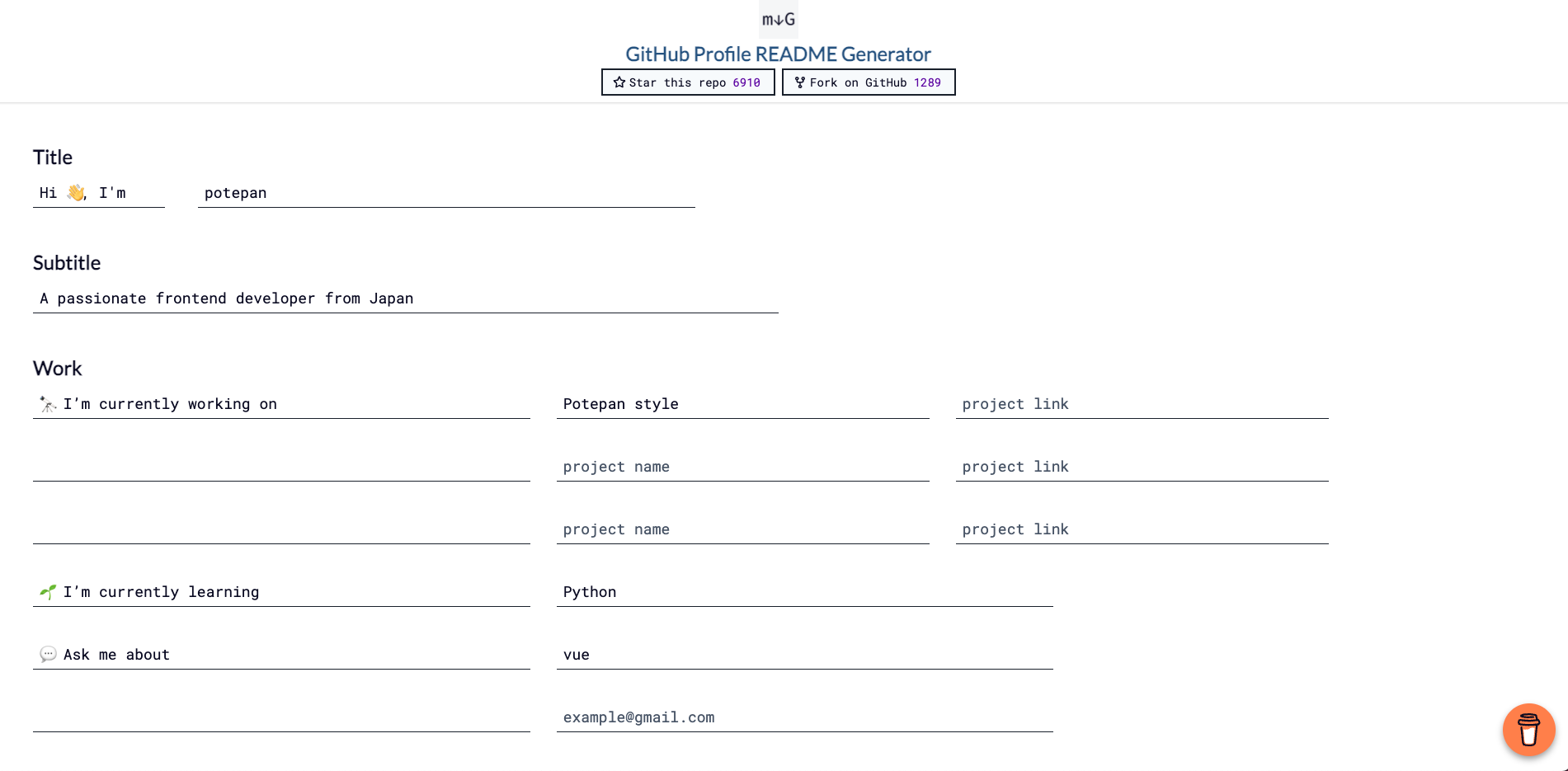
Generatorでサンプルを作成してみよう
Profile READMEを一から作成するのも大変だし、簡単にシンプルなREADMEを作ってみたいという方には「GitHub Profile README Generator」などのツールも使ってみてください。

カテゴリ分けされた入力用テキストが表示されるので、任意の項目を埋めていきます。
画面下部にある「Generate README」ボタンをクリックすると下記のコードのようにマークダウン形式で出力されます。
<h1 align="center">Hi 👋, I'm potepan</h1> <h3 align="center">A passionate frontend developer from Japan</h3> - 🔭 I’m currently working on **Potepan style** - 🌱 I’m currently learning **Python** - 💬 Ask me about **vue** <h3 align="left">Languages and Tools:</h3> <p align="left"><a href="https://expressjs.com" target="_blank" rel="noopener"> <img src="https://raw.githubusercontent.com/devicons/devicon/master/icons/express/express-original-wordmark.svg" alt="express" width="40" height="40" /> </a> <a href="https://www.java.com" target="_blank" rel="noopener"> <img src="https://raw.githubusercontent.com/devicons/devicon/master/icons/java/java-original.svg" alt="java" width="40" height="40" /> </a> <a href="https://developer.mozilla.org/en-US/docs/Web/JavaScript" target="_blank" rel="noopener"> <img src="https://raw.githubusercontent.com/devicons/devicon/master/icons/javascript/javascript-original.svg" alt="javascript" width="40" height="40" /> </a> <a href="https://www.mysql.com/" target="_blank" rel="noopener"> <img src="https://raw.githubusercontent.com/devicons/devicon/master/icons/mysql/mysql-original-wordmark.svg" alt="mysql" width="40" height="40" /> </a> <a href="https://www.oracle.com/" target="_blank" rel="noopener"> <img src="https://raw.githubusercontent.com/devicons/devicon/master/icons/oracle/oracle-original.svg" alt="oracle" width="40" height="40" /> </a> <a href="https://www.php.net" target="_blank" rel="noopener"> <img src="https://raw.githubusercontent.com/devicons/devicon/master/icons/php/php-original.svg" alt="php" width="40" height="40" /> </a> <a href="https://www.postgresql.org" target="_blank" rel="noopener"> <img src="https://raw.githubusercontent.com/devicons/devicon/master/icons/postgresql/postgresql-original-wordmark.svg" alt="postgresql" width="40" height="40" /> </a> <a href="https://reactjs.org/" target="_blank" rel="noopener"> <img src="https://raw.githubusercontent.com/devicons/devicon/master/icons/react/react-original-wordmark.svg" alt="react" width="40" height="40" /> </a> <a href="https://www.typescriptlang.org/" target="_blank" rel="noopener"> <img src="https://raw.githubusercontent.com/devicons/devicon/master/icons/typescript/typescript-original.svg" alt="typescript" width="40" height="40" /> </a> <a href="https://vuejs.org/" target="_blank" rel="noopener"> <img src="https://raw.githubusercontent.com/devicons/devicon/master/icons/vuejs/vuejs-original-wordmark.svg" alt="vuejs" width="40" height="40" /> </a></p>

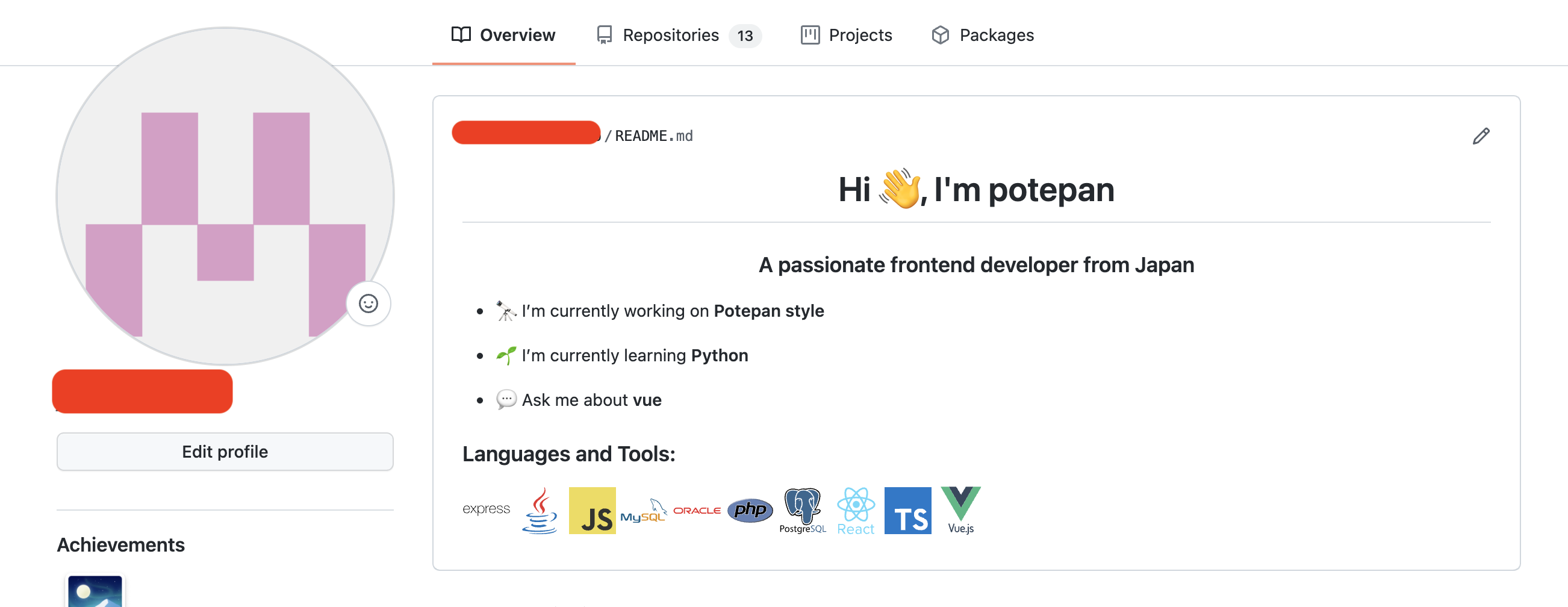
実際にアカウント画面で確認すると画像のように表示されます。
さいごに: GitHubでプロジェクトを共有するならREADMEファイルを活用しよう

本記事では、GitHubでのREADMEファイルの作成方法から実際の記述法までご紹介してきました。
GitHubの情報を外部公開する場合はもちろん、自分以外の開発者とプロジェクトを共有するような場合には、READMEを活用してシステムの取り扱い方法を理解してもらうのは基本です。
マークダウン方式の記述には最初はなれないかも知れませんが、簡単に使いこなせる記述法ですので、ぜひたくさんのREADMEファイルを読みやすく作成してみてください。











READMEファイルをリポジトリ作成時点で追加しなくても、後ほど設定することも可能です。