GitHubはソースコード管理サービス以外にも、タスク管理でも活用することが出来ます。
本記事では、GitHubでタスク管理が出来る「project」機能についてご紹介していきます。
目次
GitHubのproject機能とは

GitHubでは、2016年にカンバン形式のタスク管理機能として「project」を発表しました。
従来GitHubでソースコード管理を行い、プロジェクトマネジメントに関しては別のタスク管理アプリを利用していたのがGitHub内だけで完結出来るようになります。
機能一覧
GitHub projectを利用することで、プロジェクトボードで下記のような機能が使用出来ます。
- Sort tasks
- Plan your project
- Automate your workflow
- Track progress
- Share status
- Wrap up
Sort tasks
Issueやプルリクエストをボードに追加して、アイデアやタスクリストを記述したカードと一緒に優先順位を付けることが出来る。
Plan your project
「To Do」「In Progress」「Done」などのステータスを列にラベル付けし、ステータス毎にタスクの整理が出来る。
Automate your workflow
プロジェクト管理に掛かる時間を短縮するため、トリガーとなるイベントを設定しておくことで、自動的に適切な列にタスクを移動させることも可能。
Track progress
プロジェクトの進捗状況を監視し、前回閲覧した時点から何が変わったのかを確認出来る。
Share status
カードにはユニークなURLが振られるため、個々のタスクをチーム内で共有したり、話し合うことが簡単に実現可能。
Wrap up
作業が完了したら、プロジェクトボードを閉じることでアクティブなプロジェクトリストから削除。
GitHub上で実際にProjectを作成してみよう

ここからは実際にProjectの作成手順を確認していきましょう。
プロジェクトの作成

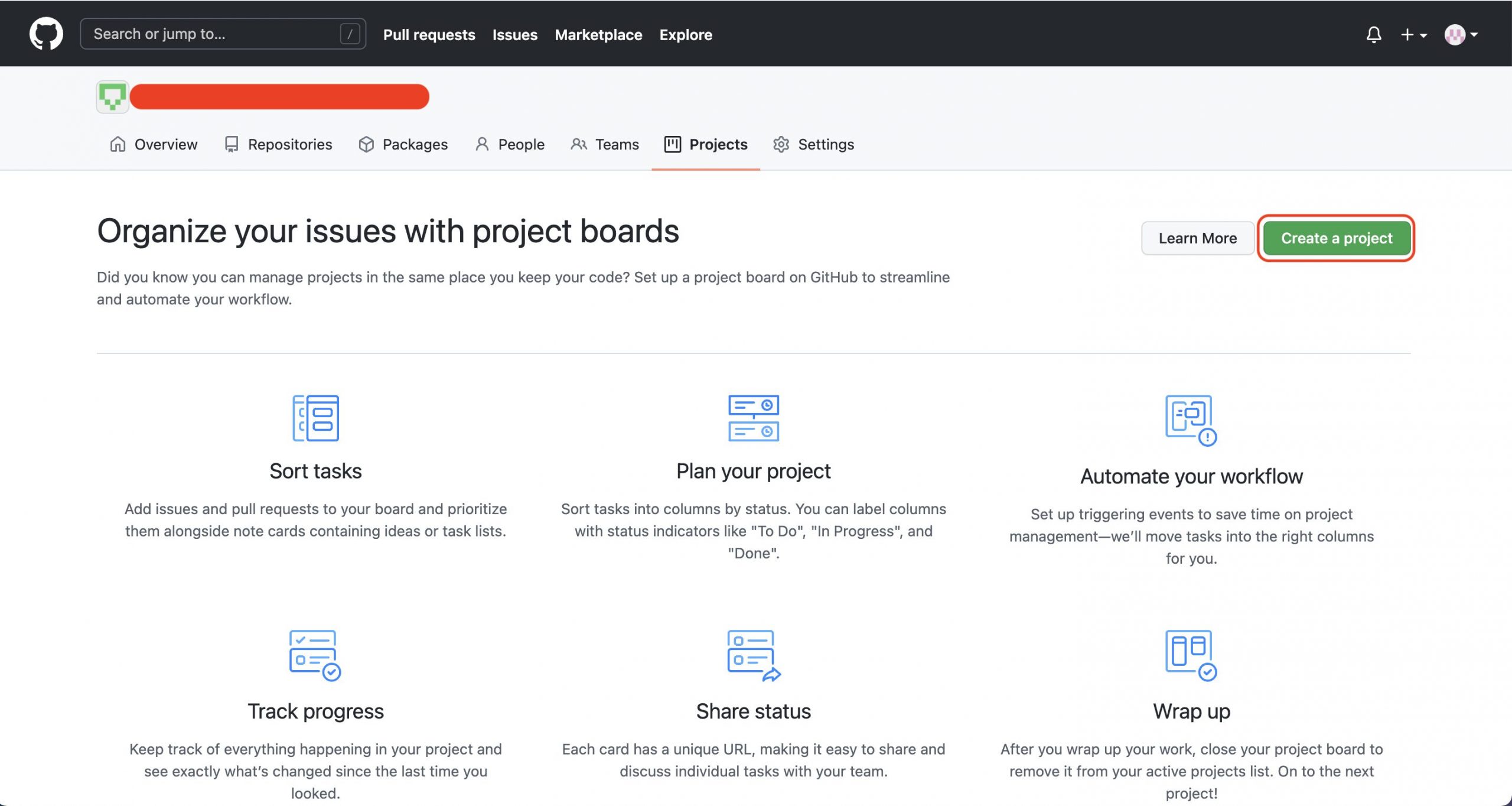
GitHubにログインした上で「Projects」タブを開き「Create a project」ボタンをクリックします。

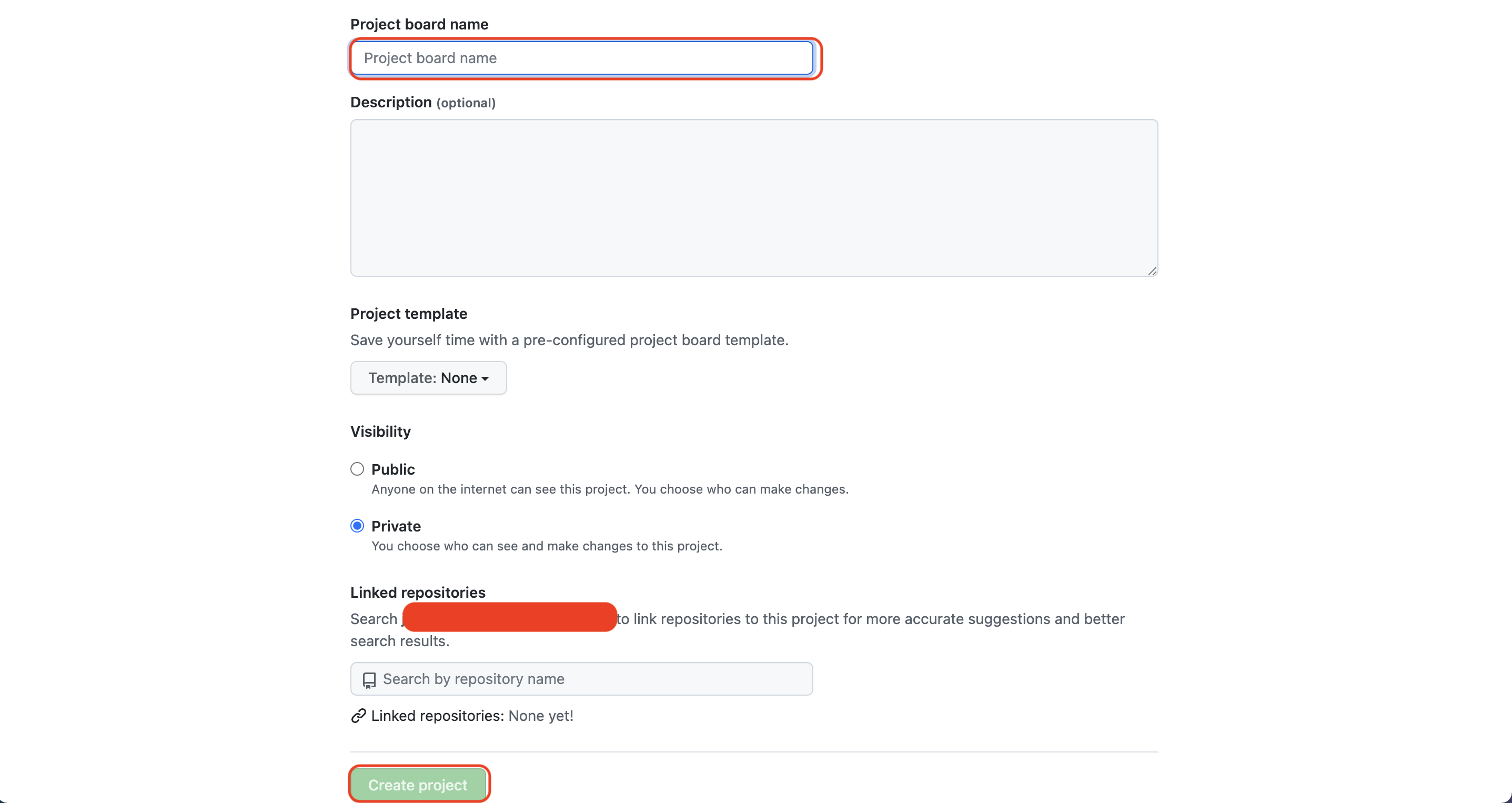
プロジェクトボードの名前を設定し、任意の設定内容に変更した上で「Create project」ボタンをクリックします。

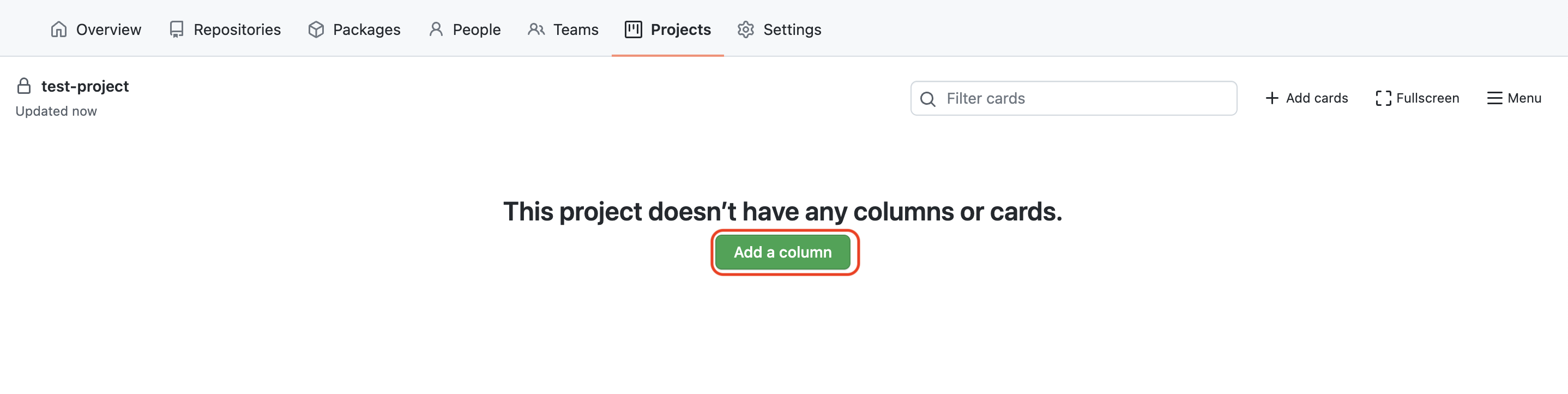
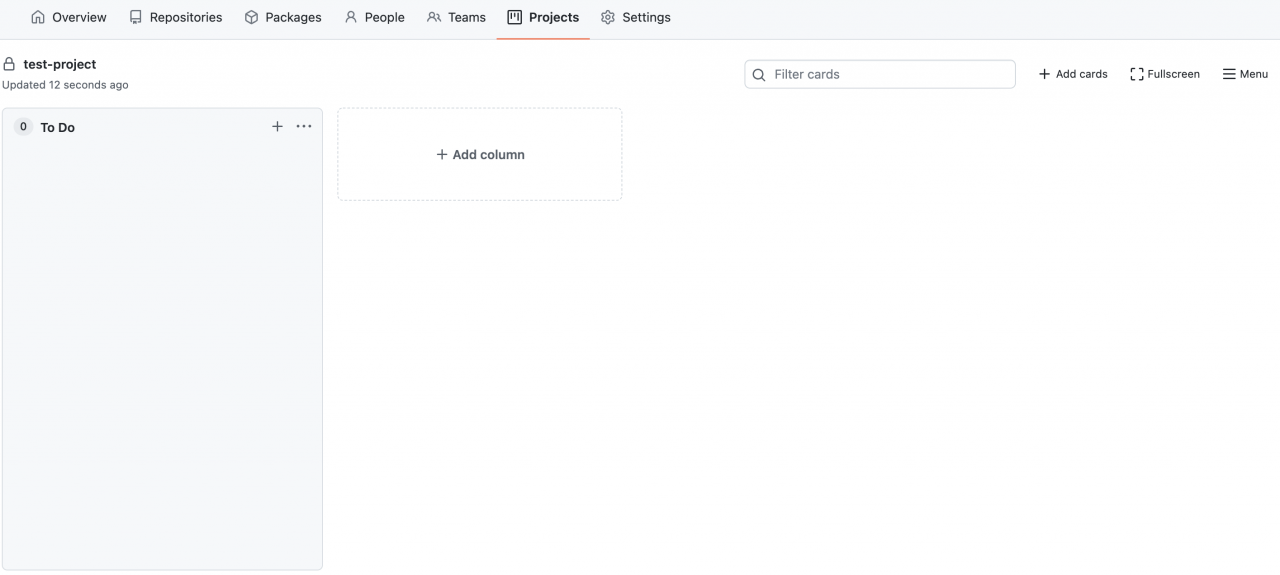
プロジェクトを作成したタイミングでは画像のように列なども何もない状態なので、自分自身でカスタマイズしていきます。
列の追加

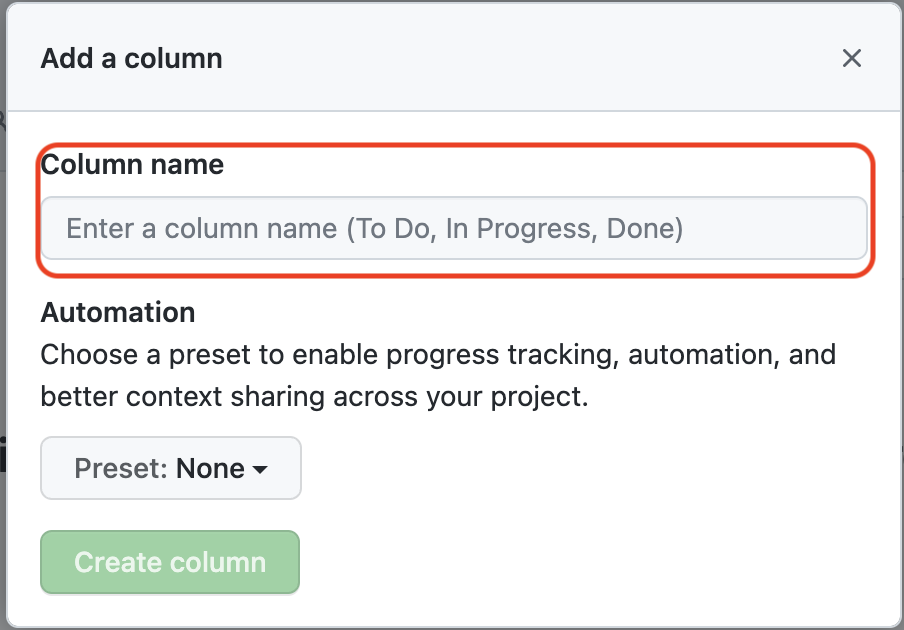
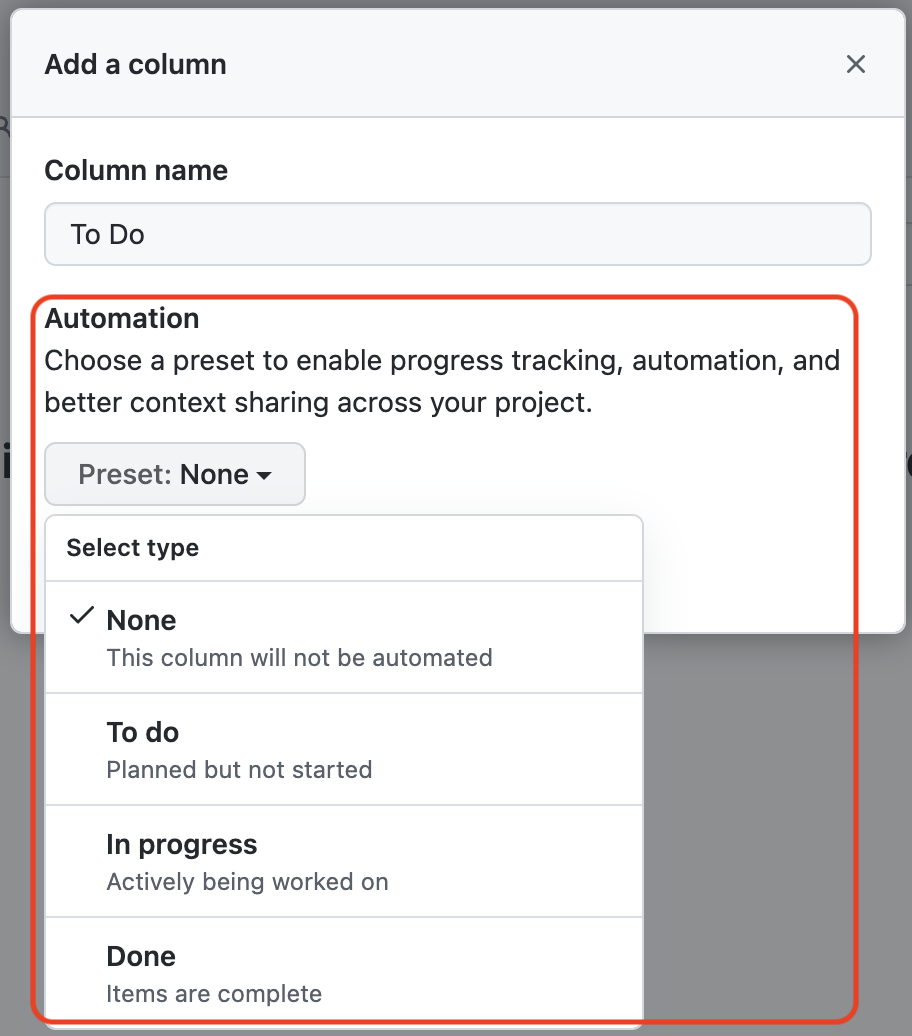
「Add a column」ボタンをクリックするとポップアップが表示されるので、カラム名を入力します。

プリセットを選択しておくことでプロジェクトの進捗管理や自動化、コンテンツの共有なども可能です。
サンプルではまず設定なし(None)で「Create column」ボタンをクリックし列を追加していきます。

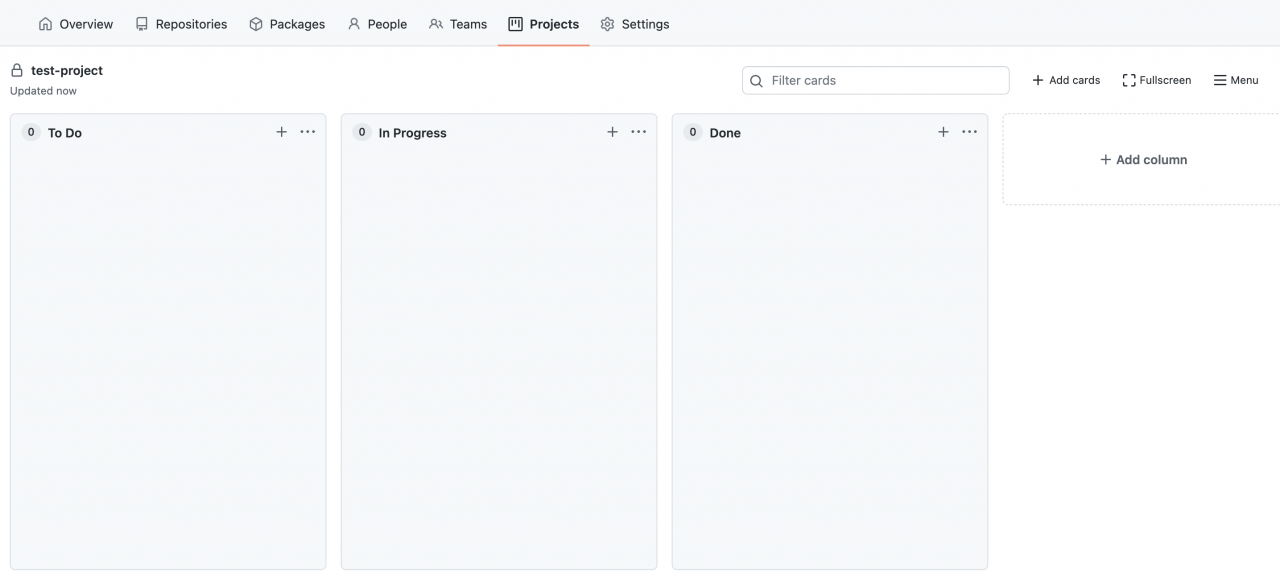
列を追加すると画像のように画面が表示されるので、プロジェクトに応じて列を追加してカスタマイズしていきましょう。

サンプルでは「To Do」「In Progress」「Done」の3つのステータスカラムを作成しました。
カードの追加
作成した列には各タスクを配置していきます。
タスクは「Issue」や「プルリクエスト」などを利用するのが一般的です。

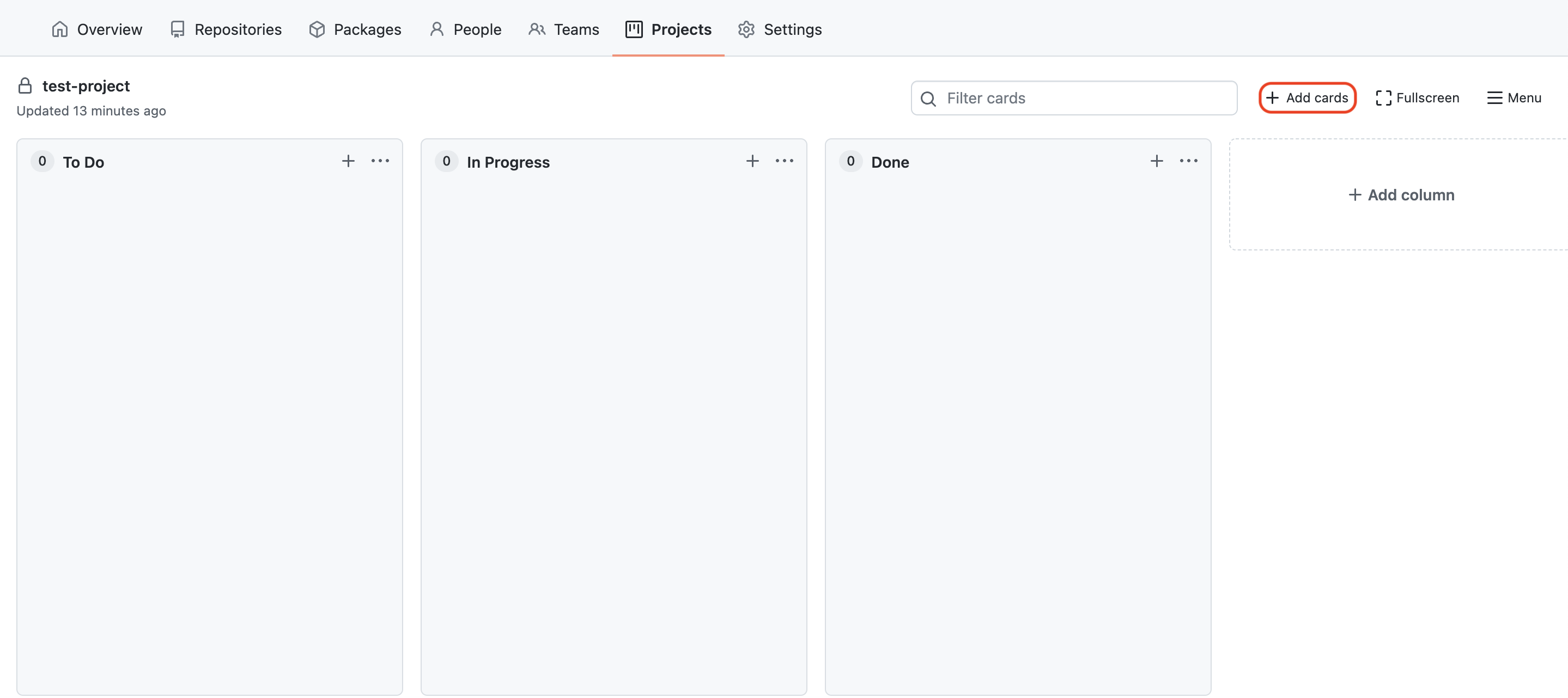
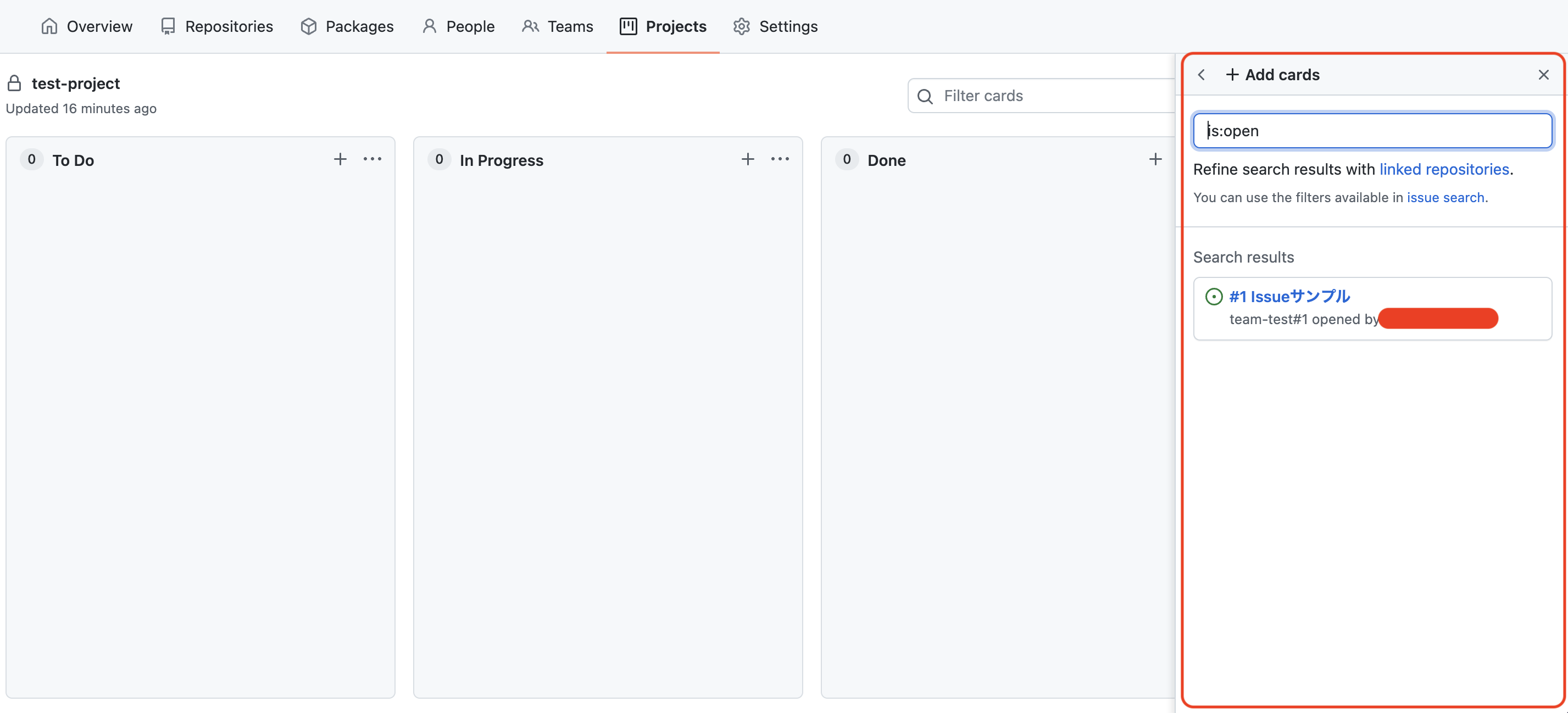
画面右上の「Add cards」をクリックして、カードを追加していきましょう。

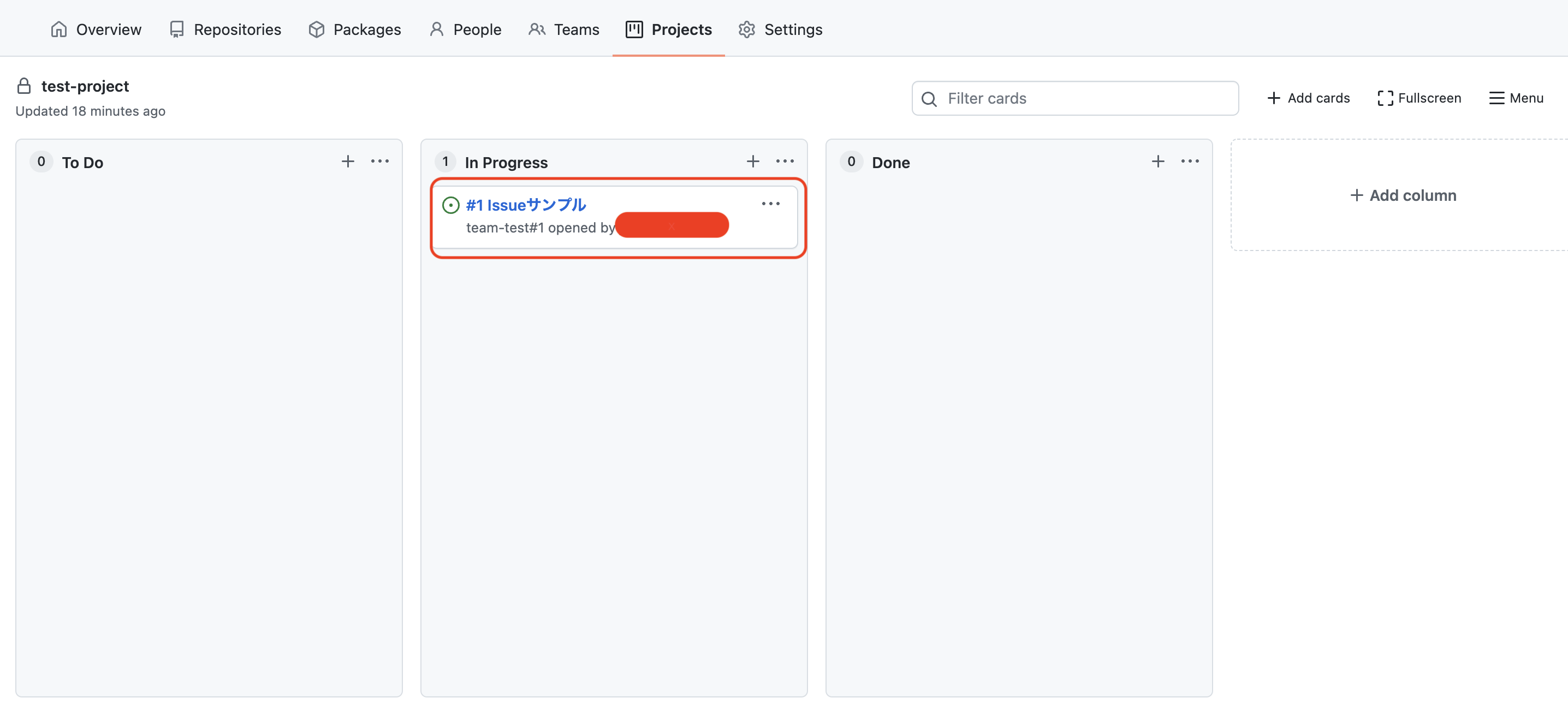
表示されているIssueやプルリクエストから選択するか、タスク化したいものを検索して選択し、任意の列にドラッグ&ドロップします。

このようにタスク単位で現在の進捗状況が確認出来るようになります。
Noteの追加
projectの機能では、Issueやプルリクエスト以外にもNoteと呼ばれるメモ書きを作成し、projectのステータス列に追加することが出来ます。

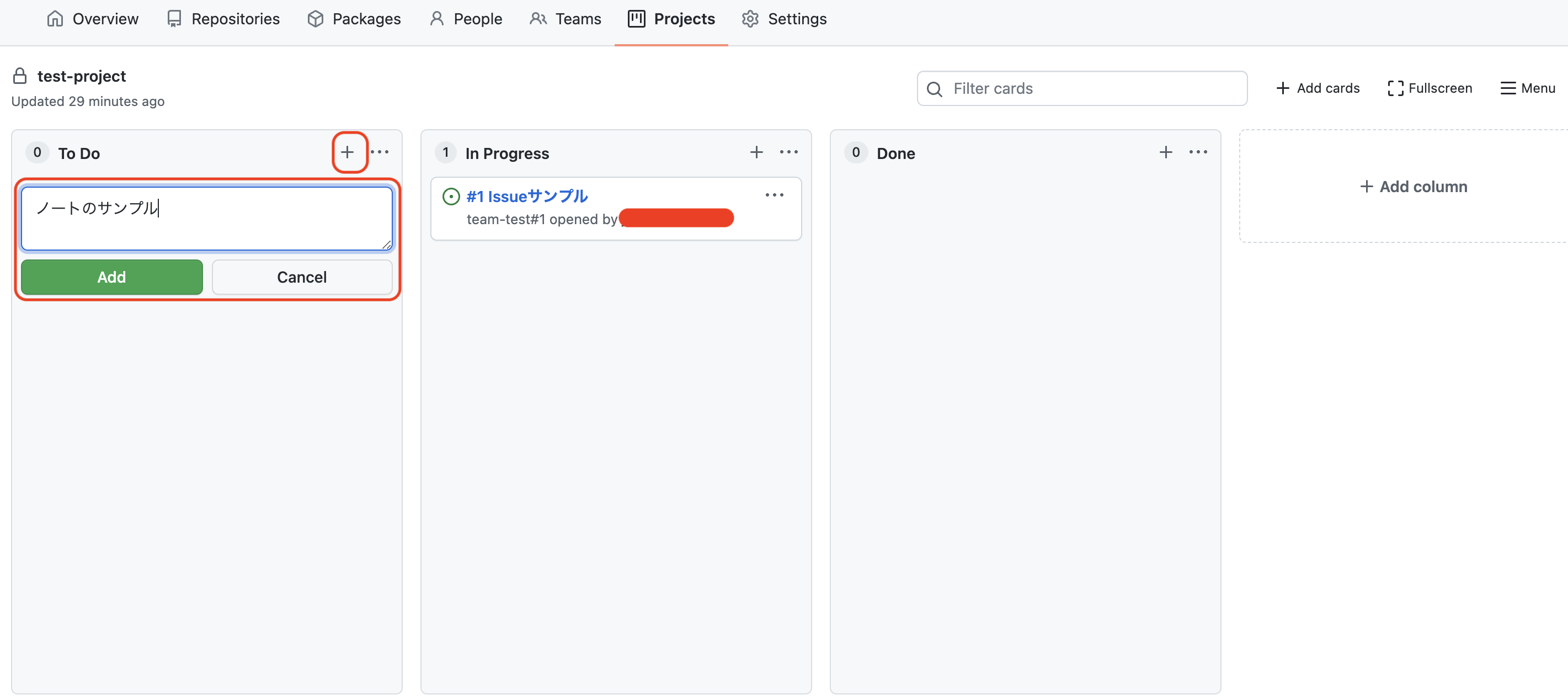
列の右上の「+」マークをクリックすると、テキストボックスが表示されるので任意の内容で入力し「Add」ボタンをクリックします。

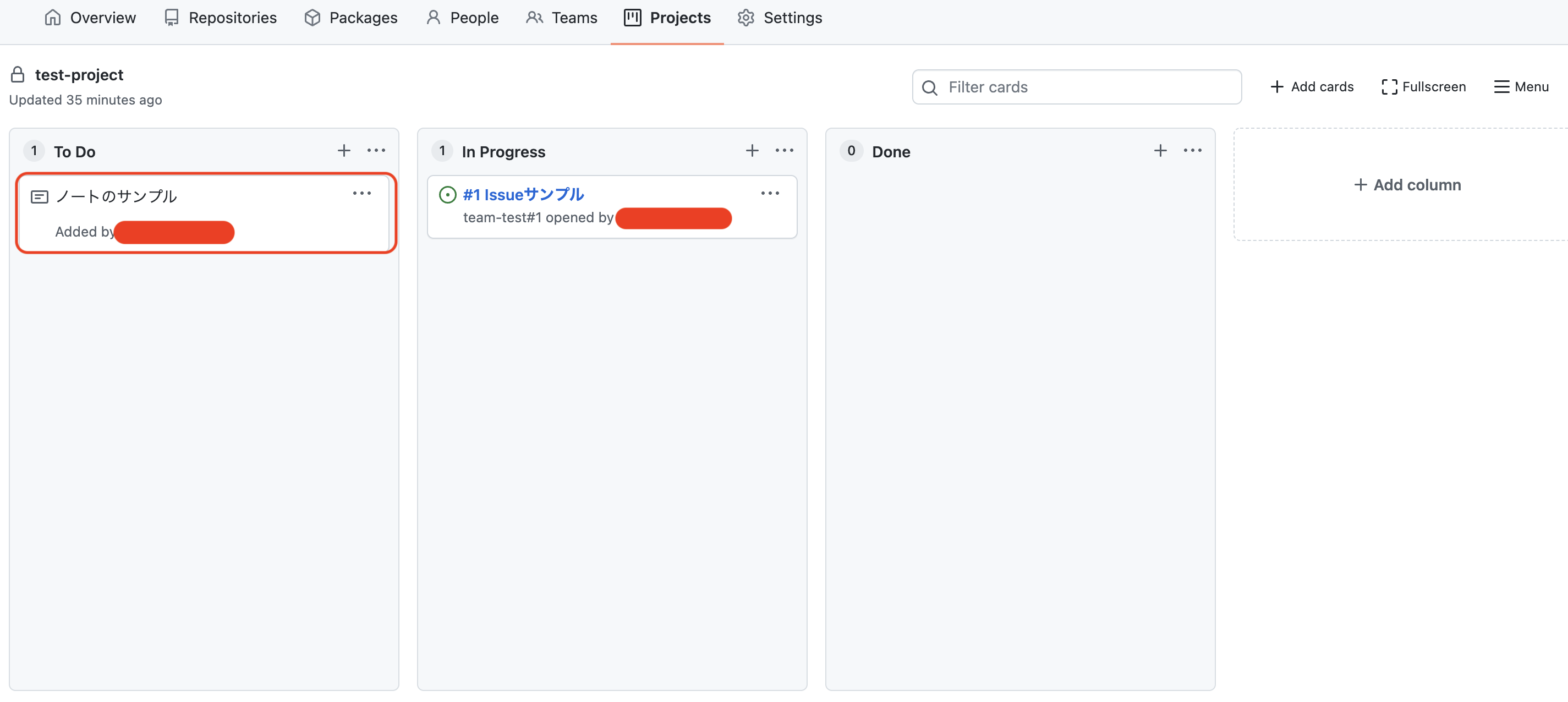
画像のように指定したステータス列にNoteの情報が格納されます。
NoteをIssueに変換
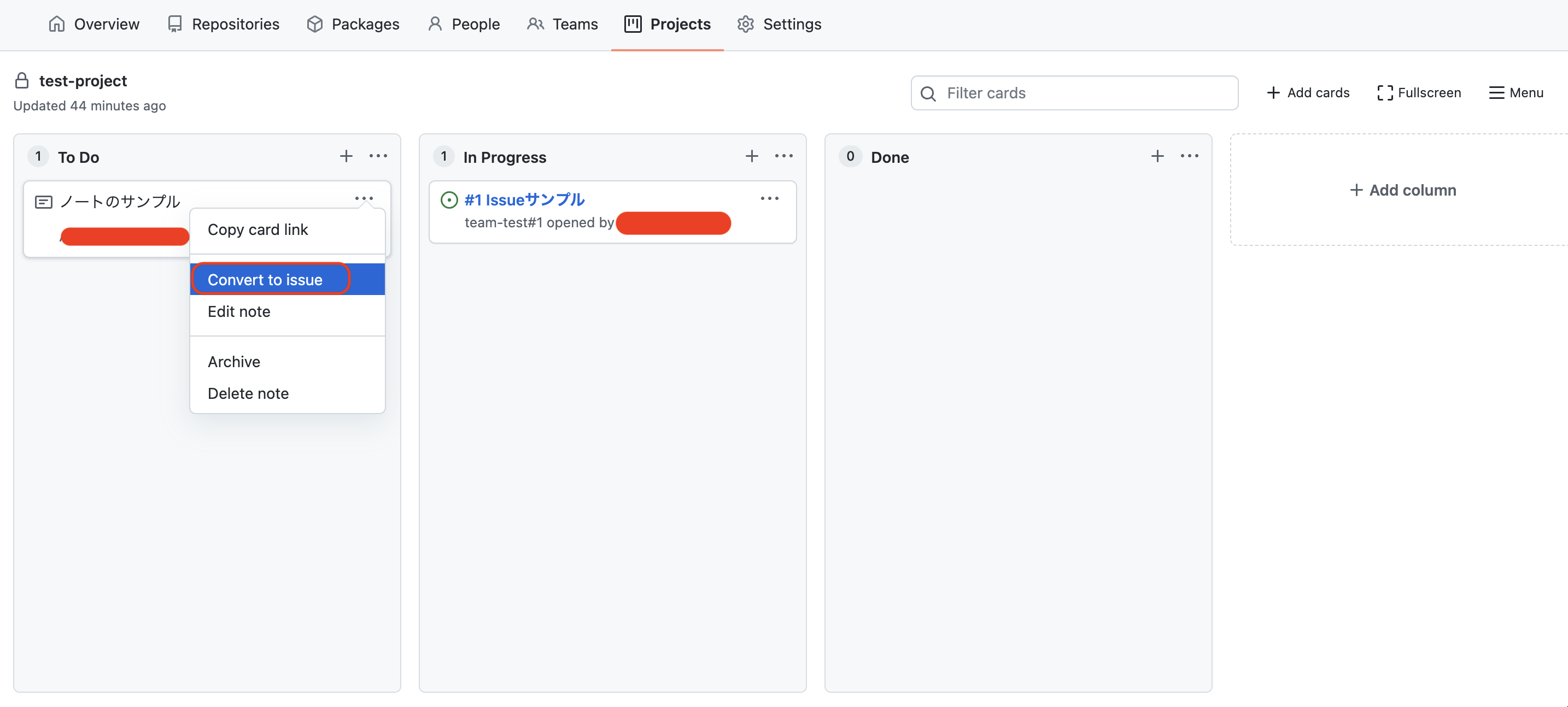
作成したメモ書きである「Note」はproject機能から「Issue」に変換することが可能です。

メモ書きの右上「…」マークをクリックして、「Convert to issue」をクリックします。

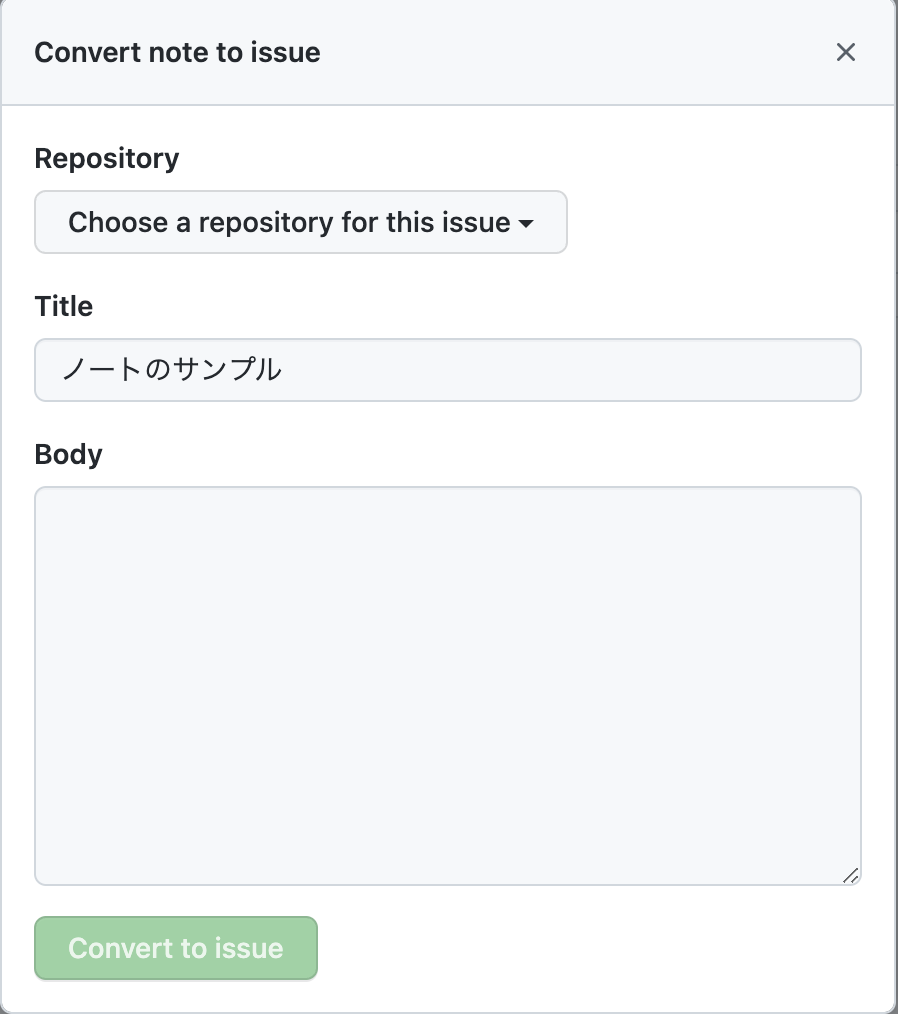
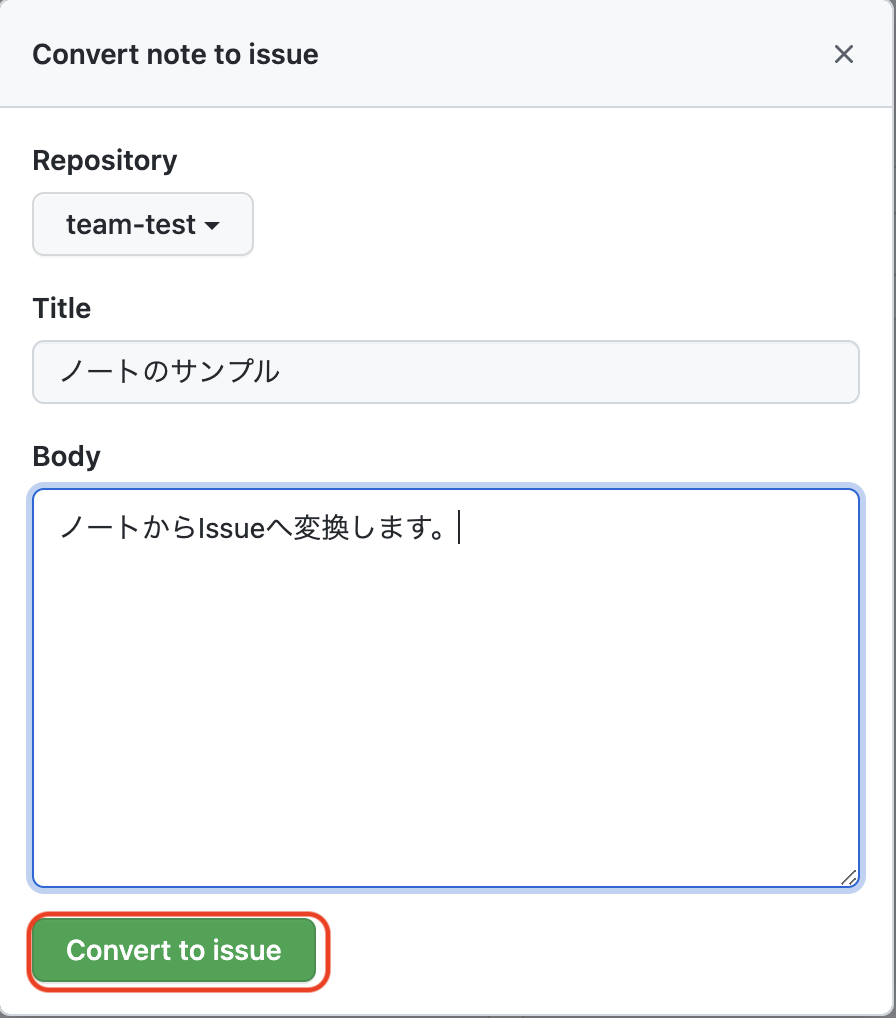
ポップアップが表示されるので、リポジトリを選択しIssueとしてのタイトルと内容を入力します。

入力出来たら「Convert to issue」ボタンをクリックします。

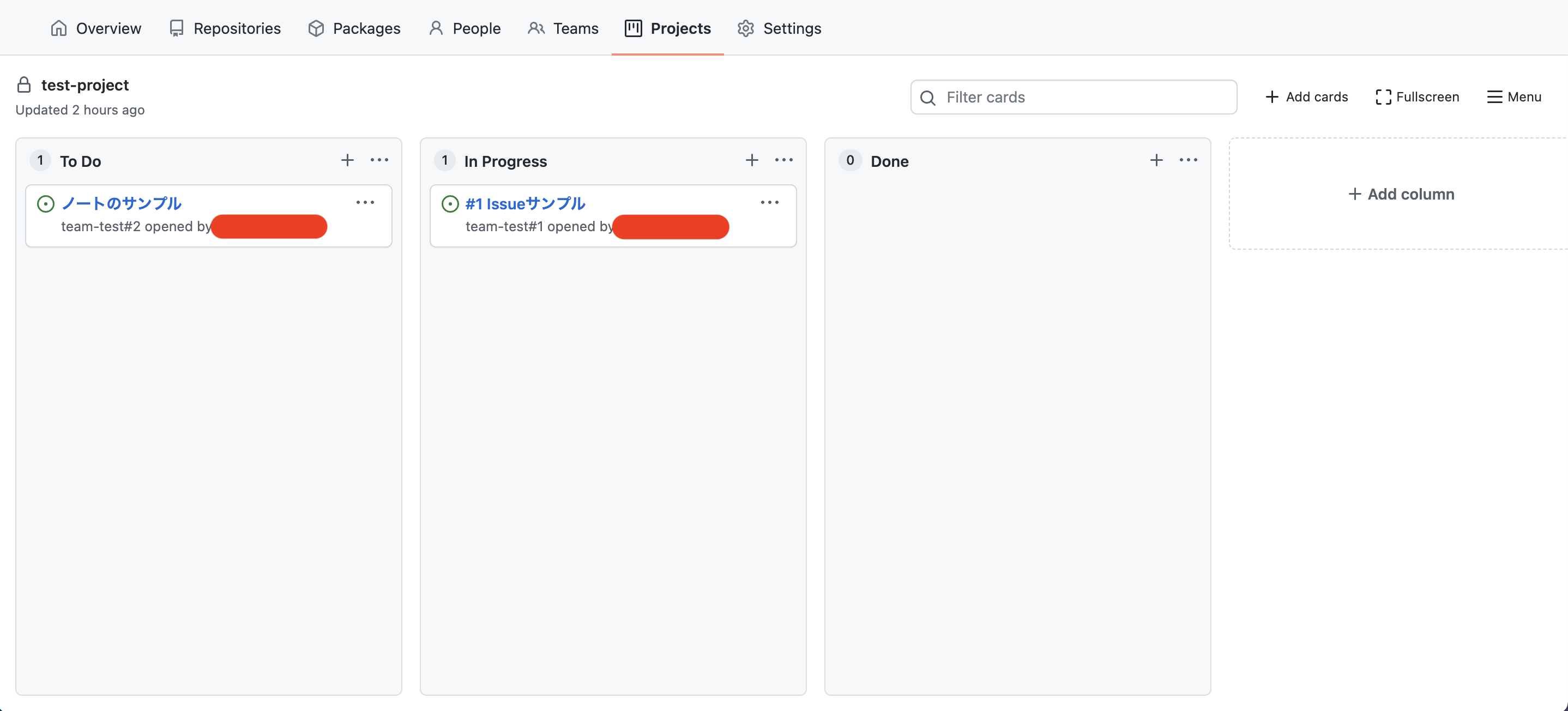
表示形式がIn Progress列のIssueと同じに切り替わっていることが分かります。

対象として設定したリポジトリの側から確認してみても、先程メモから変換したIssueが登録されていることが確認出来ます。
project内でのフィルタリング
projectに登録したカードはフィルタリング出来るようになっています。

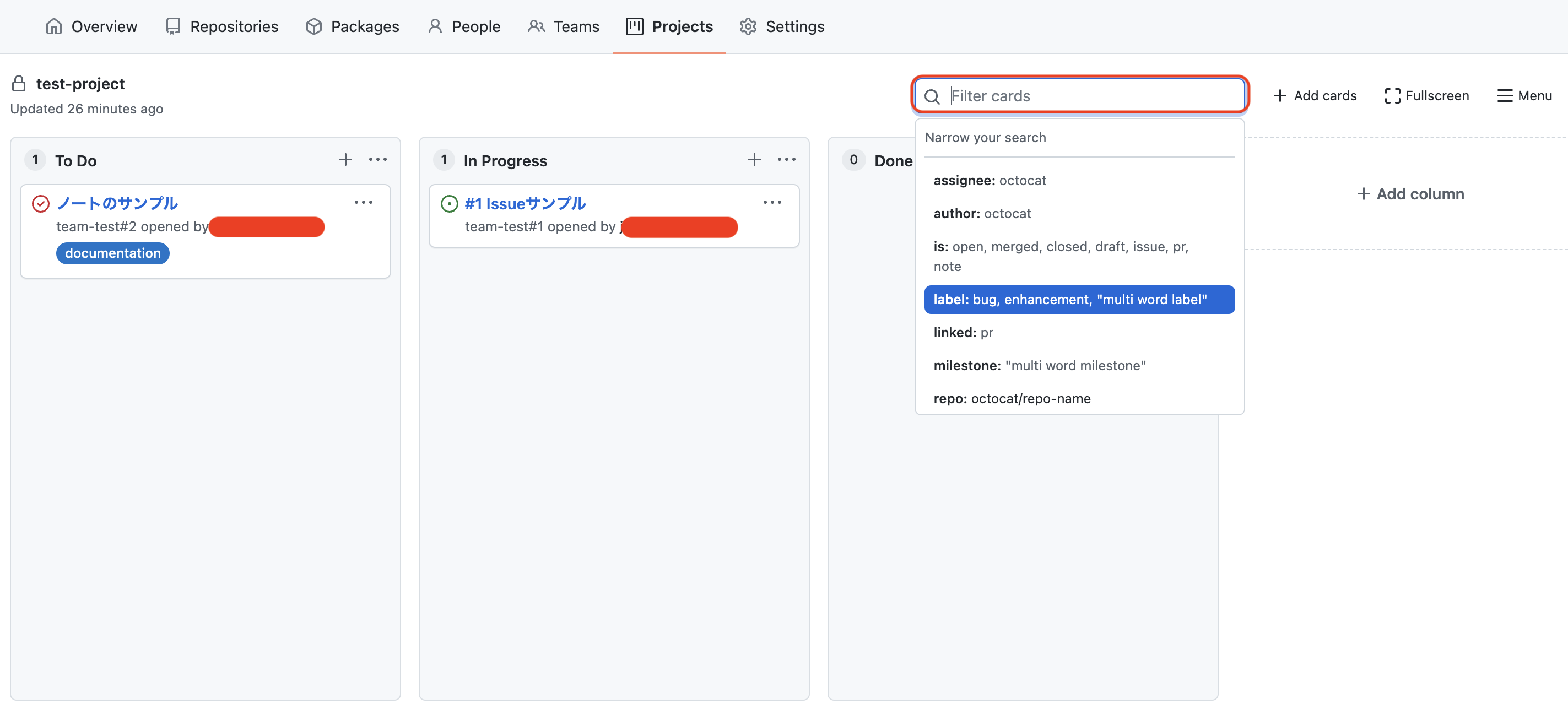
画面右上の「Filter card」と表示されたテキストボックスに条件を入力します。

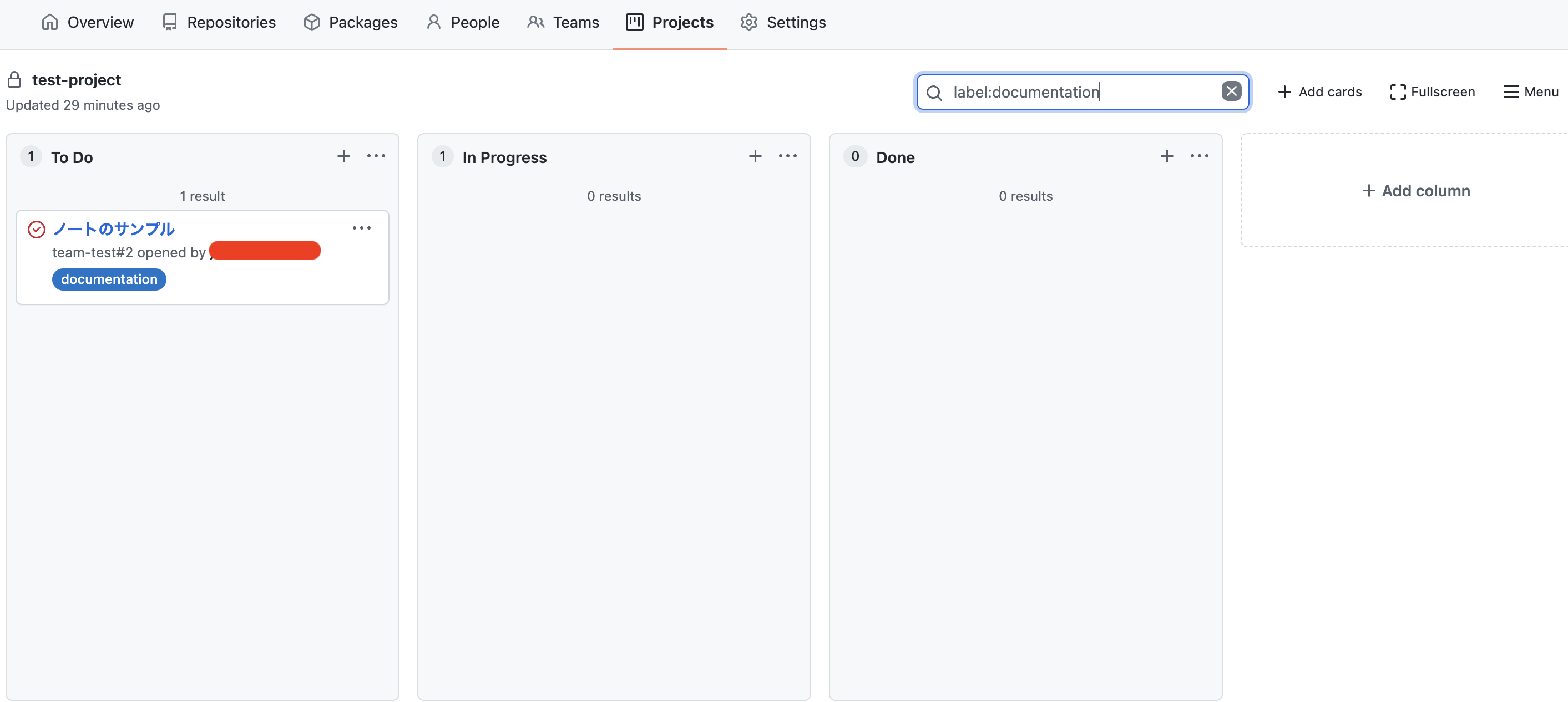
例えばラベルが「documentation」に設定されたカードだけを表示したい場合、「label:documentation」のように入力することで絞り込みが実施されます。
GitHub Project機能を使うメリットと懸念点

ここまでGitHub Projectの使い方について解説してきましたが、メリットと使用する上での懸念点に関してもいくつか記載しておきます。
メリット
- GitHub内で完結
- 無料で利用可能
- シンプルな構成
GitHub Projectを利用する最大のメリットはなんといってもチーム開発に外せないGitHub上でプロジェクト管理まで同時に行えることにあります。
システム開発では様々なツールを用いて効率化を目指しますが、使用するアプリが膨大となってしまうことも少なくないため、GitHubでソースコードの管理とプロジェクト管理をまとめて行えるのは大きなメリットです。
またproject機能を利用するために追加料金は必要なく、 GitHubアカウントさえあればすぐに利用を始められるため導入も簡単に行えます。
シンプルな機能構成となっているため、タスク管理が行えればツール自体にこだわりがない方には特におすすめです。
懸念点
- 最低限の機能しかない
- 日本語での情報が少ない
反対にproject機能を利用する懸念点としては、最低限の機能しかないためチャートで確認するなどの他のタスク管理ツールでは使えていた機能が利用出来ない可能性もあります。
また比較的新しい機能であるため、日本語の情報も少なく、困ったときの解決法に少し不安が残るかなといった印象です。
さいごに: GitHubのタスク管理機能projectを利用してサービスの一元管理を進めよう

本記事では、GitHubから提供されているタスク管理機能「project」に関して、基本的な情報から実際の使い方までご紹介してきました。
projectを利用することで、GitHub上のIssueやプルリクエストをそのまま視覚的にスケジュール管理出来るようになるため、GitHubユーザーの方にはぜひ試して頂きたい機能です。
他のタスク管理ツールと比較すると機能自体が豊富というわけではありませんが、必要十分な機能は提供されているため、ぜひ一度お試しください。











メリットや懸念点に関しては筆者の主観による部分も大きいため、実際に一度利用してみることをおすすめします。