GitHubを利用しているエンジニアの方は多いかと思いますが、GitHub Packagesは使ったことがないというかたも多いのではないでしょうか?
本記事では、パッケージのホスティングサービスとして提供されている「GitHub Packages」のサービス概要と簡単な作成方法についてご紹介していきます。
目次
GitHub Packagesって何?
![]()
GitHub Packagesとは、コンテナや依存関係を含むソフトウェアパッケージをホスティングして管理するためのプラットフォームサービスです。
ソースコードとパッケージを一箇所に集め管理を統合することで、ソフトウェア開発をGitHubに集約することが可能となります。
特徴
GitHub Packagesの特徴として、以下のような例が挙げられています。
- 簡単に公開
- 信頼できるソース
- GitHubによるスピードとセキュリティの担保
- コーディングからデプロイの自動化
簡単に公開
開発現場で良く利用されている業界標準のパッケージマネージャー(npm、 nuget、 Mavenなど)から直接GitHubに認証や公開することが可能です。
これまで利用していたパッケージマネージャーがそのまま利用出来るため、簡単に公開までの作業内容を把握・導入することが出来ます。
信頼できるソース
パッケージの内容を理解した上で、安全にインストールすることが可能です。
GitHubコミュニティから直接パッケージを入手することで信頼度が高まるだけでなく、社内で承認されたパッケージのみを利用出来るように設定することも出来ます。
GitHubによるスピードとセキュリティの担保
セキュリティに関しては、GitHubの認証情報によりソースコードと同じ安全な環境で保存されます。
スピードに関しても、webhookに対応していることによりAPIを活用でき、現在のワークフローを簡単に拡張出来ます。
加えて、グローバルCDNを介した最新のエッジキャッシングでビルドが実行されたロケーションに関わらず、優れたパフォーマンスが発揮出来るように構築されています。
コーディングからデプロイの自動化
GitHub Actionsを利用することでコーディングからデプロイまで自動化する環境を整えることが出来ます。
GitHub Actionsでは新しいバージョンのパッケージを自動で公開出来ることに加えて、パッケージのインストールをトリガーすることが出来たり、自動化されたパッケージのアップロードとダウンロードに同じGITHUB_TOKENを利用することでワークフローの効率化にも繋がります。
料金体系
GitHub Packagesでは、パブリックリポジトリは無料で利用することが可能です。
プライベートリポジトリの場合にも下記のようにシンプルな従量課金制となっています。
- Freeプラン
- ストレージ: 500MB
- Actions経由でのデータ転送: 無制限
- Actions経由以外でのデータ転送: 1GB/月
- Proプラン
- ストレージ: 2GB
- Actions経由でのデータ転送: 無制限
- Actions経由以外でのデータ転送: 10GB/月
- Teamプラン
- ストレージ: 2GB
- Actions経由でのデータ転送: 無制限
- Actions経由以外でのデータ転送: 10GB/月
- Enterpriseプラン
- ストレージ: 50GB
- Actions経由でのデータ転送: 無制限
- Actions経由以外でのデータ転送: 100GB/月
GitHub Packagesの初期手順

では実際にGitHub Packagesの基本的な使い方をご紹介していきます。
リポジトリの作成

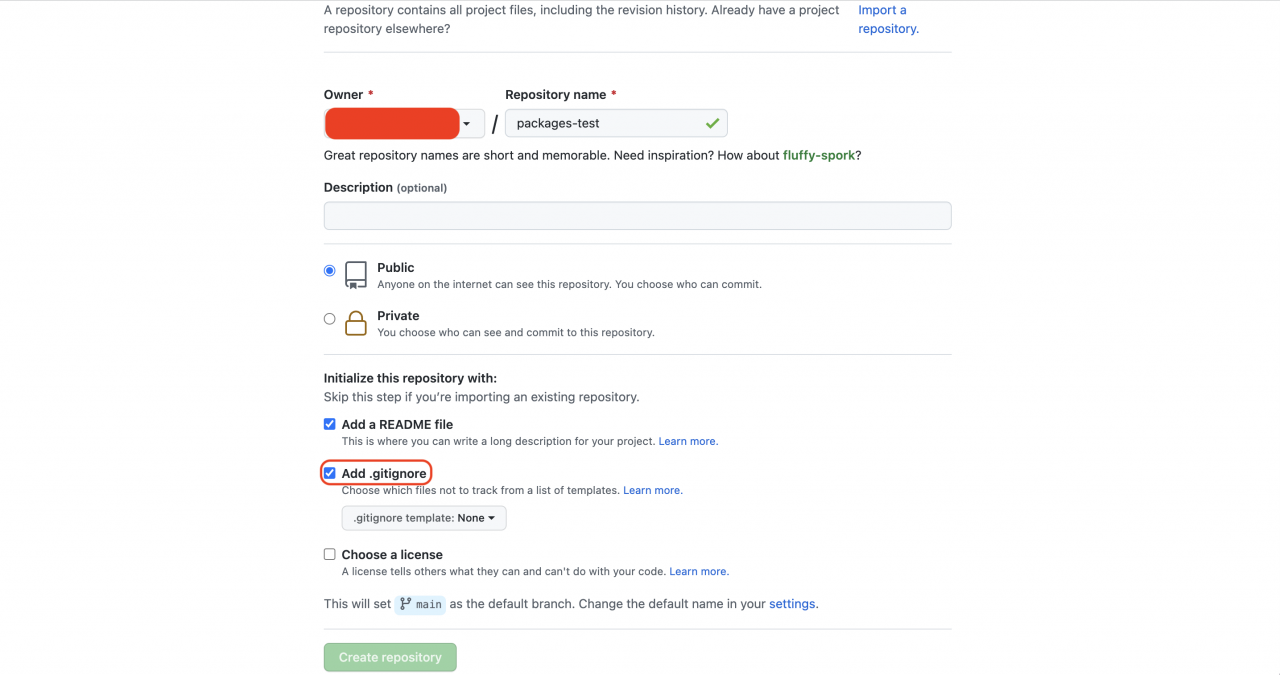
まずはGitHubに新しいリポジトリを作成して「.gitignore」を追加しておきましょう。
リポジトリが作成出来たら下記のコマンドでご自身のローカル端末にクローンしておきます。
git clone https://github.com/ユーザー名/リポジトリ名.git cd packages-test
クローンを取得出来たら、フォルダを移動しておきます。
ローカル作業
GitHubのサンプルと同じく簡単なアラートを表示するJavaScriptファイルを作成しておきます。
index.js
alert("ポテパンスタイル");
続いてnpmパッケージの初期化を実施します。
npm init ............ package name: @ユーザー名/リポジトリ名 ............ test command: exit 0
「package name」と「test command」のみ上記コードのように入力を行い、最後に作成される「package.json」の内容を確認されるので「yes」を入力すれば完了です。
次に「npm install」を実行して「package-lock.json」を作成します。
npm install
作成したファイルをコミットしてGitHubにアップロードしておきましょう。
git add . git commit -m "npm package 初期化" git push

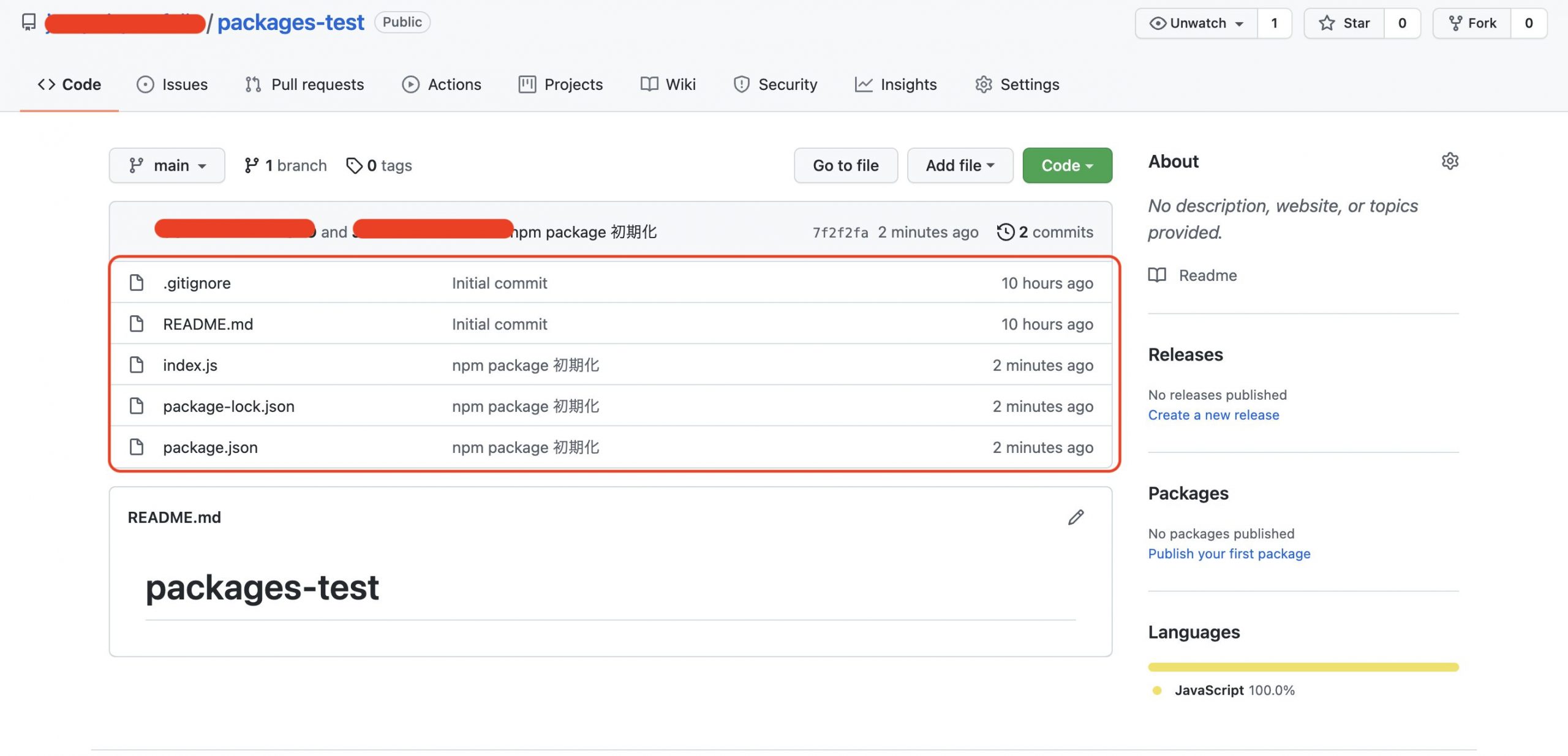
GitHubで確認するとアップロードされていることが分かります。
GitHub Actionsを設定しPackageを公開

コードがプッシュされた際、自動でPackageとして公開出来るようにGitHub Actionsを利用した設定を実施します。
yamlファイルの作成
リポジトリのルートで「.github/workflows」のフォルダを作成し、「release-package.yml」ファイルを作成します。
GitHubの公式サイトに記載されている下記のコードをコピーして貼り付けましょう。
name: Node.js Package
on:
release:
types: [created]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: 12
- run: npm ci
- run: npm test
publish-gpr:
needs: build
runs-on: ubuntu-latest
permissions:
packages: write
contents: read
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: 12
registry-url: リポジトリのURL
- run: npm ci
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.GITHUB_TOKEN}}
再度こちらのファイルをGitHubにコミットしてプッシュします。
git add . git commit -m "yml追加" git push
GitHub Actionsの実行

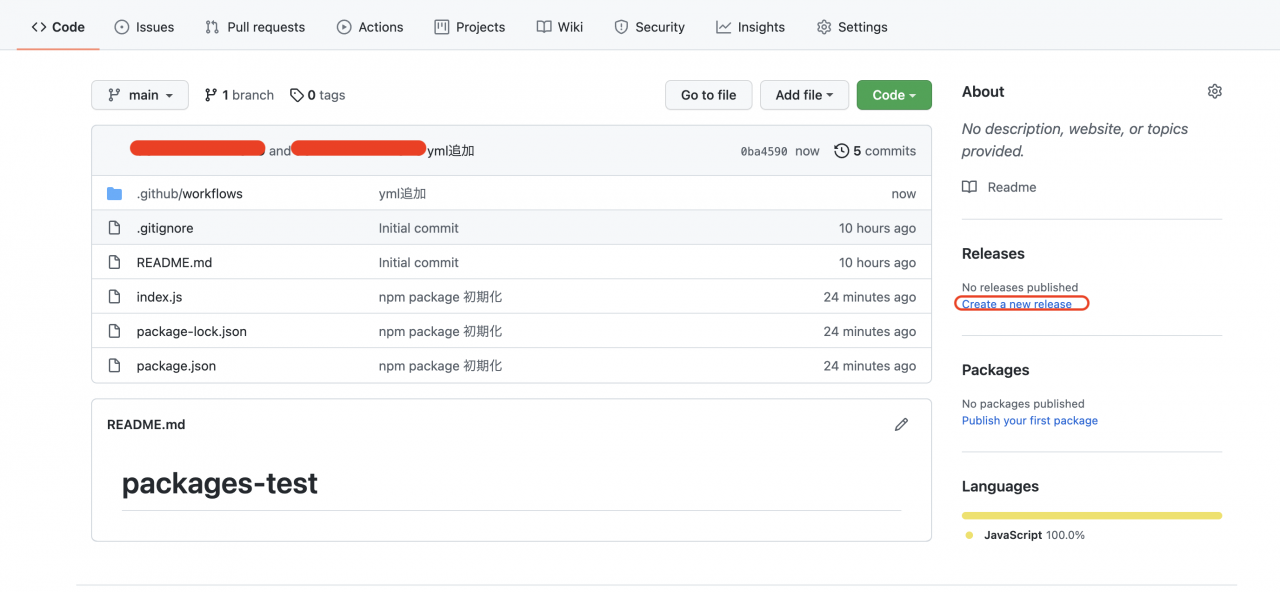
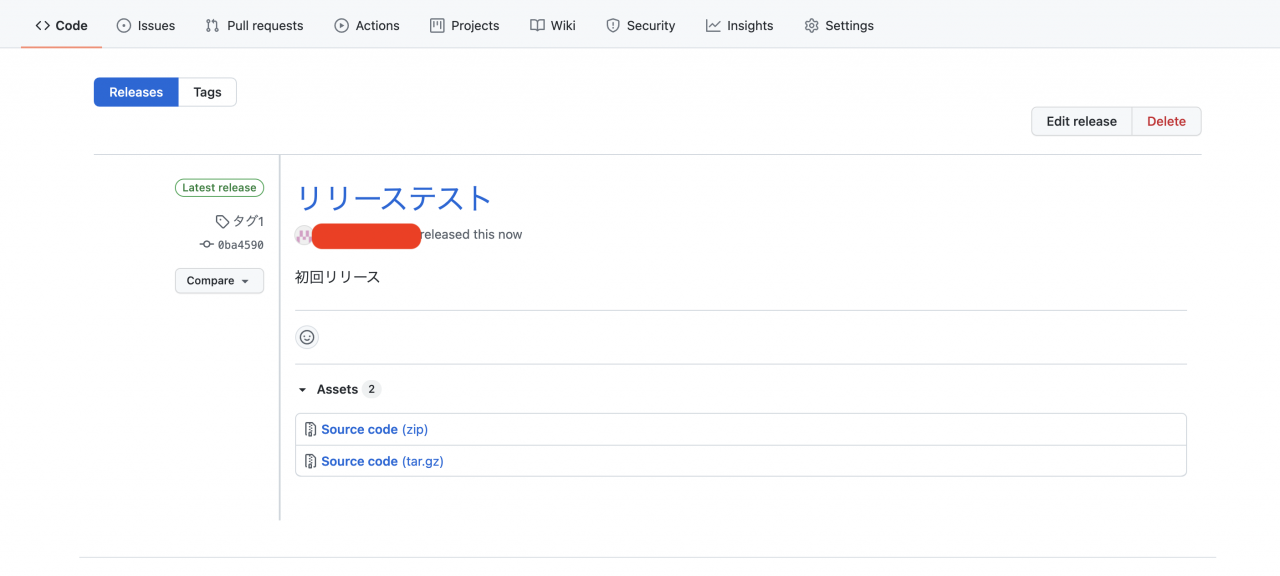
今回はリリースが作成される度に実行されるAction設定となっているため、GitHubの画面でリリースを新規作成していきます。
画面右側の「Create a new release」をクリックします。

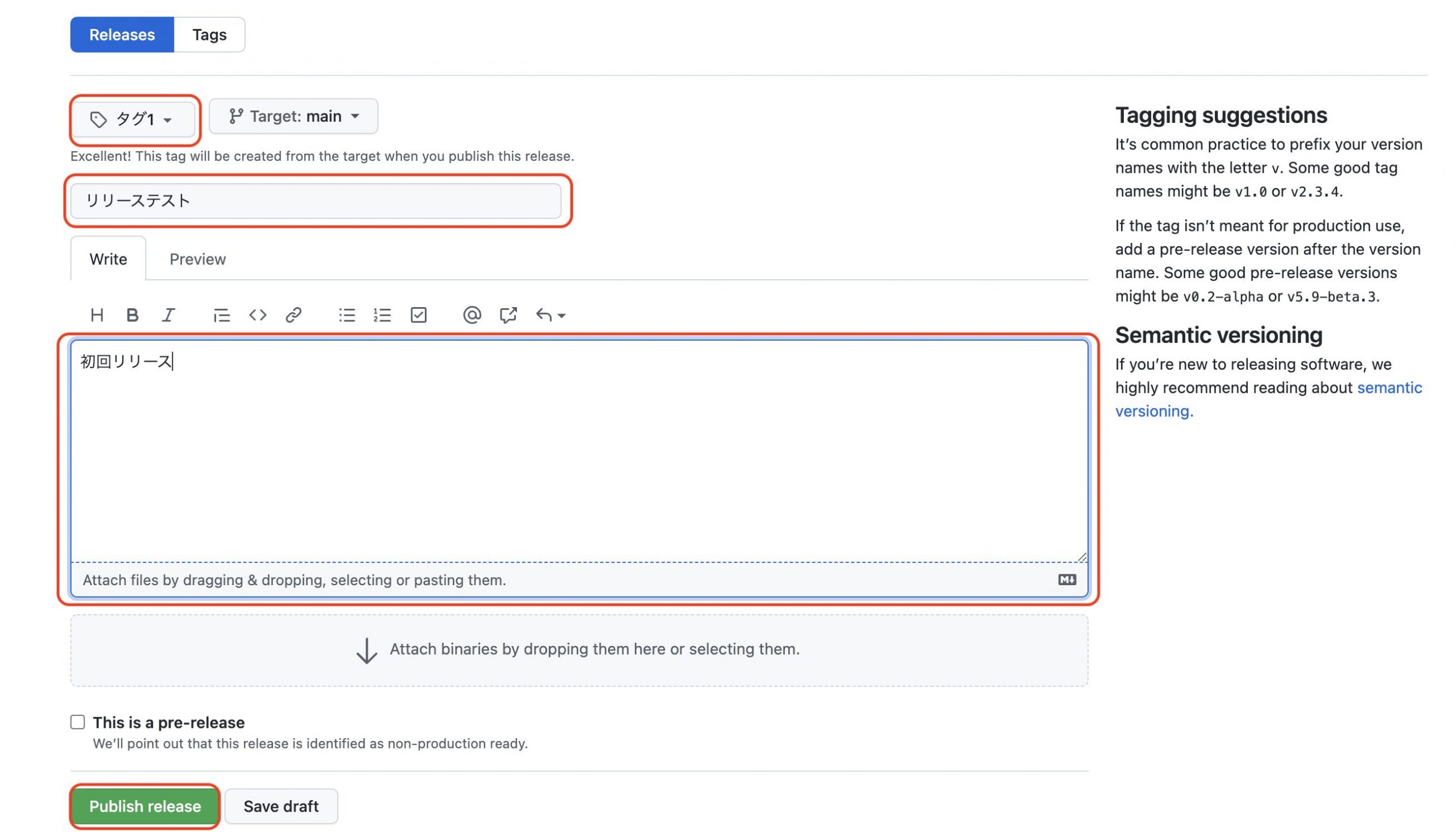
タグを設定した上で、リリースタイトルや内容を入力して「Publish release」ボタンをクリックします。

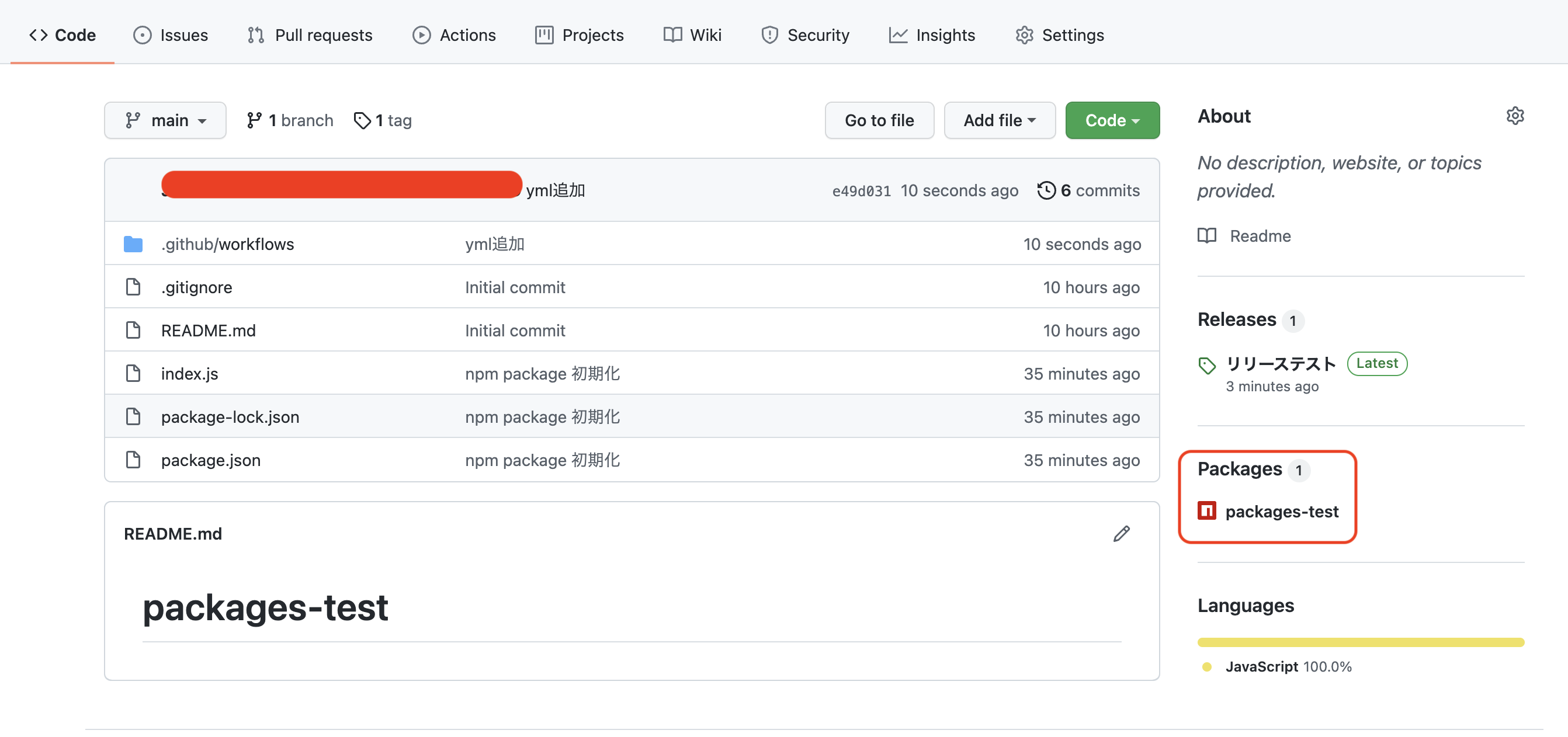
ではリポジトリの初期画面「Code」タブに戻ってPackageが公開されているか確認してみましょう。

画面右側の赤枠にパッケージが公開されていることを確認出来ます。
さいごに: GitHubのPackages機能を使ってプロジェクトを公開してみよう

本記事では、 GitHub Packagesのサービス概要から基本となるパッケージの作成方法までご紹介してきました。
今回のサンプルでもGitHub Packagesのクリックガイドに沿って実行していきましたように、公式のガイドから手軽にプロジェクトのパッケージ化を実現出来ます。
まだPackagesの機能を試したことがない方は、公式サイトや本記事を参考にぜひチャレンジしてみてください。











「ユーザー名」と「リポジトリ名」の部分はご自身のGitHubアカウント名と作成したリポジトリ名を入力してください。
またはリポジトリのトップページから「Code」ボタンをクリックするとURLが表示されるのでコピーして利用しましょう。