ブログやホームページ作成など、GitHubのiconを利用したい場面は意外と多くあります。
本記事では、GitHub公式から提供されているiconの取得方法と使い方についてご紹介していきます。
目次
GitHubのiconを取得

まずはGitHubの公式サイトにアクセスしてアイコンのダウンロード画面を表示しましょう。
GitHub公式からは「logo」「mark」「Octocat」の3種類がダウンロード出来ます。
logo
logoは左側の「Download logo」からダウンロードしていきます。
ダウンロードすると「GitHub-Logos.zip」の圧縮ファイルで取得出来るため、解凍して利用します。
- GitHub_Logo_White.psd
- GitHub_Logo_White.png
- GitHub_Logo.psd
- GitHub_Logo.png
- GitHub_Logo.eps
- GitHub_Logo.ai
様々な環境で利用出来るように複数の拡張子でファイルが提供されています。
mark
markは画面中央の「Download mark」をクリックしてダウンロードしていきます。
- GitHub-Mark.eps
- GitHub-Mark.ai
- GitHub-Mark-Light-64px.png
- GitHub-Mark-Light-32px.png
- GitHub-Mark-Light-120px-plus.png
- GitHub-Mark-64px.png
- GitHub-Mark-32px.png
- GitHub-Mark-120px-plus.png
Octocat
Octocatは画面右側の「Download Octocat」をクリックしてダウンロードしましょう。
- Octocat.png
- Octocat.jpg
GitHub公式iconを利用する上でのルール

GitHub公式から提供されているiconは無料で利用可能ですが、いくつかのルールを守った上で使用する必要があります。
OKルール
GitHubでは、iconの利用に関して下記のような利用ルールが記載されています。
- OctocatやGitHubのロゴをGitHubへのリンクに利用
- Markを使って利用者のGitHubプロフィールやプロジェクトへのソーシャルリンクボタンに利用
- OctocatやGitHubのロゴを使って製品にGitHubの機能が組み込まれていることを宣伝
- GitHubに関するブログ投稿やニュース記事にOctocatやGitHubのロゴを利用
NGルール
GitHubのiconを利用する上で、下記の禁止事項には気をつけて利用するようにしてください。
- 制作したアプリのアイコンとしてOctocatやGitHubのロゴを利用
- OctocatやGitHubロゴの改変バージョンを作成
- 自身で作成したロゴにOctocatやGitHubのロゴを組み合わせる
- 許可なくGitHub artworkを使用
- 許可なくGitHub artworkを販売
- 色や大きさの変更や文字・画像の追加
GitHubで利用されるiconフォントが使えるOcticons

GitHubのサイト内で利用されるiconフォント「Octicons」は、GitHubユーザーの我々も利用することが可能です。
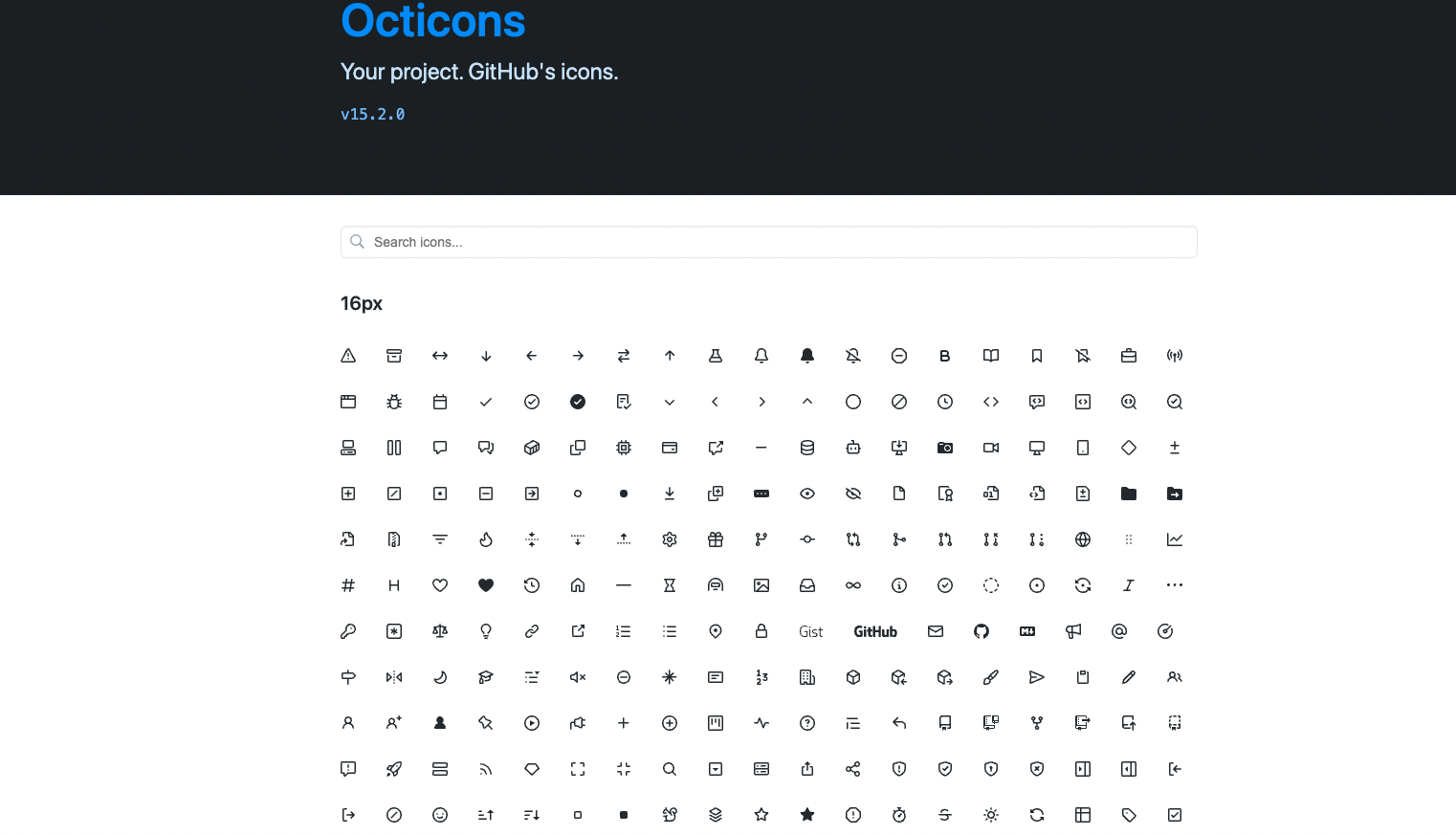
まずOctionsの一覧ページにアクセスしましょう。
HTMLに埋め込む

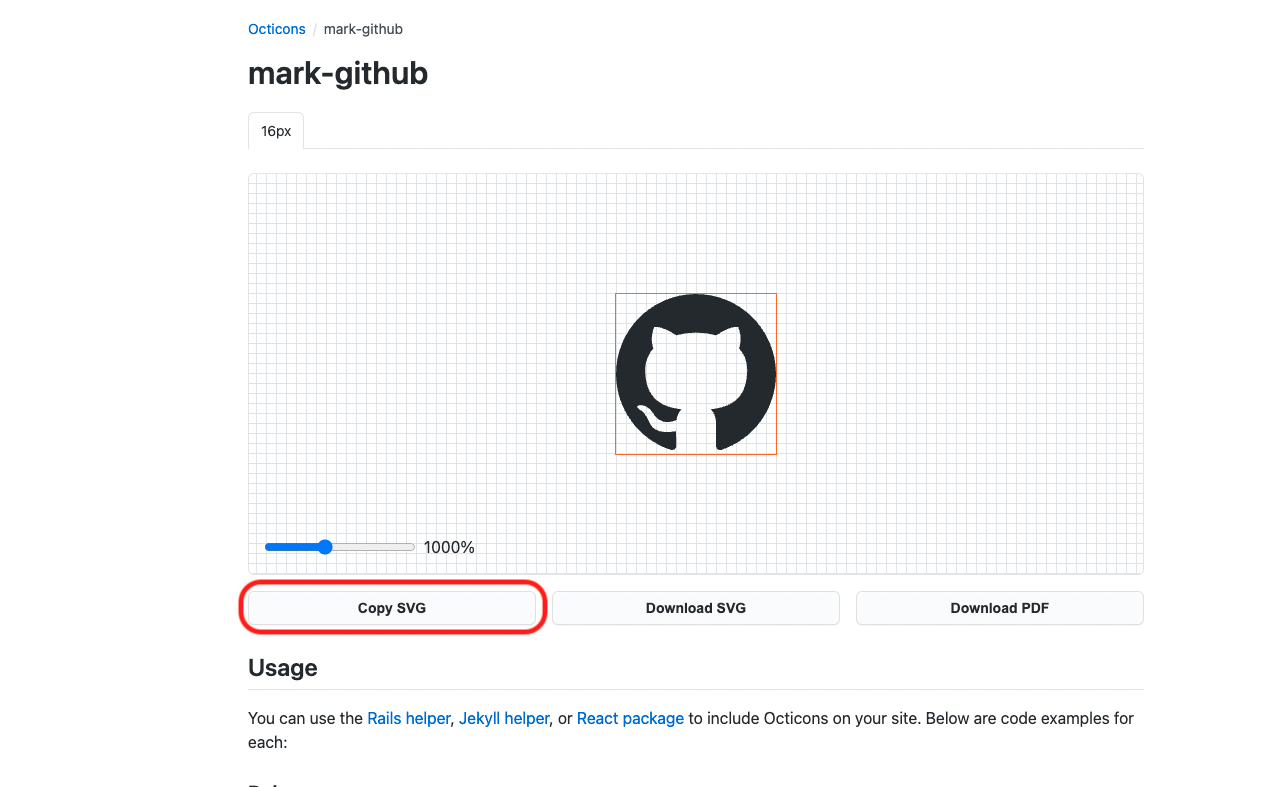
Octiconsの一覧ページにアクセスすると利用可能なアイコンが表示されているので、利用したいアイコンをクリックします。

アイコン画像の下にある「Copy SVG」ボタンをクリックします。
クリップボードに下記のSVGタグがコピーされます。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16" width="16" height="16"><path fill-rule="evenodd" d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0016 8c0-4.42-3.58-8-8-8z"></path></svg>
あとは任意のHTMLファイルにタグを埋め込めば画面にアイコン画像を表示出来るようになります。
HTMLサンプル
サンプルではシンプルに見出しとアイコン画像のみを表示します。
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>HTMLサンプル</title>
</head>
<body>
<h3>GitHubアイコン</h3>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16" width="16" height="16"><path fill-rule="evenodd" d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0016 8c0-4.42-3.58-8-8-8z"></path></svg>
</body>
</html>
実際にブラウザで表示したのが下記の画像です。

さいごに: GitHubのiconはルールを守って利用しよう

本記事では、GitHub公式より提供されているiconの情報と実際の使い方をサンプルでご紹介してきました。
公式ページにも記載されている通り、ルールを守った上で利用することが大切です。
無料で利用出来るため、GitHub関連のアイコンを利用したい場合は公式サイトより取得してルールを守った上で活用してください。











OctocatはGitHubの公式キャラクターです。
名前の通り、「たこ」と「ねこ」をイメージさせるようなキャラクターです。